热门标签
热门文章
- 1鸿蒙开发笔记(二十): 常用组件 TextInput/TextArea, 弹窗,视频播放Video_鸿蒙 textinput
- 2C++图论 最短路问题总结_c++图最短距离问题
- 3Mac完全卸载idea的方法(可重新安装破解)_mac卸载idea重新安装
- 4【鸿蒙4.0】harmonyos Day 01_ohpm error: notfound package "hypium" not found fr
- 5c++数据结构之vector_c++ vector 结构体
- 6hbuilder 开发5+ APP采坑记录_5+app项目自启动
- 7AAU-net: 用于超声图像中乳腺病变分割的自适应注意力U-Net
- 82021年11月-火狐浏览器添加自定义搜索引擎之办法_手机自定义添加搜索引擎搜狗
- 9基于微信小程序的校园订餐系统(源码+文档+部署+讲解)_基于微信的校园订餐系统
- 10本科论文查重会检测AI辅写疑似度吗?7点解答你的疑惑!_学校盲审会使用aigc查重吗是真的吗
当前位置: article > 正文
基于sortablejs实现拖拽element-ui el-table表格行进行排序
作者:我家小花儿 | 2024-03-20 15:01:34
赞
踩
基于sortablejs实现拖拽element-ui el-table表格行进行排序
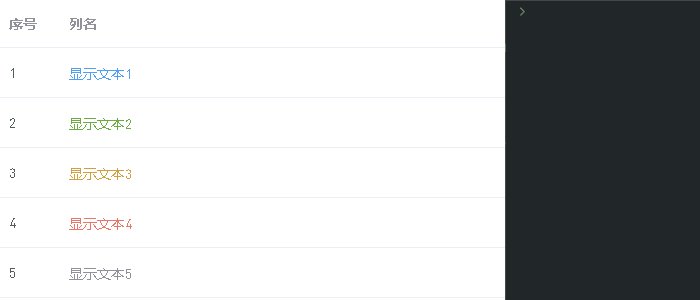
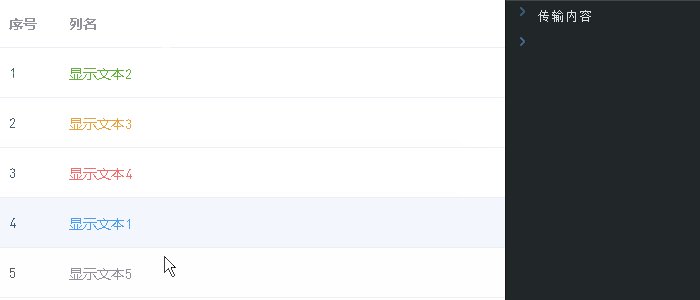
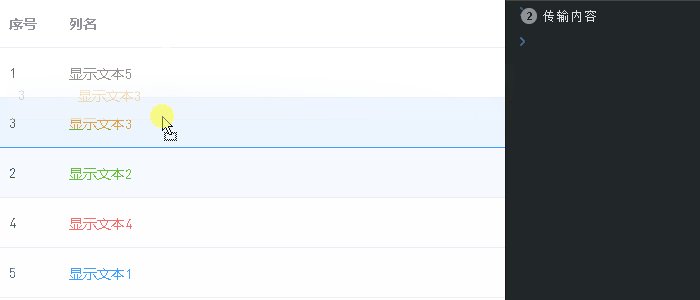
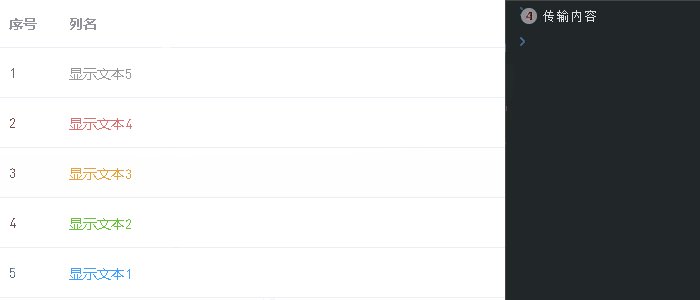
可以用原生的dragstart、drag、dragend、dragover、drop、dragleave实现这个效果,但是有现成的轮子就不要重复造了,看效果:

- <template>
- <el-table :class="$options.name" :data="tableData" ref="table" row-key="ID">
- <!-- 注意:必须要定义row-key="ID",否者会导致拖拽顺序错乱 -->
- <el-table-column type="index" label="序号" width="60" />
- <el-table-column prop="label" label="列名">
- <template slot-scope="scope">
- <el-link :type="scope.row.type" :underline="false">{{ scope.row.label }}</el-link>
- </template>
- </el-table-column>
- </el-table>
- </template>
- <script>
- import sortablejs from "sortablejs"; //npm install sortablejs --save
- export default {
- name: "dragTableRow",
- data() {
- return {
- tableData: [
- { ID: 1, value: 1, label: "显示文本1", type: `primary` },
- { ID: 2, value: 2, label: "显示文本2", type: `success` },
- { ID: 3, value: 3, label: "显示文本3", type: `warning` },
- { ID: 4, value: 4, label: "显示文本4", type: `danger` },
- { ID: 5, value: 5, label: "显示文本5", type: `info` },
- ],
- };
- },
- mounted() {
- this.initDragSortTableRow(); //拖拽表格行排序
- },
- methods: {
- initDragSortTableRow() {
- let el = this.$refs.table.$el.querySelectorAll(
- ".el-table__body-wrapper > table > tbody"
- )[0];
- sortablejs.create(el, {
- ghostClass: "ghostClass", //定义拖拽的时候接触到的行样式
- setData: (dataTransfer) => {
- dataTransfer.setData("自定义传参字段", "传输内容");
- },
- onEnd: (e) => {
- this.$g.array.moveArrayElement(this.tableData, e.oldIndex, e.newIndex); //修改数组的顺序
- console.log(e.originalEvent.dataTransfer.getData("自定义传参字段"));
- },
- });
- },
- },
- };
- </script>
-
- <style lang="scss" scoped>
- .dragTableRow {
- >>> .ghostClass {
- background-color: #ecf5ff;
- td {
- border-bottom-color: #409eff;
- }
- }
- }
- </style>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/274391
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


