- 1详解Ubuntu的启动配置文件grub.cfg(menu.lst)_grub引导menulst
- 2在UE5中制作UI环形进度条_“ue5 方形进度条”
- 3vue中使用swiper(一页显示多张图片)遇到的坑以及解决方案_swiper 展示三个
- 4一键导出ChatGPT聊天记录:让备份更简单_删除的gpt聊天记录能找回来吗
- 5基于axios的二次封装_wxyfc
- 6鸿蒙的svg图标、内外边距和边框
- 7lilliefors检验_lilliefors test
- 8将View转换为Bitmap的2种方式
- 9vue打包后直接打开文件index.html_vue3 打开 file:///d:/
- 10python 将Excel格式转换成HTML格式
Android嵌入自己训练的yolov5模型(tfLite)交通标志_yolo android
赞
踩
目录
效果图

参考:【精选】手把手教你使用YOLOV5训练自己的目标检测模型-口罩检测-视频教程_yolov5训练模型_肆十二的博客-CSDN博客
模型下载地址:
YOLOV5-mask-42: 基于YOLOV5的口罩检测系统-提供教学视频 (gitee.com)
我采用的是将yolov5的模型,先转为tfLite的模型,再进行嵌入Android的方法
对于conda环境的创建,可以看最上面的参考,大佬已经很详细的讲解如何创建环境了
第一步:下载模型与修改参数
下载好模型后,根据我们的需求,更改以下文件

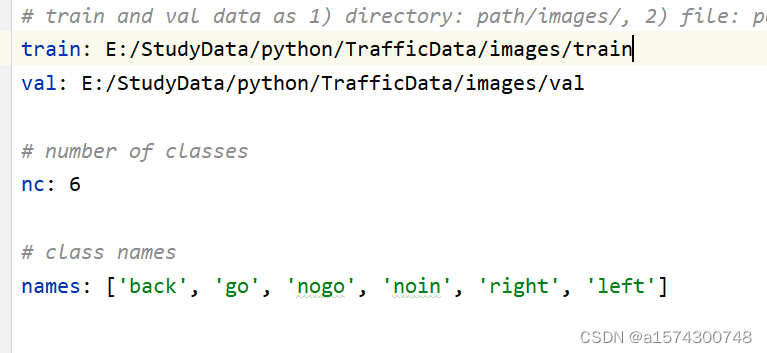
train和val都为数据集图片的路径,数据集可以不用在项目里面,但是路径的格式最好为



改为我们自己的路径之后,将此处(nc)改为自己目标对象的格式,(names)且目标的命名

此处注意目标的排序很重要,必须记好
第二步:标注数据
在命令行中输入
pip install labelImg 
安装好后,再输入
labelImg 启动labelImg

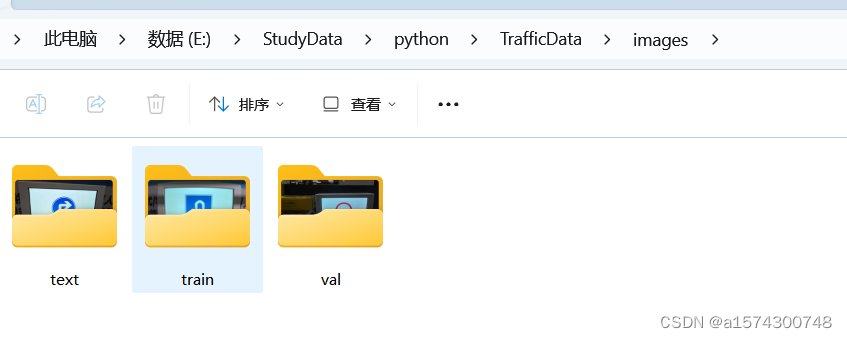
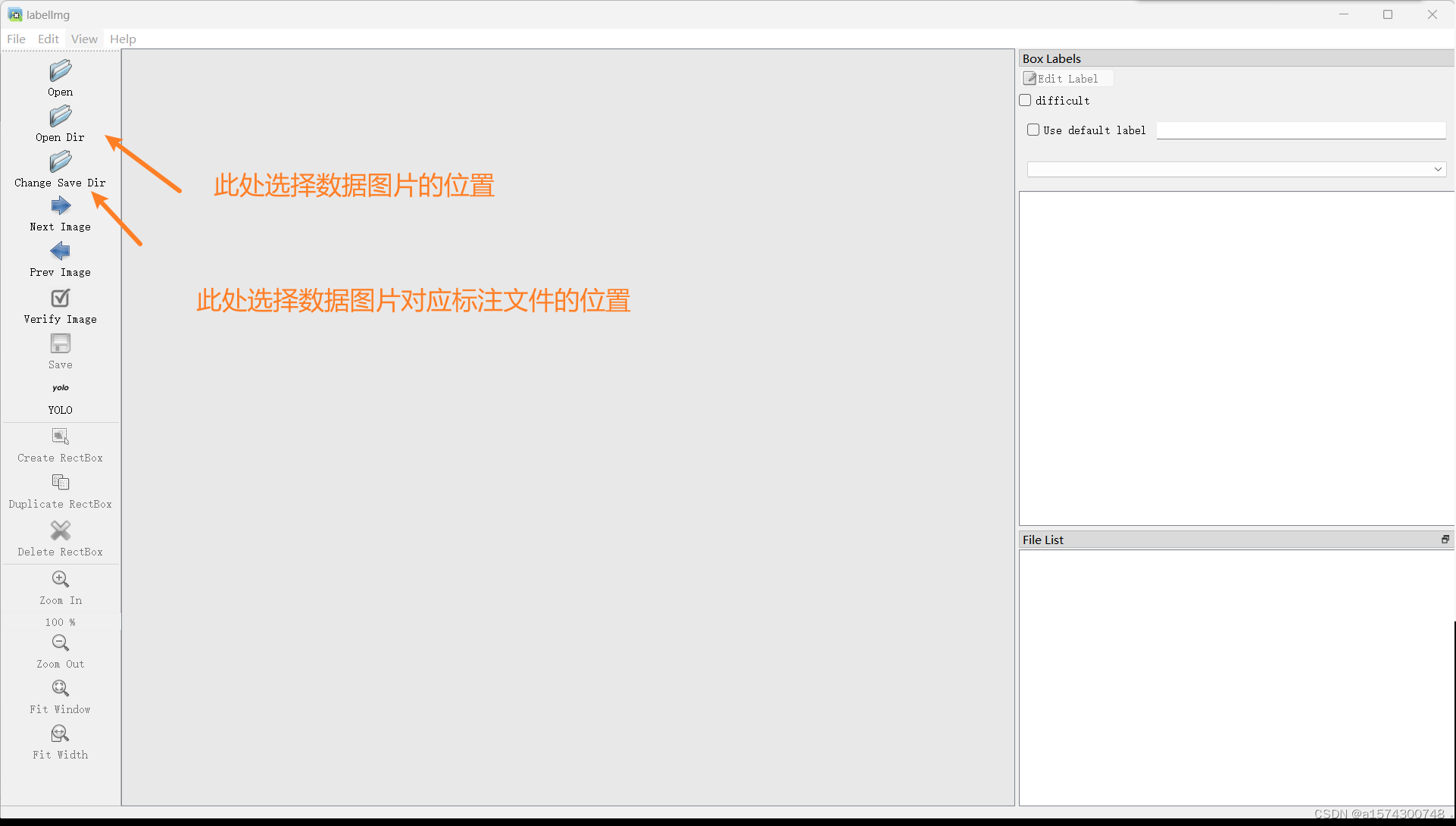
数据图片的位置就是




这里注意,在标注文件里面,会随着我们第一个标注的目标,自动生成class文件

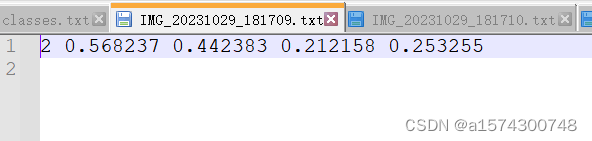
随着我们的标注,也会出现对应的txt文件


而每一个txt都包含着这个图片的类别,和目标位置
而这个顺序正是我们在修改mask_data的时候,手动书写的目标顺序,这两个地方必须对应起来

在标注图片的时候,我们会发现,每次重新打开标注应用的时候,它不会识别我们自己的class文件,而是会重新帮我们创建,而顺序就是我们重新打开应用之后,标注的顺序,这样子会导致class文件内容被顶替,导致标注数据出现混乱,有时候会因为这个原因闪退,所以我们可以在labels文件夹中,提前创建好class文件,并且按照我们自定义的顺序去排列

然后在启动labelImg 的时候
输入
Labelimg class_file E:\StudyData\python\TrafficData\labels\text\classes.txt 这样子标注应用就会识别到你的class文件了
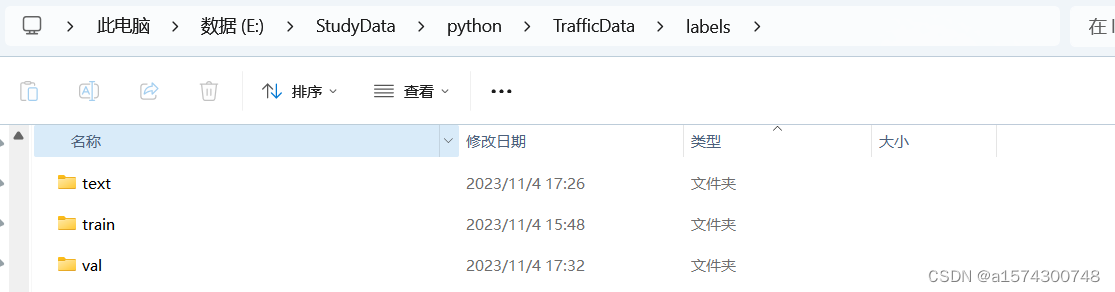
当我们标注好所有数据后,每张图片都会在labels对应着一个标注文件
等我们标注好我们自己的数据集后,就可以开始训练了
第三步:开始训练

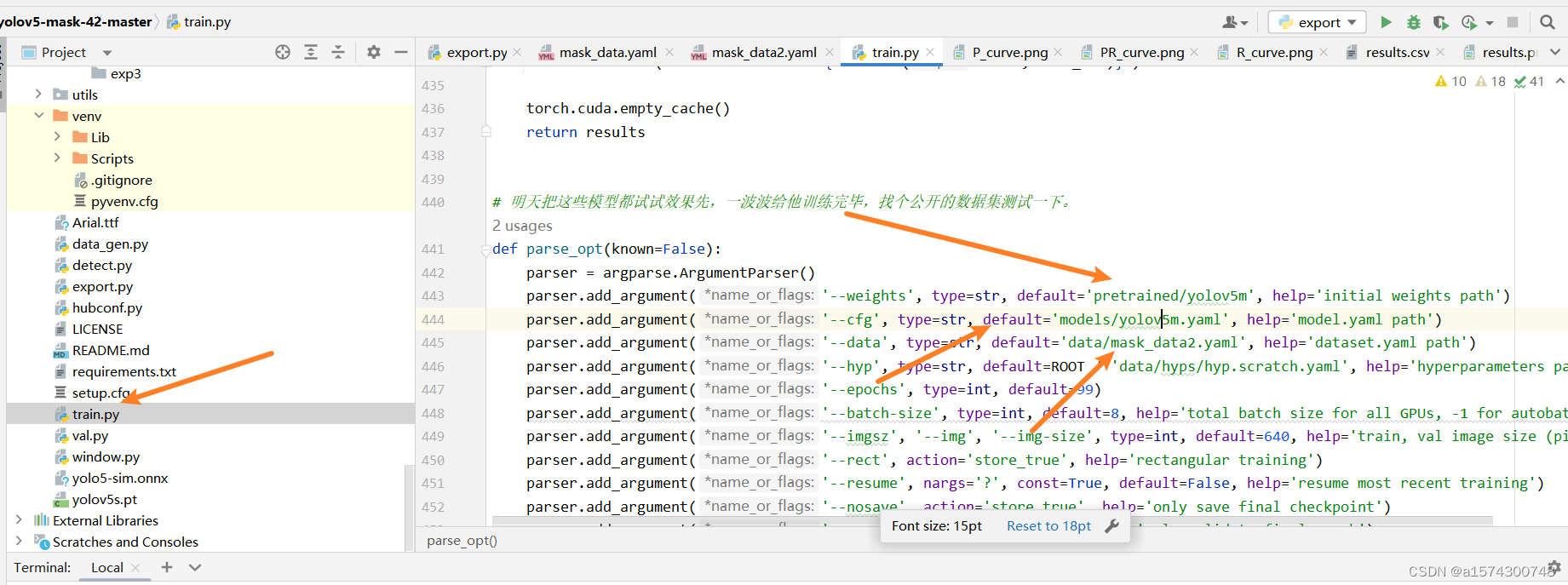
找到train这个文件,找到这个位置的信息,这里示范的是yolov5m的预训练模型
这里的--data 注意别跟我一样写成mask_data2.yaml ,默认是mask_data.yaml

如果在GPU中跑,这里改为0
修改完这些东西后,就可以在命令行中输入
python train.py --epoch 100 --batch-size 8然后等待模型跑完 由于如何跑模型,其他博主都已经出过相关的教程,这里简单的实现一下,具体详细细节可以参考别人的,这里主要分享一下我是如何转为tfLite成功实现yolov5模型的转换的
由于如何跑模型,其他博主都已经出过相关的教程,这里简单的实现一下,具体详细细节可以参考别人的,这里主要分享一下我是如何转为tfLite成功实现yolov5模型的转换的
第四步:yolov5转为tfLite模型
当我们模型跑完后

可以看到在runs/train/exp*/weights/best.pt.这个文件,就是我们跑出来的结果;
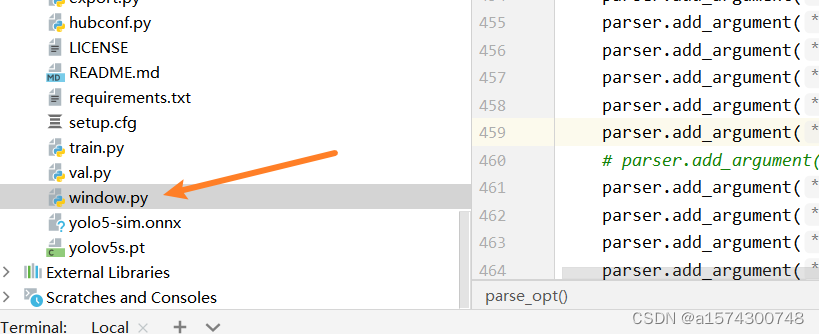
可以在大佬写的window.py里面测试一下


然后直接运行

传入我们自己的数据


可以看到,模型已经成功跑出来了
接下来就是开始转换了
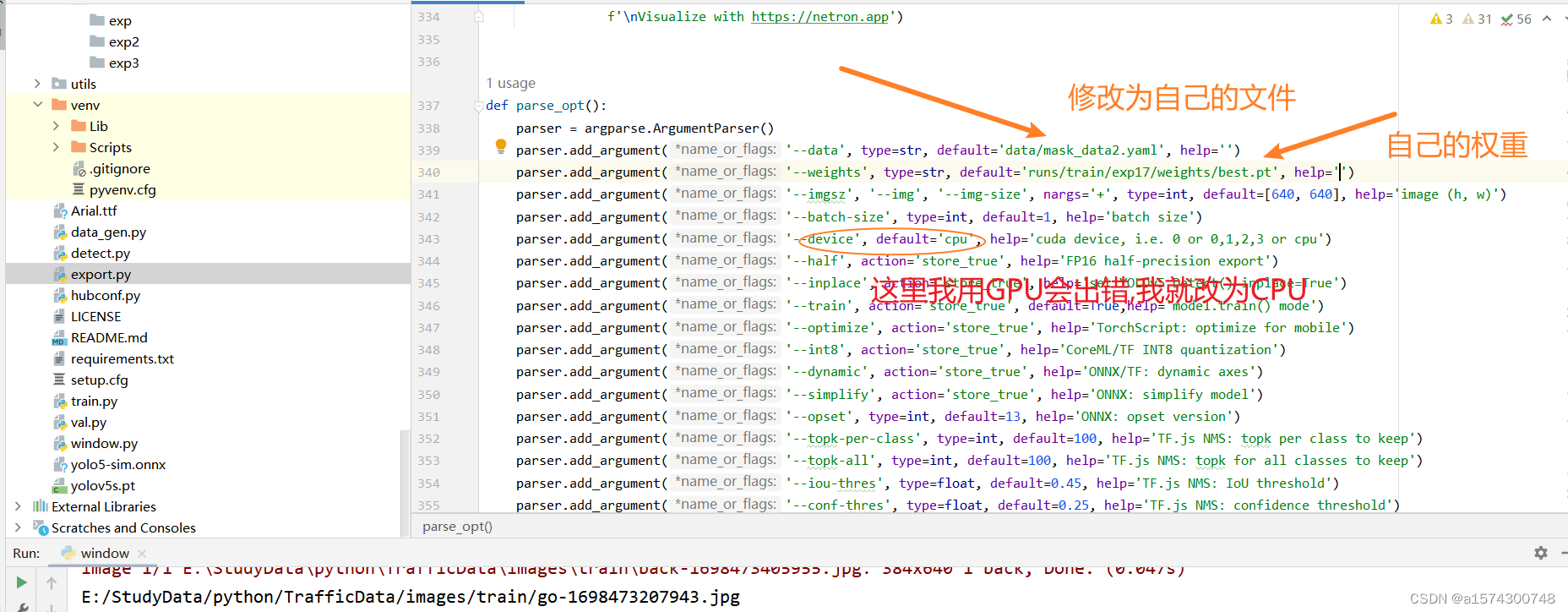
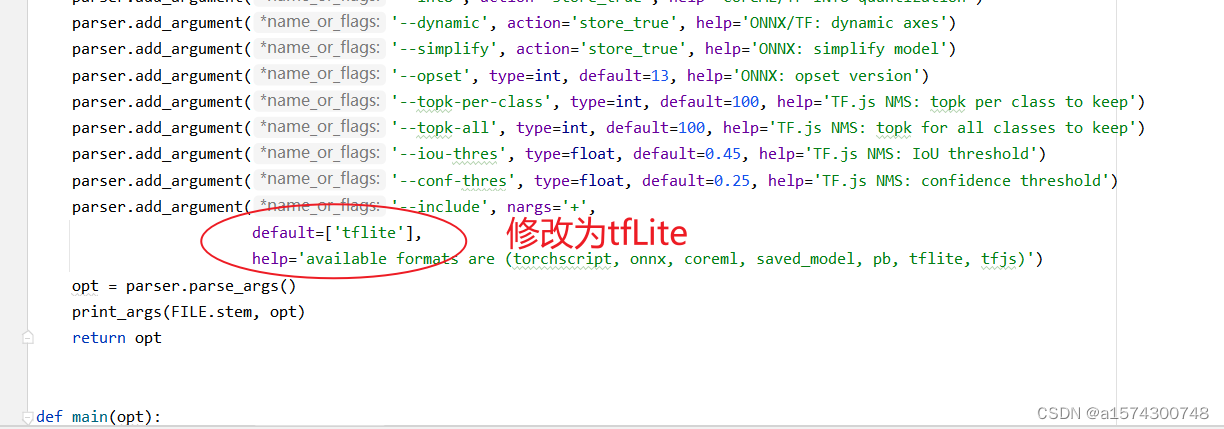
打开export.py



修改完成后,直接运行export
等待一会他的自动转换
转换成功了

可以看到已经生成了一个tfLite文件在我们的项目里面

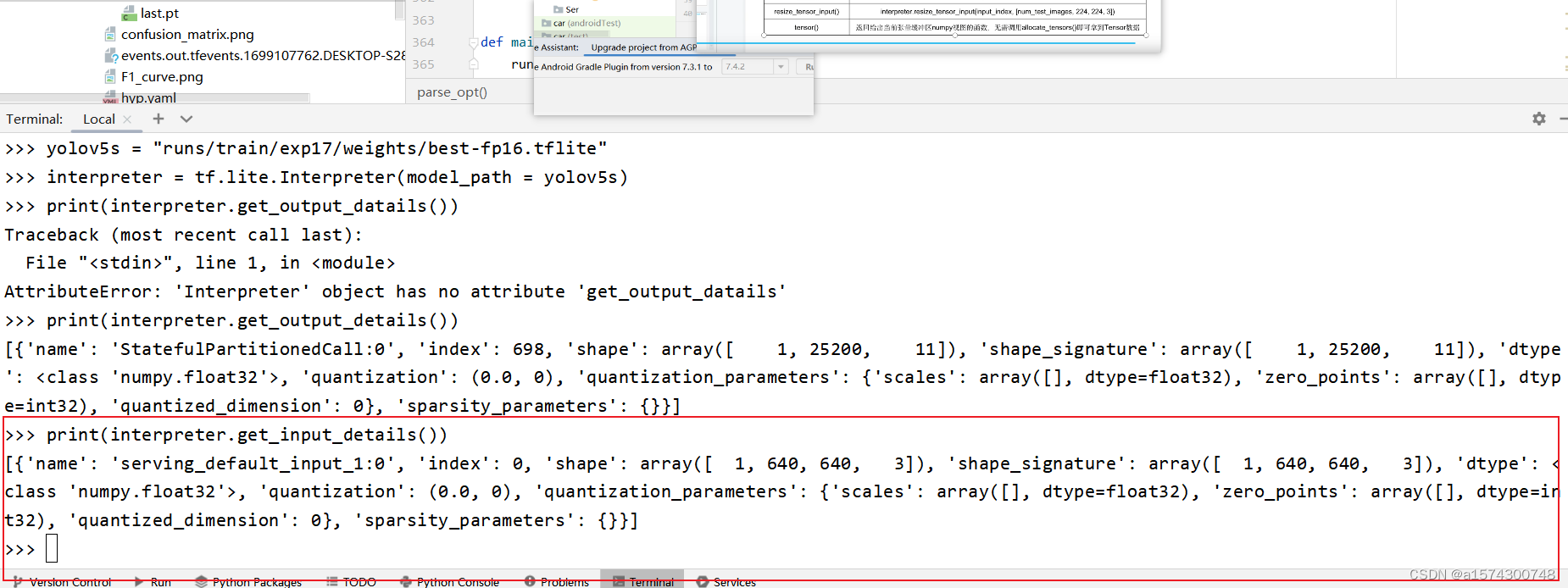
第五步:我们可以检测一下tfLite是否可用
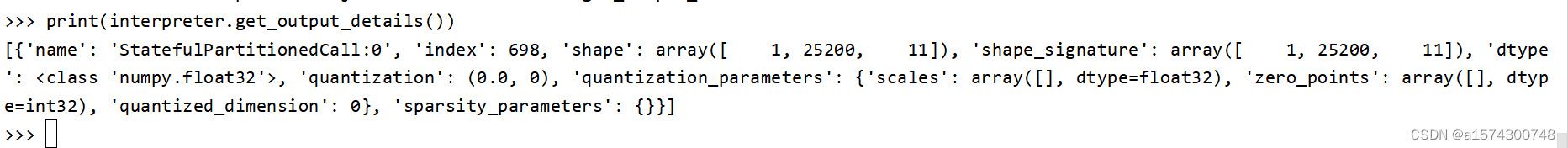
获取tflite模型的output数据细节
在命令行中输入python



这里可以看到,模型成功输入信息
- python
-
- >>> import tensorflow as tf
- >>> yolov5s = "runs/train/exp17/weights/best-fp16.tflite"
- >>> interpreter = tf.lite.Interpreter(model_path = yolov5s)
- >>> yolov5s = "runs/train/exp17/weights/best-fp16.tflite"
- >>> interpreter = tf.lite.Interpreter(model_path = yolov5s)
- >>> print(interpreter.get_output_details())
-
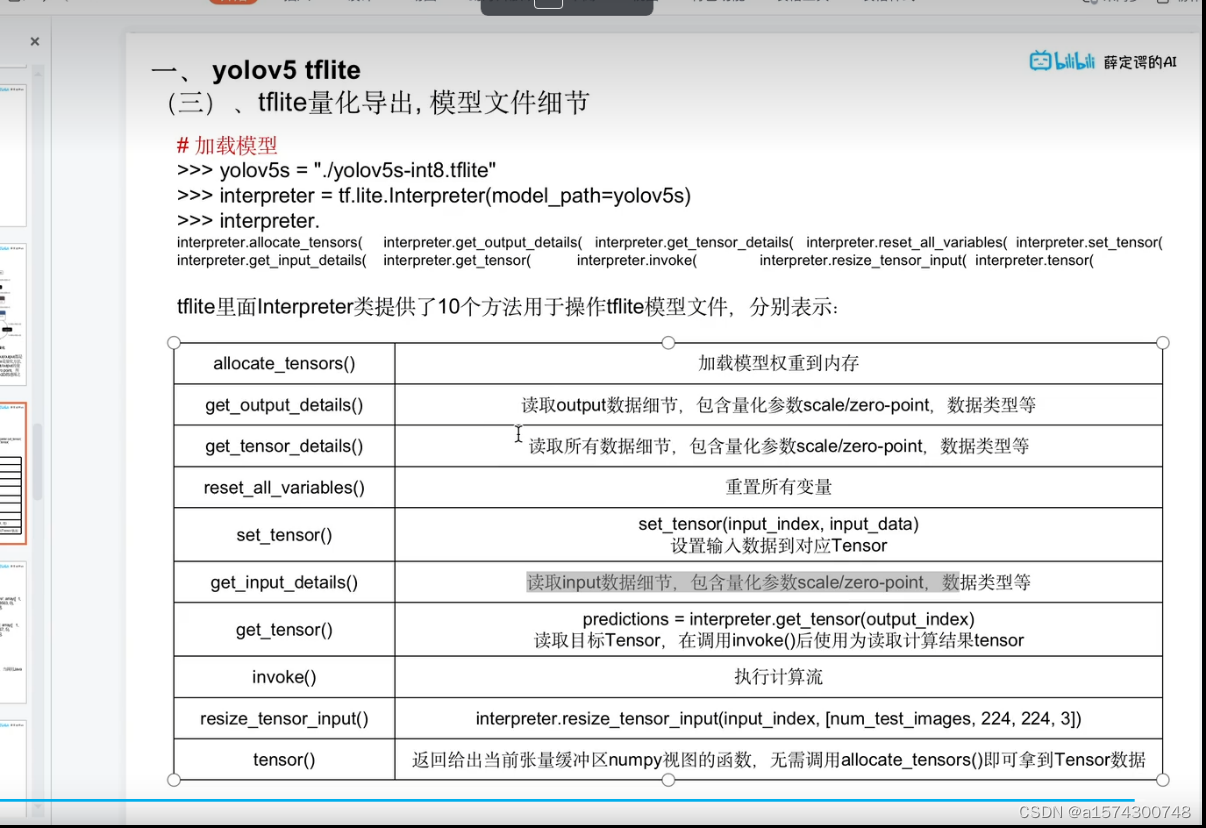
对应的还有以下命令

参考:4. tflite导出,模型细节_哔哩哔哩_bilibili
第六步:下载官方的示例代码
模型转换成功后,我们就可以对tfLite的嵌入了,这里我们可以下载这个案例
https://github.com/yyccR/yolov5-tflite-android
正确下载并导入android studio后

我们可以看到示例应用里已经有很多个模型,我们可以把自己的模型放在这里面

第七步:修改代码
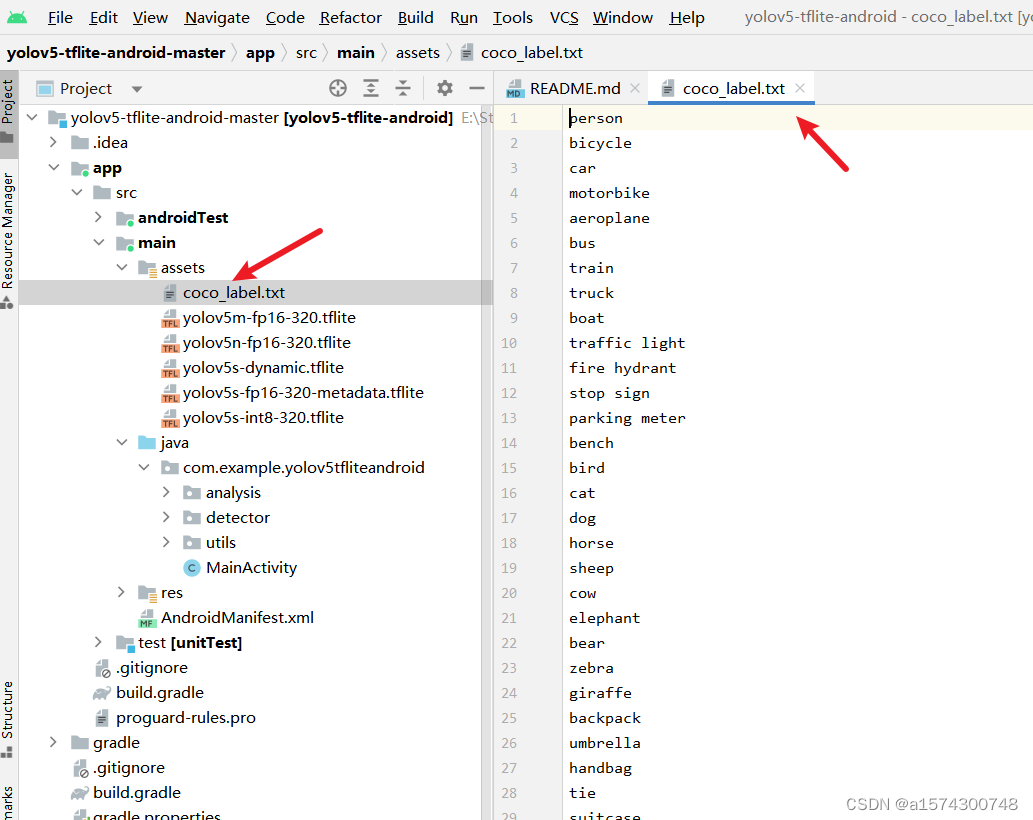
点开这个coco_label.txt文件,我们可以看到在这里面是存放目标的地方
所以我们需要做的就是
1.添加模型
2.创建coco_label.txt文件

这里我直接创建一个coco_label2.txt,并将我们之前的class文件直接放入
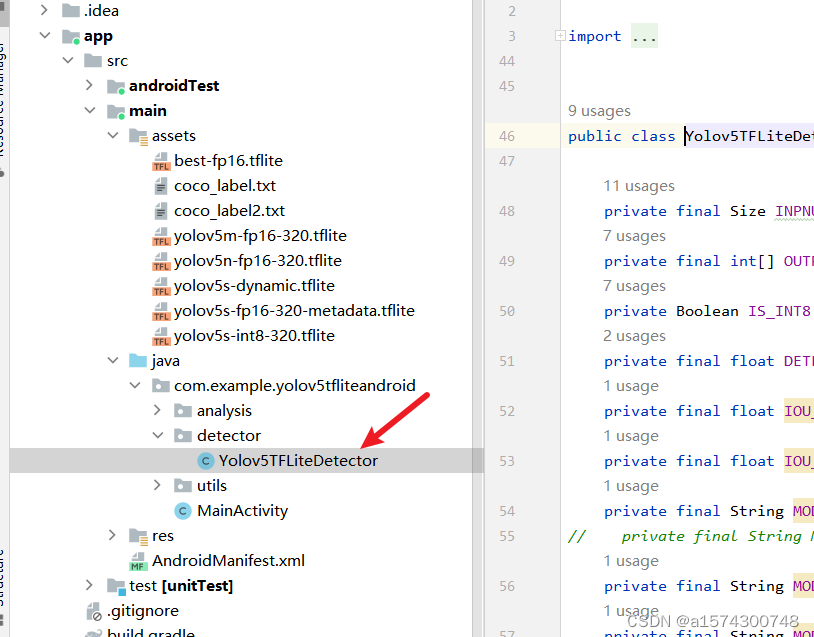
下一步就是打开

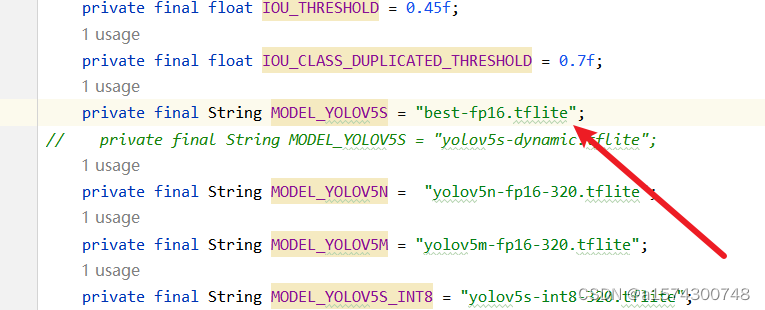
修改模型


这里只是将默认的模型给修改了一下,具体的可以自己研究代码然后修改
这里我们回去查看一下我们的tfLite模型的输入信息

可以看到

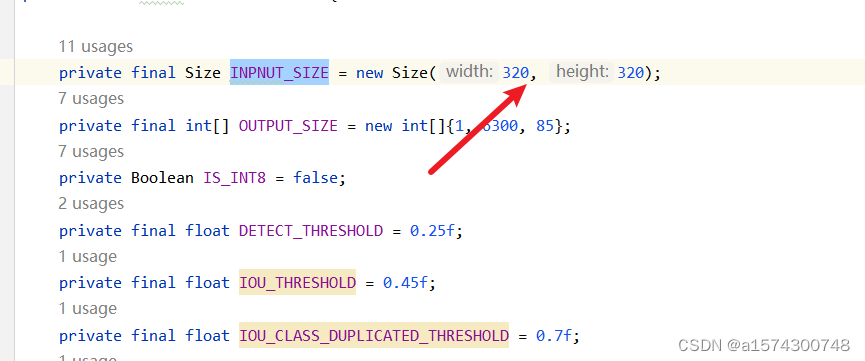
我们需要的是640,640的图片大小;所以在项目中,我们还需要修改这里INPNUT_SIZE
 修改前
修改前 修改后
修改后
然后看一下
这里代表的是,OUTPUT_SIZE,所以我们还需要修改一下


然后修改一下label_file


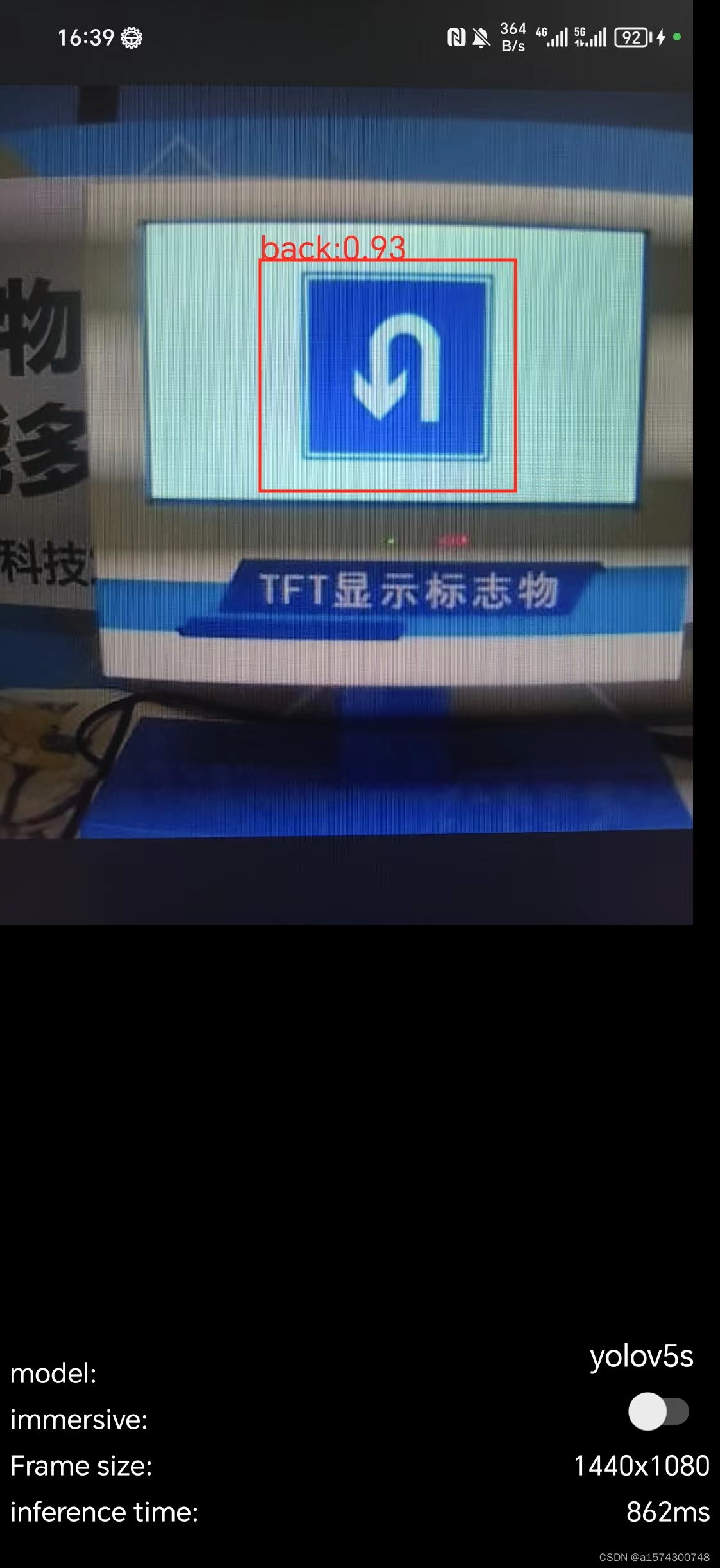
第八步:运行软件
我们可以看到,已经成功运行了




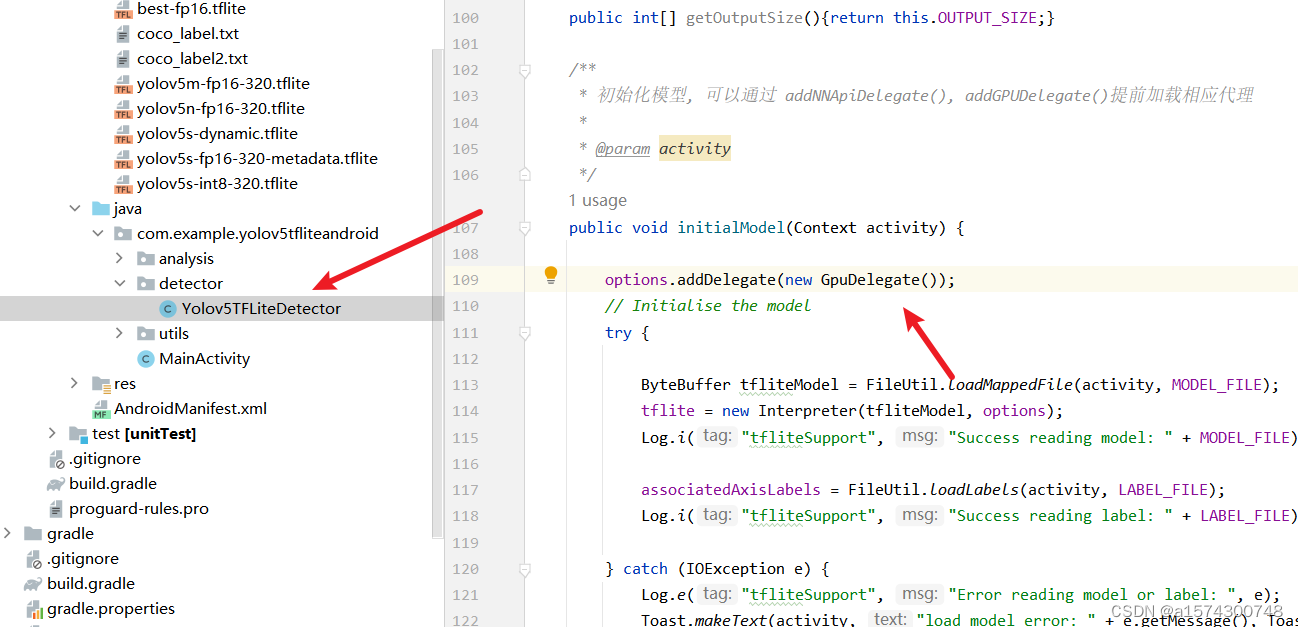
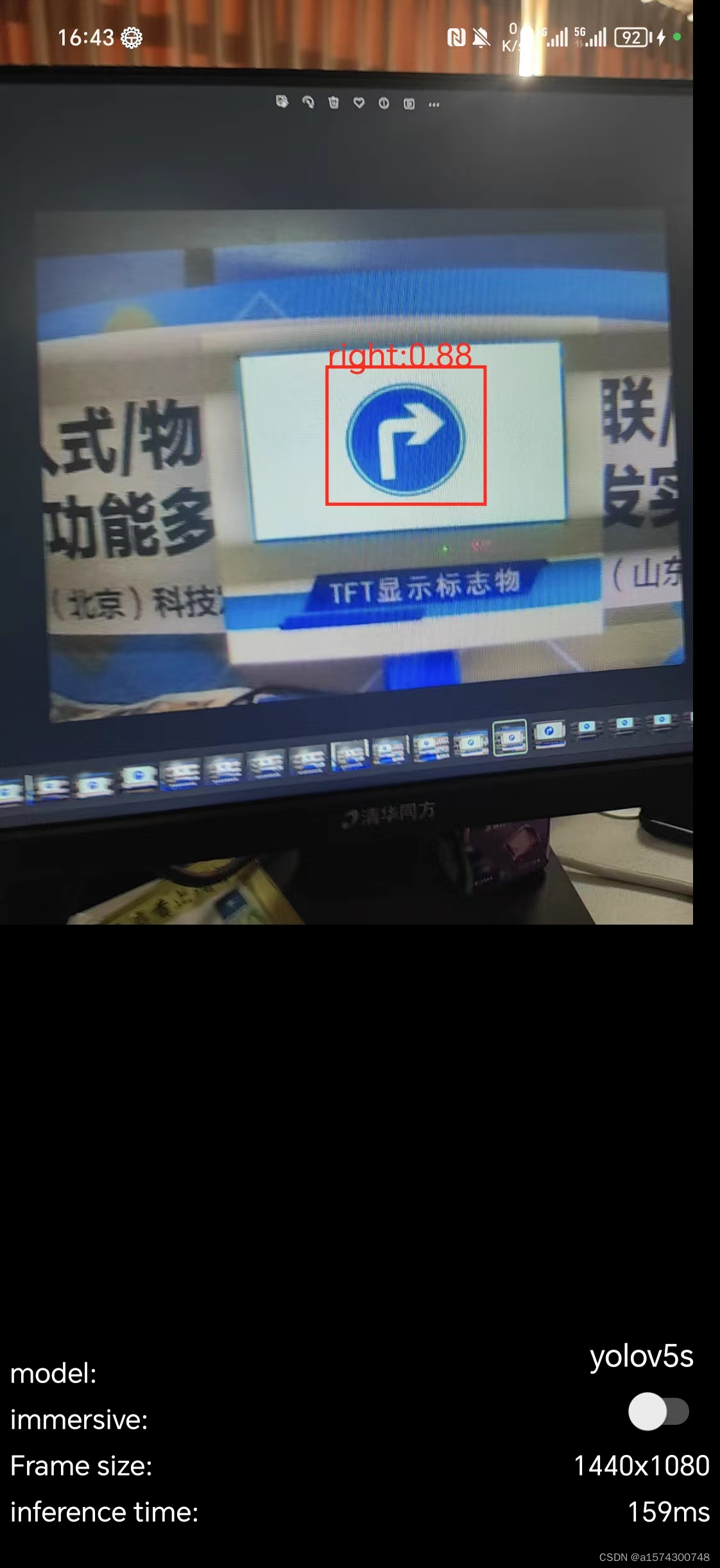
第九步:优化速率
到这里已经成功的将yolov5的模型给嵌入app中了,但是速率还是有点慢

这里可以加上这段代码


可以看到,这样子就成功实现了


