- 1MATLAB最简单教程_matlab教程
- 2从面试官视角解析如何拿到高薪offer(二)_想要拿到 offer 一定要从面试官的角度出发,
- 3【Java】图书管理系统练习_继续在前面创建的library数据库中,创建“图书目录表”books。 创建books表,并按要
- 4srilm安装,ngram-count使用_ngram-count: command not found
- 5入侵电网的现实与真相
- 6【LSTM】LSTM预测股票价格--单因素、多步、输出单步回归特征 -keras 1_股票预测 多步输出
- 7【Shiro反序列化漏洞】Shiro-550反序列化漏洞复现_nday-shiro-550
- 8Spring Boot集成Ceph实现文件上传下载_springboot ceph
- 9Android 应用程序建立与WMS服务之间的通信过程_android iwindowfocusobserver
- 10Android中的复制粘贴_clipdata.item { t(37) }
开发者导航:分享17个在线写代码的网站(第一期)
赞
踩

开发者导航:分享17个在线写代码的网站(第一期)
在线写代码,顾名思义就是不用下载安装IDE就可以在线写代码的意思,在线编程工具指的是通过互联网访问的在线平台或工具进行编程活动。
这种编程方式允许用户在远程服务器上编写、测试和运行代码,而不需要在本地设备上安装特定的软件或配置复杂的开发环境。
今天站长分享的在线工具有国内的也有国外的,如果网站打不开请使用魔法,这些网站一般都提供免费的空间,个人开发者使用完全足够了。
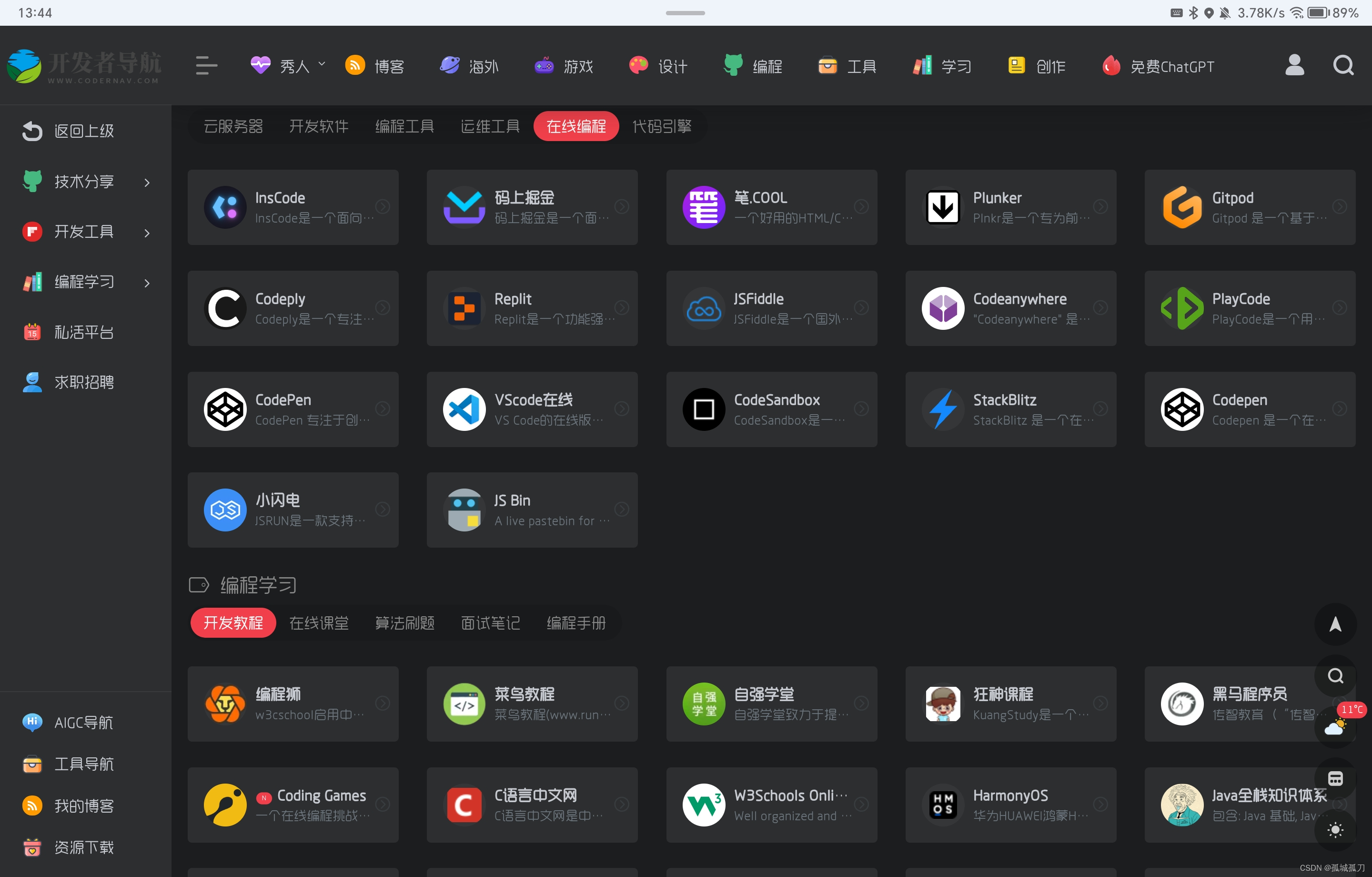
因为收藏比较多,每次分享十个,等不及的同学可以去我的导航站查看:
开发者导航:https://codernav.com

1.InsCode
InsCode(InsCode - 让你的灵感立刻落地)是一个面向编程爱好者的在线社区,它提供了一个多功能且用户友好的平台,用于在线编程、协作和代码分享。
InsCode的主要特点包括:
- 无需安装:作为一个基于网页的平台,用户无需安装任何软件,使得编程更加便捷。
- 在线代码编辑器:提供了一个简单直观的代码编辑器,支持多种编程语言,如C、C++、Java、Python、JavaScript等,并支持多文件项目和标准文件操作。
- 实时预览:用户可以直接在编辑器中查看代码的执行结果,方便及时反馈和代码迭代。
- 协作和版本控制:支持团队协作,允许多个用户同时参与编程项目,实时编写代码,并内置版本控制功能,可以回滚到之前的代码版本,防止数据丢失或错误提交。
- 社区分享功能:InsCode具有社区特性,用户可以分享他们的代码,并提供详细说明和标签。这个功能不仅用于分享,也用于从社区其他成员的代码中学习。
- 适合编程爱好者:这个平台非常适合对编程充满热情的人,他们可以在这个社区环境中进行交流、协作和学习。
总的来说,InsCode是一个实用且吸引人的平台,为程序员提供了直观的编码工具、协作功能和社区互动,所有这些都可以通过网页浏览器访问。
2.码上掘金
码上掘金(码上掘金)是一个面向开发者的在线代码练习平台,提供了简洁、易用的界面和一系列功能。用户可以直接在平台上编写并实时预览代码,此外,它还内置了 ES Modules 支持,支持 React、Vue 等流行的前端框架,方便开发者进行前端开发练习和探索。
主要特点包括:
- 1. 轻量且易用:平台设计简洁,用户可以轻松上手,不需要安装额外的软件。
- 2. 实时编辑与预览:用户可以直接在平台上编写代码,并实时查看代码执行结果。
- 3. 内置ES Modules支持:平台支持ES Modules,便于开发者使用现代JavaScript特性。
- 4. 支持流行前端框架:内置了对React、Vue等流行前端框架的支持,方便开发者进行前端开发练习和探索。
码上掘金是一个非常适合开发者进行在线练习、学习和探索新技术的平台。
3.笔.COOL
笔.COOL(笔.COOL)是一个在线编辑实时预览你的HTML/CSS/JS代码的工具。它提供的功能主要有:
- 在线编码,学习前端知识
- 寻求帮助,提供示例代码
- 向别人展示你的作品
- 重现bug,在线演示给他人
您在这里可以寻找灵感并进行快速测试,向别人展示你的作品,在线编码,学习前端知识,重现BUG,在线演示给他人,寻求帮助,提供示例代码,作为演示代码嵌入你的网页,浏览和分享来自前端社区的设计师和开发人员的作品。
4.Plunker
Plnkr(通常发音为”Plunker”,Plunker - Helping you build the web)是一个专为前端开发设计的在线代码编辑器。它提供了一个简洁的平台,让开发者能够迅速创建、编辑、保存和分享HTML、CSS和JavaScript代码。
以下是Plnkr的主要功能:
- 实时预览:Plnkr支持边编写代码边实时预览,这对于前端开发非常有帮助,可以立即看到代码的更改效果。
- 代码共享和协作:用户可以保存他们的项目并生成一个唯一的URL,方便与他人分享和协作。
- 无需安装:作为一个基于网页的工具,Plnkr无需安装任何软件,可以在任何带网络的设备上使用。
- 用户友好:它有一个直观的界面,适合各个水平的开发者,包括初学者。
- 多文件支持:与一些其他在线代码编辑器不同,Plnkr支持多文件项目,适合更复杂的前端工程。
- 常用库集成:Plnkr提供了对多个流行的JavaScript库和CSS框架的便捷访问,如jQuery、AngularJS、Bootstrap等。
- 教育演示:Plnkr的简易性和实时预览功能使其成为教学和展示Web技术的理想选择。
Plnkr非常适合快速原型制作、学习前端编程或进行小规模协作项目。它的易用性和可访问性使其成为前端开发者喜爱的工具之一。
5.Gitpod
Gitpod(Gitpod: Always ready-to-code.)是一个基于浏览器的开源开发环境,它为用户提供了一个即时启动的集成开发环境(IDE),可以直接在浏览器中编写、测试和部署代码。Gitpod 使用 Docker 容器来确保开发环境的一致性和隔离性,并且与 Git 仓库紧密集成,使得用户可以在任何 Git 存储库中一键启动一个专用的开发环境。
国外网站,每个月有免费用量足够个人开发者使用了。
主要特点:
- 1. 即时启动的IDE:用户只需点击一个链接,即可在一个隔离的容器中启动一个完整的开发环境,无需安装任何软件。
- 2. 与Git集成:通过Git仓库的URL,用户可以直接访问并与存储库中的代码一起工作,支持GitHub、GitLab、Bitbucket等。
- 3. 多语言支持:支持多种编程语言,如 JavaScript、Python、Ruby、Go、Rust 等,以及各种框架和工具。
- 4. 自动构建和部署:提供自动构建和部署功能,使得用户可以轻松地将其代码部署到云服务或其他平台。
- 5. 协作功能:允许多个用户同时编辑同一个工作区,支持实时协作和代码共享。
- 6. 自定义工作区:用户可以自定义工作区的配置,包括编辑器、工具和环境变量等。
Gitpod 非常适合需要快速设置和共享开发环境的场景,例如开源项目、教育、远程协作和快速原型开发等。通过 Gitpod,用户可以更高效地开发和测试代码,同时确保环境的稳定性和一致性。
6.Codeply
Codeply(Codeply v2)是一个专注于前端开发的在线编辑器和界面设计平台。它非常适合进行响应式网页设计和前端框架的交互式开发。Codeply拥有以下特点,使其在前端开发社区中受到青睐:
- 多框架支持:Codeply支持多种前端框架和库,如Bootstrap、Foundation、Materialize、Semantic UI等,非常适合跨框架开发。
- 响应式设计工具:提供了一系列工具以帮助开发者创建响应式网页,这对于现代网页设计非常重要。
- 实时预览:开发者可以立即看到代码的运行效果,这对于快速迭代和调试非常有用。
- 代码共享和协作:允许用户保存和分享项目,以及浏览和编辑其他用户的公开项目。
- 易于使用的界面:提供了一个直观且易于使用的界面,适合所有水平的开发者,包括初学者。
- 代码片段和模板:提供许多预构建的代码片段和模板,可以加速开发过程。
- 代码测试和验证:还提供了代码测试和验证功能,帮助确保代码质量。
- 跨设备测试:开发者可以在不同设备和屏幕尺寸上测试他们的设计,确保兼容性。
Codeply是前端开发者和网页设计师的理想工具,尤其是对于那些需要在多种框架和库间快速切换的开发者。它的易用性和灵活性使其成为响应式网页设计的优选平台。
7.Replit
Repl.it(现更名为”Replit”,Replit)是一个功能强大的在线编程工具,支持多种编程语言和工具。它为编程教育、团队协作和快速原型开发提供了一个便捷的平台。
以下是Replit的主要功能:
- 多语言支持:Replit支持多种编程语言,如Python、JavaScript、Ruby、C++等,适用于不同的编程需求。
- 实时协作:允许多个用户同时在一个项目中工作,实现类似于Google文档的协作体验。
- 浏览器编码:无需安装任何软件,用户可以直接在浏览器中编写、运行和调试代码。
- 集成开发环境(IDE):提供代码高亮、自动完成、错误提示等常见的IDE特性。
- 代码托管和分享:用户可以保存并分享他们的项目,这对于教育和协作项目尤其有用。
- 教育应用:Replit在教育领域非常受欢迎,因为它简化了编程教学和学习过程,无需复杂的配置。
- 集成终端和API:提供集成的终端和API支持,支持更高级的编程和集成。
- 云端托管:用户创建的应用可以直接在Replit上托管,便于展示和测试。
8.JSFiddle
JSFiddle(JSFiddle - Code Playground)是一个广受欢迎的在线代码编辑器,主要服务于前端开发,特别擅长HTML、CSS和JavaScript的编写与测试。它提供了一个简洁的界面,让开发者能够实时编写和查看代码效果。以下是JSFiddle的几个关键特点:
- 实时预览:在编写代码的同时,可以立即看到HTML、CSS和JavaScript的变化效果。
- 语言多样性:除了支持HTML、CSS和JavaScript,JSFiddle还兼容各种JavaScript库和CSS预处理器,如Vue、jQuery、React、SCSS等。
- 代码分享:用户可以保存他们的代码项目(称为“fiddles”),并通过URL与他人共享,便于协作和代码演示。
- 调试工具:提供了一些基础的调试功能,例如控制台日志输出,帮助用户诊断和修复代码中的问题。
- 嵌入功能:JSFiddle允许将代码嵌入到其他网站中,非常适合教学、博客或展示代码示例。
- 社区和协作:它拥有一个活跃的社区,用户可以浏览其他人的公共”fiddles”,从中获取灵感或学习新技术。
- 教育演示:由于其易用性和访问性,JSFiddle在教育演示代码方面非常受欢迎。
JSFiddle是快速原型开发、学习前端代码、以及共享和演示代码片段的理想工具。对于初学者和希望快速测试或分享代码片段的开发者来说,它是一个非常有用的资源。
9.Codeanywhere
Codeanywhere(Cloud IDE · Online Code Editor · Codeanywhere)是一个基于云的开发平台,为代码编写、执行和团队协作提供了一个灵活、易于接入的环境。该平台支持多种编程语言和框架,允许用户通过浏览器或移动应用接入其开发服务。
主要功能包括:
- 跨设备访问:基于云的特性,用户可以在任何支持网络浏览器的设备上进入他们的开发环境。
- 多语言支持:支持包括但不限于 JavaScript、Python、PHP 等多种编程语言。
- 实时协作:允许多个用户同时编辑同一份文档,与Google文档的协作方式相似。
- 集成开发环境(IDE)功能:提供了代码高亮显示、智能代码补全、实时错误检测等常见IDE特性。
- 容器化开发环境:每个项目都在独立的容器内运行,确保了环境的一致性和隔离性。
- 直接连接到Git仓库:支持与GitHub、Bitbucket等Git服务直接连接,便于代码管理。
- 自定义工作空间:用户可以根据自身需求配置个性化的工作空间。
- 移动应用:提供iOS和Android应用程序,方便用户在移动设备上进行编码。
Codeanywhere适合个人开发者、团队以及教育机构使用,特别是对于那些需要远程协作或希望在不同设备间无缝切换的用户,它是一个非常有帮助的工具。
请注意,使用Codeanywhere是需要付费的,其最低费用为每月6美元。
10.PlayCode
PlayCode(Javascript Playground (Sandbox, Repl))是一个用于快速原型制作和代码预览的工具。它采用标准的三窗口布局:代码编辑器、控制台和结果视图。
该工具提供了基本的文件结构,但不包含版本控制或其它集成开发环境(IDE)的特性。它专注于支持 JavaScript、HTML 和 CSS,并提供了编辑器样式、字体大小和其他文本编辑功能的定制选项。
更多实用免费的编程辅助工具,请访问开发者导航网:https://codernav.com


