- 1InstructGPT高效实践——【DeepSpeed-Chat】源码详解(1/3):基本概念、数据集管理_deepspeed chat阶段一 阶段二 阶段三数据集
- 2Android自定义View 顶部导航栏_android navbar
- 3VUE的formdata传集合List到Springboot后台_spring formdata传 list参数
- 4openwrt配置支持webui、ssh、scp_openwrt webui
- 5iostream 缓冲区详解(cin和cout)_cout的缓冲
- 6Java基于微信小程序的校园失物招领小程序
- 7String字符串对象fromCharCode()用法
- 8【java笔记-005】uni-app安卓原生插件,HbuilderX自定义基座打包失败_uniapp 导入阿里云金融实人认证 hubilderx 也勾选上了 打包自定义基座报错
- 9一文搞懂!如何高效微调你的 LLM
- 10浅聊与蓝桥渊源,备战数月与百人一起拿下省一是什么体验(国赛训练营开启)_蓝桥杯是acm模式还是leetcode模式
鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:SideBarContainer)
赞
踩
提供侧边栏可以显示和隐藏的侧边栏容器,通过子组件定义侧边栏和内容区,第一个子组件表示侧边栏,第二个子组件表示内容区。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含子组件。
说明:
- 子组件类型:系统组件和自定义组件,不支持渲染控制类型(if/else、ForEach和LazyForEach)。
- 子组件个数:必须且仅包含2个子组件。
- 子组件个数异常时:3个或以上子组件,显示第一个和第二个。1个子组件,显示侧边栏,内容区为空白。
接口
SideBarContainer( type?: SideBarContainerType )
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | SideBarContainerType | 否 | 设置侧边栏的显示类型。 默认值:SideBarContainerType.Embed |
SideBarContainerType枚举说明
| 名称 | 描述 |
|---|---|
| Embed | 侧边栏嵌入到组件内,和内容区并列显示。 组件尺寸小于minContentWidth + minSideBarWidth,并且未设置showSideBar时,侧边栏自动隐藏。 未设置minSideBarWidth或者minContentWidth采用未设置接口的默认值进行计算。 组件在自动隐藏后,如果通过点击控制按钮唤出侧边栏,则侧边栏悬浮在内容区上显示。 |
| Overlay | 侧边栏浮在内容区上面。 |
| AUTO10+ | 组件尺寸大于等于minSideBarWidth+minContentWidth时,采用Embed模式显示。 组件尺寸小于minSideBarWidth+minContentWidth时,采用Overlay模式显示。 未设置minSideBarWidth或minContentWidth时,会使用未设置接口的默认值进行计算,若计算的值小于600vp,则使用600vp做为模式切换的断点值。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| showSideBar | boolean | 设置是否显示侧边栏。 true:显示侧边栏 false:不显示侧边栏 默认值:true 从API version 10开始,该属性支持$$双向绑定变量。 |
| controlButton | ButtonStyle | 设置侧边栏控制按钮的属性。 |
| showControlButton | boolean | 设置是否显示控制按钮。 true:显示控制按钮 false:不显示控制按钮 默认值:true |
| sideBarWidth | number | Length9+ | 设置侧边栏的宽度。 默认值:240vp 单位:vp 说明: API version 9及以下版本默认值为200vp,API version 10的默认值为240vp。 设置为小于0的值时按默认值显示。 受最小宽度和最大宽度限制,不在限制区域内取最近的点。 sideBarWidth优先于侧边栏子组件width,sideBarWidth未设置时默认值优先级高于侧边栏子组件width。 |
| minSideBarWidth | number | Length9+ | 设置侧边栏最小宽度。 默认值:240vp 单位:vp 说明: API version 9及以下版本默认值为200vp,API version 10的默认值为240vp。 设置为小于0的值时按默认值显示。 值不能超过侧边栏容器本身宽度,超过使用侧边栏容器本身宽度。 minSideBarWidth优先于侧边栏子组件minWidth,minSideBarWidth未设置时默认值优先级高于侧边栏子组件minWidth。 |
| maxSideBarWidth | number | Length9+ | 设置侧边栏最大宽度。 默认值:280vp 单位:vp 说明: 设置为小于0的值时按默认值显示。 值不能超过侧边栏容器本身宽度,超过使用侧边栏容器本身宽度。 maxSideBarWidth优先于侧边栏子组件maxWidth,maxSideBarWidth未设置时默认值优先级高于侧边栏子组件maxWidth。 |
| autoHide9+ | boolean | 设置当侧边栏拖拽到小于最小宽度后,是否自动隐藏。 true:会自动隐藏 false:不会自动隐藏 默认值:true 说明: 受minSideBarWidth属性方法影响,minSideBarWidth属性方法未设置值使用默认值。 拖拽过程中判断是否要自动隐藏。小于最小宽度时需要阻尼效果触发隐藏(越界一段距离) |
| sideBarPosition9+ | SideBarPosition | 设置侧边栏显示位置。 默认值:SideBarPosition.Start |
| divider10+ | DividerStyle | null | 设置分割线的样式。 - 默认为DividerStyle:显示分割线。 - null:不显示分割线。 |
| minContentWidth10+ | Dimension | SideBarContainer组件内容区可显示的最小宽度。 默认值:360vp 单位:vp 说明: 设置为小于0,内容区显示的最小宽度为360vp,未设置该属性时,组件内容区的可缩小到0。 Embed场景下,增大组件尺寸时仅增大内容区的尺寸。 缩小组件尺寸时,先缩小内容区的尺寸至minContentWidth。继续缩小组件尺寸时,保持内容区宽度minContentWidth不变,优先缩小侧边栏的尺寸。 当缩小侧边栏的尺寸至minSideBarWidth后,继续缩小组件尺寸时, - 如果autoHide属性为false,则会保持侧边栏宽度minSideBarWidth和内容区宽度minContentWidth不变,但内容区会被截断显示; - 如果autoHide属性为true,则会优先隐藏侧边栏,然后继续缩小至内容区宽度minContentWidth后,内容区宽度保持不变,但内容区会被截断显示。 minContentWidth优先于侧边栏的maxSideBarWidth与sideBarWidth属性,minContentWidth未设置时默认值优先级低于设置的minSideBarWidth与maxSideBarWidth属性。 |
ButtonStyle对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | number | 否 | 设置侧边栏控制按钮距离容器左界限的间距。 默认值:16vp 单位:vp |
| top | number | 否 | 设置侧边栏控制按钮距离容器上界限的间距。 默认值:48vp 单位:vp |
| width | number | 否 | 设置侧边栏控制按钮的宽度。 默认值: API version 9及之前版本:32vp 从API version 10开始:24vp 单位:vp |
| height | number | 否 | 设置侧边栏控制按钮的高度。 默认值: API version 9及之前版本:32vp 从API version 10开始:24vp 单位:vp |
| icons | { shown: string | PixelMap | Resource , hidden: string | PixelMap | Resource , switching?: string | PixelMap | Resource } | 否 | 设置侧边栏控制按钮的图标: - shown: 设置侧边栏显示时控制按钮的图标。 说明: 资源获取错误时,使用默认图标。 - hidden: 设置侧边栏隐藏时控制按钮的图标。 - switching:设置侧边栏显示和隐藏状态切换时控制按钮的图标。 |
SideBarPosition9+枚举说明
| 名称 | 描述 |
|---|---|
| Start | 侧边栏位于容器左侧。 |
| End | 侧边栏位于容器右侧。 |
DividerStyle10+对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| strokeWidth | Length | 是 | 分割线的线宽。 默认值:1vp |
| color | ResourceColor | 否 | 分割线的颜色。 默认值:#000000,3% |
| startMargin | Length | 否 | 分割线与侧边栏顶端的距离。 默认值:0 |
| endMargin | Length | 否 | 分割线与侧边栏底端的距离。 默认值:0 |
说明:
针对侧边栏子组件设置通用属性宽高时,宽高都不生效。 针对侧边栏内容区设置通用属性宽高时,宽高都不生效,默认占满SideBarContainer的剩余空间。
当showSideBar属性未设置时,依据组件大小进行自动显示:
- 小于minSideBarWidth + minContentWidth:默认不显示侧边栏。
- 大于等于minSideBarWidth + minContentWidth:默认显示侧边栏。
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: boolean) => void) | 当侧边栏的状态在显示和隐藏之间切换时触发回调。true表示显示,false表示隐藏。 触发该事件的条件: 1、showSideBar属性值变换时; 2、showSideBar属性自适应行为变化时; 3、分割线拖拽触发autoHide时。 |
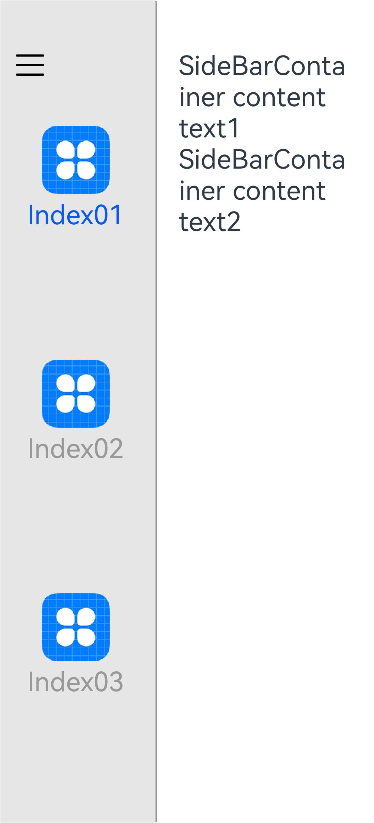
示例
- // xxx.ets
- @Entry
- @Component
- struct SideBarContainerExample {
- normalIcon: Resource = $r("app.media.icon")
- selectedIcon: Resource = $r("app.media.icon")
- @State arr: number[] = [1, 2, 3]
- @State current: number = 1
-
- build() {
- SideBarContainer(SideBarContainerType.Embed) {
- Column() {
- ForEach(this.arr, (item: number) => {
- Column({ space: 5 }) {
- Image(this.current === item ? this.selectedIcon : this.normalIcon).width(64).height(64)
- Text("Index0" + item)
- .fontSize(25)
- .fontColor(this.current === item ? '#0A59F7' : '#999')
- .fontFamily('source-sans-pro,cursive,sans-serif')
- }
- .onClick(() => {
- this.current = item
- })
- }, (item: string) => item)
- }.width('100%')
- .justifyContent(FlexAlign.SpaceEvenly)
- .backgroundColor('#19000000')
-
- Column() {
- Text('SideBarContainer content text1').fontSize(25)
- Text('SideBarContainer content text2').fontSize(25)
- }
- .margin({ top: 50, left: 20, right: 30 })
- }
- .controlButton({
- icons: {
- hidden: $r('app.media.drawer'),
- shown: $r('app.media.drawer'),
- switching: $r('app.media.drawer')
- }
- })
- .sideBarWidth(150)
- .minSideBarWidth(50)
- .maxSideBarWidth(300)
- .minContentWidth(0)
- .onChange((value: boolean) => {
- console.info('status:' + value)
- })
- .divider({ strokeWidth: '1vp', color: Color.Gray, startMargin: '4vp', endMargin: '4vp' })
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



