热门标签
热门文章
- 1还不懂 ConcurrentHashMap ?这份源码分析了解一下_concurrenthashmap源码分析
- 2非常实用的log调试工具:logcat
- 3Springboot网上租车系统的设计与实现 计算机毕设源码64297_基于spring boot的车辆租赁管理系统设计与实现流程图
- 4分布式锁初探--redis锁_sessioncallback
sessioncallback = new ses - 5前端学习(20):无序列表_前段无序
- 6FPGA/IC秋招经典100题(含详解)_对11.916无损定点化
- 7使用hping3网络工具构造TCP/IP数据包和进行DDos攻击
- 8若将瑞星比Borland 刘旭略胜Anders_anders delphi4.0
- 9CSS知识点汇总(第三篇:为网页添加列表)_请简要描述,使用背景图像定义列表项目符号的好处。
- 10xxx cannot be cast to xxx_cannot cast xx to xx
当前位置: article > 正文
表单标签:属性文本框和密码框、单选按钮和复选框_表单的文本框
作者:我家小花儿 | 2024-03-24 20:27:43
赞
踩
表单的文本框
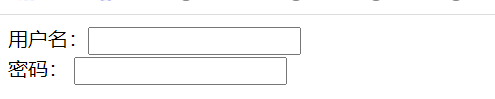
网页中的表单展示:
1:目的:使用表单是为了收集用户信息
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单
2:表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成

最常见于注册页面
3.3表单域
表单域是一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器

示例:
- <form action="demo.php" method="post" name="name1">
-
- </form>
现阶段不用向服务器后台提供数据,掌握基本格式就好
3.4表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择地控件内容
3.4.1<input>输入表单元素
在英文单词中,input是输入的意思,而在表单元素中<input>标签用于收集用户信息




下面是单选按钮以及复选框的用法:

- <body>
- <form>
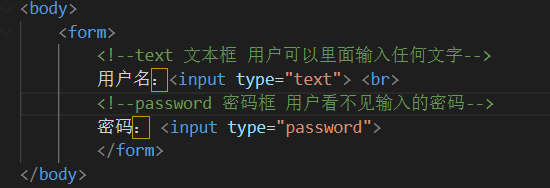
- <!--text 文本框 用户可以里面输入任何文字-->
- 用户名:<input type="text">
-
- <!--password 密码框 用户看不见输入的密码--> <br>
- 密码: <input type="password">
-
- <!--radio 单选按钮 可以实现多选--><br>
- 性别: 男<input type="radio"> 女 <input type="radio">
-
- <!-- checkbox 复选框 可以实现多选--> <br>
- 爱好:吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打豆豆<input type="checkbox">
-
- </form>
- </body>


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/304660
推荐阅读
相关标签


