热门标签
热门文章
- 1深度学习中的算子
- 2C#上位机与欧姆龙PLC的通信06---- HostLink协议(FINS版)_c# hostlink 通讯
- 3(php毕业设计源码)基于php旅游信息网站管理系统源码_php做信息管理系统代码
- 4c++输入文件流ifstream用法详解
- 5Linux11个主要发行版本_linux发行版
- 6android scrollview 自动滚动到顶部或者底部_android投放的屏幕会自动滑动到顶部
- 7基于STM32F103单片机的出租车计价器霍尔测速调速_基于嵌入式的出租车计价器,使用stm32f103
- 8git rebase -i
- 9学透Spring Boot — [二] Spring 和 Spring Boot的比较
- 10使用opencv读取rtsp流的图片帧进行目标检测,并将处理好的图像推到rtsp服务器上_opencv rtsp
当前位置: article > 正文
echart 点击事件获取series下多个系列的数据,以及echart横坐标换行_echarts 折线图点击拿到series
作者:我家小花儿 | 2024-03-24 14:37:54
赞
踩
echarts 折线图点击拿到series
echart 点击事件获取series下多个系列的数据
有多个series系列,点击其中一个系列某个值时,获取点击类目轴值对应的其他系列的value;
简单来说,点击下图中蓝线12:00 的数据时,能获得绿线在12:00 的值,反之点击绿线时也能获得蓝线的值。

问题描述:
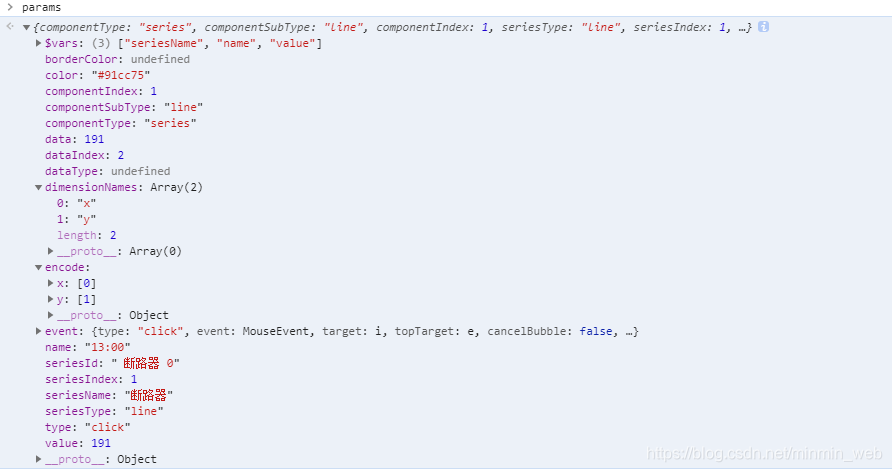
echart点击事件获得的参数只是当前点击系列的值。如图,点击绿线,

得到的点击参数的值如下:

从结果可以看出,不能直接获得此时蓝线的相应的值。
解决方法:
通过点击参数找到点击都索引值dataIndex,根据索引值去找其他系列的值。
注:根据echart绑定的是数组,点击的索引值dataIndex也是此时相应的各个系列绑定的数组索引值。
//点击事件
myChart.on('click', function(params) {
// console.log(params)
//params.dataIndex点击的第几个横坐标
devnum = "时间:" + params.name + " 变压器:" + byqArray[params.dataIndex] + " 断路器:" + dlqArrar[params.dataIndex];
document.getElementById("lable").innerText = devnum;
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
echart横坐标换行
xAxis: {
type: 'category',
boundaryGap: false,//坐标轴两边留白策略,false表示不留白
data: ['2021-01-28 11:00', '2021-01-28 12:00', '2021-01-28 13:00', '2021-01-28 14:00', '2021-01-28 15:00', '2021-01-28 16:00', '2021-01-28 17:00'].map(function (str) {
//横坐标按空格换行
return str.replace(' ', '\n');
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
全代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>echart 点击事件获取多个series的数据</title> <script src="./js/echarts.common.min.js"></script> </head> <body> <div id="app" style="width:100%;height:100%;"> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="myChart" style="width: 100%;height: 500px;"></div> <div style="height:40px;width:100%;display: flex;justify-content: center;align-items: center;text-align: center;"> <span id="lable" style="font-size: 20px;color: red;"></span> </div> </div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 let myChart = echarts.init(document.getElementById('myChart')); let byqArray = [120, 132, 101, 134, 90, 230, 210]; let dlqArrar = [220, 182, 191, 234, 290, 330, 310]; var devnum; // 指定图表的配置项和数据 var option = { tooltip: { trigger: 'axis', }, legend: { data: ['变压器', '断路器'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['2021-01-28 11:00', '2021-01-28 12:00', '2021-01-28 13:00', '2021-01-28 14:00', '2021-01-28 15:00', '2021-01-28 16:00', '2021-01-28 17:00'].map(function (str) { //横坐标按空格换行 return str.replace(' ', '\n'); }) }, yAxis: { type: 'value', nameTextStyle:{ fontSize: 16, } }, series: [ { name: '变压器', type: 'line', data: byqArray }, { name: '断路器', type: 'line', data: dlqArrar }, ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); //点击事件 myChart.on('click', function(params) { // console.log(params) 之前把空格替换成换行符了,现在展示还原一下即可params.name.replace('\n', ' ') devnum = "时间:" + params.name.replace('\n', ' ') + " 变压器:" + byqArray[params.dataIndex] + " 断路器:" + dlqArrar[params.dataIndex]; document.getElementById("lable").innerText = devnum; }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/302984?site
推荐阅读
相关标签



