- 1瑞利分布概率密度函数推导_用一个”栗子“讲清楚泊松分布
- 2❤️创意网页:生日快乐!穿越奇妙时光的温暖庆祝(HTML+CSS+JS)简单好用_网页制作生日快乐
- 3chatgpt赋能python:Python如何获取微信聊天记录_python自动抓取微信聊天内容
- 4SpringSecurity OAuth2中关于TokenStore实现类JwtTokenStore的详解
- 5git bash开通默认管理员权限_gitbash如何进入管理员权限
- 6Unity URP渲染管线与内置渲染管线的性能差别
- 7YOLOv8血细胞检测(2):动态蛇形卷积(Dynamic Snake Convolution),增强细长微弱特征 | ICCV2023_蛇形卷积在医学中的应用
- 8C语言 游戏人物的移动与技能释放(图形化编程)_easyx怎么实现角色释放技能
- 9【uiautomation】微信群发消息,获取全部聊天记录_uiautomation 微信
- 10idea:如何连接数据库
Android二维码扫描开源库 - BGAQRCode-Android_github上好用的android二维码开源库
赞
踩
目录
● 功能介绍
● 常见问题
● 效果图与示例 apk
● Gradle 依赖
● 布局文件
● 自定义属性说明
● 接口说明
● 下载源码
功能介绍
根据之前公司的产品需求,参考 barcodescanner 改的,希望能帮助到有生成二维码、扫描二维码、识别图片二维码等需求的猿友。修改幅度较大,也就没准备针对 barcodescanner 库提交PR。
☑ 可定制各式各样的扫描框
☑ 可定制全屏扫描或只识别扫描框区域内码
☑ 可定制要识别的码的格式(详细用法查看 TestScanActivity 中的 onClick 方法)
☑ 可以控制闪光灯,方便夜间使用
☑ 可以设置用前置摄像头扫描
☑ 可以二指缩放预览
☑ 可以监听环境亮度,提示用户打开、关闭闪光灯
☑ 识别到比较小的码时自动放大
☑ ZXing 生成可自定义颜色、带 logo 的二维码
☑ ZXing 生成一维码
☑ ZXing 扫描条码、二维码
☑ ZXing 识别图库中的条码、二维码图片
☑ ZBar 扫描条码、二维码「已解决中文乱码问题」
☑ ZBar 识别图库中的条码、二维码图片
常见问题
1.部分手机无法扫描出结果,扫描预览界面二维码被压缩
使用的时候将 Toolbar 或者其他 View 盖在 ZBarView 或者 ZXingView 的上面,让 ZBarView 或者 ZXingView 填充屏幕宽高。ZXing 布局文件参考 ZBar 布局文件参考
2.出现黑屏
在自己项目里集成时记得在 onDestroy 方法中调用 mQRCodeView.onDestroy(),在 onStop 方法中调用 mQRCodeView.stopCamera(),否则会出现黑屏。如果没执行前面提到的这两个方法出现黑屏的话,那你就只能加上前面提到的两个方法后,重启手机后重新运行了
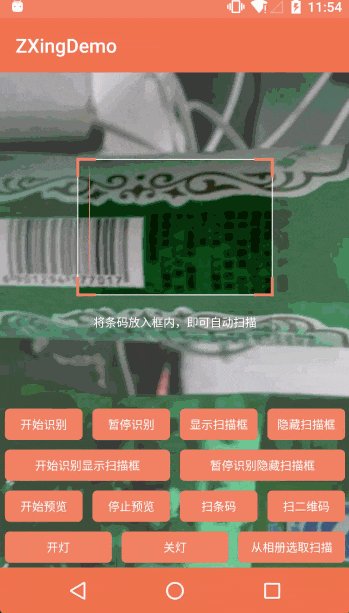
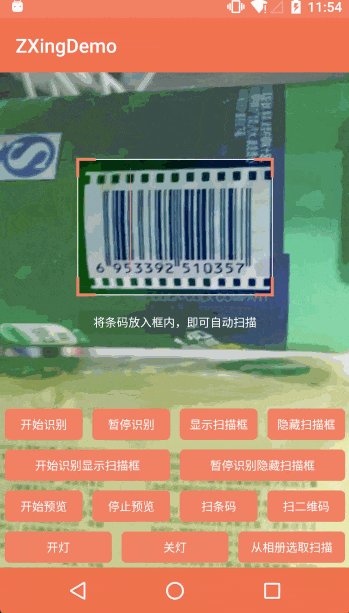
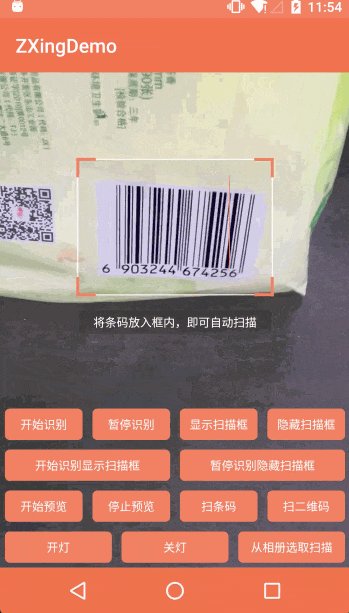
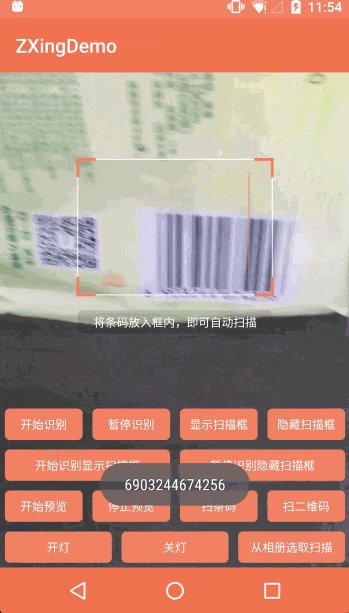
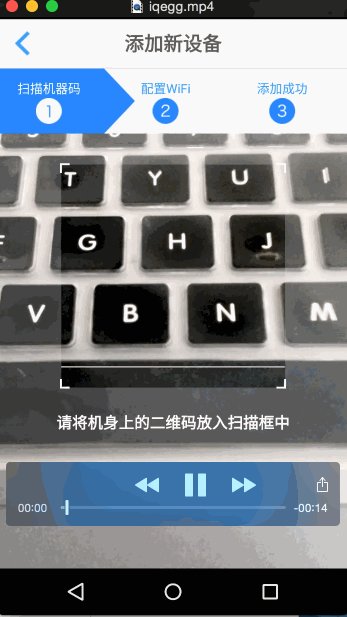
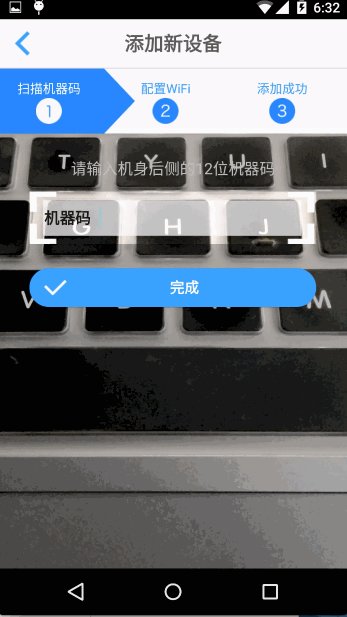
效果图与示例 apk





Gradle 依赖
-
把 maven { url 'https://jitpack.io' } 添加到 root build.gradle 的 repositories 中
-
在 app build.gradle 中添加如下依赖,末尾的「latestVersion」指的是徽章
里的版本名称,请自行替换
ZXing
dependencies {
implementation 'com.github.bingoogolapple.BGAQRCode-Android:zxing:latestVersion'
}
ZBar
dependencies {
implementation 'com.github.bingoogolapple.BGAQRCode-Android:zbar:latestVersion'
}
布局文件
ZXing
<cn.bingoogolapple.qrcode.zxing.ZXingView
android:id="@+id/zxingview"
style="@style/MatchMatch"
app:qrcv_animTime="1000"
app:qrcv_borderColor="@android:color/white"
app:qrcv_borderSize="1dp"
app:qrcv_cornerColor="@color/colorPrimaryDark"
app:qrcv_cornerLength="20dp"
app:qrcv_cornerSize="3dp"
app:qrcv_maskColor="#33FFFFFF"
app:qrcv_rectWidth="200dp"
app:qrcv_scanLineColor="@color/colorPrimaryDark"
app:qrcv_scanLineSize="1dp"
app:qrcv_topOffset="90dp" />
ZBar
<cn.bingoogolapple.qrcode.zbar.ZBarView
android:id="@+id/zbarview"
style="@style/MatchMatch"
app:qrcv_animTime="1000"
app:qrcv_borderColor="@android:color/white"
app:qrcv_borderSize="1dp"
app:qrcv_cornerColor="@color/colorPrimaryDark"
app:qrcv_cornerLength="20dp"
app:qrcv_cornerSize="3dp"
app:qrcv_isShowDefaultScanLineDrawable="true"
app:qrcv_maskColor="#33FFFFFF"
app:qrcv_rectWidth="200dp"
app:qrcv_scanLineColor="@color/colorPrimaryDark"
app:qrcv_topOffset="90dp" />
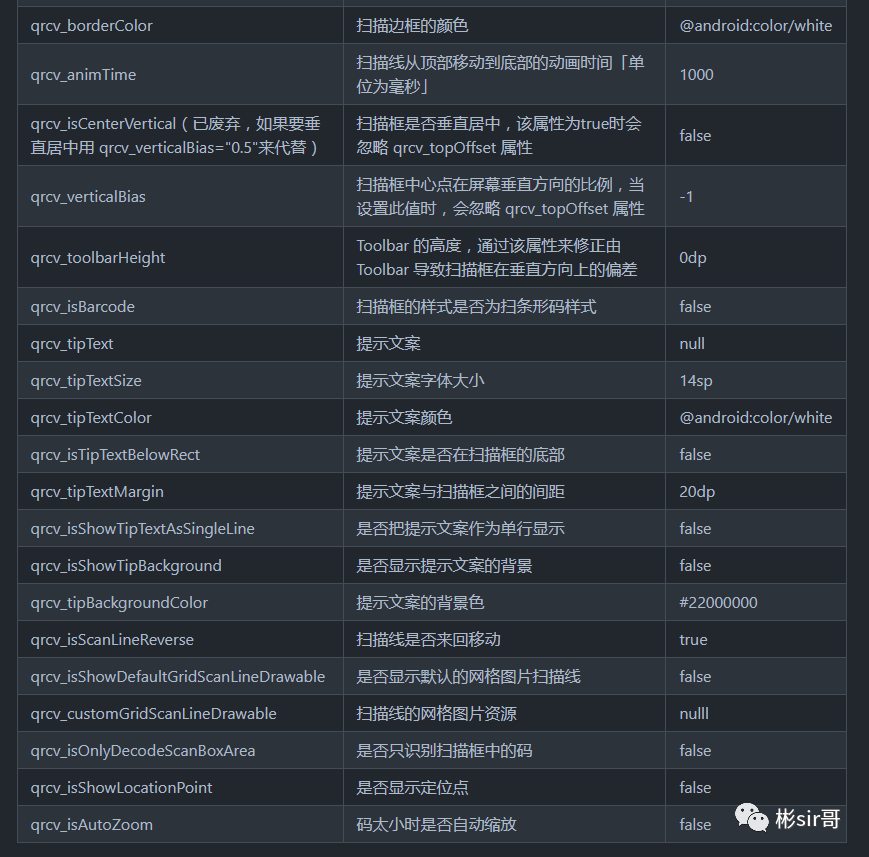
自定义属性说明


接口说明
QRCodeView
/**
* ZBarView 设置识别的格式。详细用法请看 zbardemo 的 TestScanActivity 中的 onClick 方法
*
* @param barcodeType 识别的格式
* @param formatList barcodeType 为 BarcdeType.CUSTOM 时,必须指定该值
*/
public void setType(BarcodeType barcodeType, List<BarcodeFormat> formatList)
/**
* ZXingView 设置识别的格式。详细用法请看 zxingdemo TestScanActivity 中的 onClick 方法
*
* @param barcodeType 识别的格式
* @param hintMap barcodeType 为 BarcodeType.CUSTOM 时,必须指定该值
*/
public void setType(BarcodeType barcodeType, Map<DecodeHintType, Object> hintMap)
/**
* 设置扫描二维码的代理
*
* @param delegate 扫描二维码的代理
*/
public void setDelegate(Delegate delegate)
/**
* 显示扫描框
*/
public void showScanRect()
/**
* 隐藏扫描框
*/
public void hiddenScanRect()
/**
* 打开后置摄像头开始预览,但是并未开始识别
*/
public void startCamera()
/**
* 打开指定摄像头开始预览,但是并未开始识别
*
* @param cameraFacing Camera.CameraInfo.CAMERA_FACING_BACK or Camera.CameraInfo.CAMERA_FACING_FRONT
*/
public void startCamera(int cameraFacing)
/**
* 关闭摄像头预览,并且隐藏扫描框
*/
public void stopCamera()
/**
* 开始识别
*/
public void startSpot()
/**
* 停止识别
*/
public void stopSpot()
/**
* 停止识别,并且隐藏扫描框
*/
public void stopSpotAndHiddenRect()
/**
* 显示扫描框,并开始识别
*/
public void startSpotAndShowRect()
/**
* 打开闪光灯
*/
public void openFlashlight()
/**
* 关闭散光灯
*/
public void closeFlashlight()
/**
* 解析本地图片二维码。返回二维码图片里的内容 或 null
*
* @param picturePath 要解析的二维码图片本地路径
*/
public void decodeQRCode(String picturePath)
/**
* 解析 Bitmap 二维码。返回二维码图片里的内容 或 null
*
* @param bitmap 要解析的二维码图片
*/
public void decodeQRCode(Bitmap bitmap)
QRCodeView.Delegate 扫描二维码的代理
/**
* 处理扫描结果
*
* @param result 摄像头扫码时只要回调了该方法 result 就一定有值,不会为 null。解析本地图片或 Bitmap 时 result 可能为 null
*/
void onScanQRCodeSuccess(String result)
/**
* 摄像头环境亮度发生变化
*
* @param isDark 是否变暗
*/
void onCameraAmbientBrightnessChanged(boolean isDark);
/**
* 处理打开相机出错
*/
void onScanQRCodeOpenCameraError()
QRCodeEncoder 创建二维码图片。几个重载方法都是耗时操作,请在子线程中调用。
/**
* 同步创建黑色前景色、白色背景色的二维码图片。该方法是耗时操作,请在子线程中调用。
*
* @param content 要生成的二维码图片内容
* @param size 图片宽高,单位为px
*/
public static Bitmap syncEncodeQRCode(String content, int size)
/**
* 同步创建指定前景色、白色背景色的二维码图片。该方法是耗时操作,请在子线程中调用。
*
* @param content 要生成的二维码图片内容
* @param size 图片宽高,单位为px
* @param foregroundColor 二维码图片的前景色
*/
public static Bitmap syncEncodeQRCode(String content, int size, int foregroundColor)
/**
* 同步创建指定前景色、白色背景色、带logo的二维码图片。该方法是耗时操作,请在子线程中调用。
*
* @param content 要生成的二维码图片内容
* @param size 图片宽高,单位为px
* @param foregroundColor 二维码图片的前景色
* @param logo 二维码图片的logo
*/
public static Bitmap syncEncodeQRCode(String content, int size, int foregroundColor, Bitmap logo)
/**
* 同步创建指定前景色、指定背景色、带logo的二维码图片。该方法是耗时操作,请在子线程中调用。
*
* @param content 要生成的二维码图片内容
* @param size 图片宽高,单位为px
* @param foregroundColor 二维码图片的前景色
* @param backgroundColor 二维码图片的背景色
* @param logo 二维码图片的logo
*/
public static Bitmap syncEncodeQRCode(String content, int size, int foregroundColor, int backgroundColor, Bitmap logo)
/**
* 同步创建条形码图片
*
* @param content 要生成条形码包含的内容
* @param width 条形码的宽度,单位px
* @param height 条形码的高度,单位px
* @param textSize 字体大小,单位px,如果等于0则不在底部绘制文字
*/
public static Bitmap syncEncodeBarcode(String content, int width, int height, int textSize)
下载源码
下载源码二维码开源库github仓库地址:
https://github.com/bingoogolapple/BGAQRCode-Android
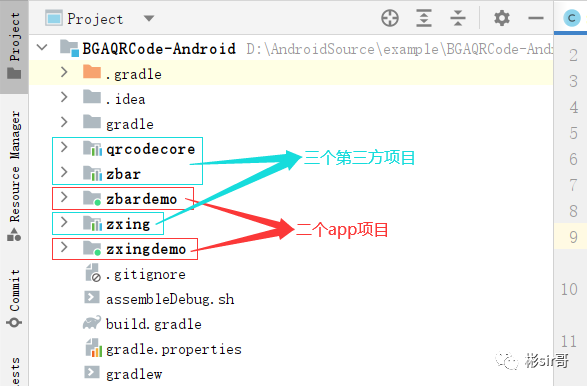
下载后用android studio打开,可以看到:

二个app项目


三个第三方项目



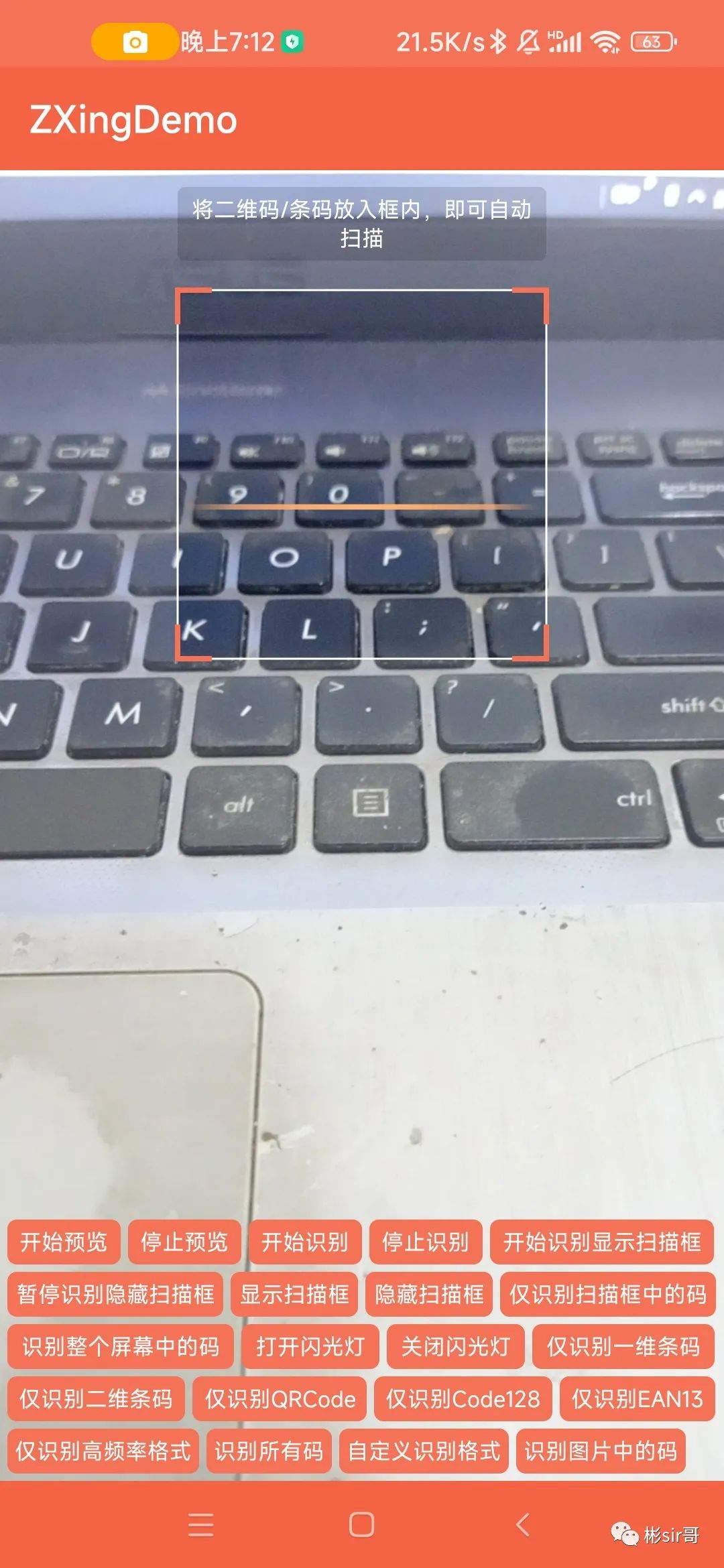
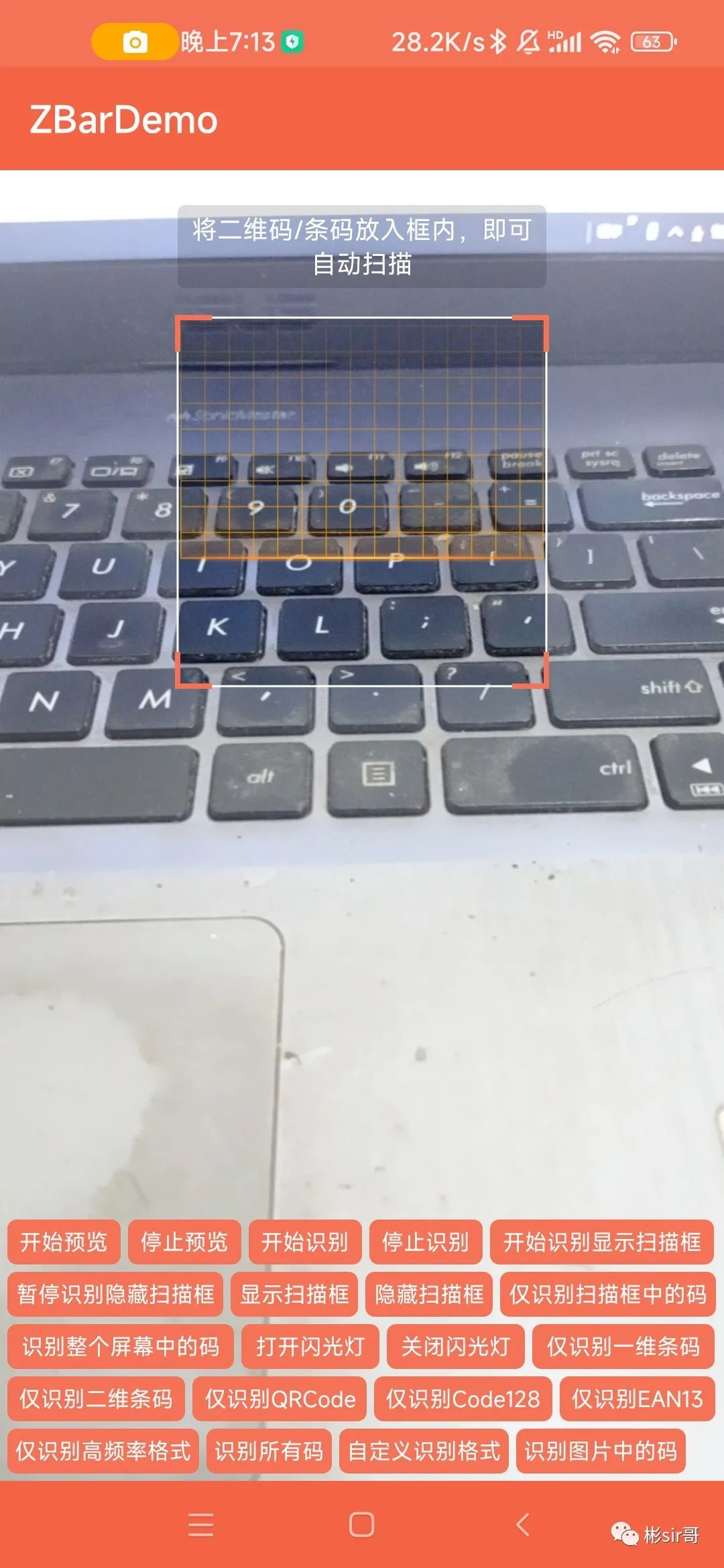
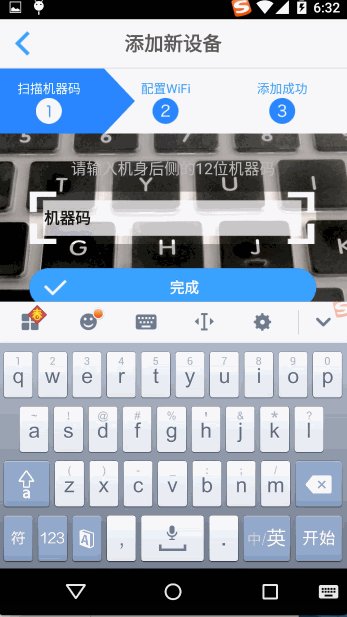
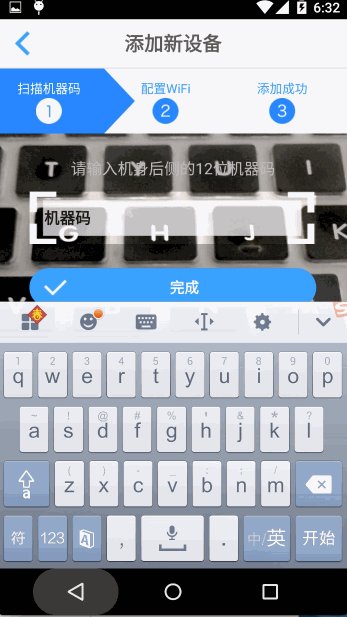
运行后效果截图:
第一个zxingdemo,第二个zbardemo