热门标签
热门文章
- 1Intellij IDEA编写Spark应用程序的环境配置和操作步骤_idea搭建spark开发环境
- 22023华为od机试C卷【小华地图寻宝】Python 实现_小华地图寻宝python
- 3一文搞懂架构(业务架构、数据架构、技术架构...)_软件架构、功能架构、技术架构
- 4550 The supplied message is incomplete_can't complete ftp transfer (err 550 the supplied
- 5大数据知识汇总(一)_大数据理论
- 6现在啥软件都有开源,BI 呢?_开源都有是吗
- 7谁说做软件测试没有好的前途?反驳之_千万不要做软件测试员
- 8每日一题:前 K 个高频元素_给定一个非空的整数数组,返回其中出现频率前 k 高的元素。 示例 1: 输入: nums =
- 9基于java+springboot+mybatis+vue+mysql的招生管理系统_mysql招生系统
- 10官方入口_enviewer
当前位置: article > 正文
Github首页美化(updating)_github怎么美化主页
作者:我家小花儿 | 2024-06-01 07:19:27
赞
踩
github怎么美化主页
https://github.com/QInzhengk
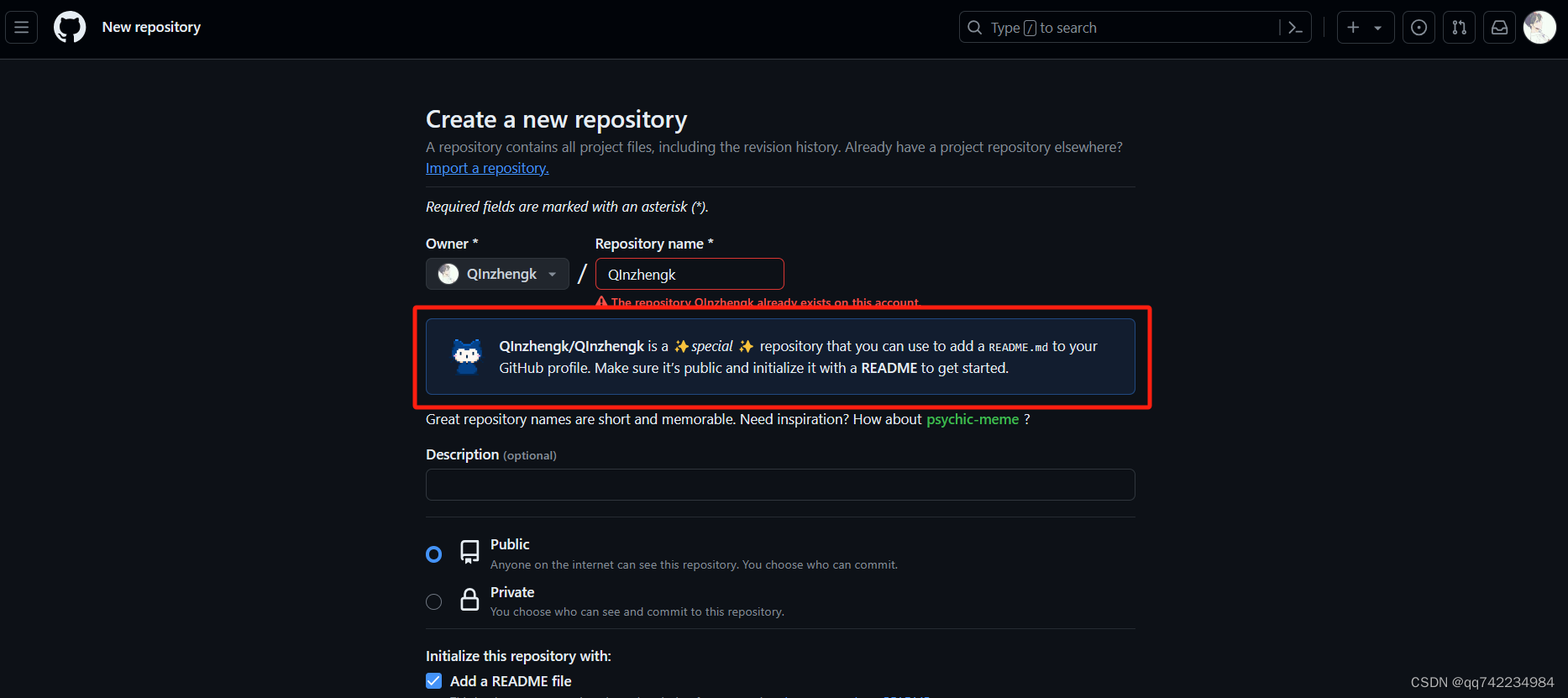
一、新建仓库
对Github首页进行美化,需要新建一个仓库名和自己 Github 用户名相同的仓库;并且需要添加一个 README.md自述文件即可。

如果出现红框里的东西,说明成功了:QInzhengk/QInzhengk是一个✨特殊的✨存储库,您可以使用它来添加一个README.md到你的GitHub配置文件。确保它是公共的,并使用README来初始化它。
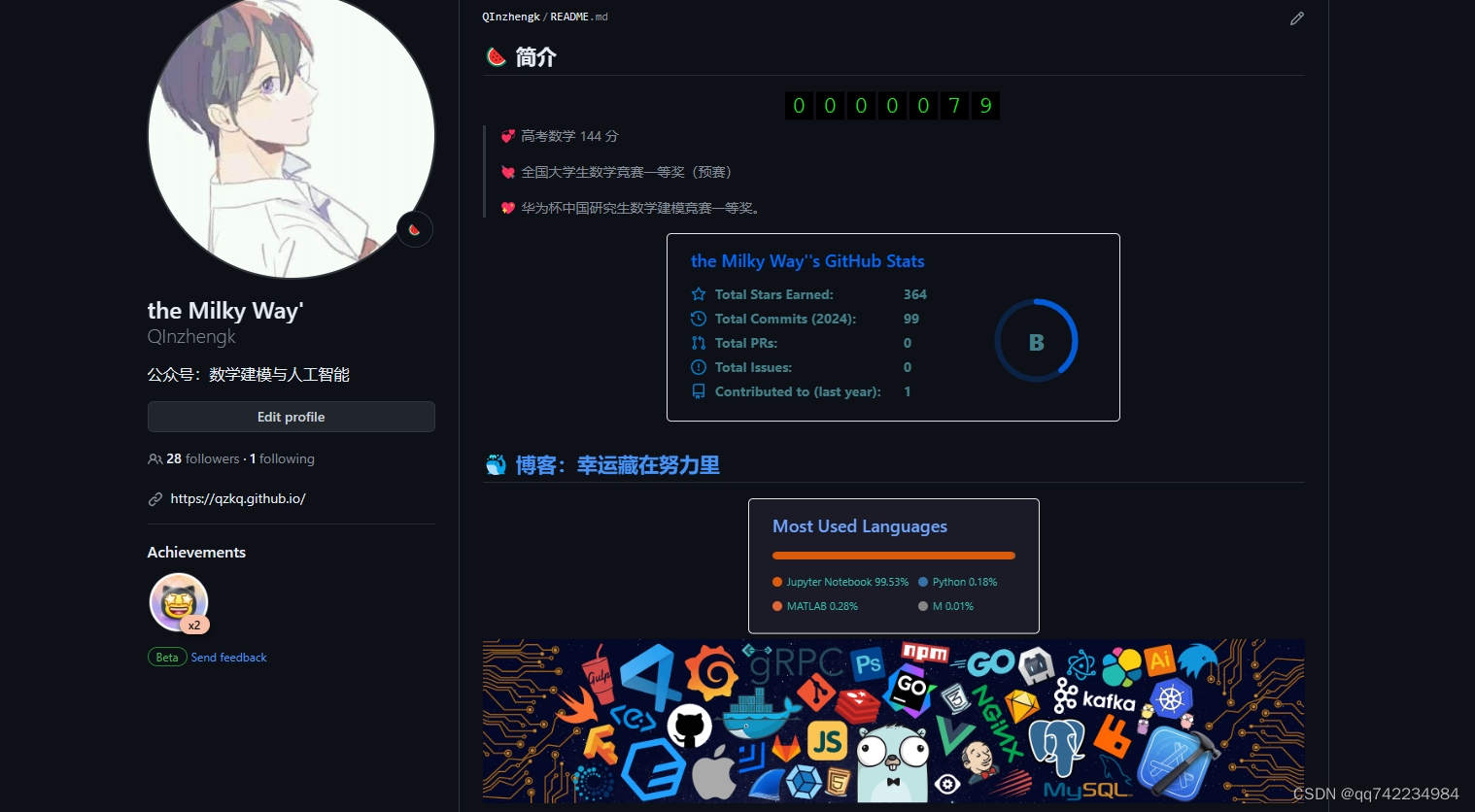
二、美化Github首页
编辑README.md,下述只需要把用户名换成自己的即可。。
主页访问量统计
<div align="center"> <img src="https://profile-counter.glitch.me/QInzhengk/count.svg" /> </div>
- 1
仓库状态统计
<div align="center"> <img src="https://github-readme-stats.vercel.app/api?username=QInzhengk&show_icons=true&theme=transparent" /> </div>
- 1
常用语言占比统计
<div align="center"> <img src="https://github-readme-stats.vercel.app/api/top-langs/?username=QInzhengk&layout=compact&theme=tokyonight" /> </div>
- 1
社交链接
<div align="center">
<a href="https://qzkq.github.io"><img src="https://img.shields.io/badge/Website-博客-blue" /></a> 
<a href="https://qzkq.github.io/img/wechat_favicon.png"><img src="https://img.shields.io/badge/WeChat-微信-07c160" /></a> 
<a href="https://blog.csdn.net/qq_45832050?type=blog"><img src="https://img.shields.io/badge/CSDN-论坛-c32136" /></a> 
<a href="https://www.zhihu.com/people/qin-zheng-kai-89"><img src="https://img.shields.io/badge/Zhihu-知乎-blue" /></a> 
<!-- visitor statistics logo 访问量统计徽标 -->
<img src="https://komarev.com/ghpvc/?username=QInzhengk&label=Views&color=0e75b6&style=flat" alt="访问量统计" />
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
界面展示

更加炫酷的美化方法可参考以下:
1.https://wakatime.com/plugins/status
2.https://github.com/anuraghazra/github-readme-stats
3.https://github.com/sun0225SUN
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/656603
推荐阅读
相关标签


