- 1网络安全如何利用ReconPal将自然语言处理技术应用于信息安全_自然语言处理 在 网络安全的应用 的新闻事件
- 2自然语言处理入门——文本预处理_文本的预处理
- 3【NLP】文本处理的基本方法(超详解)_nlp文本处理的方法
- 4《动手学深度学习 Pytorch版》 10.5 多头注意力_pytorch中多头注意力机制的
- 5智能问答机器人python_帮帮智能问答机器人中TaskBot任务对话算法实践
- 6基于Weibull、Beta、Normal分布的风、光、负荷场景生成及K-means场景削减方法
- 72021年12月 CSDN社区治理数据公布_cdsn
- 8[学习笔记] CNN与RNN方法结合
- 9如何快速获取抖音新用户/用户信息_前端获取抖音的用户id
- 10TTS(Text-to-Speech)文本转语音技术导论
安装DevEcoStudio_deveco studio安装
赞
踩
前言
在这篇博客中,我们将介绍如何安装DevEcoStudio,这是一个用于开发华为智能终端应用程序的集成开发环境。通过本文,您将了解如何轻松地开始使用这个强大的工具来开发您的应用程序。无论您是新手还是有经验的开发者,本指南都将帮助您快速开始使用DevEcoStudio,让您能够更高效地进行应用程序开发。接下来,让我们一起来看看如何安装这个强大的开发工具吧!
1、下载安装包
安装包下载地址:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
2、安装
下载好安装包后,打开安装包,进入安装界面:

点击 Next 进入下一步,进入的是安装的目录,注意:安装路径不要有中文或者是特殊符号,如果不想更换路径,也可以默认系统的路径安装。

点击 Next 进入下一步,在这个选择页面勾选两个选项:

第一个是生成桌面快捷方式,第二个是把bin目录添加到path,就是环境变量配置。
点击 Next 进入下一步,安装页面:直接点击 Install 安装

耐心等待安装完成即可:

安装好之后,选择立即重启电脑:

在桌面就会看到一个DevEco Studio的图标:

3、配置需要的开发环境
点击图标运行,这是欢迎页面:

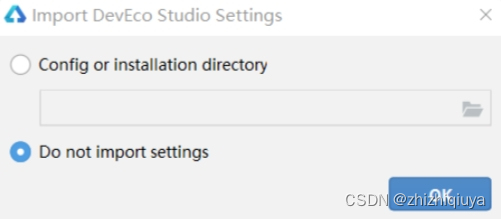
直接点击 Agree 进入下一步,这是导入页面,不用导入任何东西,直接点击ok:

下面需要下载两个运行环境,Node.js和ohpm(OpenHarmony Package Management),注意版本要一致,且存放的位置不能有中文或者特殊符号:
-
Node.js: Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,用于构建快速的网络应用程序。它是一个基于事件驱动和非阻塞I/O模型的平台,使得Node.js非常适合构建数据密集型的实时应用程序。Node.js使得开发者能够使用JavaScript语言来编写服务器端的代码,同时也提供了丰富的库和工具来简化服务器端应用的开发。
-
OpenHarmony Package Management(OHPM)是华为开发的一种软件包管理工具,用于OpenHarmony操作系统。它提供了包管理、依赖管理和版本控制等功能,使得开发者能够更轻松地开发和管理OpenHarmony操作系统的应用程序。OHPM能够帮助开发者在OpenHarmony平台上高效地构建、发布和管理应用程序及其依赖项,从而提高开发效率并简化开发流程。

点击Next后,进入HarmonyOS的SDK安装目录选择页面,同样注意不要出现中文和特殊字符,建议走默认路径:

选择Next后,进入协议页面,两个都要选择Accept:

选择Next后,这个是SDK的确认信息页面:

直接点击 Next 安装接可以了。
如果全部都安装成功了,是这样的,全部都打勾勾的:

如果有报错的,官方有更详细的介绍,大家也可以参考官方的说明
地址:配置开发环境-快速开始-DevEco Studio使用指南-工具-HarmonyOS应用开发
4、运行第一个 helloworld 案例
创建项目:

这是创建应用的界面,选择第一个就可以了:

填写项目的信息,基本上就是项目名称,项目路径,所有的信息都是可以自己配置的:

写完之后直接 Finish,完成创建。
5、预览
创建好应用后,是有基础代码的,点击右侧的previewer选项卡,即可看到预览效果:
- @Entry@Component
- struct Index {
- @State message: string = 'Hello World
- build() {
- Row() {
- Column() {
- Text(this .message)
- .fontsize(50)
- .fontweight(Fontweight.Bold)
- }
- .width('100%')
- }
- .height (' 100%')
- }
- }
代码是一个使用鸿蒙系统的界面描述语言来定义一个名为 Index 的组件。其中使用了 @Entry 和 @Component 注解来标识这是一个入口组件,@State 用于定义组件的状态,build() 方法用于构建组件的 UI 结构。整体来说,这段代码用于描述一个名为 Index 的组件,其中包含一个显示 "Hello World" 文字的 UI 结构。
6、安装模拟器
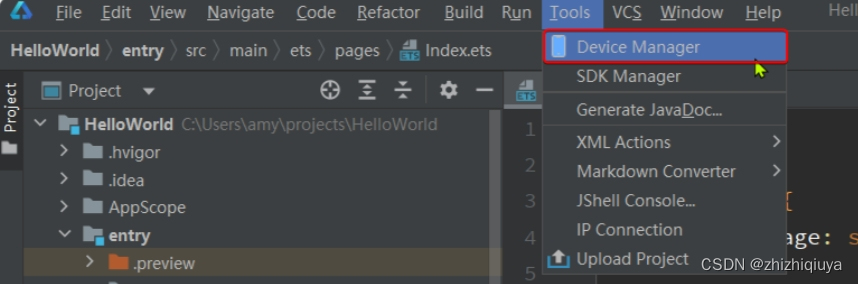
在菜单中选择Device Manager

默认本地是没有任何设备的,点击 install 安装一个:

首次安装需要下载 SDK 依赖的:

等待一段时间的下载之后,选择Finish。
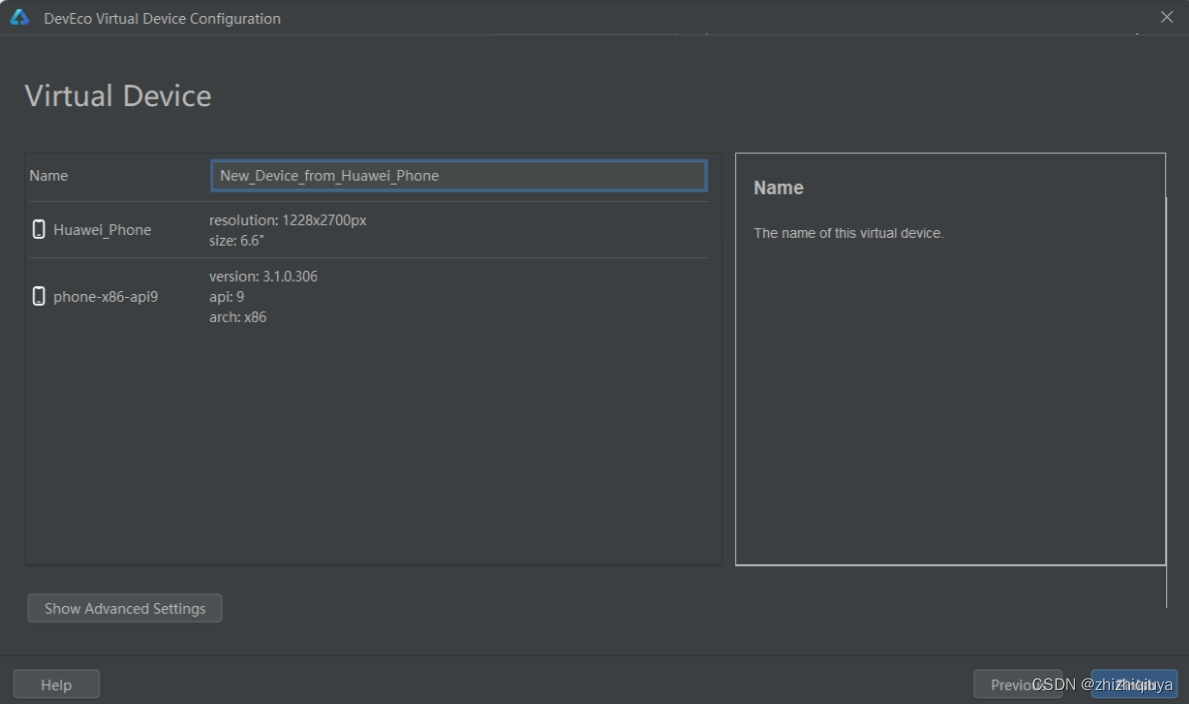
进入创建模拟器页面,选择New Emulator:

添加模拟器:

选择第一个下载,大概需要2.2G 左右

完成之后,点击 Next 下一步:

点击 Finish:

然后就会出现我们刚刚安装的本地模拟器:

启动之后:

这个看起来就更加的真实了吧。
在启动配置添加模拟器:

运行后就会部署到模拟器中:

效果预览: