- 1APUE编程:12---文件I/O之(文件描述符、操作函数:open、openat、creat、close、lseek、read、write)_linux编程 creat 函数
- 2elementUI 上传组件 http-request (覆盖默认的上传行为,可以自定义上传的实现)使用_element-plus http-request
- 3目前最新版AndroidStudio详细安装教程,纯萌新安装_android studio2021 百度云链接
- 4数组元素访问
- 5CNN(六):ResNeXt-50实战_resnext50
- 6linux基础命令-cd_通过cd命令将当前的工作目录变更为mylab的父目录。
- 7厦门阿里云代理商:阿里云云计算什么意思
- 8ECharts - Java 类库 1.0.0 发布_enhancedoption
- 9UniApp 统一的接口 myRequest 用于进行 HTTP 请求_my.request请求
- 10【耗时30天修改上百次!】适合所有嵌入式人群的最全人工智能学习路线,我给做出来了!...
ArkTs变量类型、数据类型基础语法_arkts 全局变量
赞
踩
可以参考官网学习路径学习HarmonyOS第一课|应用开发视频教程学习|HarmonyOS应用开发官网
ArkTS是华为自研的开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。所以学习Arkts之前需要掌握ts,本篇文章主要学习ts语法

关于js和ts基本语法学习参考地址
js:JavaScript 教程 | 菜鸟教程 (runoob.com)
ts:TypeScript 教程 | 菜鸟教程 (runoob.com)
一、变量声明
ts是基于js的 ,基本语法相似,但是ts在js基础上加入了静态类型检查功能,因此每一个变量都有固定的数据类型,语法格式如下

- //声明变量并复制
- let name = 20
-
- //声明变量并限制类型
- let name2: string = "20"
-
- //声明变量 未赋值 用的时候赋值
- let age: number
- age = 18
1、变量命名要求
-
变量名称可以包含数字和字母。
-
变量名不能以数字开头。
-
除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格。
-
不能使用关键字和保留字(已经定义了特殊含义的单词)
-
见名知意
2、变量数据类型
TypeScript支持一些基础的数据类型,如布尔型、数组、字符串等
数字
TypeScript里的所有数字都是浮点数,这些浮点数的类型是 number。除了支持十进制,还支持二进制、八进制、十六进制。
- // 数值类型
- let num1: number = 18 //十进制
- let num2: number = 0b10011 //ob 二进制
- let num3: number = 0o1234567 // 0o 八进制
- let num4: number = 0x123abcdef //0x 十六进制
字符串
TypeScript里使用 string表示文本数据类型, 可以使用双引号( ")或单引号(')表示字符串或者反引号(`)。
反引号中可以配合${}解析变量
- // 字符串类型
- let str1: string = 'HarmonyOS4.0'
- let str2: string = "ArkTS"
- let str3: string = `我年${num1}岁了` //tab上方飘号键盘...
-
- 字符串拼接可以直接使用 +
布尔值
TypeScript中可以使用boolean来表示这个变量是布尔值,可以赋值为true或者false
- // 布尔类型 true false
- let stateOn: boolean = true
- let stateOff: boolean = false
ts中空字符串、数字0、null、undefined都被认为false,其他都是true ,利用这个就可以对某些逻辑判断
- if(num))
-
- //num非空 可以执行的逻辑
-
- }
联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种。
如果当下还没想好用哪个类型...
- let meiXiangHao: string | number |boolean
- meiXiangHao = 'seven'
- meiXiangHao = 7
- meiXiangHao = true
任意类型
- //any:不确定类型 可以是任意类型
- let a:any = 'hello'
- a=20
对象类型
- //object:对象
- let o = {name:'zs',age:12}
- console.log(o.name)
- console.log(o['name'])
数组
TypeScrip有两种方式可以定义数组。
第一种方式是使用数组泛型,Array<元素类型>。
- // 数组
- let course1: Array<string> = ['入门',"基础语法",`组件`]
第二种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组。
let course2: string[] = ['动画',"网络",`存储`]枚举
enum类型是对JavaScript标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字
- enum Color {Red, Green, Blue};
- let c: Color = Color.Green;
元组
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
- let x: [string, number];
- x = ['hello', 10]; // OK
- x = [10, 'hello']; // Error
Unknown
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。那么我们可以使用unknown类型来标记这些变量。(同any)
- let notSure: unknown = 4;
- notSure = 'maybe a string instead';
- notSure = false;
Void
当一个函数没有返回值时,你通常会见到其返回值类型是 void。
- function test(): void {
- console.log('This is function is void');
- }
Null 和 Undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。
- let u: undefined = undefined;
- let n: null = null;
二、条件控制
ts也是支持if-else和switch的条件控制
1、if-esle使用
- let num:number = 18
-
- //注:这里如果使用==首先会判断两边数据类型是否一致, 不一致会先转,所以 推荐使用===
- if(num % 2 === 0){
- console.log("偶数")
- }else {
- console.log("奇数")
- }
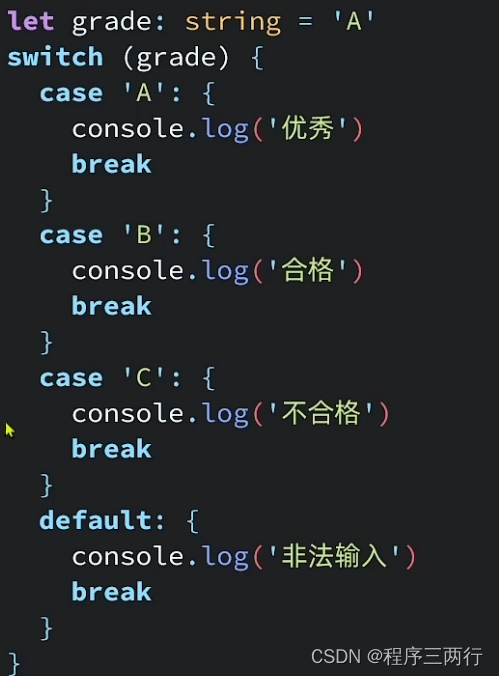
2、switch使用

三、循环迭代
ts中是支持for和while循环的、并且为一些内置类型如Array提供了快捷迭代语法,如下

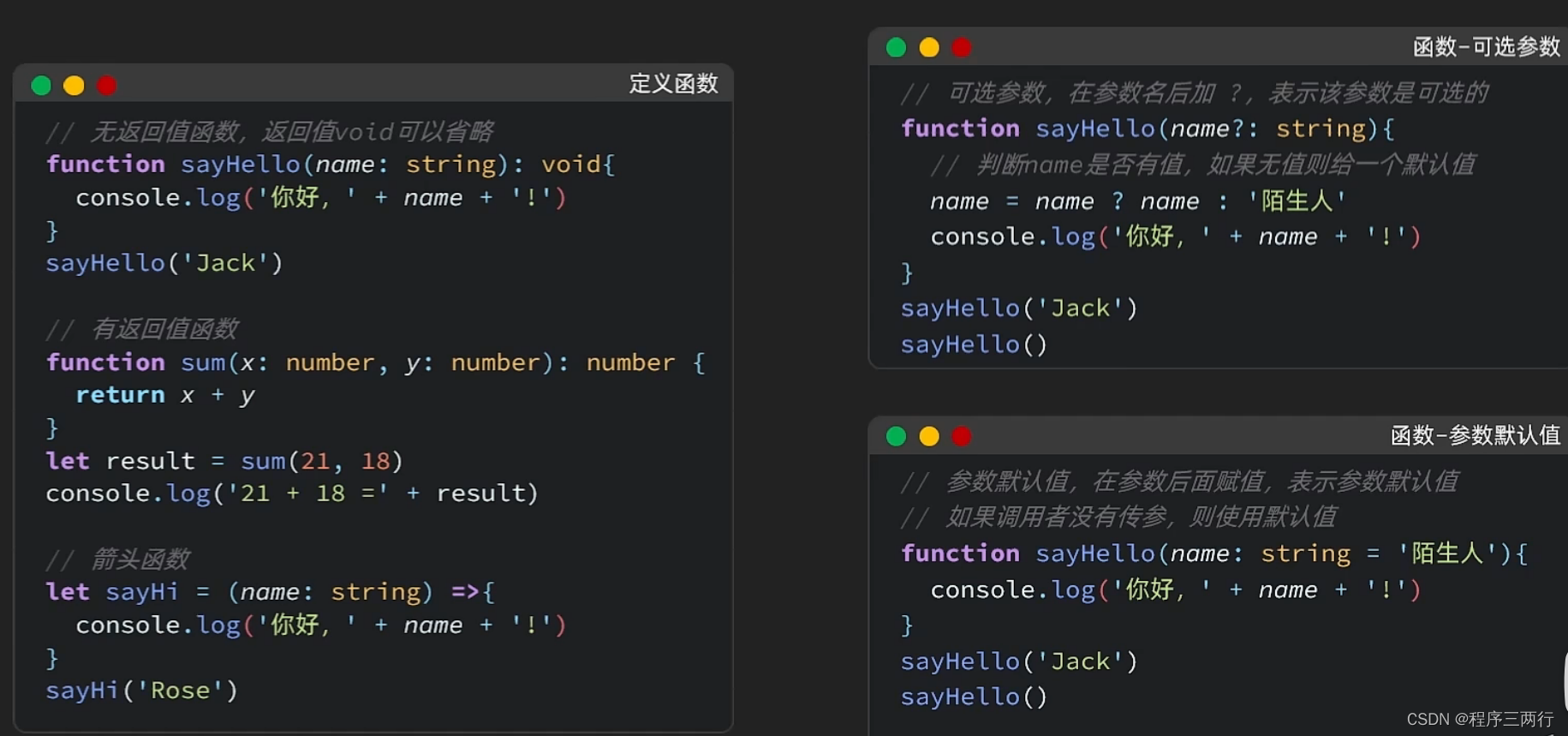
四、函数
ts中使用function关键字声明函数,且支持可选参数、默认参数、箭头函数等特殊语法

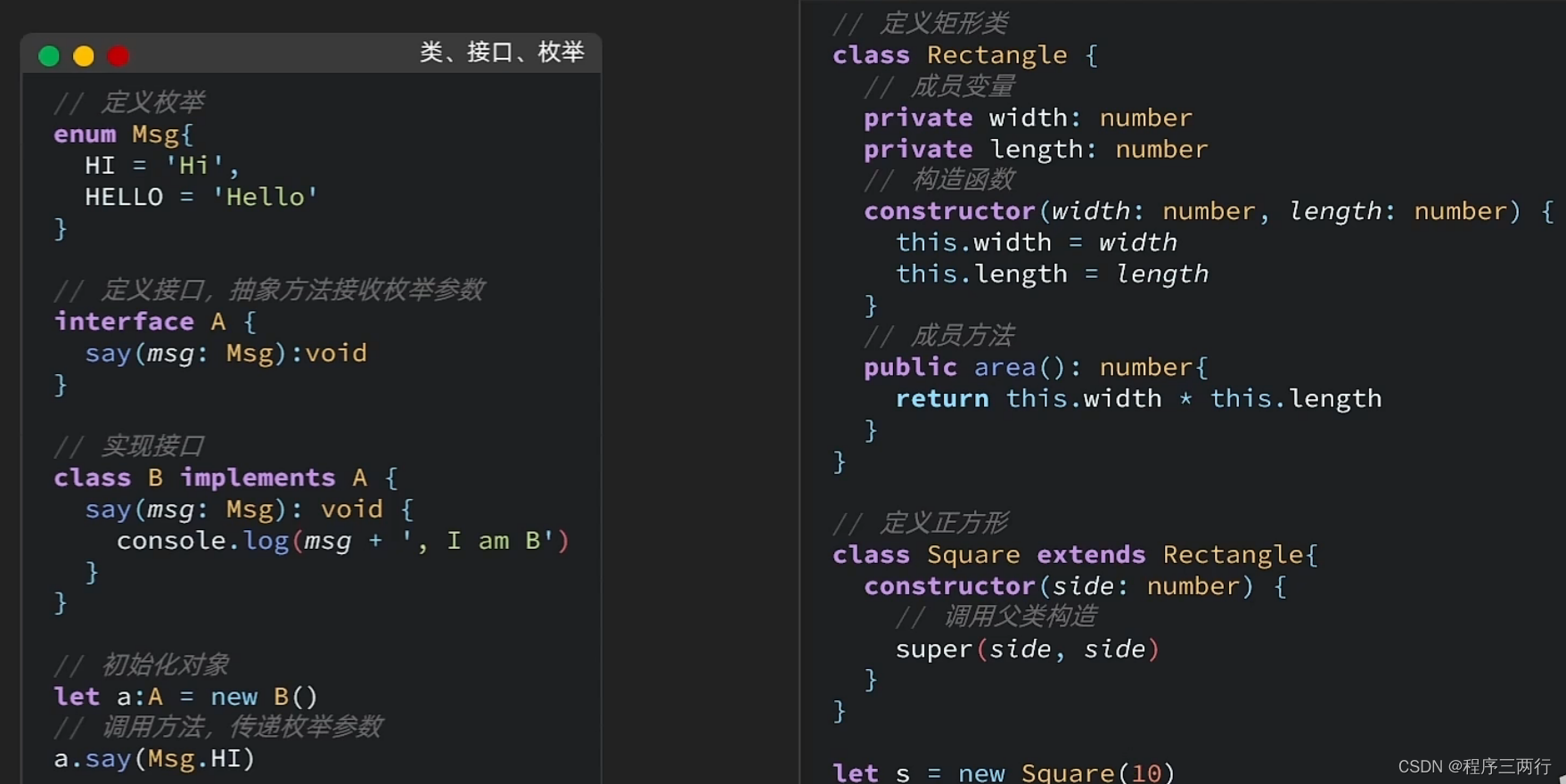
五、类和接口
ts具备面向对象的基本语法、例如interface、class、enum等,也具备封装、继承、多态等面向对象基本特征

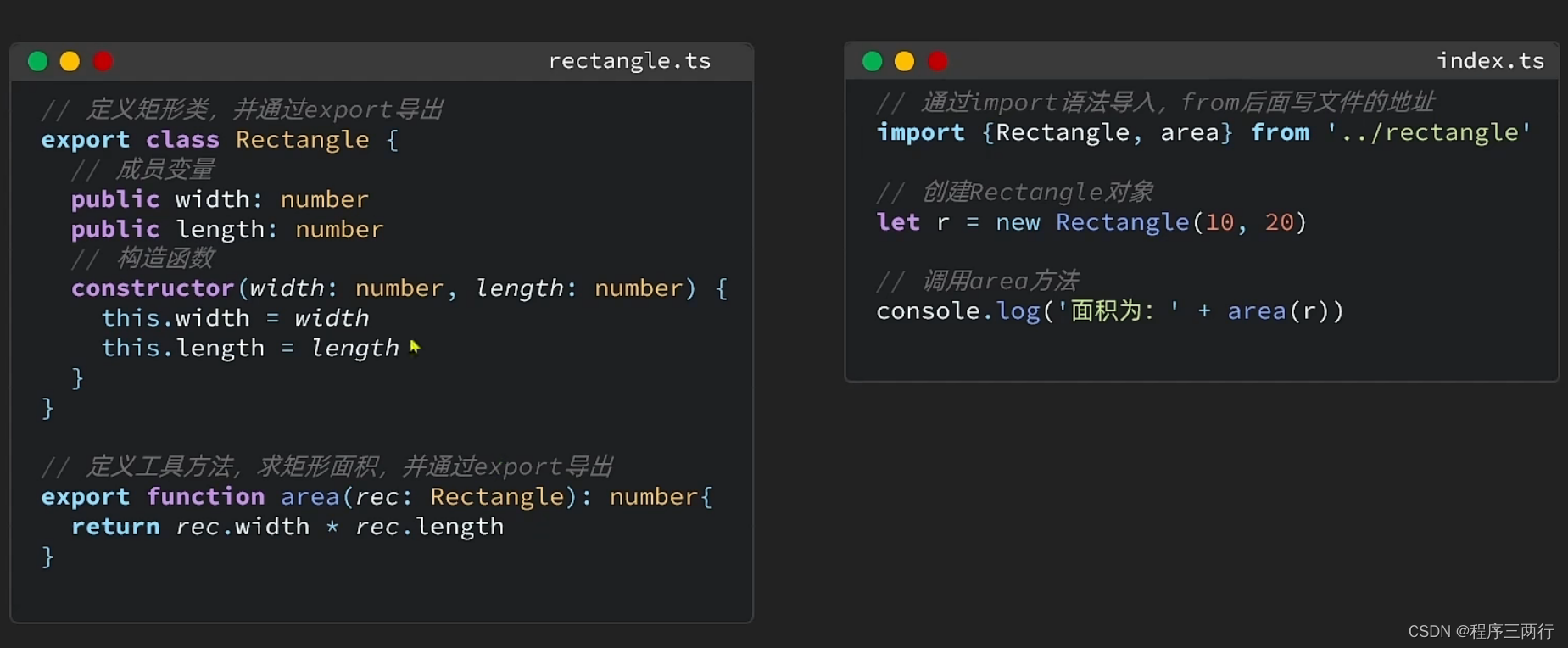
六、模块开发
ts中可以把通用的功能抽取出来作为一个单独的ts文件中、每个文件就是一个模块,模块之间相互加载提高代码复用性 ,如下可以导出类、也可以导出方法

七、Arkts入门体验
数据类型应用
- let message:string = "hello word"
- let msgArray:string[] = ['a','b']
-
- @Entry
- @Component
- struct Index {
- @State message: string = 'Hello World'
-
- build() {
- Row() {
- Column() {
- //直接组件中可以使用定义好的变量
- Text(message)
- .fontSize(50)
- .fontWeight(FontWeight.Bold)
- }
- .width('100%')
- .onClick(()=>{
- console.log(msgArray[0])
- })
- }
- .height('100%')
- }
- }
组件内部声明变量
声明是在ets中顶部声明的变量,直接在组件使用,还可以在组件内部直接声明变量
-
- @Entry
- @Component
- struct Index {
- message: string = 'Hello World'
-
- build() {
- Row() {
- Column() {
- //使用this表示找当前组件内的变量 不用this表示在全局中查找
- Text(this.message)
- .fontSize(50)
- .fontWeight(FontWeight.Bold)
- }
- .width('100%')
- .onClick(()=>{
- console.log(this.message.toUpperCase())
- })
- }
- .height('100%')
- }
- }


