热门标签
热门文章
- 1解决Linux系统下U盘只读文件系统问题_linux u盘只读文件系统
- 2蓝牙调试器-划时代无线调试器_蓝牙调试器分享工程
- 3使用Python修改可执行文件-EXE的图标_改变exe文件图标 tkinter
- 4BertSum-基于BERT模型的抽取式文本摘要
- 5Jetpack Compose 深入探索系列五:State Snapshot System_snapshotstatelist
- 6python request 模块详细介绍_py request
- 7java多线程之volatile总结_线程间 volatile变量传入线程类
- 8探索【Stable-Diffusion WEBUI】的插件:骨骼姿态(OpenPose)_posex
- 9Sora:颠覆性AI视频生成工具_sora视频生成器
- 10recovery 升级前兼容性检查(Vendor Interface Object)
当前位置: article > 正文
thymeleaf中layout:fragment的使用和布局
作者:我家小花儿 | 2024-03-21 08:12:09
赞
踩
layout:fragment
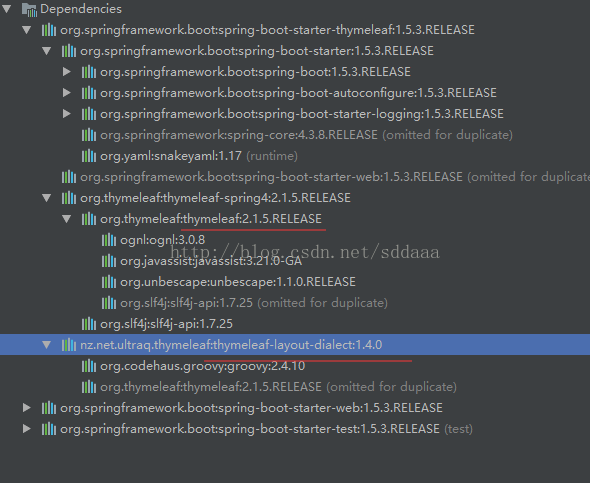
我是用的spring boot 直接的构建的 所有的都是
HTML5方式使用的
注意版本和依赖
thymeleaf中layout:fragment的使用
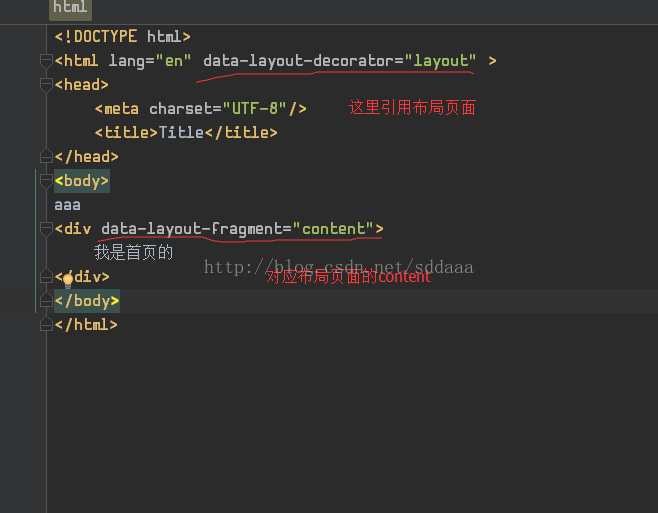
layout.html是布局文件 就是最外面通用一个
只要理解了谁引用了谁就好了
=================decorator方式是整个布局文件替换 不是片段替换=================
index.html引用layout.html后 data-layout-fragment='content' 这个标签之外的内容就是layout.html的内容,这个标签之内的部分不会被替换
layout.html的content里面的内容在index.html不会显示,单独访问会显示
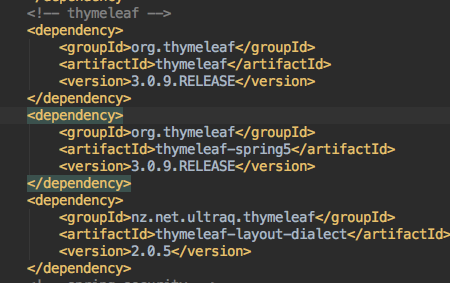
=============================下面这种依照官方最新版========================
依赖包
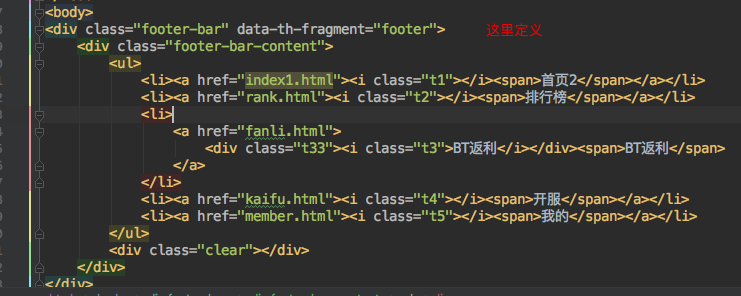
footer.html文件↓↓↓↓↓↓↓
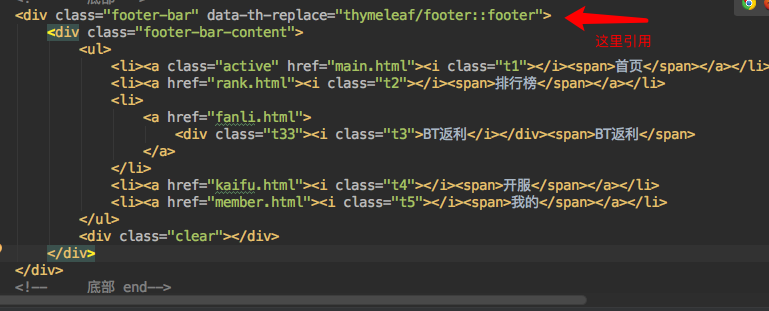
main.html
符号前面的是路径 从web-info开始 后面就是引用footer.html定义的footer
描述写得不好,看不懂可以直接引入包 照着代码敲一遍就可以看见效果了(spring mvc 这些基础配置还是要有的哈)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/279634
推荐阅读
相关标签