热门标签
热门文章
- 1PAT 乙级 1011 A+B 和 C C语言实现
- 2matex2怎么升级鸿蒙,Mate X2怎么升级鸿蒙系统 Mate X2升级鸿蒙系统步骤教程
- 32022年(第八届)全国大学生统计建模大赛_2022年统计建模获奖论文
- 4iOS最新免拔卡安装tiktok教程,IPA直装签名版_tiktok ipa
- 5支付流程图模板分享 怎样绘制支付流程图
- 6tensorflow模型部署系列————嵌入式(c/c++ android)部署(附源码)_c++项目嵌入tensorflow
- 7高并发保证接口幂等性方案_go并发修改保证幂等
- 8小程序面试题100问
- 9IOS中实现语音识别_ios语音自动识别算法源码
- 10Harmony鸿蒙系统身份证阅读器SDK二次开发demo_鸿蒙sdk开发代码安全
当前位置: article > 正文
vue 实现旋转动画效果_vue transition 旋转
作者:我家小花儿 | 2024-03-27 17:19:04
赞
踩
vue transition 旋转

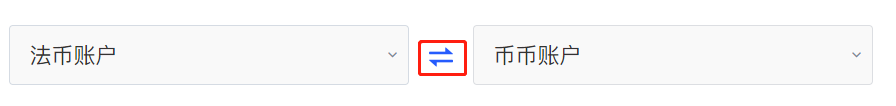
如图,点击切换时,需要转动动画
<img src="@img/assets/4.png" class="zhuan" @click="zhuan" :class="{go:rotate , aa :!rotate}">
rotate: false, //控制互转效果
zhuan(){
this.rotate = !this.rotate;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
.aa {
transition: all .5s;
}
.go {
transform: rotate(180deg);
transition: all .5s;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


