热门标签
热门文章
- 1动环监控系统的IO服务器,动环监控服务器
- 2[JAVASE] 类和对象(二) -- 封装(续篇)
- 3通过Idea或命令将本地项目上传至git_如何将idea代码上传到git创库
- 4Python根据文件名划分文件_python分割文件名
- 5前端OpenLayers实现阴影效果(canvas绘制)_openlayers stroke 阴影
- 6Spring Boot 升级 3.2 报错 Invalid value type for attribute ‘factoryBeanObjectType‘: java.lang.String_invalid value type for attribute 'factorybeanobjec
- 7作为开发人员,无代码开发平台 iVX 你有必要了解一下_ivx为什么不火_ivx低代码 有必要学吗
- 8绿联硬盘数据恢复方法:安全、高效找回珍贵数据
- 9Manjaro的安装与配置_manjaro哪个桌面环境好
- 10员工跳槽,你怎么办?_员工想跳槽怎么办
当前位置: article > 正文
微信小程序 - 纯前端 wx.setStorage 设置缓存过期时间自动清除(时效缓存)_wx.setstorageq清除机制
作者:我家小花儿 | 2024-05-29 10:25:56
赞
踩
wx.setstorageq清除机制
前言
在微信小程序中缓存默认永久有效,除非用户手动清除,否则会一直留在用户手机上。
本文在不借助后端接口的情况下,利用前端逻辑实现一个 可指定过期时间 的时效缓存,
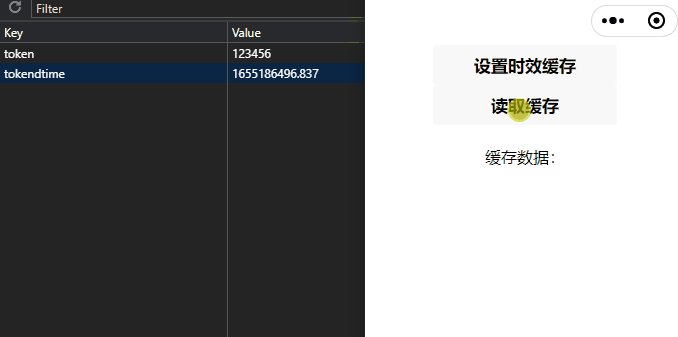
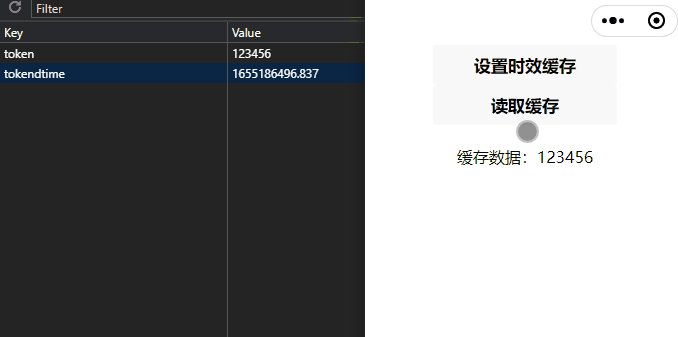
如下图所示,支持 Vue2 / Vue3 语法,设置一个 5 秒过期的缓存,过期后读取时自动清除。

示例代码
本示例代码干净整洁且注释详细,优雅封装函数,最终运行效果为如上图所示。
<button bindtap="toS声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/641725
推荐阅读
相关标签


