- 1SDUT 2021 Spring Individual Contest(for 20) - 11(补题)_vasya has invented a new hash function of an array
- 2android studio 无法正常安装Android Emulator Hypervisor Driver For AMD Processors
- 3SpringBoot 实战:JUnit5+MockMvc+Mockito 做好单元测试_springboot junit5 mock
- 4C/C++字符串查找函数_c 字符串 查找
- 52024最新PyCharm安装+界面配置,给你一个舒适的开发环境_pycharm2023
- 6docker image rm 通配符_快速搭建docker环境
- 7一行代码搞定GPT4.0禁止升级开通_现在不能升级gpt4了吗
- 8指针(++p, p++, *p++,*(p++),(*p)++,*++p,++*p)的区别_指针p++和++p的区别
- 9JavaScript系列—Object.assign()介绍以及原理实现_js object.assign()
- 10Docker基本原理与基础概念_( ).容器和虚拟机具有类似的资源隔离和分配优势,但功能不同,因为容器是虚拟化
愉快复习马克思主义与当代
赞
踩
0.前言
再过三天,就要考期末考试了。按照一位沈姓老师的说法(我保证,这个老师绝对不叫从文),至少要有三天的准备时间。到目前为止,正好三天。
就在与此同时,我看到了杨哥在看一看点过的一篇在看的文章,介绍了markmap这款可视化工具。天哪,我竟然才发现这个工具,果然总是闭门造车是不行的。
我尝试将二者加以结合,事实证明,markmap是一款非常好用的可视化交互工具,只是还有一些小小的不足,我将在本文中讨论。
1.MarkMap简介
为了更好地展示导图,我特意在这里写了个小标题
传统的Markdown格式是将markdown格式的代码转成相应的具有简单排版格式的文档。然而有时候这种文字对文字的简单排版可能就不能很好的表达意思,同时交互性也不强。Markmap很好的克服了这些问题。譬如以这篇文章为例,MarkMap会生成这样的一个图谱。这个图谱是可交互的,我们可以通过点击圆圈来收缩或者扩张出更深一层的内容。

2.与复习提纲的结合
我们按照一定的标题层级,对章节、问题、答案分别编上格式,可以得到这样的Markdown预览
这显然对复习毫无帮助。这时候我们在VScode上安装MarkMap插件,就可以 以Markmap的格式进行预览了。

但在编辑时,其实有一些小问题。随着编辑的增长,导图也会变得复杂,但预览总是对导图进行居中,并适应屏幕大小。这就导致预览的导图字越来越小,最后变成这样子。

这里我强烈建议大家可以先按照PPT背诵,然后在对着问题写出答案,生成这张提纲。
当然,上面这个小标题也是为了生成这篇文章的导图用的,没其他用处。
3.导出成HTML
在预览图中的右下角有一些帮助按钮,第一个可以帮我们导出成HTML格式,并直接发布。但要命的是,HTML的初始状态也是居中,并且让所有的信息都显示在屏幕上,这糟透了,完全是糟糕的用户体验,因为用户需要自己来放大他想看的点。

我们或许在初始状态下,展示给用户更少的信息!比如说,只展示几个章节,用户可以自己点开感兴趣的章节!我浏览了一些生成的HTML代码,发现确实可以这样做,因为每个节点都有一个height属性!这个height应该就是在树中的高度!
但经过仔细观察,其实并不是高度,而是标题的级别。
 问题不大不过,我们可以根据这个,先隐藏掉章节内部的内容,只呈现给用户章节,用户点开章节之后,我们再居中并自适应,来优化用户体验。
问题不大不过,我们可以根据这个,先隐藏掉章节内部的内容,只呈现给用户章节,用户点开章节之后,我们再居中并自适应,来优化用户体验。
4.效果图
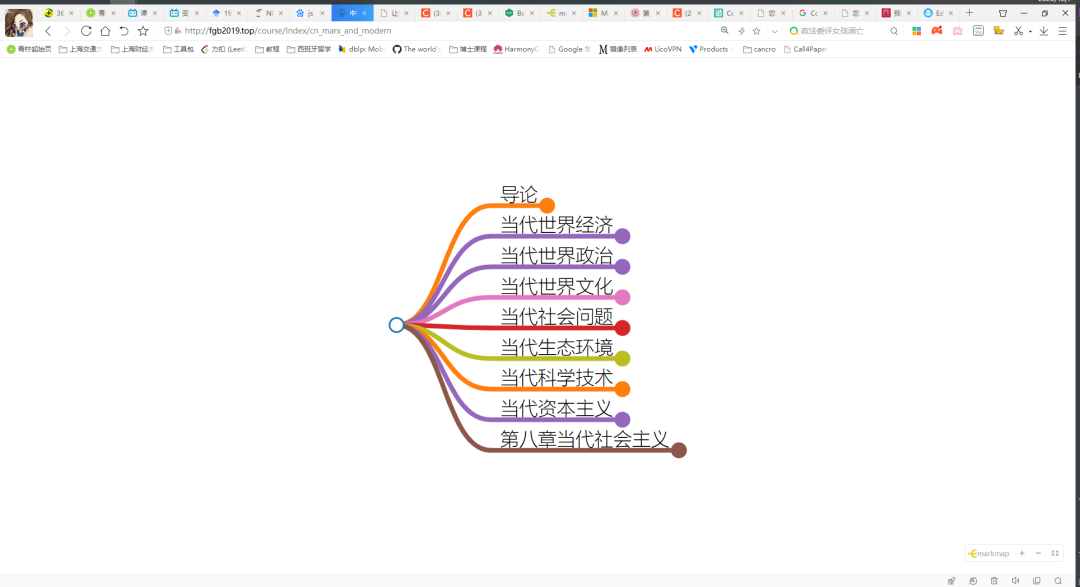
进入页面显示章节

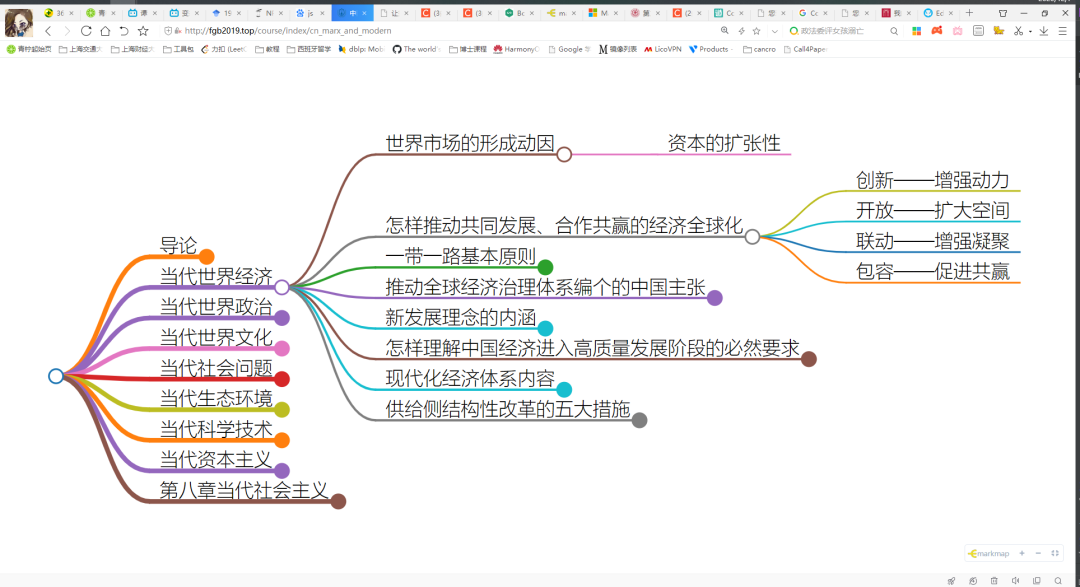
点开任意章节,整图自动居中并自适应屏幕。

其实也可以做更多功能,比如收起所有等等,懒得做了。
5.页面地址
http://fgb2019.top/course/index/cn_marx_and_modern 或者点击阅读原文访问
6.总结
总的来说,MarkMap很强大,但还可以更进一步优化,比如当内容很多的时候,可以向开发者展示一个局部的情况,或者分页面展示正在编辑的局部区域的情况,以及整体的缩略图。在生成的HTML中也可以提供更多功能,如全部展开、收起,或者按层级展开收起等。
另外,导出的HTML在手机上也可以正常显示,真是神器!


