- 1WPF转换器Convert_wpf 内置 convert
- 2Kafka 源码解析 - Kafka如何创建topic_kafka主题创建源码分析
- 3通义灵码实战系列:一个新项目如何快速启动,如何维护遗留系统代码库?
- 4C语言编写回文数csdn,提高篇第一讲项目6.4——编制函数输出1000以内的所有素数,回文数,回文素数,可逆素数...
- 5【Elasticsearch】Elasticsearch集群搭建详细手册_linux系统搭建elasticsearch 5.6.8版本集群详细教程
- 6Docker部署Guacamole手册(亲测可用)_guacamole docker
- 7Spring Boot 日志配置_springboot指定日志配置文件
- 8蓝桥杯如何准备国赛?_蓝桥杯如何速通国赛
- 9前端端使用非对称加密解密_前台进行非对称解密
- 10Vivado MIG ip核使用教程(二)_mig ip核读写
Android课程设计思路_android如何写设计思路
赞
踩
一、基础概念
二、Android界面设计规范
三、Android切图标注
四、安卓开发单位换算
五、总结
一、基础概念
1. 什么是DPI?
DPI(Dots Per Inch):每英寸点数,表示指屏幕密度。是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的DPI会产生不清晰的图片。
后来DPI的概念也被应用到了计算机屏幕上,计算机屏幕一般采用PPI(Pixels Per Inch)来表示一英寸屏幕上显示的像素点的数量,现在DPI也被引入。

安装Windows操作系统的电脑屏幕PPI的初始值是96,Mac的初始值是72,虽然这个值从80年代起就不是很准确了。 一般来说,非retina桌面(包括Mac)的PPI的取值区间在72-120之间,因为这个取值区间能够确保你的作品在任何地方都能保持大致相同的比例。
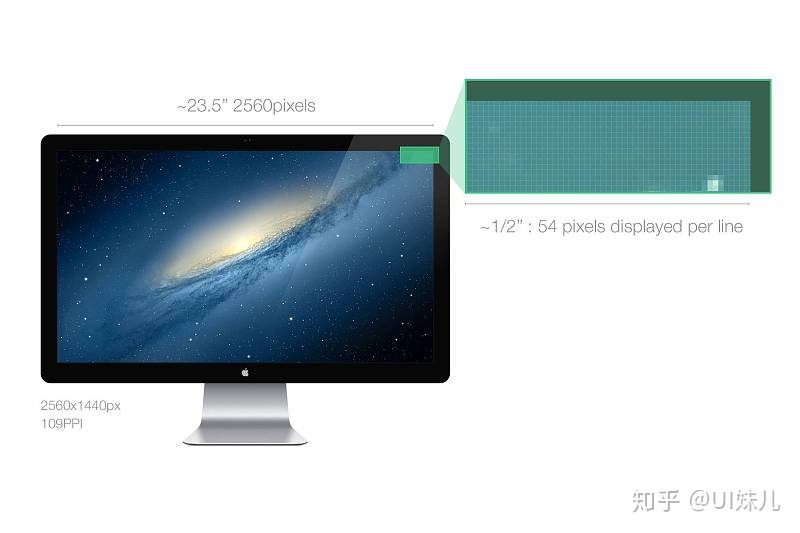
这里有一个应用实例: 27寸Mac影院显示屏的PPI是109,这表示在每英寸的屏幕上显示了109个像素点。斜角长是25.7英寸(65cm),实际屏幕的宽度大概是23.5英寸,23.5109约等于2560,因此原始屏幕分辨率就是2560x1440px。

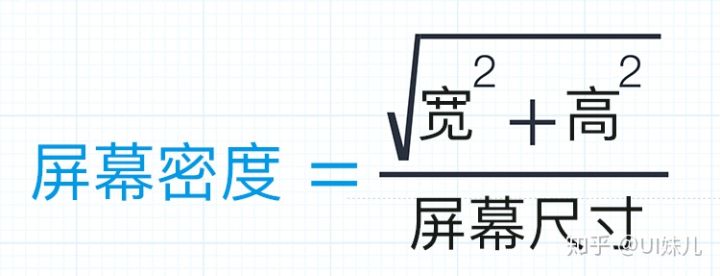
屏幕密度计算公式:

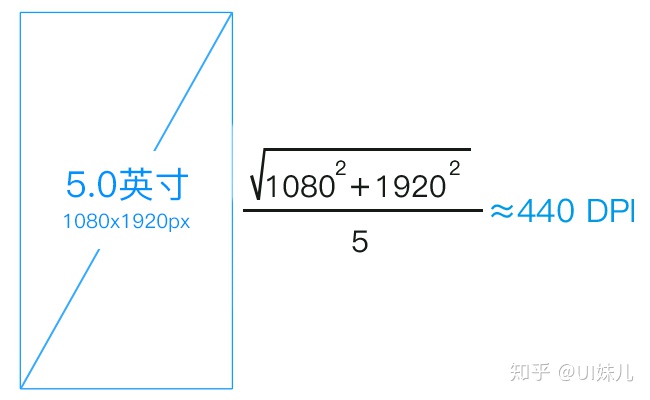
1080x1920px屏幕密度:

2. 什么是PPI?
PPI(Pixels Per Inch):图像分辨率;是每英寸图像内有多少个像素点,分辨率的单位为ppi,通常叫做像素每英寸。图像分辨率一般被用于ps中,用来改变图像的清晰度。

二、Android界面设计规范
1. Android各设备屏幕密度
安卓尺寸众多,按每个屏幕去适配肯定是不现实的。
所以为了解决这个问题,安卓手机屏幕有自己初始的固定密度,安卓会根据这些屏幕不同的密度自己进行适配。这一点内容掌握到能满足自己设计工作需要就可以了……
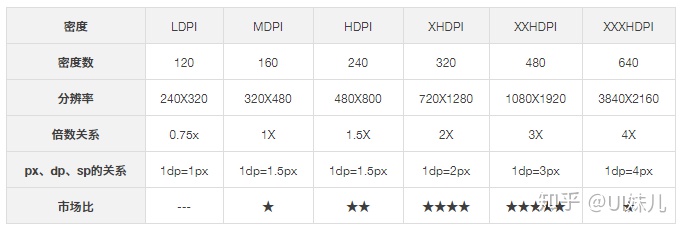
以下是Android的密度划分以及代表的分辨率,这里你可以发现已经和设计稿尺寸和切图输出开始挂钩了。
安卓各屏幕密度

U妹来带大家了解一下iPhone各设备的手机屏幕密度:
iphone 4/4S/5/5S/SE/6/7≈320DPI
2. Android开发单位DP和SP
DP:安卓专用长度单位。以160 DPI屏幕为标注,则1DP=1PX
计算公式:dp x dpi/160=px
例:以720x1280px (320dpi)为例计算 1dp x 320 dpi/=2px
SP:安卓专用字体单位。以160 DPI屏幕为标注,则1SP=1PX
计算公式:sp x dpi/160=px
例:以720x1280px (320dpi)为例计算 1sp x 320 dpi/=2px
3. 设计稿尺寸
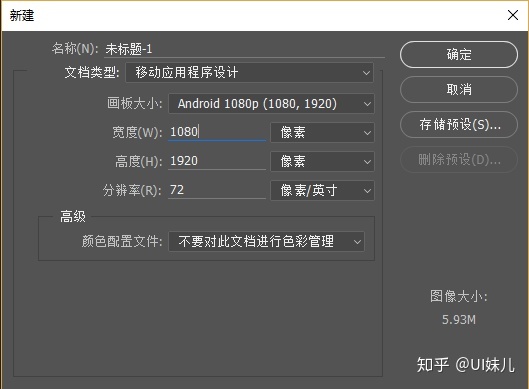
从目前市场主流设备尺寸来看,我们要用1080 x 1920 PX 来做安卓设计稿尺寸。

以1080x1920px作为设计稿标准尺寸的原由:
① 从中间尺寸向上和向下适配的时候界面调整的幅度最小,最方便适配。
② 大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
③ 用主流尺寸来做设计稿尺寸,极大的提高了视觉还原和其他机型适配。
所以做安卓设计稿时请以1080x1920px来做设计稿
(sketch用户以540 x 960来做设计稿)


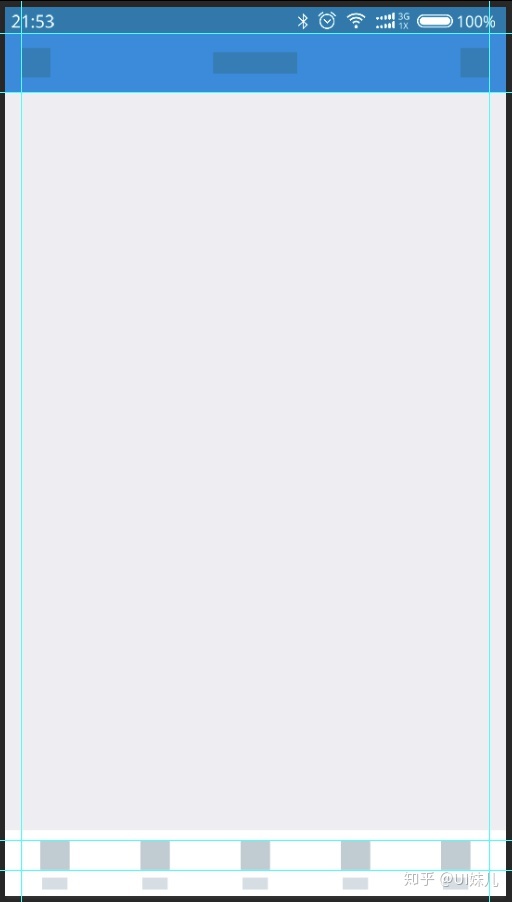
界面设计控件尺寸:

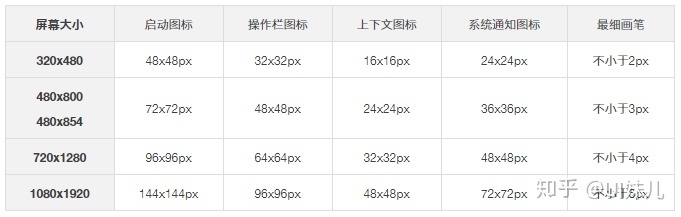
4. 安卓图标尺寸

安卓的图标相对iOS来说较少,我们只需提供一下几个尺寸就可以了,但是需要提高2套,圆角和直角各一套,因为有的地方都会用到。
512x512px
192x192px
144x144px
96x96px
72x72px
48x48px

因为安卓有很多的机型,不同屏幕密度的手机对应的icon大小也是不同的,所以U妹这里没法给你给出相应的icon所被应用的位置。
5. 安卓设计字体
英文字体为 Roboto字体
中文字体为 思源黑体。在在Android 5.0之后,使用的是思源黑体,字体文件有2个名称,“source han sans”和“noto sans CJK”。
思源黑体是Adobe和Google领导开发的开源字体,支持繁简日韩,有7种字体粗细。
思源黑体字体下载地址,请戳这里《近100+个免费可商用字体大集合(附字体包)》
6. 常见主流手机尺寸和分辨率

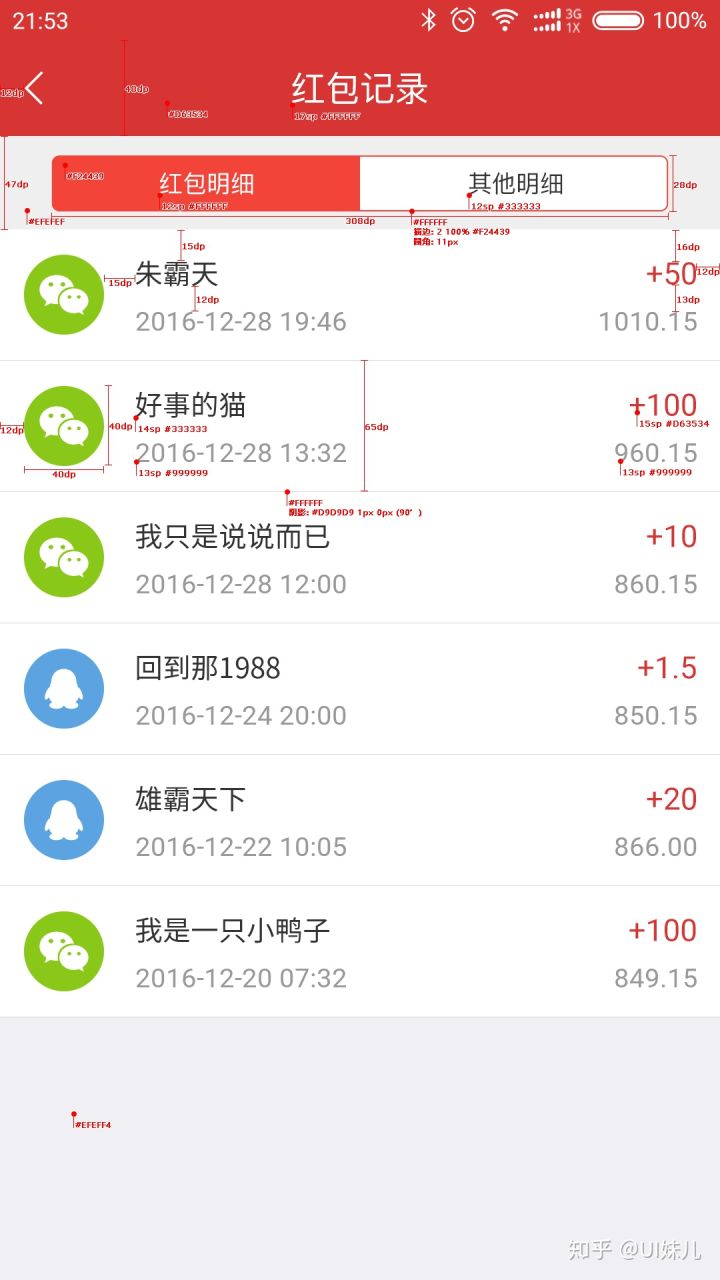
三、Android切图标注
1. 标注设计稿时,使用px还是dp或sp?
答:这个问题需要和安卓工程师沟通,推荐使用dp和sp进行标注(这里指的是在安卓设计稿的前提下)。但目前很多设计师对dp和sp这个单位并不理解,所以有些设计师提供安卓设计稿的时候依旧使用px进行标注,这一点去和你的搭档工程师进行沟通,如果不影响他开发以及他能换算清楚的前提下,你可以考虑使用Px,但是我并不推荐。

这里要记住一点(你只需要记住能帮助你工作就可以):
当屏幕密度为MDPI(160DPI)时,1dp=1px
当屏幕密度为MDPI(160DPI)时,1sp=1px


