热门标签
热门文章
- 1LTP在arm-linux-交叉编译环境上的安装_ltp工具交叉编译arm架构
- 2LLM-预训练:深入理解 Megatron-LM(1)基础知识【TP并行策略用于一个服务器内;PP并行策略用于服务器之间;】_megatron llm
- 3MySQL——高可用_mysql高可用
- 4微信小程序webview页面不刷新,webview缓存页面不刷新,小程序webview页面不刷新,小程序webview地址追加参数页面还是缓存,解决办法_微信小程序webview ios不会刷新路径
- 5【回归利器】提升至少50%效率的自动化测试工具
- 6中科亿海微亮相ICCAD 2022_中科亿海微前景
- 71.4.1 大内核和微内核_大内核相较于小内核可靠性较低吗
- 8OpenHarmony应用签名 - DevEco Studio 自动签名_deveco unsigned
- 9XSS安全漏洞修复解决方案_xss修复建议
- 10梯度下降算法_批量梯度下降(BGD)、随机梯度下降(SGD)、小批量梯度下降(MBGD)
当前位置: article > 正文
【CSS】CSS定位元素
作者:我家小花儿 | 2024-04-02 19:39:36
赞
踩
【CSS】CSS定位元素
CSS定位元素
1.标准流
- 默认情况下,元素都是按照标准流进行排布,互相不存在层叠现象
- 标准流中,可以使用margin和padding对元素进行定位,其中margin可以使用负数
- 缺点
- 设置一个元素的定位,会影响其他盒子的定位效果
- 不能实现层叠
2.元素的定位
2.1 静态定位
元素按照标准流布局,所有元素的默认定位是static
2.2 相对定位
- 元素也是按照标准流(normal flow)来布局
- 可以通过left right top bottom 来对元素进行定位
- 定位参照对象是原来标准流中的位置
- 可以在不影响其他元素的提前下,对自己进行微调
对图片居中的处理
方法1:利用background-position来进行
html:
<div class="box">
</div>
- 1
- 2
css
.box {
height: 498px;
background-image: url(../images/mhxy.jpg);
background-position: center;
}
- 1
- 2
- 3
- 4
- 5
但这样有一个缺点,海报图对于一个网站上很重要的,应该用img标签实现
方法2:利用相对定位
<div class="box">
<img src="../images/mhxy.jpg" alt="" />
</div>
- 1
- 2
- 3
.box {
height: 498px;
overflow: hidden;
}
.box img {
position: relative;
/* 先向左移动图片长度的一半 */
left: -960px;
/* 或利用平移,移动自身的宽度一半 */
/* transform: translateX(-50%); */
/* 利用margin移动父元素的一半,使得图片和box两个中心点重合 */
margin-left: 50%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

2.3 固定定位
- 脱离标准流(normal flow)脱标
- 可以通过 left、right、top、bottom来进行定位
- 定位的参照对象是视口
- 当画布滚动时,固定不动
2.4 定位元素的特点
- 可以随意设置宽高
- 宽高默认由内容决定
- 不再受标准流的约束
- 不再严格按照从上到下、从左到右排布
- 不再严格区分块级、行内级,很多特性都会消失
- 不再给父元素汇报宽高数据
- 脱标元素内部还是按照标准流布局
2.5 绝对定位
- 元素脱标
- 可以通过left right top bottom来进行定位
- 定位元素参照对象是最相邻的定位祖先元素
- 如果找不到,参考对象为视口
- 定位元素
- position的值不是static的元素
- 子绝父相
2.6 绝对定位元素的特性
- 绝对定位元素:
- position的值为absolute或者fixed的元素
- 对于绝对定位元素来说
- 定位参考对象的宽度 = left + right + margin-left + margin-right + 绝对定位元素的实际宽度
- 定位参考对象的高度 = top + bottom + margin-top + margin-bottom + 绝对定位元素的实际高度
- 设置绝对定位元素的宽高和参照元素一致(利用上面的公式可以算出来)
- left:0 right:0 margin:0 top:0 bottom:0
- 设置绝对定位元素的在参照元素中水平、垂直方向居中显示
- left 0 right 0 top 0 bottom 0 ,margin:auto
设置绝对定位元素的垂直水平居中
<div class="box">
<div class="container"></div>
</div>
- 1
- 2
- 3
.box { width: 300px; height: 300px; position: relative; background-color: pink; } .box .container { width: 100px; height: 100px; background-color: purple; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
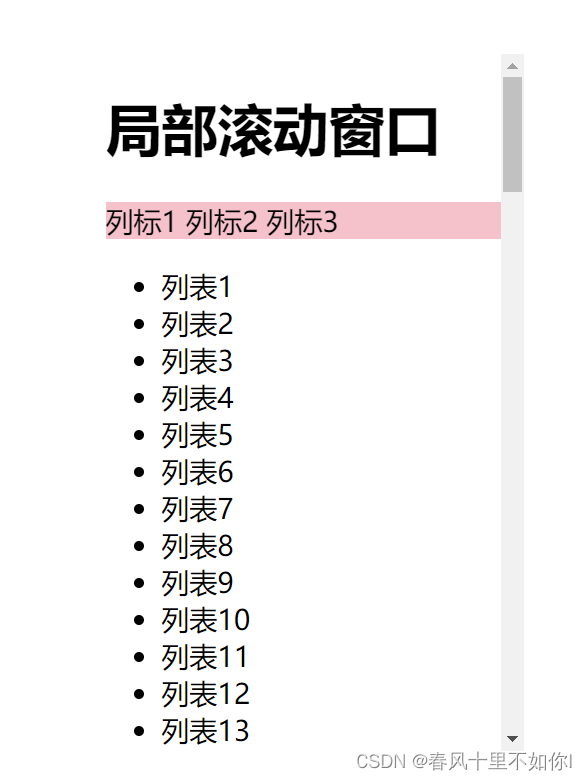
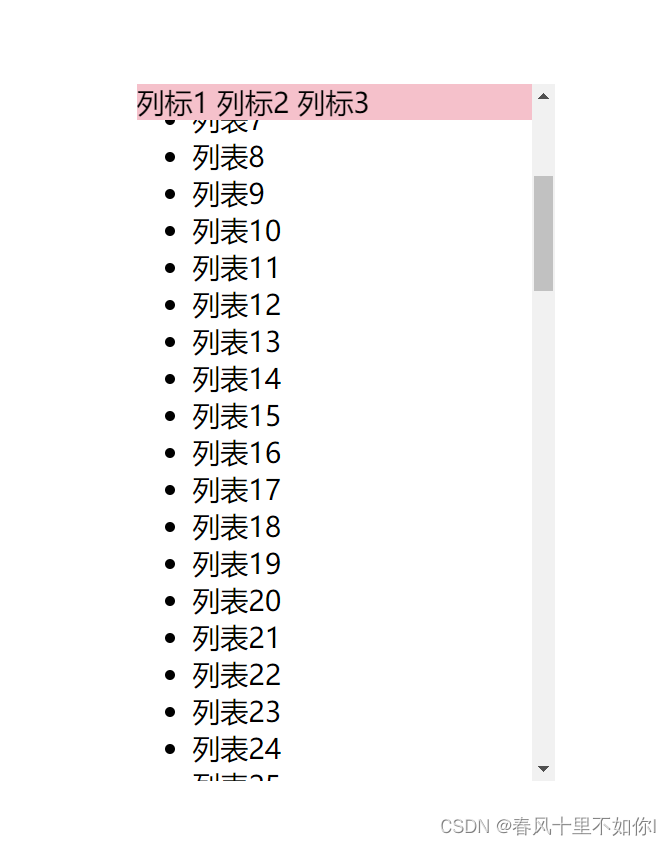
2.7 粘性定位
- 属性值postion:sticky为粘性定位
- 粘性定位可以看做是相对定位和固定定位的结合体
- 设置某个阈值,在到达阈值前可以是相对定位,到达阈值后变成固定定位
- stickey是相对于最近的一个滚动视口的(找不到才会选择浏览器滚动视口)
<div class="box"> <h1>局部滚动窗口</h1> <div class="menu"> <span1>列标1</span1> <span2>列标2</span2> <span3>列标3</span3> </div> <ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> <li>列表5</li> <li>列表6</li> <li>列表7</li> <li>列表8</li> <li>列表9</li> <li>列表10</li> <li>列表11</li> <li>列表12</li> <li>列表13</li> <li>列表14</li> <li>列表15</li> <li>列表16</li> <li>列表17</li> <li>列表18</li> <li>列表19</li> ... </ul> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
.box {
width: 300px;
height: 500px;
overflow: auto;
margin: 100px auto;
}
.box .menu {
position: sticky;
/* 阈值,当该元素到滚动视图top尺寸小于等于0时,改为固定定位 */
top: 0;
background-color: pink;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12


2.8 z-index属性
- z-index的属性可以用来设置定位元素的层叠顺序
- 取值可以为正整数、负整数、0
- 比较元素
- 如果为兄弟元素
- z-index的值越大,层级越高
- z-index相同,后写的元素层级高
- 如果不是兄弟元素、
- 各自从元素自己以及祖先元素中,找到最相邻的2个定位元素进行比较
- 并且这两个定位元素必须设置z-index属性
- 如果为兄弟元素
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
- 1
- 2
- 3
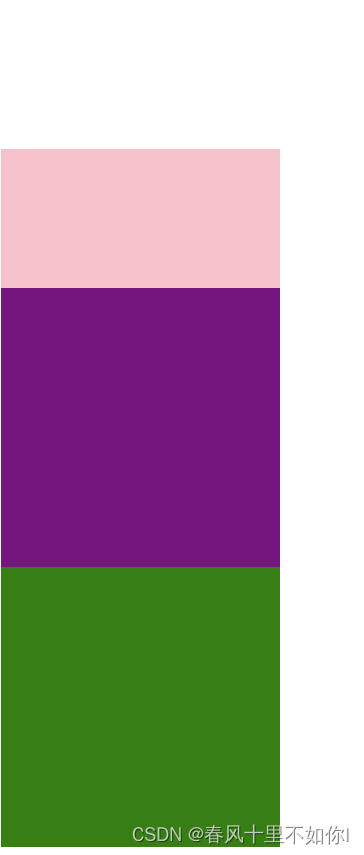
当一个定位元素的层级设置为负整数时,层级没有标准流的层级高
.box { width: 200px; height: 200px; } .box1 { position: relative; background-color: pink; z-index: -1; top: 100px; } .box2 { background-color: purple; } .box3 { background-color: green; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/353502
推荐阅读
相关标签



