热门标签
热门文章
- 1项目——STM32小车项目_stm32码垛小车例程
- 2使用 Docker 部署 Nacos 并配置 MySQL 数据源
- 3python模块之feapder 爬虫框架
- 4vue前后端分离后台管理系统(权限管理,登录),对接后端SpringSecurity,实现权限管理功能_vue访问后端接口,后端为springsecurity框架
- 5matlab 实现 lstm_matlab实现lstm
- 6【VSAN数据恢复】VSAN数据重构迁移失败的数据恢复案例
- 7浏览器原理
- 8旅行商问题(枚举,回溯,动态规划,贪心,分支界限)_c语言回溯算法旅行商问题现在我们从景点 a 出发,要去 b、c、d、e 共 4 个景点,按
- 9RT-Thread (2) RTT SPI设备驱动流程 || LWIP + ENC28J60
- 10Python基础-文件操作_python2.7 读取文件
当前位置: article > 正文
Angular最新教程-第三节在谷歌浏览器中调试Angular_谷歌调试ana-an00 #veg0220825008110
作者:我家小花儿 | 2024-02-16 05:43:13
赞
踩
谷歌调试ana-an00 #veg0220825008110
这节课,我们将要了解的是如何使用VS Code安装Chrome扩展对Angular进行调试。
步骤一:确保环境
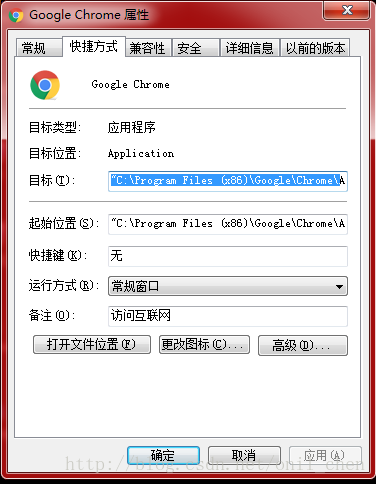
- 确保将谷歌浏览器安装在其默认位置。
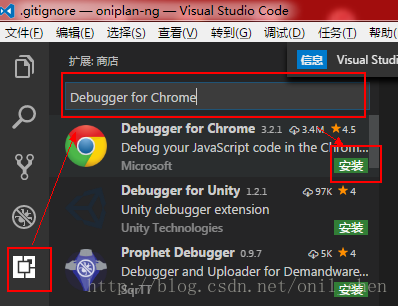
- 确保在VS Code中安装了插件:Debugger for Chrome
- 使用npm在全局范围内安装了angular/cli ,并且版本大于1.3
(我们第一节课中就讲过这个了,你也可以在确认一下。Windows用户快捷键win+r ,输入 ng -v)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/91149
推荐阅读
相关标签