热门标签
热门文章
- 1卷积神经网络(CNN)实现mnist手写数字识别_设计一个卷积神经网络,实现mnist手写数字识别
- 2Quake4之Fx_quake4 命令行
- 3树状数组(右侧小于当前元素个数)_计算右侧小于当前元素的个数 树状数组
- 4Docker 容器基础介绍_docker容器
- 5HarmonyOS最核心的“分布式软总线”技术解读_harmony 分布式软总线
- 6哈希表查找(散列表查找) c++实现HashMap_哈希查找c++实现
- 7Python编写的计算跳过带有特定数字的车位数量小程序,并利用wxPython做成GUI界面打包成可执行文件(Part1)
- 8是时候拥抱ViewBinding了~_viewbinding在dialog里的使用
- 902:HAL库---GPIO
- 10用【Python】制作好玩的【滑雪大冒险】游戏。
当前位置: article > 正文
Springboot+Vue+Element-UI——DatePicker日期选择器的使用(Vue发送请求)_elementui picker spring boot 撖寡情
作者:我家小花儿 | 2024-03-22 00:03:04
赞
踩
elementui picker spring boot 撖寡情
目录
第一步:选择日期选择器
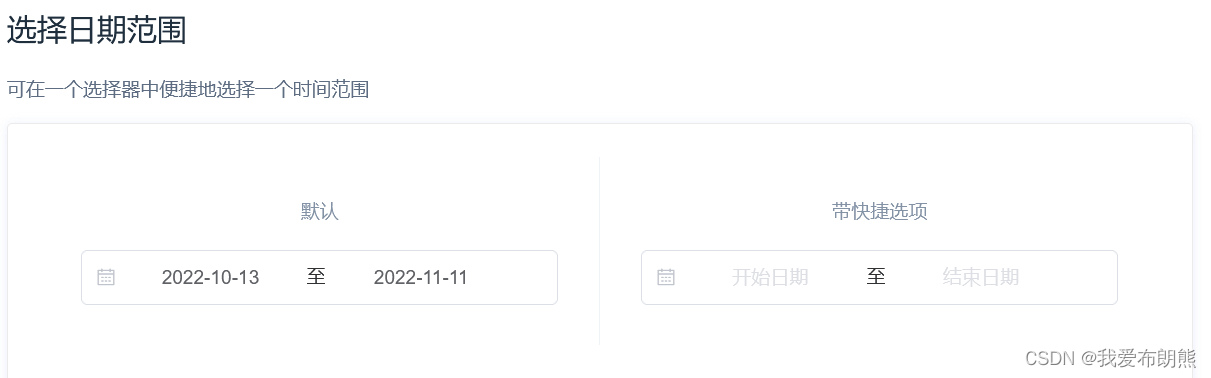
在Element-UI官网上,我选择的是下图中左侧的默认的一个日期选择器

- <!-- 日期选择器 -->
- <el-date-picker v-model="duringTimeArray" type="daterange"
- range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期">
- </el-date-picker>
下面是data中的数据,经过测试,下面是数组也行,是对象也行
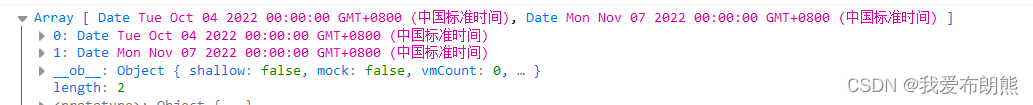
duringTimeArray:[]且经过测试,我们在控制台可以输出一下,我们发现这个数据就是数组的形式
console.log(this.duringTimeArray)
第二步:创建后端接口
在这里我们选择post请求,请求体选用Date泛型的List集合,List集合会比数组更好的操作,方便我们的以后
对接收到的信息,我们也可以遍历输出一下,便于我们观察
- // 周期性统计数据的购买金额与册数
- @PostMapping("/statisticsBookPriceNumber")
- public ResultObject statisticsBookPriceNumber(@RequestBody List<Date> dateList){
-
- for (Date date:dateList){
- System.out.println(date);
- }
-
- return null;
- }
第三步:Vue方面使用axios发送请求
方法名不用在意,这是我测试用的,后期还会改
- test(){
- if(this.duringTimeArray.length===0){
- // 数组为零 点击按钮之后应该是不能发送的
- return this.$message.error("请选择日期!")
- }
- // 运行到这里肯定是有日期的
- this.$http.post("/books/books/statisticsBookPriceNumber",this.duringTimeArray)
- .then(
- response=>{
- console.log(response.data)
- },
- error=>{
- this.$message.error("服务器出现错误,请稍后重试")
- }
- )
- console.log(this.duringTimeArray)
- }

第四步:查看后端信息,是否接收到
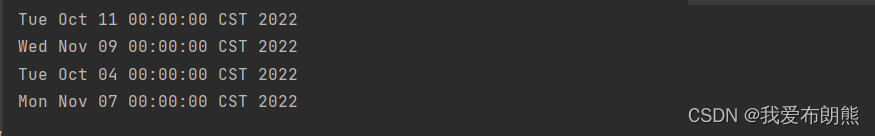
下面是idea控制台中的信息,因为我发送了两次,所以会有两组四条消息,很显然这是原始的日期信息,我们可以借助日期的其他方法对日期进行再改造

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/283727
推荐阅读
相关标签


