热门标签
热门文章
- 1李沐66_使用注意力机制的seq2seq——自学笔记
- 2leetcode----134. Gas Station_smart gas station
- 3最硬核的linux嵌入式根文件系统制作_gcc-linaro-7.31
- 4idea git commit 最左边侧边栏标签转换为模态框(代码提交)_idea左侧git
- 5json定义_怎么定义一个集合型json
- 6OTL音频功率放大器_otl音频功率放大器课程设计
- 7菜鸡博主的2019年春招实习之旅(已完结)_zilliz是外企吗
- 8把时间当作朋友--读书笔记--第六章 更多思考
- 9C#调用python脚本的方法步骤
- 10在进行git pull操作时,存在本地文件与远程仓库发生冲突的情况_after making sure that you saved anything precious
当前位置: article > 正文
基于Django,用echarts实现可视化知识图谱_echarts实现知识图谱可视化过程
作者:我家小花儿 | 2024-04-26 06:30:29
赞
踩
echarts实现知识图谱可视化过程
django后端中的数据,通过echarts传输到前端,实现知识图谱的可视化
1.views.py(数据只是放个demo)
- from django.shortcuts import render
-
-
- def kg_view(request):
- data_nodes=[
- {'name': '2.2市防指成员单位及职责', 'des': '2.2市防指成员单位及职责', 'symbolSize': 70, 'category': 0},
- {'name': '电信建德分公司、移动建德分公司、联通建德分公司', 'des': '电信建德分公司、移动建德分公司、联通建德分公司','symbolSize': 70, 'category': 0},
- {'name': '防汛抢险指挥和灾害救援过程', 'des': '防汛抢险指挥和灾害救援过程', 'symbolSize': 70, 'category': 0},
- {'name': '通讯平台', 'des': '通讯平台', 'symbolSize': 70, 'category': 0},
- {'name': '防汛防台抗旱信息网络平台', 'des': '防汛防台抗旱信息网络平台', 'symbolSize': 70, 'category': 0},
- {'name': '所辖通信设施防台', 'des': '所辖通信设施防台', 'symbolSize': 70, 'category': 0},
- {'name': '所辖通信设施防汛', 'des': '所辖通信设施防汛', 'symbolSize': 70, 'category': 0}
- ]
- data_links=[
- {'source': '2.2市防指成员单位及职责', 'target': '电信建德分公司、移动建德分公司、联通建德分公司', 'name': '包括', 'des': ''},
- {'source': '电信建德分公司、移动建德分公司、联通建德分公司', 'target': '防汛抢险指挥和灾害救援过程','name': '应急通信保障', 'des': ''},
- {'source': '电信建德分公司、移动建德分公司、联通建德分公司', 'target': '通讯平台', 'name': '保障安全', 'des': ''},
- {'source': '电信建德分公司、移动建德分公司、联通建德分公司', 'target': '防汛防台抗旱信息网络平台','name': '保障安全', 'des': ''},
- {'source': '电信建德分公司、移动建德分公司、联通建德分公司', 'target': '所辖通信设施防台', 'name': '灾后抢修', 'des': ''},
- {'source': '电信建德分公司、移动建德分公司、联通建德分公司', 'target': '所辖通信设施防汛', 'name': '灾后抢修','des': ''},
- {'source': '电信建德分公司、移动建德分公司、联通建德分公司', 'target': '所辖通信设施防台', 'name': '安全管理', 'des': ''},
- {'source': '电信建德分公司、移动建德分公司、联通建德分公司', 'target': '所辖通信设施防汛', 'name': '安全管理','des': ''}
- ]
- data_json = {
- "data_nodes": data_nodes,
- "data_links": data_links,
- }
- return render(request, 'kg_view.html', data_json)

2.html部分
- <!DOCTYPE html>
- {% load static %}
- <html lang="">
- <head>
- <title>知识图谱</title>
- <meta charset="utf-8">
- <script type="text/javascript" src="{% static 'js/jquery-3.5.1.min.js' %}"></script>
- <script type="text/javascript" src="{% static 'js/echarts.min.js' %}"></script>
- </head>
- <body>
- <div class="container">
- <div class="text-box">{{ answer }}</div>
- <div id="chart-container" style="width: 600px;height:400px;"></div>
- </div>
- <script >
- var myChart = echarts.init(document.getElementById('chart-container'));
-
- var categories = [{name:"节点"}];
-
- option = {
- // 图的标题
- title: {
- text: '课程知识图谱'
- },
- // 提示框的配置
- tooltip: {
- formatter: function (x) {
- return x.data.des;
- }
- },
- // 工具箱
- toolbox: {
- // 显示工具箱
- show: true,
- feature: {
- mark: {
- show: true
- },
- // 还原
- restore: {
- show: true
- },
- // 保存为图片
- saveAsImage: {
- show: true
- }
- }
- },
- legend: [{
- // selectedMode: 'single',
- //设置可以根据类别显示or隐藏节点
- data: categories.map(function (a) {
- return a.name;
- })
- }],
- series: [{
- type: 'graph', // 类型:关系图
- layout: 'force', //图的布局,类型为力导图
- symbolSize: 30, // 调整节点的大小
- roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
- edgeSymbol: ['circle', 'arrow'],
- edgeSymbolSize: [2, 10],
- edgeLabel: {
- normal: {
- show: true,
- formatter: function (x) {
- return x.data.name;
- },
- textStyle: {
- fontSize: 10
- }
- }
- },
- force: {
- repulsion: 2500,
- edgeLength: [10, 50]
- },
- draggable: true,
- lineStyle: {
- normal: {
- width: 2,
- color: '#4b565b',
- }
- },
- label: {
- normal: {
- show: true,
- textStyle: {}
- }
- },
- // 数据
- data: [
- {% for temp in data_nodes %}
- {
- name: '{{ temp.name }}',
- des: '{{ temp.des }}',
- symbolSize: 70,
- category: 0,
- url:"https://yiyan.baidu.com/"
- },
- {% endfor %}
- ],
- links: [
- {% for temp in data_links %}
- {
- source: '{{ temp.source }}',
- target: '{{ temp.target }}',
- name: '{{ temp.name }}',
- des:''
- },
- {% endfor %}], //定义关系,后续省略
- categories: categories,//给类别赋值
- }]
- }
- myChart.setOption(option);
- myChart.on("click", function (params) {
- console.log(params);
- {#点击跳转链接#}
- window.location.href = params.data.url;
-
- {#点击出现弹窗#}
- {#alert("你点击了:" + params.name); // params.name 是点击元素的名称#}
- });
- </script>
- </body>
- </html>
-
-

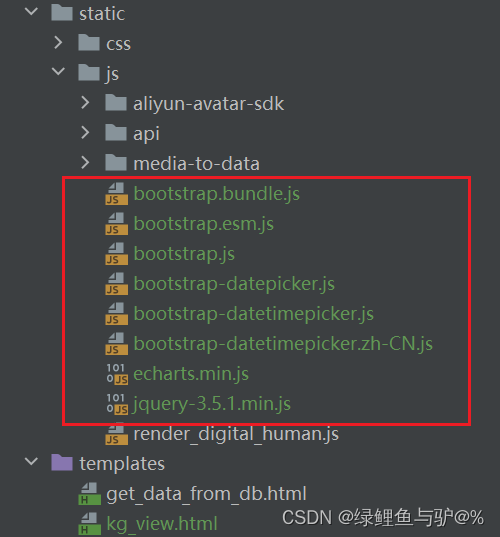
其中,js文件如下:

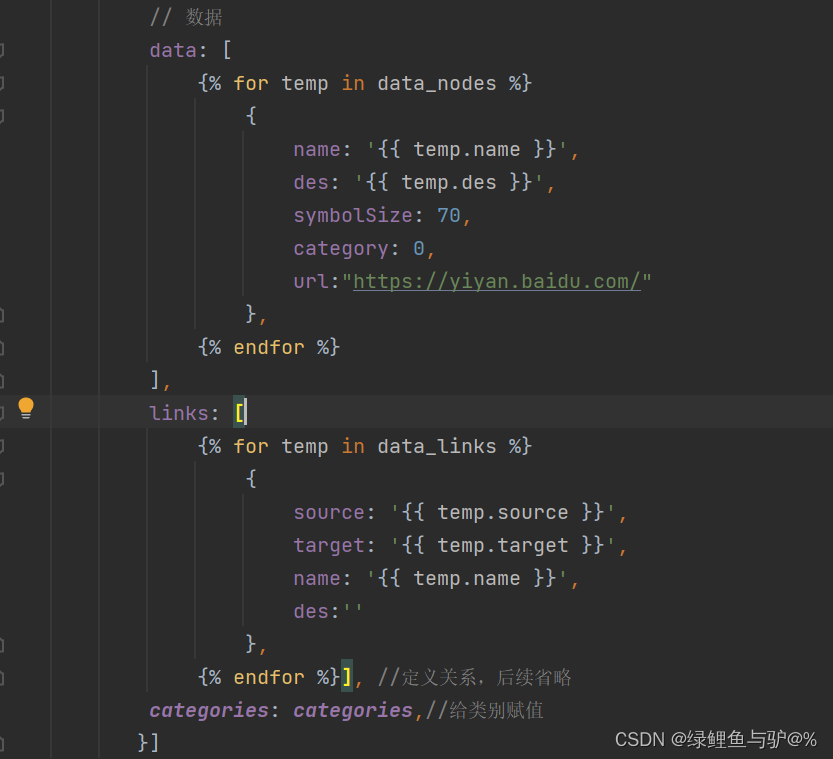
html中,前后端数据交互部分如下:

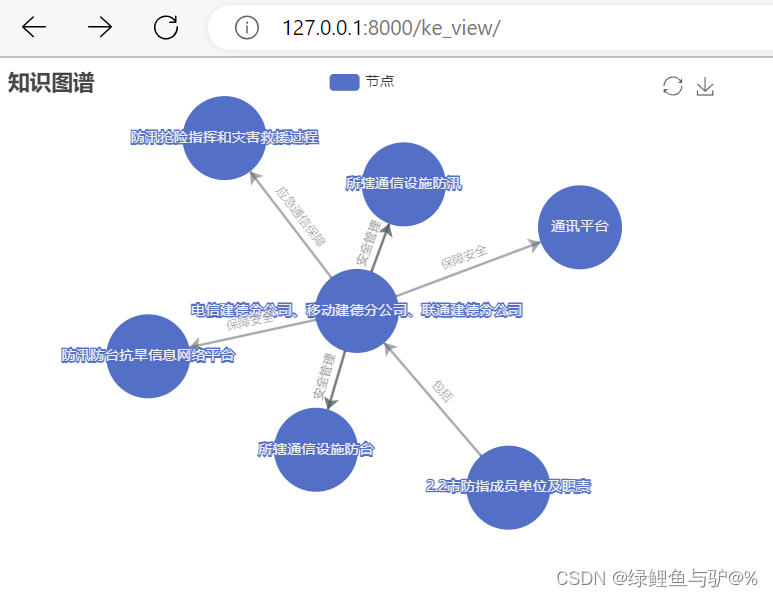
3.效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/489499
推荐阅读
相关标签


