- 1板凳---------unix网络编程卷1:第二章传输层:TCP、UDP 和 SCTP
- 2uni-app自定义多环境配置,动态修改appid_uniapp项目中如何配置环境变量
- 3PyTorch 安装遇见的下载超时问题_pytorch 2.3.0下载超时
- 4【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 局域网中的服务器个数(200分) - 三语言AC题解(Python/Java/Cpp)
- 5YOLOX实战之自建数据集进行训练_yolox制作自己数据集
- 6自然语言处理1——NLP概述_nlp结合什么和什么的力量来研究语言的规则和结构
- 7AIGC之GPT-4:GPT-4的简介与详细攻略_gpt4的原理
- 8【Linux】虚拟机安装openEuler 24.03 X86_64 教程
- 9leetcode---树专题_ldepth攻略
- 10Python实战开发及案例分析(8)—— 聚类算法_python实战多个变量进行聚类分析
大前端学习-SPA应用的服务端渲染基础_前端能实现局部服务端渲染吗
赞
踩
内容输出来源,拉勾教育大前端高薪训练营 Vue.js 服务端渲染
一、服务端渲染基础
优点
- 用户体验好
- 开发效率高
- 渲染性能好
- 可维护性好
缺点
- 首屏渲染时间长
- 不利于SEO
解决
-
借鉴了传统的服务端渲染,在服务器端执行前端代码,来生成网页内容,然后将生成好的网页内容返回给客户端,客户端只需要负责展示就行了
-
为了更好的用户体验以及页面交互,同时会在客户端将来自服务端的内容激活为一个spa应用,也就是说之后的页面内容都是由客户端来处理的

同构应用
- 通过服务端渲染首屏直出,解决首屏SPA应用首评渲染慢以及不利于SEO问题
- 通过客户端渲染接管页面内容交互得到更好的用户体验
- 这种方式通常称为现代化服务端渲染,也叫同构渲染
- 这种方式构建的应用称之为服务端渲染应用或者同构应用
相关概念
- 什么是渲染
- 传统的服务端渲染
- 客户端渲染
- 现代化的服务端渲染(同构渲染)
二、什么是渲染
{
message: 'Hello Word'
}
<h1>{{message}}</h1>
<h1>Hello Word</h1>
- 1
- 2
- 3
- 4
- 5
- 6
- 渲染: 把
数据加模版拼接到一起 - 关注在哪里渲染的问题
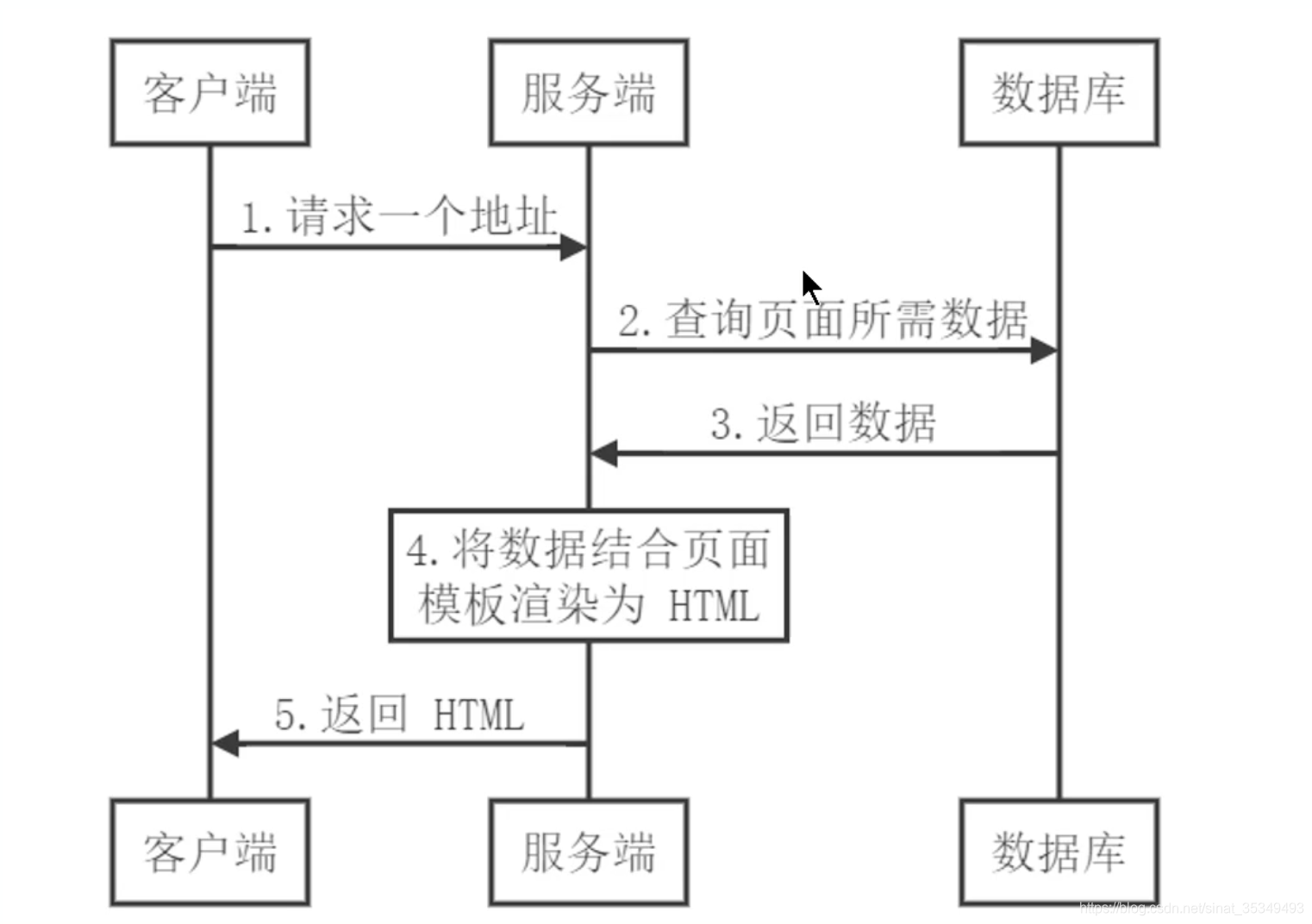
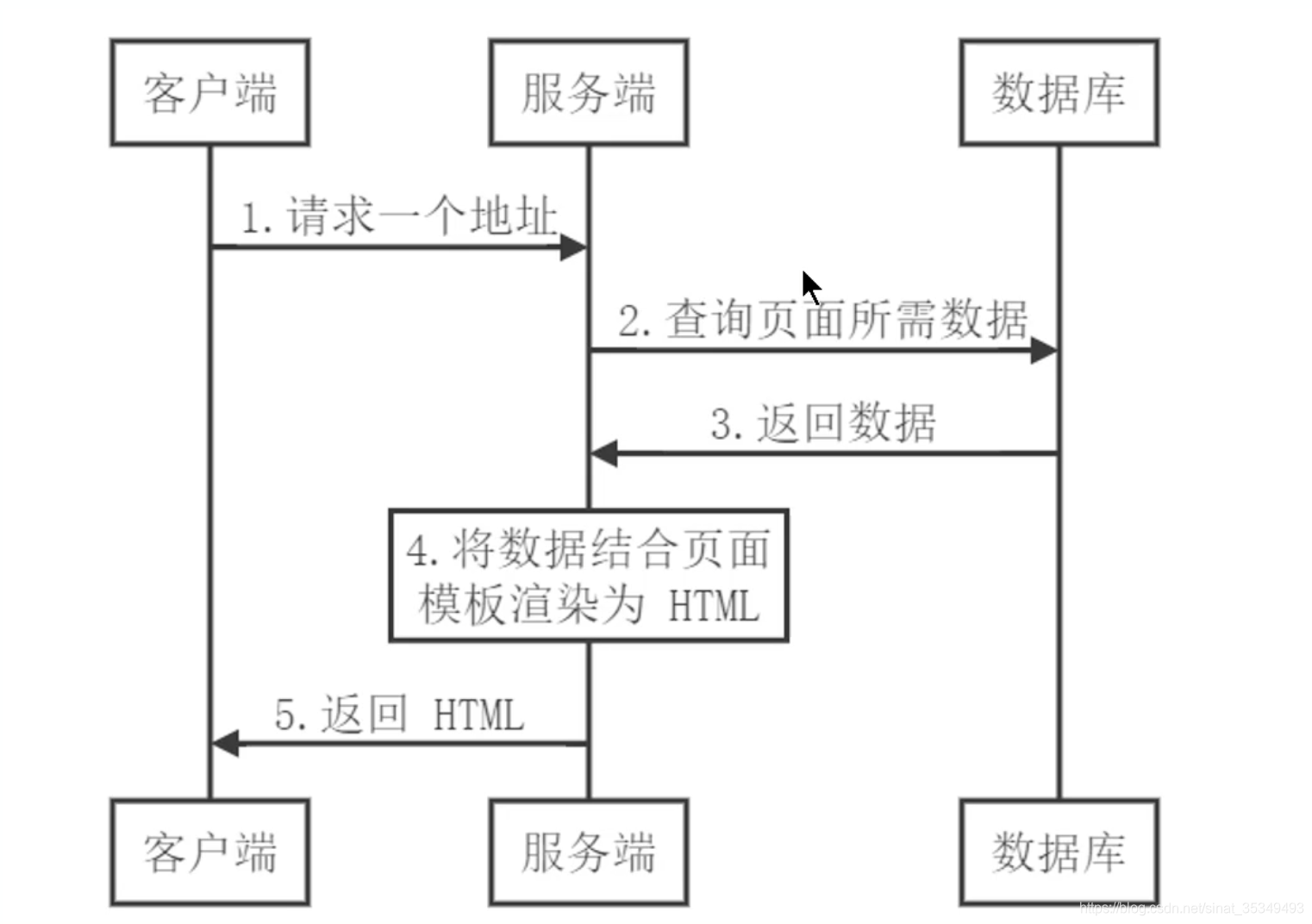
三、传统的服务端渲染
早起的Web页面渲染都是在服务端进行的,服务端在运行的过程中把所需要的数据结合页面的模版渲染成HTML,然后响应给客户端浏览器,所以浏览器呈现出来的就是直接包含内容的页面

通过node.js演示传统的服务端渲染模式
// npm i express // npm install -g nodemon const express = require('express') const app = express() app.get('/', (req, res) => { // 1. 获取页面模版 // 2. 获取数据 // 3. 渲染: 数据 + 模版 = 最终结果 // 4. 把渲染结果发送给客户端 res.send('hello word') }) app.listen(3000, () => console.log('runing...')) // 启动nodemon ./index.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
// npm i art-template 第三方模版引擎
const express = require('express')
const fs = require('fs')
const app = express()
app.get('/', (req, res) => {
// 1. 获取页面模版
const templateStr = fs.readFileSync('./index.html', 'utf-8')
// 2. 获取数据
// 3. 渲染: 数据 + 模版 = 最终结果
// 4. 把渲染结果发送给客户端
res.send(templateStr)
})
app.listen(3000, () => console.log('runing...'))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
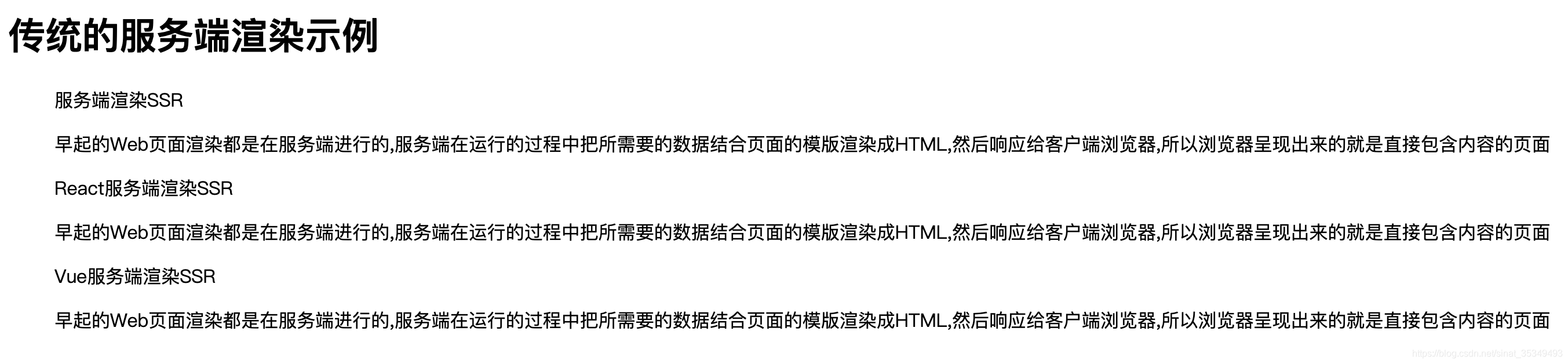
刷新浏览器即可看到效果

服务端给客户端的html字符串

把渲染结果发送给客户端
// index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>传统的服务端渲染</title> </head> <body> <h1>传统的服务端渲染示例</h1> <ul> {{ each posts }} <p>{{ $value.title}}</p> <p>{{ $value.desc}}</p> {{ /each }} </ul> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
// index.js const express = require('express') const fs = require('fs') const app = express() const template = require('art-template') app.get('/', (req, res) => { // 1. 获取页面模版 const templateStr = fs.readFileSync('./index.html', 'utf-8') // 2. 获取数据 const data = JSON.parse(fs.readFileSync('./data.json', 'utf-8')) console.log(data) // 3. 渲染: 数据 + 模版 = 最终结果 const html = template.render(templateStr, data) // 4. 把渲染结果发送给客户端 res.send(html) }) app.listen(3000, () => console.log('runing...'))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
// data.json { "posts": [ { "id": 1, "title": "服务端渲染SSR", "desc": "早起的Web页面渲染都是在服务端进行的,服务端在运行的过程中把所需要的数据结合页面的模版渲染成HTML,然后响应给客户端浏览器,所以浏览器呈现出来的就是直接包含内容的页面" }, { "id": 2, "title": "React服务端渲染SSR", "desc": "早起的Web页面渲染都是在服务端进行的,服务端在运行的过程中把所需要的数据结合页面的模版渲染成HTML,然后响应给客户端浏览器,所以浏览器呈现出来的就是直接包含内容的页面" } ] } // 执行nodemon ./index.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
在浏览器就可以看到我们使用node.js来实现服务端渲染了

对于客户端来说没有感知,拿到的就是结果
存在的问题
- 网页越来越复杂的情况,存在很多不足
- 前后端代码完全耦合在一起,不利于开发和维护
- 前端没有足够的发挥空间
- 服务端压力大
- 用户体验一般
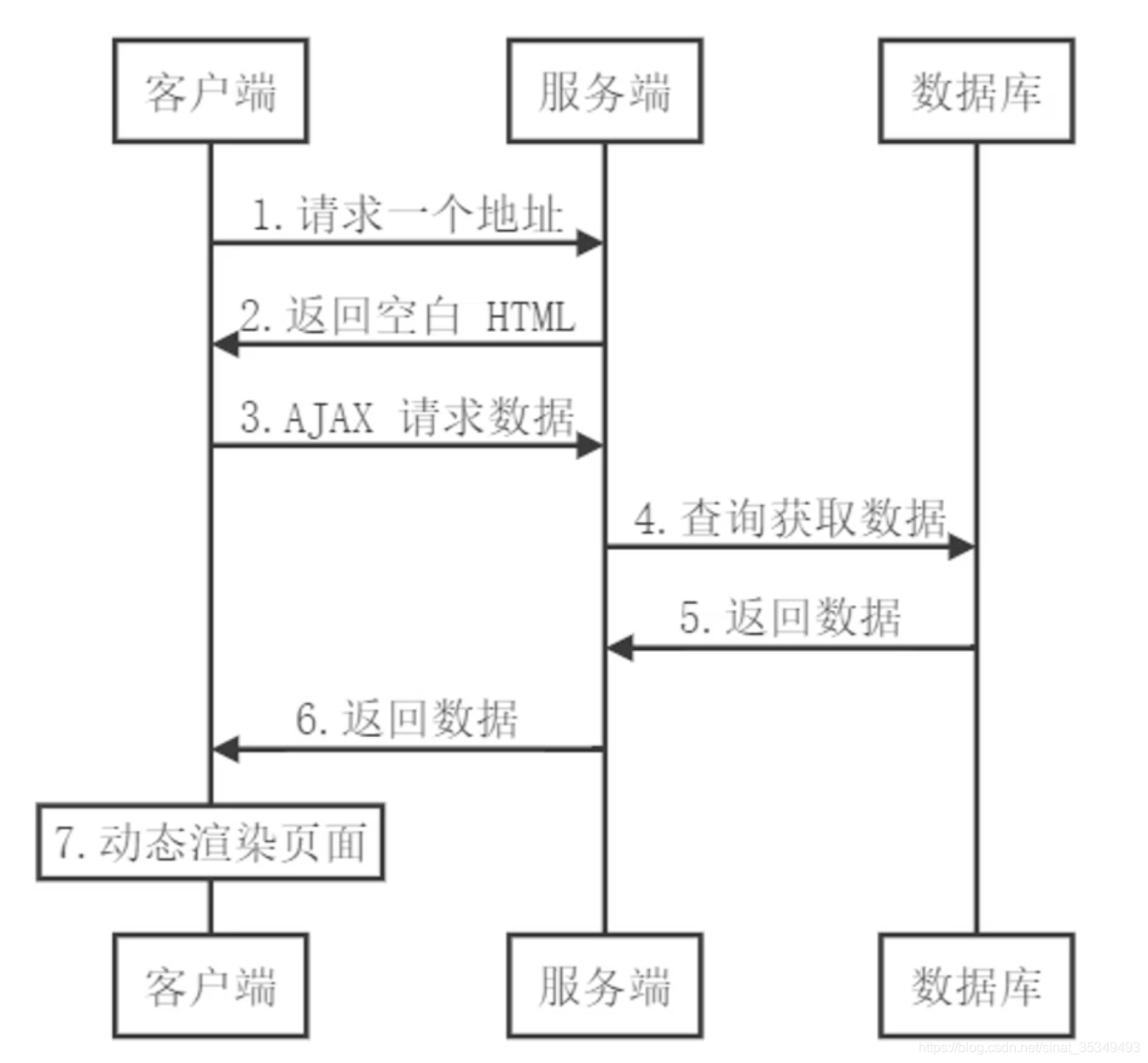
四、客户端渲染
存在的问题
- 前后端代码混合在一起
- 服务端压力大
- 体验不够优好
- 首屏渲染慢
- 不利于SEO
客户端渲染流程

五、 为什么客户端渲染首屏慢
- 单页面程序
- 打开
devtools的NetWork, 调整为慢速网络3G


客户端首先要请求url地址,服务端响应返回数据,客户端需要加载js脚本,并行加载,在解析执行过程中,如果遇到了请求,就要发起请求,返回数据,渲染页面,经历周期长,所以慢
六、 为什么客户端渲染不利于SEO
-
搜索引擎需要知道网站里面有什么
-
拿到的都是字符串,搜索引擎进行分析
-
客户端渲染的网页都是空的,
body里面没有内容,内容都必须经过解析JS,单页面SEO几乎为0
七、现代化的服务端渲染 (同构渲染)
-
服务端渲染结局
SEO问题 -
同构渲染
=后端渲染+前端渲染结合的模式 -
既有后端渲染的优点,也有前端渲染的优点
-
基于
React、Vue等框架,客户端渲染和服务器端渲染的结合- 在服务器端执行一次,用于实现服务器端渲染(首屏直出)
- 在客户端再执行一 次,用于接管页面交互
-
核心解决
SEO和首屏渲染慢的问题 -
拥有传统服务端渲染的优点,也有客户端渲染的优点
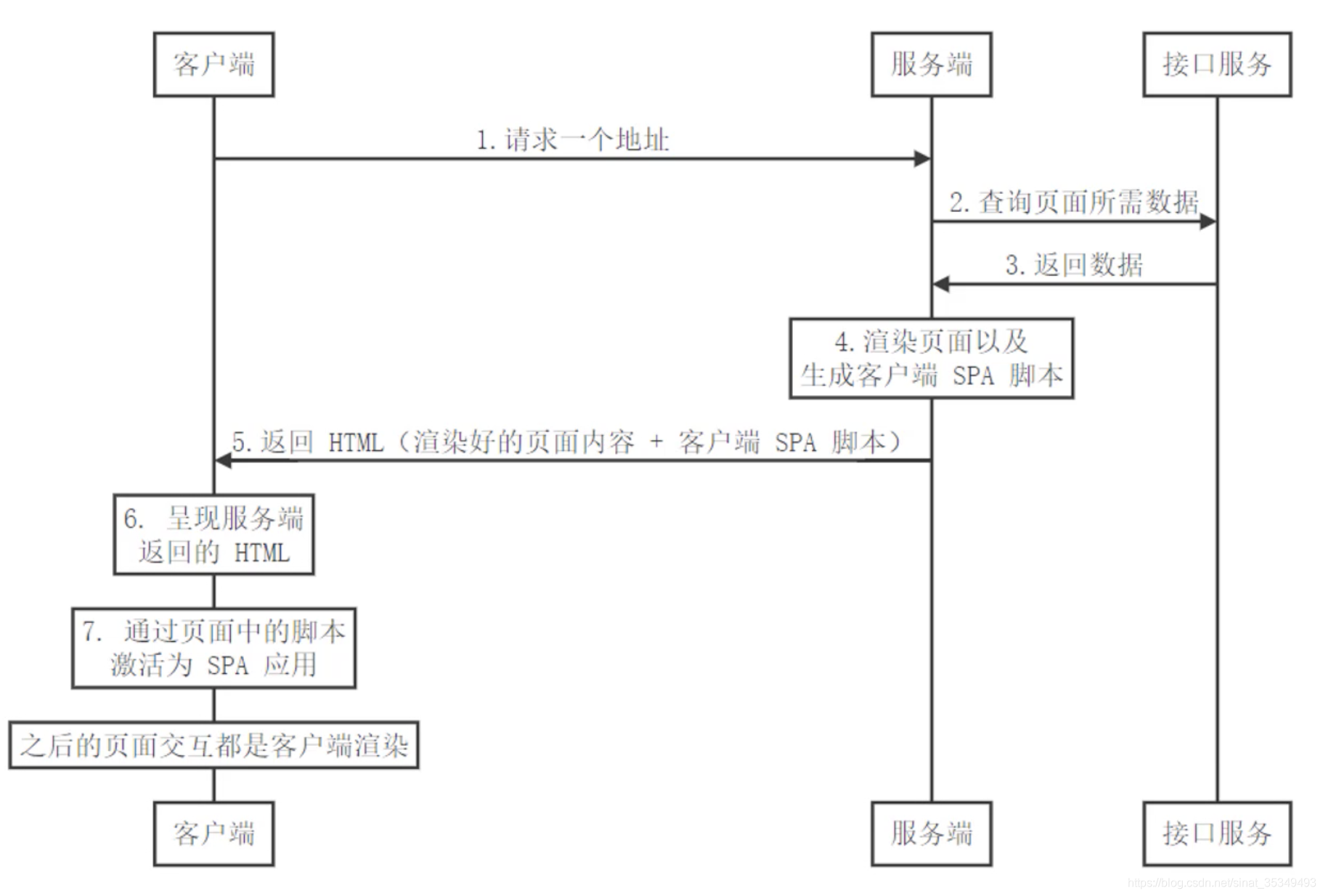
同构渲染流程

如何实现同构选项
-
使用
Vue、React等框架的官方解决方案优点:有助于理解原理 -
缺点:需要搭建环境,比较麻烦
-
使用第三方解决方案
-
React生态的Next.js -
Vue生态的Nuxt.js
以Vue生态的Nuxt.js实现同构渲染
八、通过Nuxt 体验同构渲染
// npm i nuxt
// package.json
"script": {
"dev": "nuxt"
}
- 1
- 2
- 3
- 4
- 5
export default { data () { return { } }, components: {}, // Nuxt中特殊提供的一个钩子函数,朱门用于获取页面服务端渲染的数据 async asyncData () { const { data } = await axios({ method: 'GET', url: 'http://localhost:3000/data.json' }) // 这里返回的数据会和data() {} 中的数据合并到一起给页面使用 return { } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
直接返回内容,客户端直接展示
九、 同构渲染的SPA应用
新建layouts/default.vue 固定
<template>
<div>
<ul>
<!-- 类似router-link用于但页面应用导航>-->
<nuxt-link to="/"></nuxt-link>
</ul>
<ul>
<!-- 类似router-link用于但页面应用导航>-->
<nuxt-link to="/about"></nuxt-link>
</ul>
<!-- 子页面出口> -->
<nuxt/>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
同构渲染的问题
- 开发条件所限
- 涉及构建设置和部署的更多要求
- 更多的服务端负载
开发条件有限
- 浏览器特定的代码只能在某些生命周期钩子函数中使用;
- 一些外部扩展库可能需要特殊处理才能在服务端渲染应用中运行;
- 不能在服务端渲染期间操作
DOM - 某些代码操作需要区分运行环境
更多的服务端负载
-
在Node中渲染完整的应用程序,相比仅仅提供静态文件的服务器需要大量占用
CPU资源 -
如果应用在高流量环境下使用,需要准备相应的服务器负载
-
需要更多的服务端渲染优化工作处理
服务端渲染使用建议
- 首屏渲染速度是否真的需要
- 是否真的需求SEO
以上就是关于服务端渲染的基础知识了~,后续我会继续分享关于服务端渲染的更多内容
阅读完记得点个赞哦~ 有
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



