热门标签
热门文章
- 1如何禁用Ctrl-C(在键盘上)_禁止crtl+c
- 2FlinkCDC的介绍和原理_flinkcdc原理
- 3GitHub要求开启2FA,否则不让用了。_github 2fa
- 4LLM之RAG实战(三十四)| 使用LangChain的三个函数来优化RAG_multiqueryretriever实现
- 5mysql case when 的三种用法_mysql case when 用法
- 6java扩展jmeter依赖
- 72020年如何通过GitHub学生包认证Azure学生认证
- 8Python数据可视化工具matpoltlib使用_python matpoltlab
- 9Apollo 携程框架 开源配置_appollo 携程
- 10DOS及DDOS的原理及防御方式_详细说明dos和ddos攻击的工作原理。
当前位置: article > 正文
Dialog 对话框_.dialog
作者:我家小花儿 | 2024-04-14 06:44:40
赞
踩
.dialog
ps:默认alertdialog的宽为屏幕的8/9, 高为屏幕的1/7!!
Dialog 常用方法:(格式:dialog.以下方法)
setProgressStyle:设置进度条风格,风格为圆形,旋转的。 setTitlt:设置标题 setMessage:设置提示信息; setIcon:设置标题图标; setIndeterminate:设置Dialog 的进度条是否不明确;这个属性对于ProgressDailog默认的转轮模式没有实际意义,默认下设置为true,它仅仅对带有ProgressBar的Dialog有作用。修改这个属性为false后可以实时更新进度条的进度。 setCancelable:设置Dialog 是否可以按返回键取消,屏蔽其它控件交互能力,除dialog以外的屏幕都不可点击; cancelListner:当前Dialog强制取消之后将会被执行,通常用来清理未完成的任务。 setButton:设置ProgressDialog 的一个Button(需要监听Button事件); show:显示Dialog。 cancel:删dialog .setOnCancelListener(new Dial...):当删除dialog后执行该方法 dismiss: 删除progressdialog 作用和cancel相同 setOnDismissListener(new Dialo....):当删除dialog后执行该方法 setMax(int)、getMax:设置最大进度条的值 setProgress(int)、getProgress:更新进度条,当然一般都需要Handler的结合来更新进度条 incrementProgressBy(int)增加进度条 setProgressDrawable:设置progress发生变化时的进度指示条的背景图 ps:AlertDialog.Builder没有setOnShowListener方法(对象名称为aertDialog),但想要该方法时,可以这样, 再创建dialog把alertDialog赋值给dialog: Dialog dialog=aertDialog.create(); dialog.setOnShowListener(new DialogInterface.OnShowListener() {..... 然后在弹出dialog.show();即可。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
几种类型的dialog的使用:
第一种:普通三个选项的dialog(最多可写三个按钮,也可写一个)
先上图

代码如下:
//====弹窗 //1.创建对象 AlertDialog.Builder alertDialog=new AlertDialog.Builder(SafetyActivity.this); //2.设置窗体样式 alertDialog.setIcon(R.drawable.ic_rb_user_red);//标题图标 alertDialog.setTitle("三个选项的dialog");//标题文字 alertDialog.setMessage("提示:爱或恨");//提示信息 //alertDialog.setCancelable(false);//屏蔽其它控件交互能力,除dialog以外的屏幕都不可点击 //3.设置三个按钮的事件 //积极选择 alertDialog.setPositiveButton("爱", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(SafetyActivity.this,"点击了爱",Toast.LENGTH_LONG).show(); } }); //消极选择 alertDialog.setNegativeButton("恨", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(SafetyActivity.this,"点击了恨",Toast.LENGTH_LONG).show(); } }); //中立选择 alertDialog.setNeutralButton("没感觉", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(SafetyActivity.this,"点击了没感觉",Toast.LENGTH_LONG).show(); } }); //4.显示dialog alertDialog.show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
第二种:列表dialog

.
final String[] items={"我是1","我是2","我是3"};
AlertDialog.Builder listDialog=new AlertDialog.Builder(SafetyActivity.this);
listDialog.setIcon(R.drawable.ic_rb_user_red);
listDialog.setTitle("列表dialog");
listDialog.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {//点击某一列的事件
Toast.makeText(SafetyActivity.this,"点击了"+items[which],Toast.LENGTH_LONG).show();;
}
});
listDialog.show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
第三种:单选dialog(和列表dialog差不多,只是在列表前面多了一个选择的图标)

int choice=0; private void setViewEvenListener() { tvTest.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { final String[] items={"我是1","我是2","我是3"}; AlertDialog.Builder singleChoiceDialog=new AlertDialog.Builder(SafetyActivity.this); singleChoiceDialog.setIcon(R.drawable.ic_rb_user_red); singleChoiceDialog.setTitle("单选dialog"); //生成单选选项,并监听选项事件;ps:第二个参数为默认选中哪个列表(索引) singleChoiceDialog.setSingleChoiceItems(items, 0, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //Toast.makeText(SafetyActivity.this,"点击了"+items[which],Toast.LENGTH_LONG).show(); choice=which; } }); //设置确定按钮 singleChoiceDialog.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) {//这里的which没意义,值为-1 Toast.makeText(SafetyActivity.this,"点击了"+items[choice],Toast.LENGTH_LONG).show(); } }); singleChoiceDialog.show(); } }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
第四种:多选dialog

ArrayList<Integer> choice=new ArrayList<>(); private void setViewEvenListener() { tvTest.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { final String[] items={"我是1","我是2","我是3"}; boolean initChoices[]={false,false,false};//设置全部选择为false choice.clear(); AlertDialog.Builder multiChoiceDialog=new AlertDialog.Builder(SafetyActivity.this); multiChoiceDialog .setIcon(R.drawable.ic_rb_user_red); multiChoiceDialog .setTitle("多选dialog"); multiChoiceDialog.setMultiChoiceItems(items, initChoices, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if(isChecked){ choice.add(which); }else{ choice.remove(which); } } }); multiChoiceDialog.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { int size = choice.size(); String str=""; for (int i=0;i<size;i++){ str+=items[choice.get(i)]+"、"; } Toast.makeText(SafetyActivity.this,"选中了"+str,Toast.LENGTH_LONG).show(); } }); multiChoiceDialog.show(); } }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
第五种:等待dialog

final int max = 3; final ProgressDialog progressDialog = new ProgressDialog(SafetyActivity.this); progressDialog.setTitle("我是个等待的Dialog"); progressDialog.setMessage("等待中"); progressDialog.setCancelable(false); progressDialog.show(); //新建线程执行关闭dialog new Thread(new Runnable() { @Override public void run() { int p=0; while (p<max){ try { Thread.sleep(1000); p++; } catch (InterruptedException e) { e.printStackTrace(); } } progressDialog.cancel(); } }).start();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
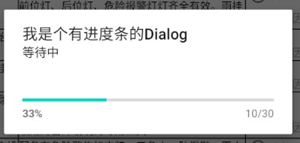
第六种:有进度条的dialog

final int max = 30; final ProgressDialog progressDialog = new ProgressDialog(SafetyActivity.this); progressDialog.setTitle("我是个有进度条的Dialog"); progressDialog.setMessage("等待中"); progressDialog.setIndeterminate(false); progressDialog.setCancelable(false); progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);//进度条样式,参数写2效果相同 progressDialog.setMax(max);//设置最大的进度条 progressDialog.show(); //新建线程执行关闭dialog new Thread(new Runnable() { @Override public void run() { int p=0; while (p<max){ try { Thread.sleep(100); p++; //更新进度条样式 progressDialog.setProgress(p); } catch (InterruptedException e) { e.printStackTrace(); } } progressDialog.cancel(); } }).start();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
第七种:半自定义dialog

AlertDialog.Builder alertDialog=new AlertDialog.Builder(SafetyActivity.this); alertDialog.setTitle("半自定义的dialog"); alertDialog.setPositiveButton("哈哈哈", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(SafetyActivity.this,"点击了哈哈哈",Toast.LENGTH_LONG).show(); } }); //===当想自定义dialog的一些样式(宽高、弹出位置) //1.获取dialog AlertDialog dialog=alertDialog.create(); //2.获取Dialogwindow对象 Window window=dialog.getWindow(); //3.获取到window管理器 WindowManager manager=getWindowManager(); //4.获取屏幕参数 Display display=manager.getDefaultDisplay(); //5.添加参数 WindowManager.LayoutParams params=window.getAttributes(); params.height= (int) (display.getHeight()*0.4);//设置dialog的高 params.width=(int) (display.getWidth()*0.6);//设置dialog的宽 /*设置全屏(setBackgroundDrawableResource:不设置背景颜色咋不能全屏呢。。。) window.setBackgroundDrawableResource(R.color.colorWhite); params.width = WindowManager.LayoutParams.MATCH_PARENT; params.height = WindowManager.LayoutParams.MATCH_PARENT; * */ params.gravity= Gravity.TOP;//弹出位置 params.alpha=0.8f; //6.window设置参数 window.setAttributes(params); //显示 dialog.show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
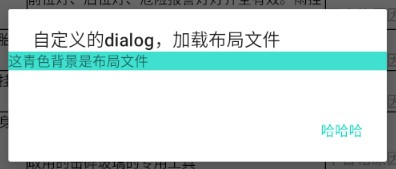
第八种:自定义dialog,添加布局文件:

AlertDialog.Builder alertDialog=new AlertDialog.Builder(SafetyActivity.this);
alertDialog.setTitle("自定义的dialog,加载布局文件");
alertDialog.setView(R.layout.test);//添加布局文件
alertDialog.setPositiveButton("哈哈哈", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(SafetyActivity.this,"点击了哈哈哈",Toast.LENGTH_LONG).show();
}
});
alertDialog.show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
ps:若想只加载布局文件,把那句代码改为如下:(ps:如果不需要头部信息,可不设置setTitle)
AlertDialog.Builder alertDialog=new AlertDialog.Builder(SafetyActivity.this,R.style.DialogTheme);
R.style.DialogTheme:指的是:它可以设置dialog的样式
在values/styles.xml新建一个样式DialogTheme,代码如下:
<!--parent="@android:style/Theme.Dialog":点击dialog之外的界面就会关闭dialog--> <style name="DialogTheme" parent="@android:style/Theme.Dialog"> <!-- 边框 --> <item name="android:windowFrame">@null</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 半透明 --> <item name="android:windowIsTranslucent">true</item> <!-- 无标题 --> <item name="android:windowNoTitle">true</item> <item name="android:background">@android:color/transparent</item> <!-- 背景透明 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 模糊 --> <item name="android:backgroundDimEnabled">true</item> <!-- 遮罩层透明度 --> <item name="android:backgroundDimAmount">0.5</item> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
第九种:完全自定义dialog
步骤一:先写一个需求需要的布局文件(例如下:名称为:test)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorPrimary" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:text="dialog测试,这青色背景是布局文件"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:text="dialog测试,这青色背景是布局文件"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:text="dialog测试,这青色背景是布局文件"/> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
步骤二:写一个类继承dialog
public class TestDialog extends Dialog { //ps:!!!因为继承dialog,所以,在该类的方法里写dialog的方法即可(例:dismiss()),不用dialog.dismiss(); public TestDialog(@NonNull Context context) { //如果要设置dialog占满宽或高,super里一定要添加R.style.DialogTheme, //否则params.width或params.height设置占满是没有效果的 super(context,R.style.DialogTheme); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //设置布test局 setContentView(R.layout.test); //=======设置关于dialog的样式,这样式也可以在创建TestDialog对象时那里写 Window window=getWindow();//也可这样写:dialog.getWindow(); //dialog显示的位置 window.setGravity(Gravity.BOTTOM); //dialog的大小 //window.getDecorView().setPadding(50,0,50,50); //dialog的动画(R.style.dialog_menu_animStyle:自定义的动画) window.setWindowAnimations(R.style.dialog_menu_animStyle); //设置参数 WindowManager.LayoutParams params=window.getAttributes(); params.width=WindowManager.LayoutParams.MATCH_PARENT; params.height=WindowManager.LayoutParams.WRAP_CONTENT; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
步骤三:在需要弹出该dialog的地方,使用自定义的dialog
//==使用dialog
TestDialog testDialog=new TestDialog(SafetyActivity.this);
testDialog.show();
- 1
- 2
- 3
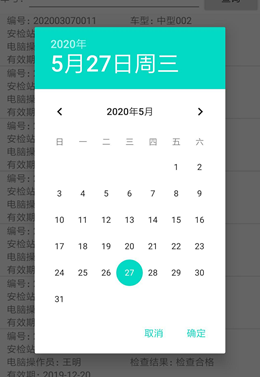
第十种:日期:

Calendar calendar=Calendar.getInstance();
//参1:当前上下文,参2日期改变监听,参3设置显示的年,参4设置显示的月(0-11代表1-12月),参5设置显示的日
new DatePickerDialog(SafetyListActivity.this, new DatePickerDialog.OnDateSetListener() {
@Override//参2为改变后的年,参3月,参4日
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
//日期改变事件
Toast.makeText(SafetyListActivity.this,String.valueOf(year)+String.valueOf(month+1)+String.valueOf(dayOfMonth),Toast.LENGTH_LONG).show();
}
}, calendar.get(Calendar.YEAR) ,calendar.get(Calendar.MONTH) , calendar.get(Calendar.DAY_OF_MONTH)).show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
自定义dialog弹出和退出的动画
步骤一:在anim层(anim层时res层下的,是专门放动画的文件夹,第一次需要创建该文件夹,具体创建百度)
新建dialog_in_anim.xml文件做弹出过程,代码如下:
- 1
- 2
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0%p"
android:toXDelta="0%"
android:fromYDelta="100%p"
android:toYDelta="0" />
</set>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
步骤二:再新建一个退出过程的xml,名为dialog_out_anim
- 1
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0"
android:fromYDelta="0%p"
android:toXDelta="0"
android:toYDelta="100%p" />
</set>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
步骤三:在values层的styles.xml添加显示过程和退出过程的样式(dialog_menu_animStyle:样式名称,
可根据需求起)
- 1
- 2
<style name="dialog_menu_animStyle">
<item name="android:windowEnterAnimation">@anim/dialog_in_anim</item>
<item name="android:windowExitAnimation">@anim/dialog_out_anim</item>
</style>
- 1
- 2
- 3
- 4
步骤四:使用dialog_menu_animStyle这个动画:例:在上面第九种dialog知识里有写
- 1
Window window=getWindow();//也可这样写:dialog.getWindow();
//dialog的动画(R.style.dialog_menu_animStyle:自定义的动画)
window.setWindowAnimations(R.style.dialog_menu_animStyle);
- 1
- 2
- 3
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/420680
推荐阅读
相关标签




