- 1电子模块|压力传感器模块HX711---硬件介绍_hx711称重传感器
- 2从零开始的Flutter之旅: StatelessWidget_flutter statelesswidget
- 3平衡二叉树的C语言实现(创建、插入、查找、删除、旋转)_c语言实现平衡二叉树包括插入与删除旋转等
- 4Golang精编100题-搞定golang面试_mhedtitupms=:ma/i/nasdtorreaabmle&.sm1o=b{ic/lsi?u
- 5dubbo消费者微服务启动报错zookeeper not connected_dubbo客户端连接到mse zookeeper not connection
- 6 剖析并利用Visual Studio Code在Mac上编译、调试c#程序
- 7详解验证码与打码平台的攻防对抗_对抗验证码
- 8MATLAB机器人工具箱RVC报错:Number of robot DOF must be >= the same number of 1s in the mask matrix_number of robot dof must be >= the number of 1s in
- 9Neo4j Desktop 管理工具的安装和应用
- 10大模型RAG(二)向量化(embedding)_大模型中向量化是什么
使用Github Action实现Hexo博客自动化部署
赞
踩
本文参考自 Akilar,原文地址:https://akilar.top/posts/f752c86d/
每次部署Hexo都需要运行指令三件套,随着文章越来越多,编译的时间也随之越来越长,通过Github Action,我们只需要在每次完成博客的编写或修改以后,将改动直接push到远程仓库,之后的编译部署的工作统统交给CI来完成即可。
常量说明
本文内容会出现部分常量名来指代一些名词,请读者根据自己实际情况,对照好常量名
| 常量名 | 常量释义 |
|---|---|
| [Blogroot] | 本地存放博客源码的文件夹路径 |
| [SourceRepo] | 存放博客源码的私有仓库名 |
| [SiteBlogRepo] | 存放编译好的博客页面的公有仓库名 Site指站点,Github中编译好的博客页面仓库名应该为“username.github.io" |
| [SiteUsername] | 用户名 Site指站点 |
| [SiteToken] | 申请到的令牌码 Site指站点, 本文中指代Github Token |
| [GithubEmail] | 与github绑定的主邮箱,建议使用Gmail |
| [TokenUser] | Coding配置特有的令牌用户名 |
以下内容均以Github为例。若使用Gitee、Coding等进行博客部署,请阅读 Akilar的原文
Github Action的使用
获取Token
为了确保交由Github Action来持续部署时,Github Action具备足够的权限来进行hexo deploy操作, 需要先获取Token
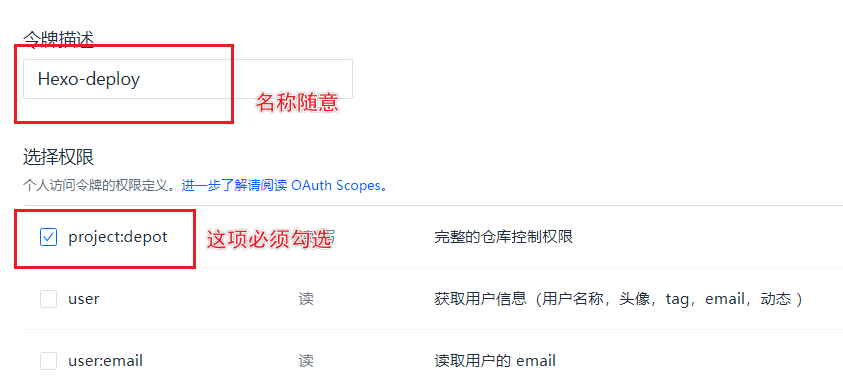
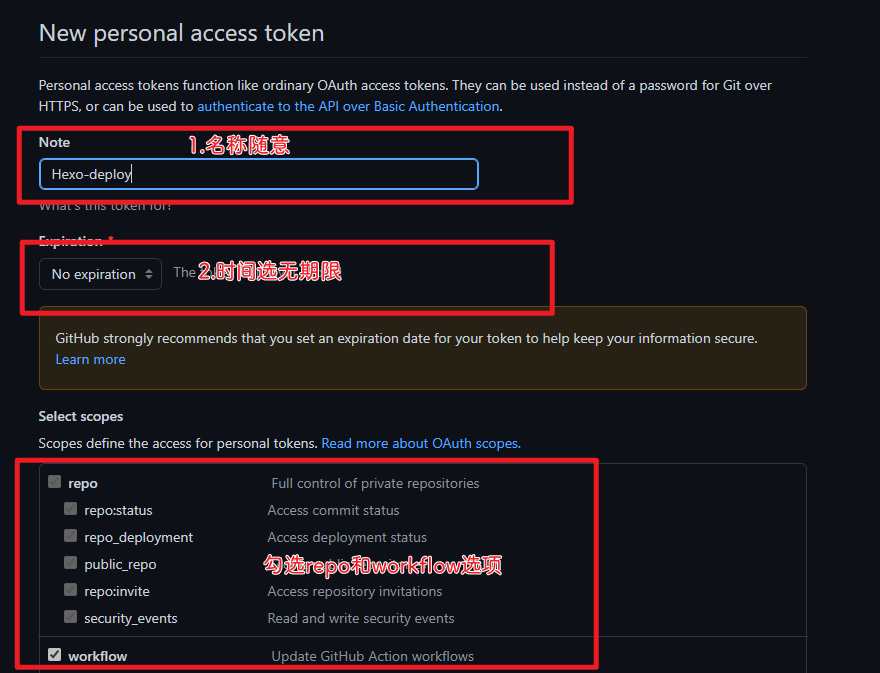
访问Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token,创建的Token名称随意,但必须勾选repo项和workflows项。



Token只会显示一次,请在生成Token之后立即记录下来,否则如果忘记了Token,就必须重新生成重新配置
然后就是创建存放Hexo博客源码的私有仓库[SourceRepo],请注意仓库必须是私有的,因为我们之后要使用Token来上传代码,如果不设置为私有仓库会导致我们的Token泄漏
配置Github Action
以下我会给出两个版本的脚本,请自行参考。脚本1为初学者版本,无其他插件/压缩;脚本2包含了其他插件可能需要的指令,请自行参照博客的实际情况修改脚本代码
在 [Blogroot] 内新建 .github 文件夹,然后 在 .github 文件夹内部新建一个 workflows 文件夹,最后在 workflows 文件夹内新建一个 autodeploy.yml 文件
在 autodeploy.yml 中输入以下脚本
# 脚本1,供初学者使用,如有其他需要在部署前运行的插件(如gulp、hexo-bangumi-bilibili等,请参考脚本2) # 当有改动推送到master分支时,启动Action name: 自动部署 on: push: branches: - master #2020年10月后github新建仓库默认分支改为main,注意更改 release: types: - published jobs: deploy: runs-on: ubuntu-latest steps: - name: 检查分支 uses: actions/checkout@v2 with: ref: master #2020年10月后github新建仓库默认分支改为main,注意更改 - name: 安装 Node uses: actions/setup-node@v1 with: node-version: "12.x" #action使用的node版本,建议大版本和本地保持一致。可以在本地用node -v查询版本号。 - name: 安装 Hexo run: | export TZ='Asia/Shanghai' npm install hexo-cli -g - name: 缓存 Hexo uses: actions/cache@v1 id: cache with: path: node_modules key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}} - name: 安装依赖 if: steps.cache.outputs.cache-hit != 'true' run: | npm install --save - name: 生成静态文件 run: | hexo clean hexo generate - name: 部署 #此处master:master 指从本地的master分支提交到远程仓库的master分支,若远程仓库没有对应分支则新建一个。如有其他需要,可以根据自己的需求更改。 run: | cd ./public git init git config --global user.name '${{ secrets.GITHUBUSERNAME }}' git config --global user.email '${{ secrets.GITHUBEMAIL }}' git add . git commit -m "${{ github.event.head_commit.message }} $(date +"%Z %Y-%m-%d %A %H:%M:%S") Updated By Github Actions" git push --force --quiet "https://${{ secrets.GITHUBUSERNAME }}:${{ secrets.GITHUBTOKEN }}@github.com/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io.git" master:main
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
# 脚本2,仅供有其他需要在部署前运行的插件(如gulp、hexo-bangumi-bilibili等)的博客使用,请根据自己博客的实际情况修改下面的脚本代码 name: 自动部署 # 当有改动推送到master分支时,启动Action on: push: branches: - master #2020年10月后github新建仓库默认分支改为main,注意更改 release: types: - published jobs: deploy: runs-on: ubuntu-latest steps: - name: 检查分支 uses: actions/checkout@v2 with: ref: master - name: 安装 Node uses: actions/setup-node@v1 with: node-version: "12.x" #action使用的node版本,建议大版本和本地保持一致。可以在本地用node -v查询版本号。 - name: 安装 Hexo run: | export TZ='Asia/Shanghai' npm install hexo-cli -g - name: 缓存 Hexo uses: actions/cache@v1 id: cache with: path: node_modules key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}} - name: 安装依赖 if: steps.cache.outputs.cache-hit != 'true' run: | npm install gulp-cli -g #全局安装gulp npm install --save - name: 生成静态文件 run: | hexo clean hexo bangumi -u #bilibili番剧更新 hexo generate gulp - name: 部署 #此处master:master 指从本地的master分支提交到远程仓库的master分支,若远程仓库没有对应分支则新建一个。如有其他需要,可以根据自己的需求更改。 run: | cd ./public git init git config --global user.name '${{ secrets.GITHUBUSERNAME }}' git config --global user.email '${{ secrets.GITHUBEMAIL }}' git add . git commit -m "${{ github.event.head_commit.message }} $(date +"%Z %Y-%m-%d %A %H:%M:%S") Updated By Github Actions" git push --force --quiet "https://${{ secrets.GITHUBUSERNAME }}:${{ secrets.GITHUBTOKEN }}@github.com/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io.git" master:main
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
注意,因为美国一些政治正确的原因,Github于2020年10月后的新建仓库的主分支都改名为 ”main“ 而不是 ”master“,但是Git软件默认的主分支还是 ”master“,所以请用Git查询自己本地的分支,然后把本地的分支推送到Github的 ”main“ 分支上去。例如,我本人的本地分支为 master,那么最后一行就应该为 ”master:main",如果你的本地分支名称不是 “master”,就必须修改,否则就不能部署成功
在本地设置远程仓库和分支
以下分为两种情况:使用过Git管理过博客源代码,和没有使用过Git管理博客源代码
没有使用过Git管理博客源代码
-
删除或者先把
[Blogroot]/themes/butterfly/.git移动到非博客文件夹目录下,原因是主题文件夹下的.git文件夹的存在会导致其被识别成子项目,从而无法被上传到源码仓库。 -
在博客根目录
[Blogroot]路径下运行指令
git init #初始化
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git #[SourceRepo]为存放源码的github私有仓库
git checkout -b master # 切换到master分支,
#2020年10月后github新建仓库默认分支改为main,注意更改
# 如果不是,后面的所有设置的分支记得保持一致
- 1
- 2
- 3
- 4
- 5
- 添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到github上。这样可以显著减少需要提交的文件量和加快提交速度。
打开[Blogroot]/.gitignore,输入以下内容:
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如果你的主题不是butterfly,那么最后一行请改为你使用的主题
- 运行Git,提交代码
请记住下面三行指令,以后博客部署都是通过这3行指令来完成
git add .
git commit -m "github action update" #引号内的内容可以自行更改作为提交记录。
git push origin master
#2020年10月后github新建仓库默认分支改为main,注意更改
- 1
- 2
- 3
- 4
使用过Git管理过博客源代码
- 添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到github上。这样可以显著减少需要提交的文件量和加快提交速度。
打开[Blogroot]/.gitignore,输入以下内容:
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如果你的主题不是butterfly,那么最后一行请改为你使用的主题
- 提交源码到私有仓库
在博客根目录[Blogroot]下启动终端,使用git指令重设仓库地址。这样在新建仓库,我们仍旧可以保留珍贵的commit history,便于版本回滚
git remote rm origin # 删除原有仓库链接
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git #[SourceRepo]为新的存放源码的github私有仓库
git checkout -b master # 切换到master分支,
#2020年10月后github新建仓库默认分支改为main,注意更改
# 如果不是,后面的所有设置的分支记得保持一致
git add .
git commit -m "github action update"
git push origin master
#2020年10月后github新建仓库默认分支改为main,注意更改
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
查看部署情况
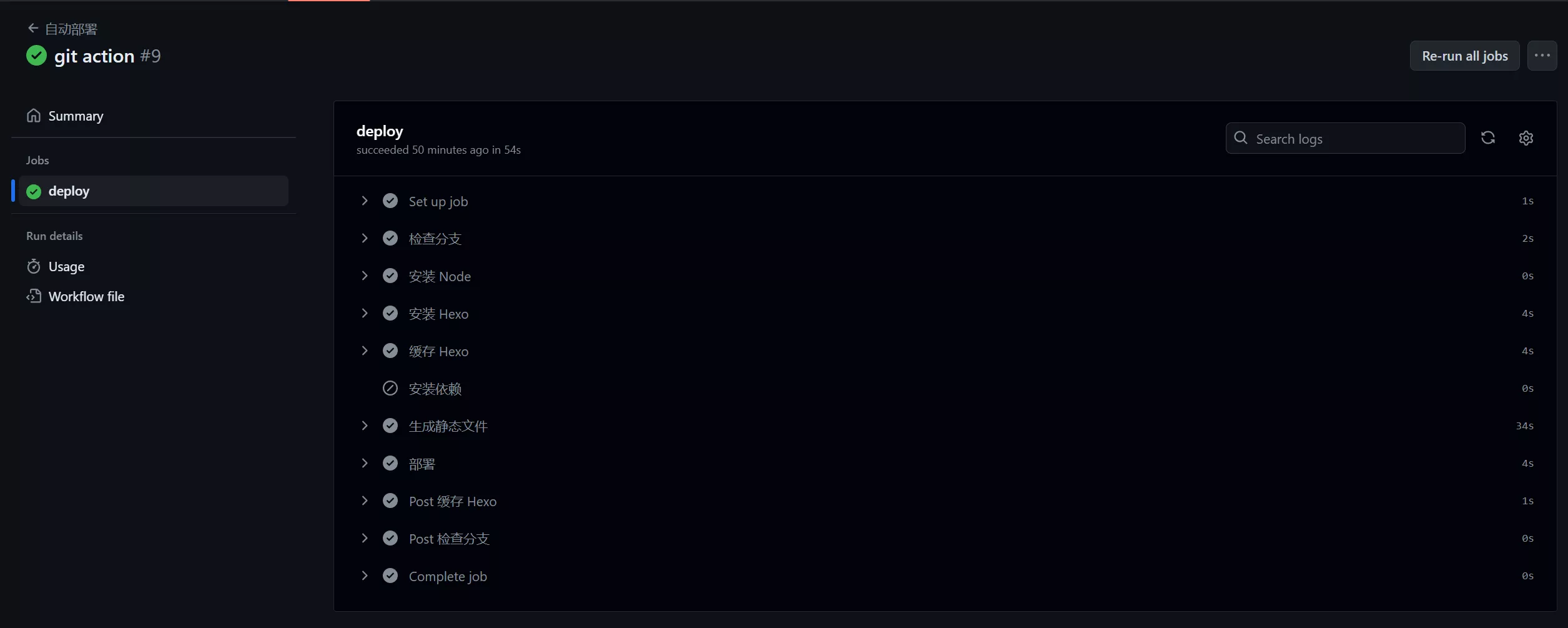
打开Github的私有源码仓库,找到Action

如果出现了上面这样全部打了勾勾,就算是部署成功了。恭喜你,以后就能够通过Github Action直接一键部署,而不是每次部署之前都要用hexo手动编译等待编译完才能部署了
后记
这里可能有同学要问,github action有啥用?这不就是从hexo cl && hexo g && hexo s的三件套变成了git add .,git commit -m "commit content",git push三件套吗?
其实github action的最大作用就是进一步提高速度和便携性,首先,配置要求提交源码这点,萌新小白就没必要再靠本地不断新建压缩包来备份源码了,借助git的版本管理,不管怎么改都可以快速回滚
然后,git提交是增量更新,每次只提交新增或者删改的内容,而hexo deploy是在本地每次重新生成所有静态文件以后再整个提交。github action能帮我们节省大把时间,把最耗时的hexo generate和hexo deploy的工作丢给CI处理。让我们能够专心与编写博客内容,而不是水文3分钟,提交半小时
以后如果有机会,我会再讲讲如何用Github+npm搭建一个属于自己的免费图床和资源床(挖坑环节)



