- 1信息系统项目管理师第一章_左人右龟上鹰
- 2一个完整的购物商城系统是一个庞大且复杂的任务,涉及到前端、后端、数据库等多个方面。
- 3docker 安装与使用日记_docker slim
- 4Unity优化大全(八)之 GPU-Ligh和其他_unity gpu opaque
- 5MySQL长时间事务_MySQL-长事务详解
- 6sql 前100条_在100,900之前的sql
- 7this beta version of Typora is expired, please download and install a newer version.Typora的保姆级最新解决方法_无法下载this beta version of typora is expired
- 8循环顺序队列_c语言请设计void clearqueue(seqqueue *q)函数。 该函数清除循环顺序队列q
- 9一文掌握大模型数据准备、模型微调、部署使用全流程_如何给大模型的数据
- 10OWASP固件安全性测试指南_fstm
VS Code安装与配置_vscode
赞
踩
目录
前言
本篇文章记录了本人安装并配置VS Code的全过程,包括VS Code下载与安装、Windows环境下GCC编译器的安装与配置、VS Code中C/C++语言的配置以及一些常见问题,适合初次使用VS Code并在配置C/C++时存在困难的读者阅读。
一、VS Code下载与安装
1. 概述
Visual Studio Code简称VS Code,是一款功能强大的代码编辑器,与IDE(集成开发环境)不同,VS Code需要安装平台相应的编译器和语言的扩展。
IDE:是用于提供程序开发环境的应用程序,包括代码编辑器、编译器、调试器和图形用户界面等工具,集成了代码编写、分析、编译和调试等功能。
2. 下载
官网 https://code.visualstudio.com/

3. 安装
选择安装路径。

勾选后点击下一步。(此处可以勾选上“通过Code打开”,即右击文件可以通过VS Code打开)
“添加到PATH”选项会自动将VS Code安装目录下的bin目录添加到用户环境变量中。(后文会提到用户变量与系统变量的区别)

安装完成。

二、编译器的下载、安装与配置
1. 概述
作者使用的是GCC的Windows移植版MinGW,包含了GCC编译器和一系列工具,如gcc、g++编译器(对应C、C++语言)、gdb调试器等。
GCC:原名为GNU C Compiler(GNU C语言编译器),初衷是为GNU操作系统专门编写的一款编译器,开始只能处理C语言,后来扩展为能够支持多种编程语言,改名为GNU Compiler Collection(GNU编译器套件)。感兴趣的朋友可以了解一下GNU项目。
参考文章:GCC、GNU到底啥意思?-CSDN博客
2. 下载
下载地址 https://sourceforge.net/projects/mingw-w64/files/

页面下拉后选择x86_64-win32-sjlj(x86_64表示64位,i686表示32位操作系统,win32是Windows操作系统的接口标准)。

3. 安装
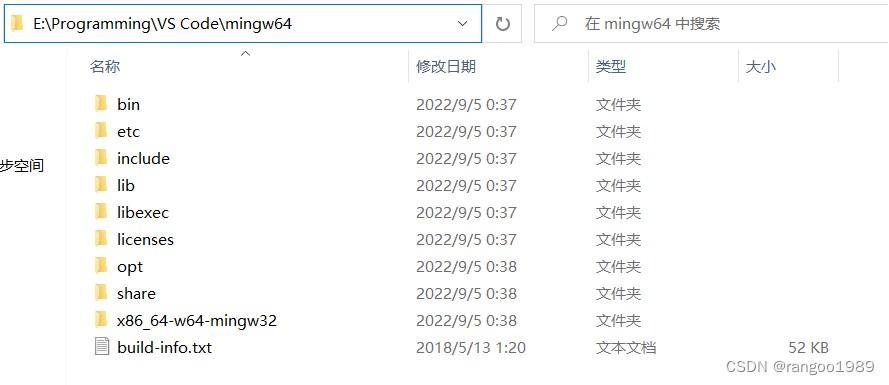
解压到VS Code目录(可自行选择)。

bin目录下的gcc、g++、gdb等可执行文件

4. 配置环境变量
右击此电脑->属性->高级系统设置->高级->环境变量

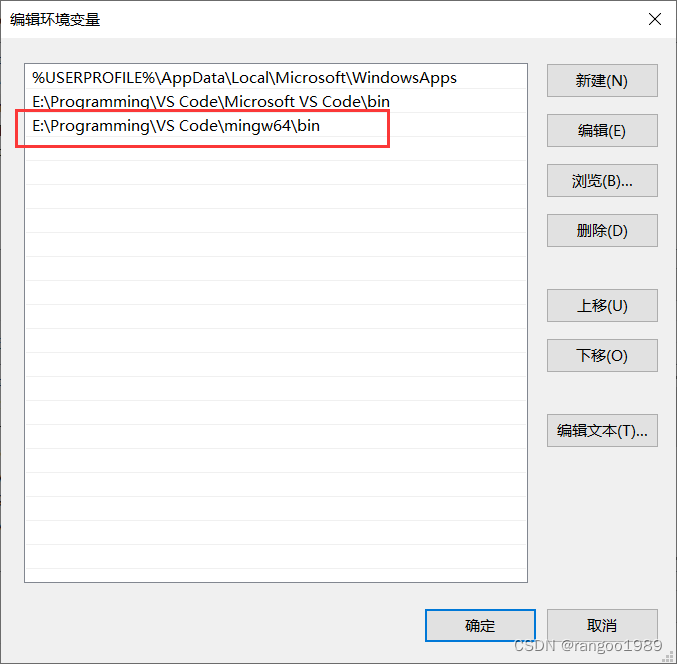
Path变量新增变量值为MinGW的bin目录。
有关环境变量的知识可以查看参考文章。用户变量只对当前用户有效,系统变量对所有用户有效。由于安装VS Code时程序自动选择了用户Path变量,这里选择与其一致。
参考文章:windows系统中环境系统变量和用户变量的区别-CSDN博客

Win+R输入cmd后回车,打开Windows命令行Shell(cmd.exe),输入g++ --version、gcc --version、gdb --version查看版本,至此编译器安装配置完成。(此时计算机中就有了编译器且可以通过命令行Shell编译运行程序)
补充一下Shell的概念:Shell作为用户和操作系统内核交互的中介,负责接收、解析用户从终端发送来的命令,并发送给内核执行,然后把执行结果返回给终端。Shell分为命令行Shell和图形Shell,Windows中的cmd.exe、PowerShell都是命令行Shell。
参考文章:命令行界面 (CLI)、终端 (Terminal)、Shell、TTY,这些都是啥意思?

5. 测试
使用Windows记事本编写C语言代码,保存为hello.c(注意修改后缀名)。

打开命令行Shell进入hello.c所在目录,输入gcc hello.c -o hello进行编译(-o hello表示编译输出的文件名为hello),此时目录中会生成hello.exe文件,输入hello.exe即可执行编译生成的可执行文件。

三、VS Code配置
1. 概述
除了安装C/C++扩展、配置.vscode文件,本节内容还补充了一些VS Code中的预定义变量以及如何收纳生成的.exe文件。
2. 安装C/C++扩展
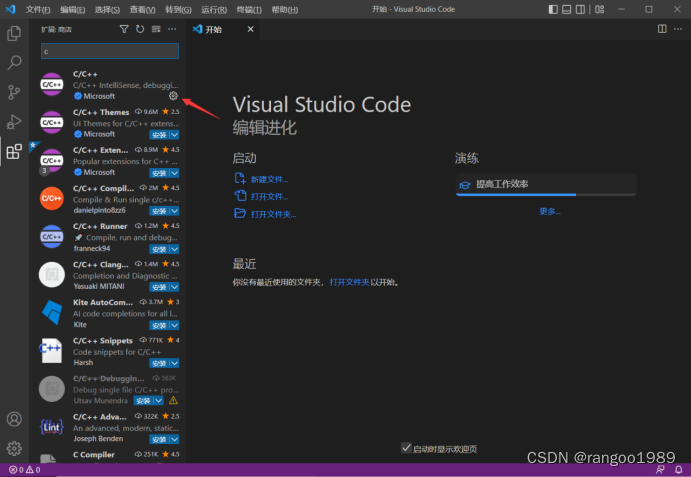
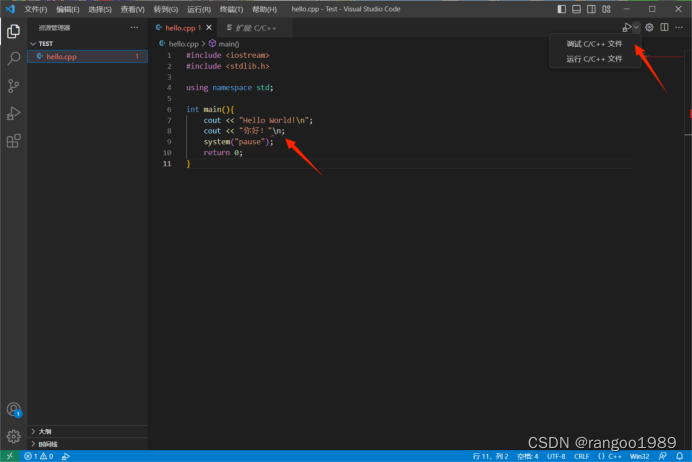
VS Code只是一款编辑器,在VS Code中任意编写C++代码并点击菜单栏中的运行,会出现下图提示,表明此时VS Code并不支持调试、运行功能。

C/C++扩展为VS Code提供了对C/C++语言的支持,包括编辑(智能代码提示)和调试功能。

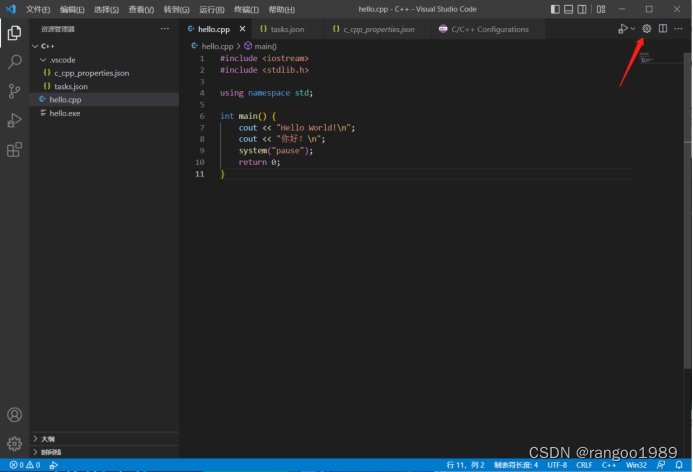
安装完成后会发现页面右上角多出一个调试/运行按钮,同时发现代码编辑错误提示。

3. .vscode配置文件
在C/C++扩展的支持下VS Code具有了调试和运行功能,需要联系上编译器来实现,.vscode配置文件就充当了VS Code和编译器的媒介。配置.vscode过程中会产生三个文件:
1. c_cpp_properties.json编译器路径和智能代码提示配置文件,用于指定编译器路径和智能提示模式,还可选择用于智能提示的C或C++标准的版本。
2. tasks.json编译器构建配置文件,告诉VS Code如何编译程序。
3. launch.json调试器设置配置文件,用于自定义调试。
新建一个C/C++文件夹作为工作目录,通过VS Code打开,在工作目录下新建hello.c/hello.cpp文件。(参考图片为C++程序)

3.1 c_cpp_properties.json
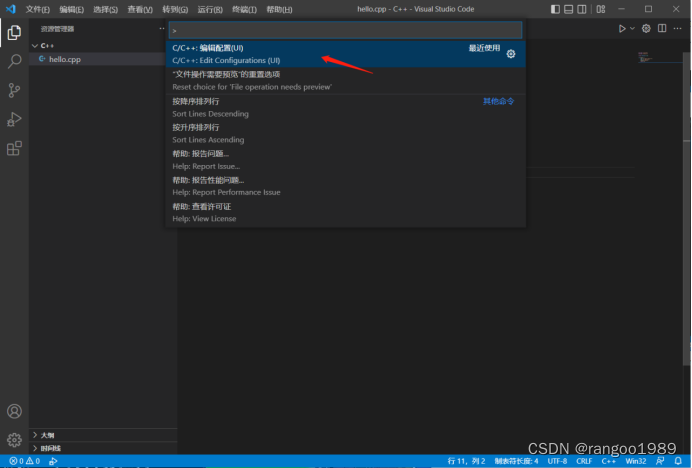
Ctrl+Shift+P所有命令->输入C/C++ ->选择Edit Configurations。(使用UI完成创建,目录中会自动生成c_cpp_properties.json)

编译器路径为MinGW的bin目录下的gcc.exe/g++.exe(分别对应C/C++语言,下文同理)。

3.2 tasks.json
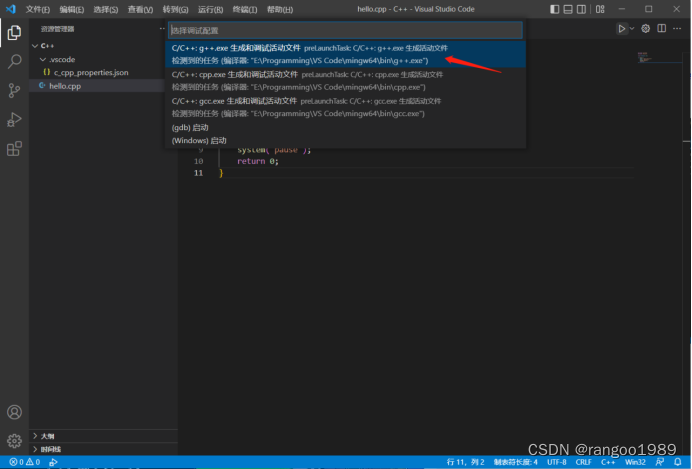
点击右上角的播放按钮,第一次运行时被要求选择编译器,该编译器将被设置为tasks.json文件中的默认编译器,从检测到的编译器列表中选择C/C++:gcc.exe 生成和调试活动文件或C/C++:g++.exe生成和调试活动文件。(图片以C++语言为例)


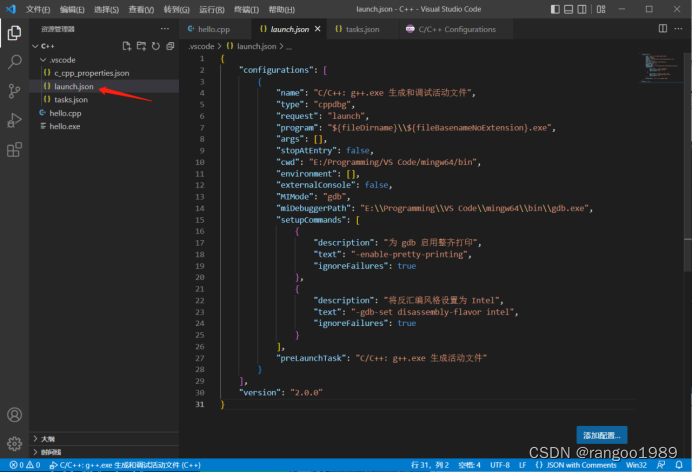
3.3 launch.json
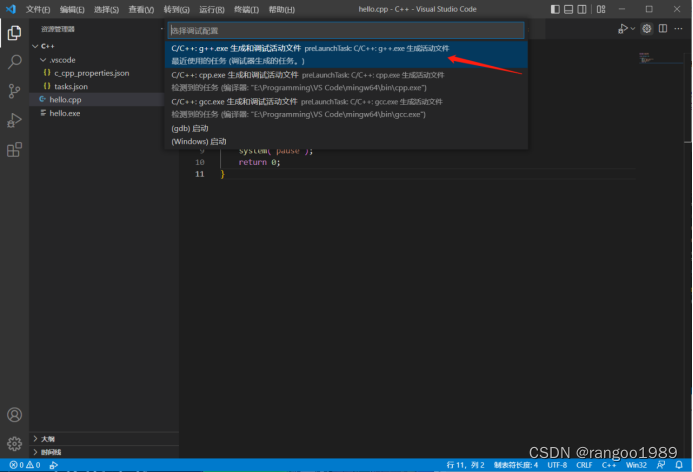
点击播放旁边的设置按钮,然后将看到各种预定义调试配置的下拉列表,选择C/C++:gcc.exe 生成和调试活动文件或C/C++:g++.exe 生成和调试活动文件。



通过内置终端使用命令行PowerShell运行正常,至此VS Code配置完成。

4. 收纳生成的.exe可执行文件
收纳可执行文件就是在目录中创建一个bin文件夹存放该目录所有源文件的编译结果.exe。
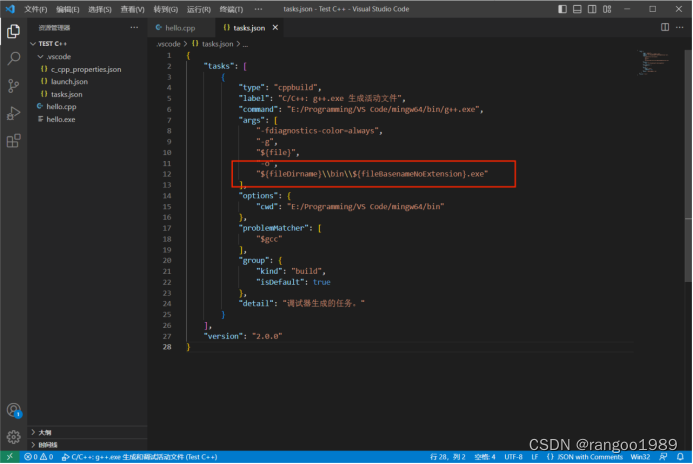
首先介绍一下tasks.json中标注红框的部分(以E:\C++\hello.cpp为例):
${file}:当前打开的文件,包括文件路径、文件名和后缀名。(如:E:\C++\hello.cpp)
-g ${file}:表示编译当前文件。
${fileDirname}:当前文件的路径,不包括文件。(如:E:\C++)
${fileBasenameNoExtension}:当前文件的文件名,不包括路径和后缀名。(如:hello)
-o ${fileDirname}\\${fileBasenameNoExtension}.exe:表示在当前文件所在路径中编译生成了一个文件名相同后缀名为.exe的可执行文件。(如:E:\C++\hello.exe)
参考文章:Visual Studio Code中预定义变量-CSDN博客

修改tasks.json文件,把:${fileDirname}\\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\\bin\\${fileBasenameNoExtension}.exe(把.exe可执行文件存放在了路径下的bin文件夹中)

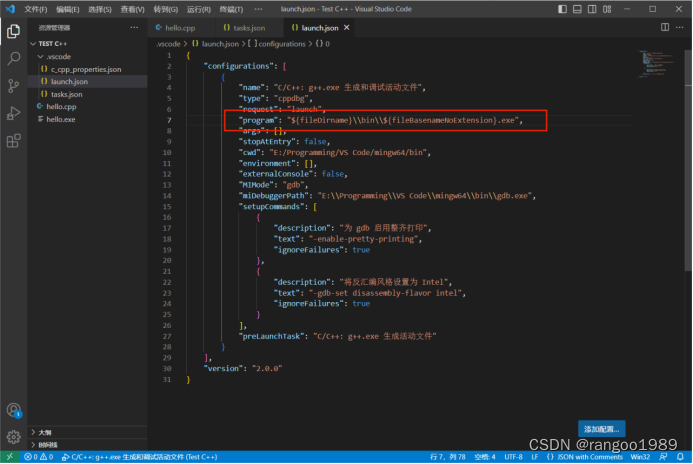
相应地,修改launch.json文件,把:${fileDirname}\\${fileBasenameNoExtension}.exe
修改为:${fileDirname}\\bin\\${fileBasenameNoExtension}.exe

删除原hello.exe并重新运行。

四、常见问题
1. 中文乱码
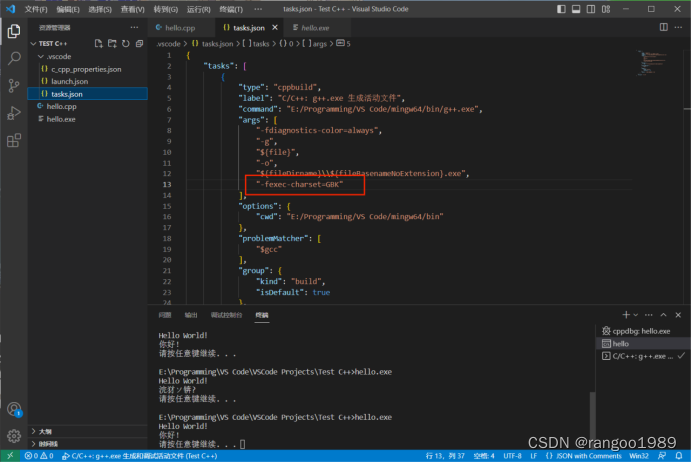
通过内置终端使用命令行cmd时,Shell返回给终端的内容出现中文乱码。

解决:在tasks.json文件中新增"-fexec-charset=GBK"。

但修改后默认的命令行PowerShell返回给终端的内容又会出现乱码,所以干脆还是不修改了。

2. 程序目录结构
.vscode放在C/C++工作目录下,与所有C/C++语言项目同级。(图片以C语言为例)


参考文章
windows系统中环境系统变量和用户变量的区别-CSDN博客
命令行界面 (CLI)、终端 (Terminal)、Shell、TTY,这些都是啥意思?


