热门标签
热门文章
- 1代码随想录算法训练营第五十六天|583.两个字符串的删除操作、72.编辑距离
- 2数据分析之Pandas合并操作总结
- 3chromium源代码结构_chromium source code
- 4小白如何上手产品经理_小白入门产品经理
- 5Cesium:CesiumLab对传统GIS数据的可视化处理方式_cesumlab
- 6开源计算机视觉库opencv-python详解
- 7个人建站学习云服务器
- 8数据库事务ACID特性_数据库中事物的 acid 特性,分别指什么?其中,哪个特性与数据库中的并发 控制,关系
- 9python练习-装饰器之权限管理、权限校验_python自定义装饰器校验权限
- 10Git命令修改提交用户名和邮箱_cannot overwrite multiple values with a single val
当前位置: article > 正文
vue-element-admin使用npm run build打包后运行index.html白屏问题_vue-element-admin打包
作者:我家自动化 | 2024-03-17 23:55:23
赞
踩
vue-element-admin打包
原贴地址:https://blog.csdn.net/qq_36538012/article/details/118788087
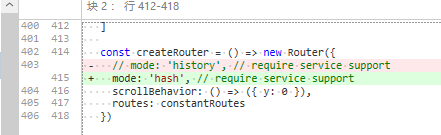
1、打开src/router下的index,js,把路由模式改成hash模式,

改成这样:
const createRouter = () => new Router({
mode: 'hash', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
- 1
- 2
- 3
- 4
- 5
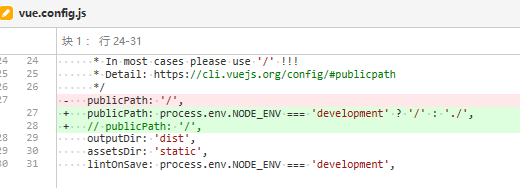
2、打开vue.config.js文件,找到publicPath: ‘/’,替换成publicPath: process.env.NODE_ENV === ‘development’ ? ‘/’ : ‘./’,

改成这样:

publicPath: process.env.NODE_ENV === 'development' ? '/' : './',
// publicPath: '/',
- 1
- 2
3、重新执行命令npm run build:prod,打包后的dist文件夹下的index.html打开后就能正常显示了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/258851
推荐阅读
相关标签


