热门标签
热门文章
- 1angular学习之关于ng-class详解
- 2Nginx 的相关配置_nginx permissions-policy
- 3【数据共享】缺陷检测+安全帽检测+ 模型干货 今日上新_安全帽模型 onnx
- 4力扣每日一题26:删除有序数组中的重复项_给你一个 非严格递增排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素
- 5YOLOv9简介_yolov9网络结构图
- 6微信小程序-页面间如何进行传递数据(通信)_微信小程序 连个页面互通消息
- 7情绪识别相关总结
- 8RabbitMQ保证消息的可靠性_rabbitmq 保证消息可靠性
- 9ChatGPT深度科研应用、数据分析及机器学习、AI绘图与高效论文撰写教程
- 10隧道穿透:文件传输技术
当前位置: article > 正文
WPF创建漂亮的菜单栏_wpf 菜单栏
作者:我家小花儿 | 2024-04-26 22:35:06
赞
踩
wpf 菜单栏

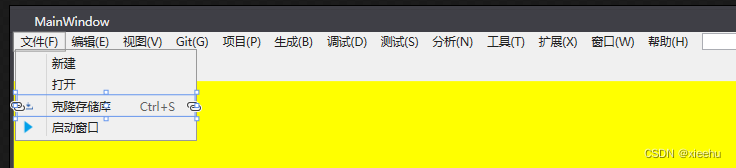
本文要讲的就是如何做一下如图所示的菜单。
代码如下:
- <Window x:Class="MenuIcon.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:MenuIcon"
- mc:Ignorable="d"
- Title="MainWindow" Height="450" Width="1024">
- <Grid>
- <Menu>
- <MenuItem Header="文件(_F)" >
- <MenuItem Header="新建"/>
- <MenuItem Header="打开"/>
- <MenuItem Header="克隆存储库" InputGestureText="Ctrl+S" Click="KeLong_Click">
- <MenuItem.Icon>
- <Image Source="/Png/下载.png" />
- </MenuItem.Icon>
- </MenuItem>
- <MenuItem Header="启动窗口">
- <MenuItem.Icon>
- <Image Source="/Png/启动.png" />
- </MenuItem.Icon>
- </MenuItem>
- </MenuItem>
- <MenuItem Header="编辑(_E)"/>
- <MenuItem Header="视图(_V)"/>
- <MenuItem Header="Git(_G)"/>
- <MenuItem Header="项目(_P)"/>
- <MenuItem Header="生成(_B)"/>
- <MenuItem Header="调试(_D)"/>
- <MenuItem Header="测试(_S)"/>
- <MenuItem Header="分析(_N)"/>
- <MenuItem Header="工具(_T)"/>
- <MenuItem Header="扩展(_X)"/>
- <MenuItem Header="窗口(_W)"/>
- <MenuItem Header="帮助(_H)"/>
- <TextBox Width="100">
- </TextBox>
- </Menu>
- <Border Margin="0 50 0 0" Background="Yellow">
- <Border.ContextMenu>
- <ContextMenu>
- <MenuItem Header="aa"/>
- <MenuItem Header="bb"/>
- </ContextMenu>
- </Border.ContextMenu>
- </Border>
-
- </Grid>
- </Window>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/493426
推荐阅读
相关标签


