- 1<数据集>作物虫害识别数据集<目标检测>
- 2MYSQL错误代码对照表较完整 mysql_errno()_mysql数据结构不兼容 导致字段错误
- 3Linux(kali)永恒之蓝(ms17-010)漏洞实验_linux里有ms17-010漏洞吗
- 4网易游戏面试_网易 游戏后端面试
- 5聊聊ICMP协议及ping过程_ping icmp
- 6力扣刷题攻略:数组篇(更新中)_在o(n)时间内重排数组,将所有取负值的关键码 力扣
- 7如何使用 Containerfile/Dockerfile 构建 .net 镜像?
- 8安卓移动开发课程设计/Android期末大作业,备忘录书签app+源代码+文档说明+运行截图
- 9vue3 学习笔记17 -- 基于el-menu封装菜单
- 10微分方程(Differential Equation)_differential equation in normal form
前端入门篇(五十五)CSS3进阶15:3D变换动画
赞
踩
perspective: 600px;
}
.item {
background: pink;
color: #fff;
width: 200px;
height:200px;
line-height: 100px;
text-align: center;
transform: rotateX(45deg);
}
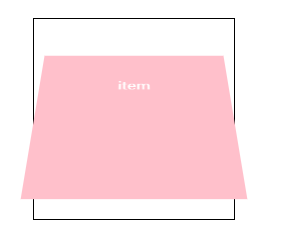
效果:

不同perspective效果:

虽然现在看起来好像有点3D的效果,但其实元素还是2d的,我们用两个item,以y轴旋转,看看效果:
.wrapper {
position: relative;
margin: 100px;
height: 200px;
width: 200px;
border: 1px solid #000;
perspective: 600px;
}
.item {
position: absolute;
top: 0;
left: 0;
color: #fff;
width: 200px;
height:200px;
line-height: 100px;
text-align: center;
}
.one {
background: pink;
transform: rotateX(45deg);
}
.two {
background: royalblue;
transform: rotateX(-45deg);
}
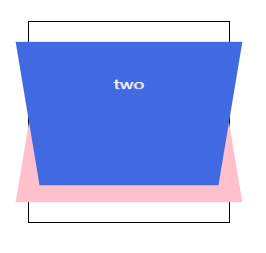
效果:没有中间有交叉的感觉

再沿y轴旋转看看,从45deg向90deg旋转:

可以看到,其实y轴看,还是2d的,没有立体的厚度
要想属性都有3D空间,保留3d效果,还需要在容器上设置一个属性:transform-style
在父级容器.wrapper上设置:
transform-style: preserve-3d;
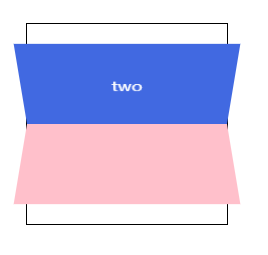
效果:item子元素沿x轴旋转

容器wrapper沿y轴旋转45deg:

3d效果就出来了
transform-style指定嵌套元素是怎样在三维空间中呈现
transform-style: flat | preserve-3d;
注:设置了transform-style: preserve-3d的元素,不能防止子元素溢出,即不能设置overflow: hidden;,否则preserve-3d失效
现在我希望让这两个item旋转起来,就像摇水车一样,这里我写了一个animation动画
@keyframes move {
0% {
transform: rotateX(0);
}
100% {
transform: rotateX(360deg);
}
}
并在wrapper上添加这个动画:
animation: move 5s linear infinite;
效果:

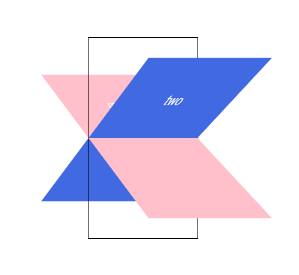
让wrapper沿y轴旋转一些角度:

可以看到,两个item都因为近大远小的原因,有一半大一半小,这是设置perspective的效果,因此,如果想要让item交叉的两半一样大,就需要注销掉父级容器wrapper的perspective,效果如下:

在wrapper外再包裹一个div.box,让box设置perspective,让转动有3d空间:
.box {
perspective: 600px;
height: 200px;
width: 200px;
margin: 100px;
}
.wrapper {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。



