- 1【8】TCP/IP协议族详解-UDP协议_udp分片为什么要加首部
- 2论文降重润色一键搞定,这些免费工具要收藏!_免费降重的工具
- 3深入分析 Android BroadcastReceiver (六)
- 4Unity2D学习-官方游戏示例_unity2d场景
- 5ADC信噪比计算公式_adc的snr计算方式
- 6Ubuntu 20.04(双系统)+ 机器人开发环境搭建 速通教程,长期更新_双系统里安装robotware stdio
- 7数据结构与算法 ---- 平衡二叉树(AVL树)_. 若将关键码2,4,6,8,10依次插 到初始为空的树中建 avl树t,则t中平衡因
- 8网络安全最新熬夜再战Android从青铜到王者-初识技术栈_android原生技术栈,2024年最新网络安全组件化开发教程_网络安全工程师青铜到王者技术成长路线
- 9暑假卷的最厉害的居然人工智能,人工智能该如何学习?详细的AI【学习路线】与【资料推荐】_人工智能专业直博新生,暑假该怎么卷
- 1004 | 实体和值对象:从领域模型的基础单元看系统设计
mapbox添加Geoserver发布矢量瓦片_4. geoserver配合mapbox的拓展
赞
踩
Geoserver发布矢量瓦片
注意:本文使用GeoServer 2.15.1版本
安装Geoserver需要安装了JRE、安装完Geoserver后要解决跨域问题
制作切片需要切片扩展,将jar包复制到...\GeoServer 2.15.1\webapps\geoserver\WEB-INF\lib下
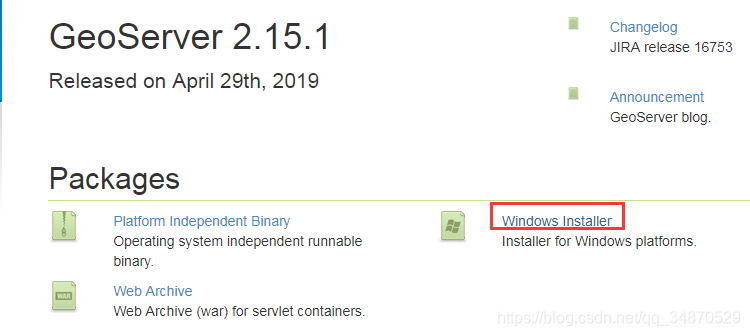
1、下载安装geoserver
官网下载:http://geoserver.org/download

安装过程一直next,电脑会自己找到jdk,若没有下载jdk请先下载jdk并配置相关环境变量。此教程中用户名及密码使用的默认用户名及密码
2、下载切片扩展
官网下载地址:http://geoserver.org/release/2.15.x/

将下载的jar包放置到D:\tools\geoserver-2.51.1\GeoServer 2.15.1\webapps\geoserver\WEB-INF\lib下
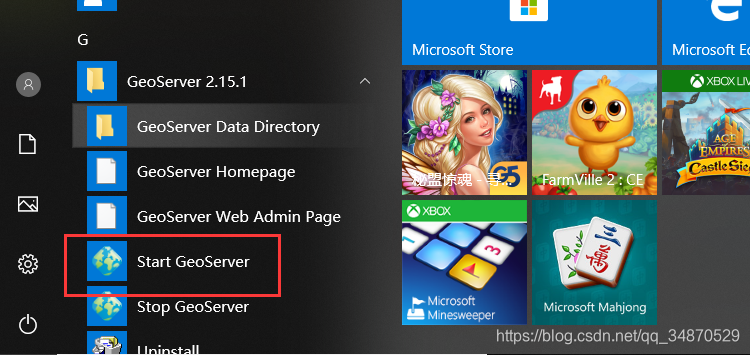
3:下载安装完geoserver及矢量瓦片插件之后启动geoserver

浏览器访问地址:http://localhost:8080/geoserver/web/
登录名:admin 密码:geoserver

4、geoserver解决跨域问题(后边mapbox调用geoserver矢量瓦片服务的会存在跨域问题)
打开D:\tools\geoserver-2.51.1\GeoServer 2.15.1\webapps\geoserver\WEB-INF目录下的web.xml文件
将下边两张截图中的文件释放
第一张:

第二张:

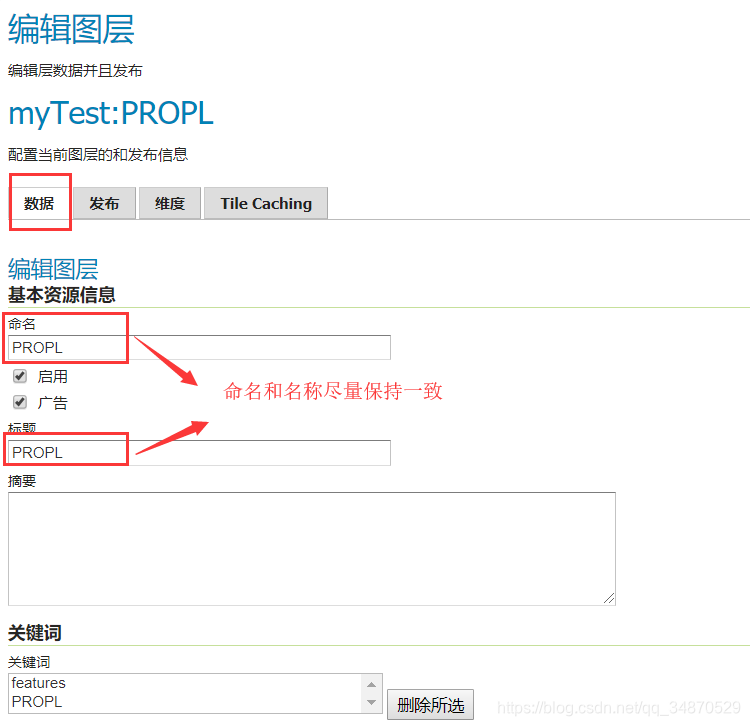
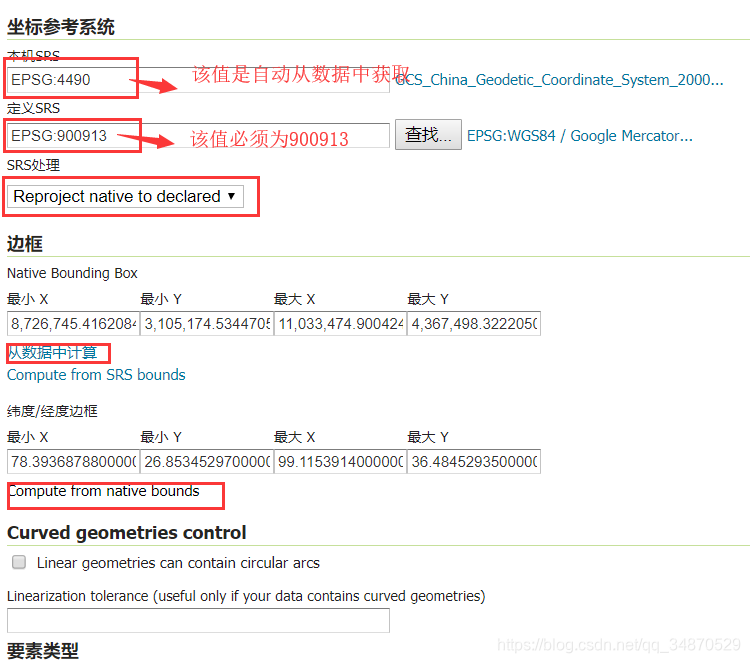
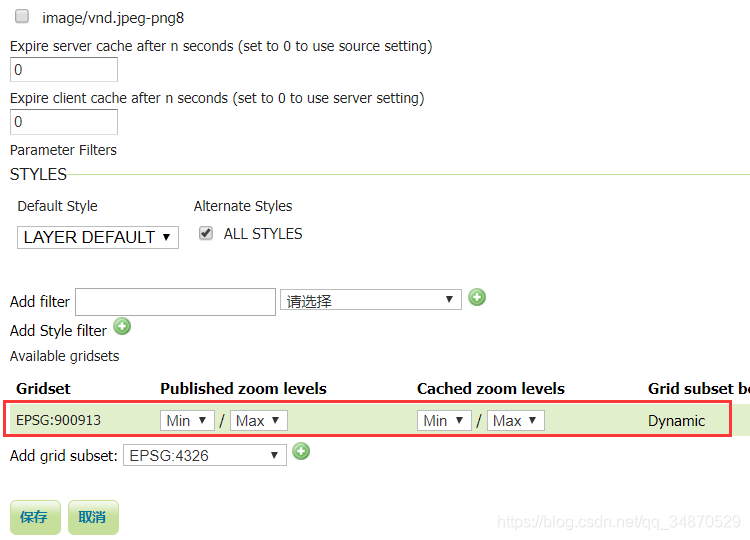
5、发布矢量瓦片
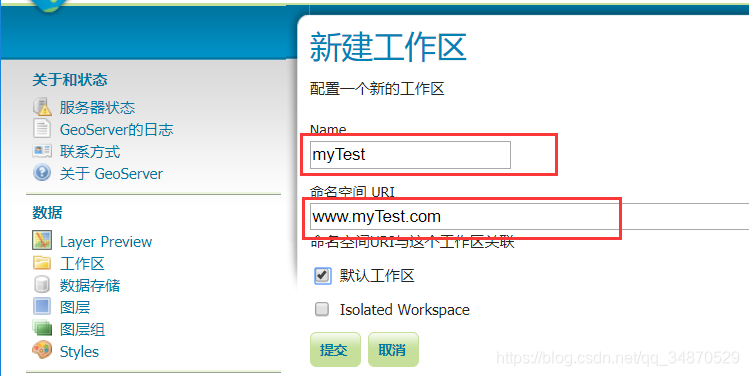
1、工作区-添加新的工作区


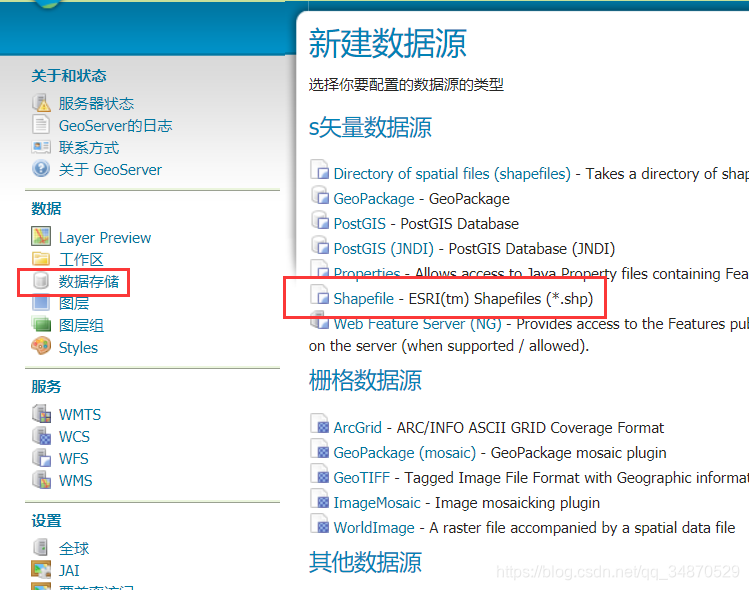
2、数据存储-添加新的数据存储








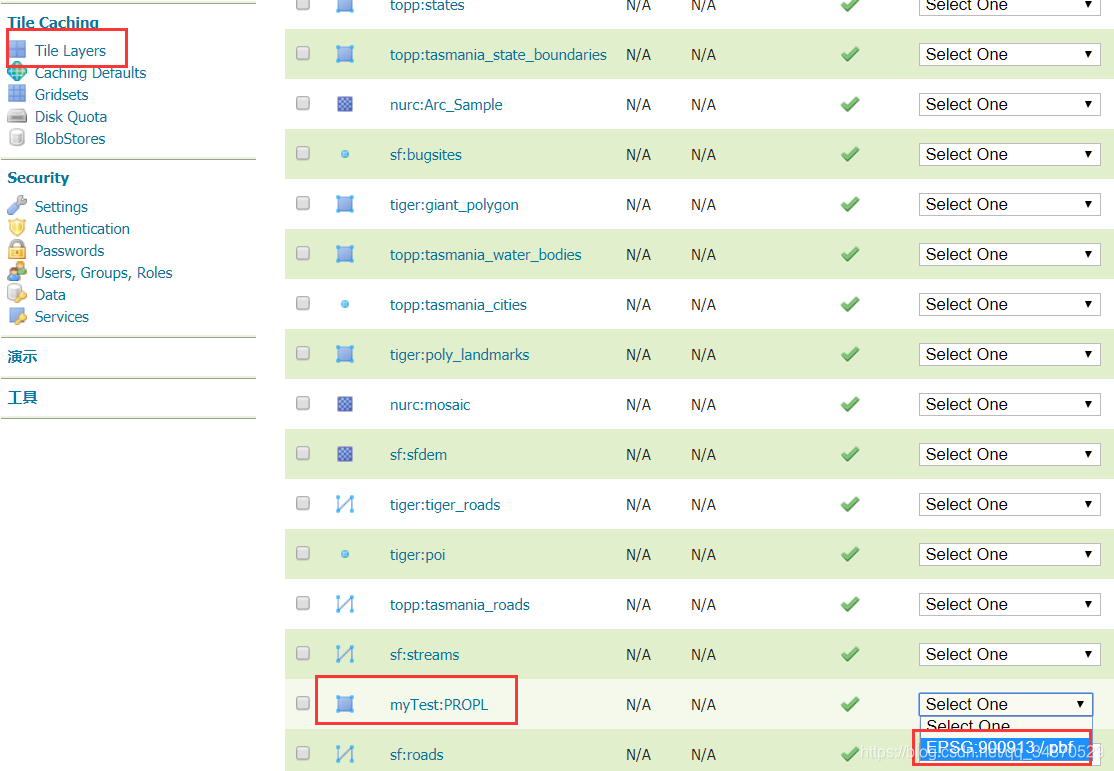
3、Tile Layers

预览效果:

4、获取服务地址:
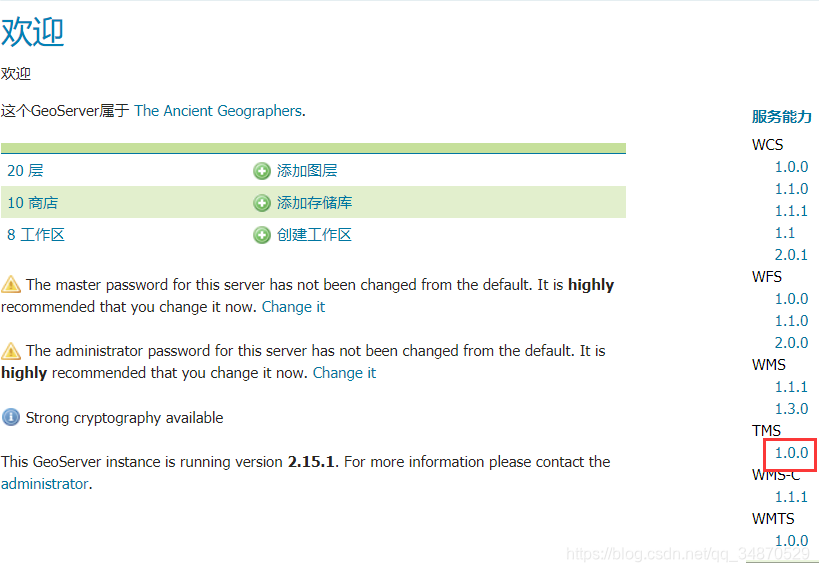
点击geoserver图标

选择tms1.0.0

找到刚才发布的服务

拼接服务地址供后边mapbox调用:http://localhost:8080/geoserver/gwc/service/tms/1.0.0/myTest%3APROPL@EPSG%3A900913@pbf + /{z}/{x}/{y}.pbf
6、mapbox调用
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset='utf-8' />
- <title>mapbox添加geoserver发布的矢量瓦片</title>
- <meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
- <script src='https://api.tiles.mapbox.com/mapbox-gl-js/v1.0.0/mapbox-gl.js'></script>
- <link href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.0.0/mapbox-gl.css' rel='stylesheet' />
- <style>
- body { margin:0; padding:0; }
- #map { position:absolute; top:0; bottom:0; width:100%; }
- </style>
- </head>
- <body>
-
- <div id='map'></div>
- <script>
- mapboxgl.accessToken = 'pk.eyJ1IjoiY2hlbndhbmdzaGFuIiwiYSI6ImNqaGp3djlxMTJwb2szZG50ZzBjbDQ1cWIifQ.Gp_2XohZMGO-a6e_treCQQ';
- var map = new mapboxgl.Map({
- container: 'map',
- style: 'mapbox://styles/mapbox/light-v10',
- zoom: 12,
- center: [91.13, 29.65]
- });
-
- map.on('load', function() {
- // Add Mapillary sequence layer.
- // https://www.mapillary.com/developer/tiles-documentation/#sequence-layer
- map.addLayer({
- "id": "PROPL",
- "type": "fill",
- "source": {
- "type": "vector",
- "scheme":"tms",
- "tiles": ["http://localhost:8080/geoserver/gwc/service/tms/1.0.0/myTest%3APROPL@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],
- "minzoom": 1,
- "maxzoom": 14
- },
- "source-layer": "PROPL",
- "paint": {
- "fill-color":"#088",
- "fill-opacity":0.8
- }
- });
- });
-
- map.addControl(new mapboxgl.NavigationControl());
- </script>
-
- </body>
- </html>

7、效果展示(矢量瓦片为西藏省界):



