- 1springboot vue婚纱摄影师作品展示网站系统javaweb项目_图片展示网站vue源码
- 2cookie设置_设置cookie
- 3win10内网穿透实现远程桌面连接(超详细) win10+樱花Frp_樱花远程桌面
- 4Podman 安装
- 5【已解决】本地计算机上的mysql服务启动停止后,某些服务在未由其他服务或程序使用时将自动停止_mysql服务启动后停止,某些程序在未有应用
- 6WiFi无法连接?解决macOS Big Sur / Mojave / Catalina上的Wi-Fi问题_mac book pro a1278 catalina后无wifi
- 7dubbo学习笔记(4):dubbo调用机制和容错策略_dubboreference(methods)
- 8【指针面试题】-还在为学过指针的理论只是不会实践吗??赶紧来看看这里讲解了许多指针的面试题,带你更好掌握指针!!!
- 9车载电子电器架构 —— 电气架构开发计划
- 10html语言设计表单实例,40多个漂亮的网页表单设计实例_HTML/Xhtml_网页制作
vue3实现高德地图多点标注(so easy)_vue高德地图多个地点标注
赞
踩
前言
非常感谢你能打开这篇博客,我想你一定是遇到了地图多点标注有关的问题。
这些问题对你造成一些困扰,我希望本篇博客能给你带来帮助。
首先,地图多点标注是个非常简单的问题,你不要烦躁,让自己静下来去跟着我的思路走一遍。
思路清晰,抽丝剥茧
第一步:我们先搞个地图出来,专业一点说叫实例化一个地图实例。(这一步极其重要)
第二步:我们在地图上搞个点出来,专业一点说这叫marker点标记。(这一步极其重要)
第三步:我们给这个点设置对应的文字提示
第四步:将经纬度数组循环出来,换句话说,把数组里面的点循环出来。(这一步很重要)
第五步:刚刚地图上搞的那个点,那个点的经纬度死数据再换成数组里的经纬度活数据。(这一步很重要)
⭐其余的很简单了,最重要的就是第一步和第二步了,只要第一步,第二步能完成,其余的是没有难度的。
ok,我们顺着思路走一遍。。。
必要的准备工作
⭐地图怎么搞?
有百度地图,有高德地图,有腾讯地图,用哪个都行。
但这里我会选择高德地图,因为高德地图定位误差小。
好,打开高德地图开放平台
没有账号的注册一个(主要是为了后面的key值,不注册账号你就没有key值)。
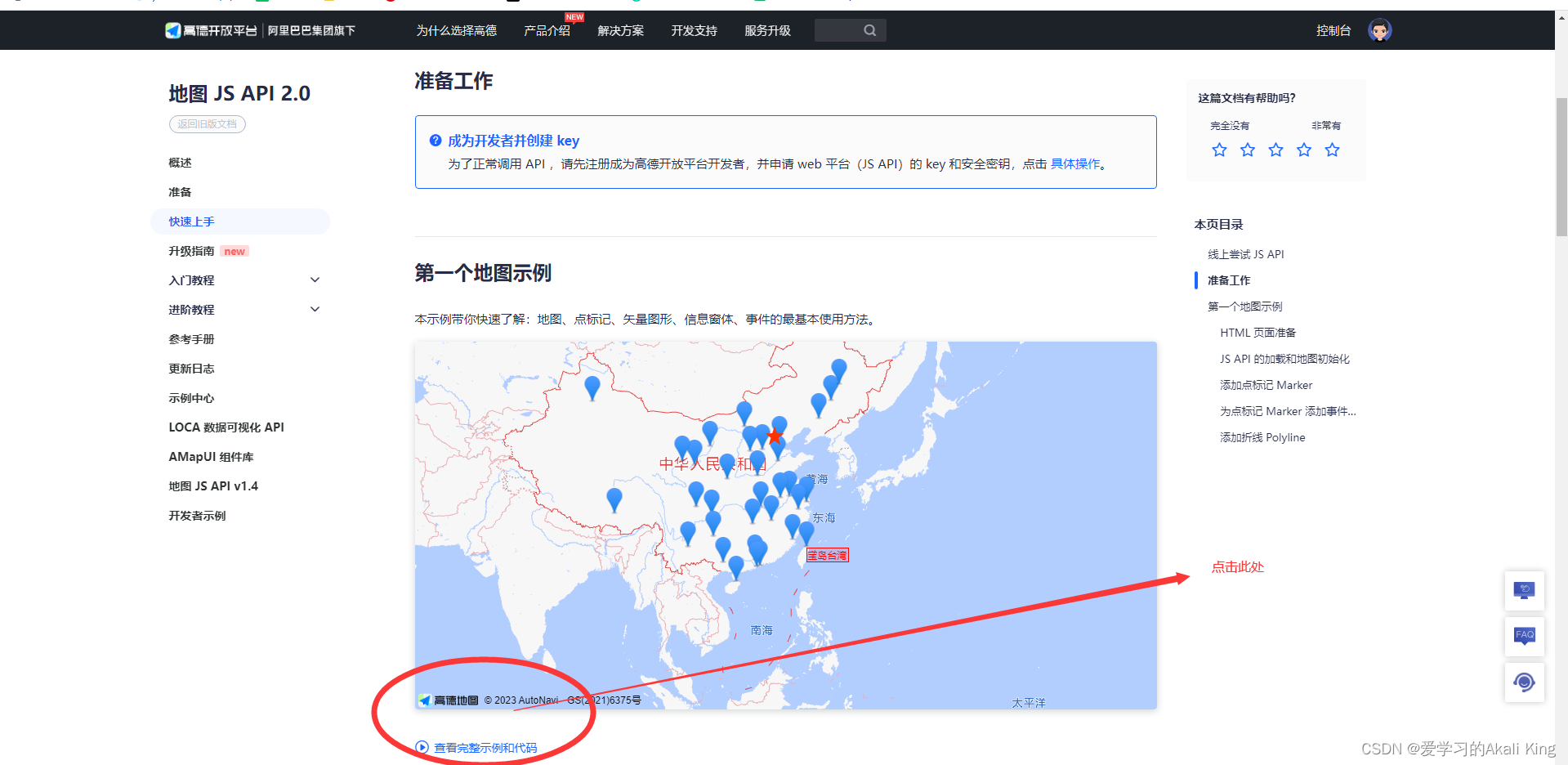
有账号的,我们打开以下页面,并点击进入,按如图步骤操作就完事了。
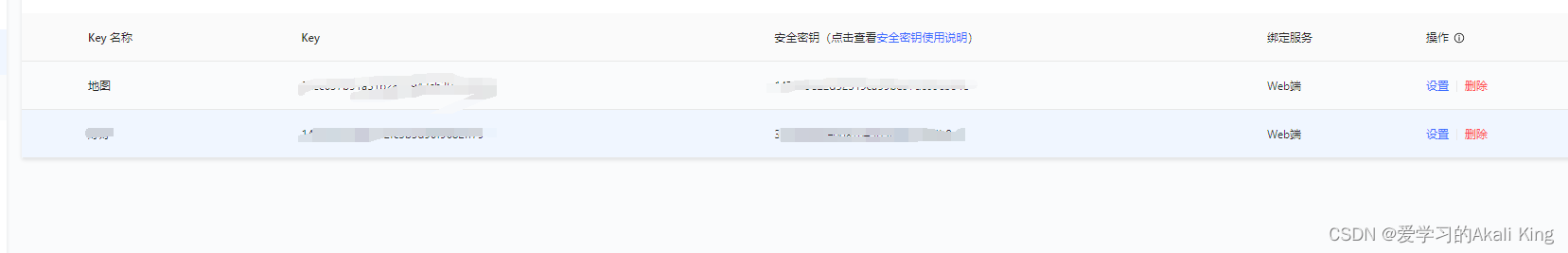
key值在控制台内。打开控制台,点击管理key,就可以查看key值和安全密钥了。




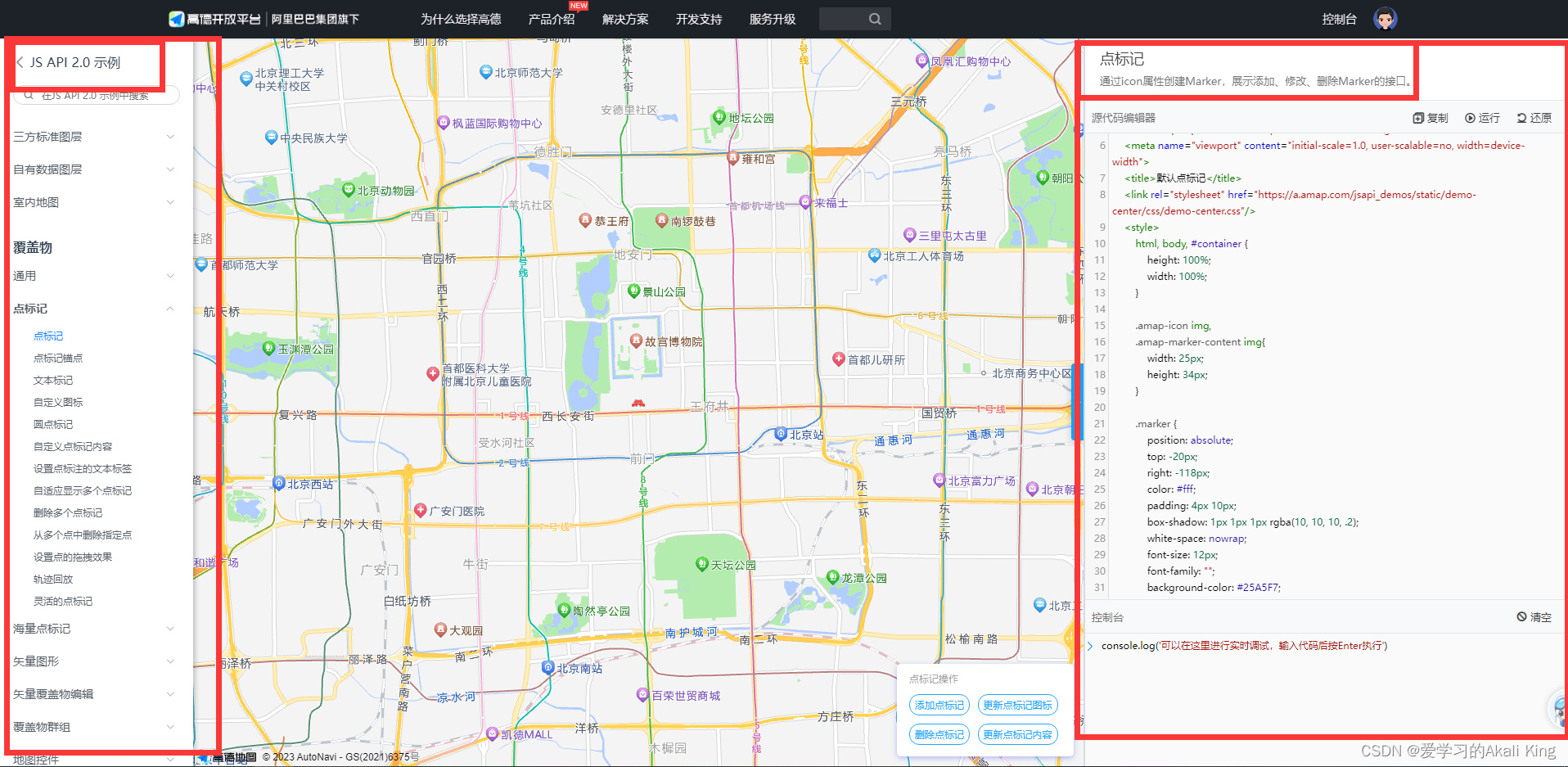
这个页面内左边是各种API,右边是对应API的代码。
⭐⭐⭐⭐这些代码都是原生js的,由于我们是vue3中实现此功能,所以需要一点小小的操作。
我用vue3语法糖。
也就是标签<script setup> </script>
我们要在标签内进行vue3写法的处理,所以必须在标签内引入以下一大堆东西:
import axios from "axios";
import AMapLoader from '@amap/amap-jsapi-loader';
/*在Vue3中使用时,需要引入Vue3中的shallowRef方法(使用shallowRef进行非深度监听,
因为在Vue3中所使用的Proxy拦截操作会改变JSAPI原生对象,所以此处需要区别Vue2使用方式对地图对象进行非深度监听,
否则会出现问题,建议JSAPI相关对象采用非响应式的普通对象来存储)*/
import { shallowRef } from '@vue/reactivity';
import { ref} from "vue";
let map = shallowRef(null);
window._AMapSecurityConfig = {
securityJsCode: '147869u22d52419ca59be97dc09cb84e', //安全密钥
}
AMapLoader.load({
key: "0aec037b51a312k1213942cb307e4d0a2", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
至此,准备工作已经做完。
最简单的部分
最简单的部分是指不需要思考的。
这部分也就是第一步和第二步
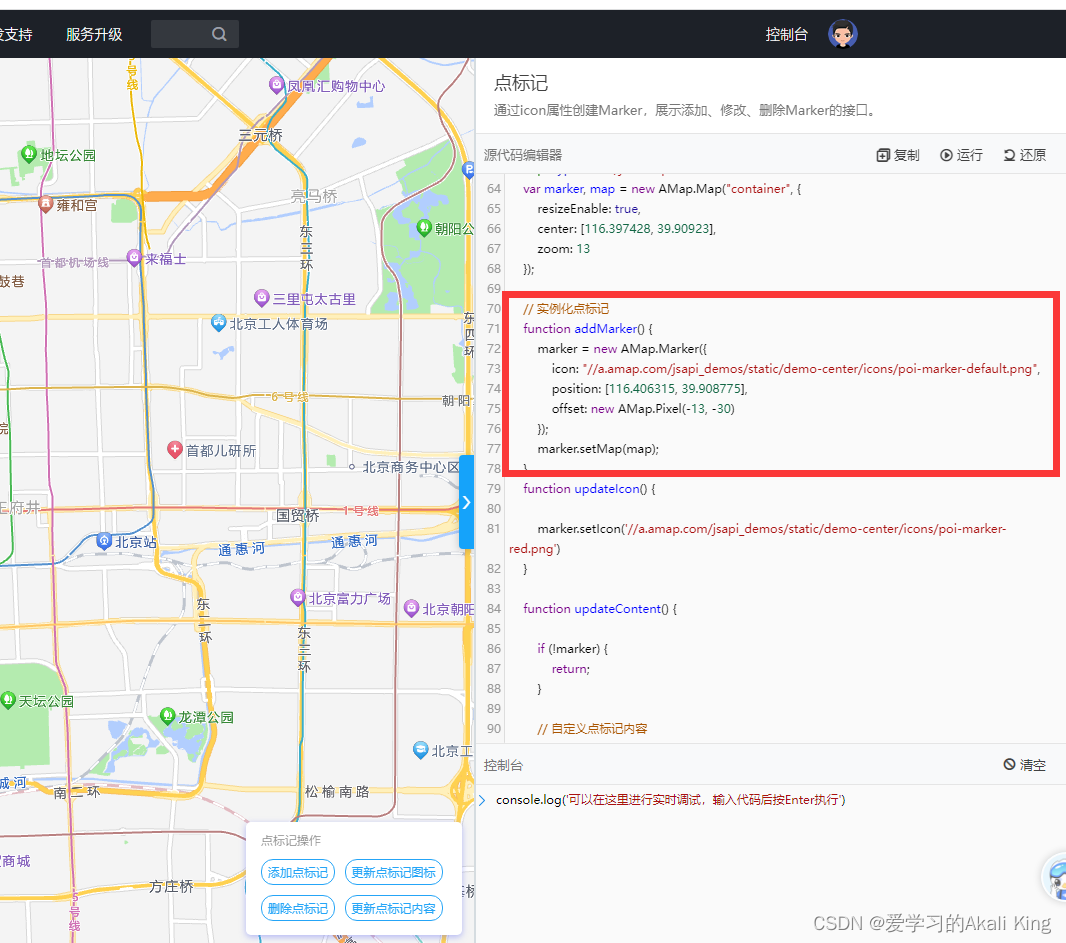
我们只需要将示例里的代码复制过来即可。
⭐⭐⭐最重要的是,关于后续的从高德地图api里拿到的所有功能对应的代码,都应该放在以下函数里面。
.then((AMap) => {
})
- 1
- 2
- 3
实例化一个地图,就用这句话:
map = new AMap.Map("container", { //设置地图容器id
viewMode: "2D", //是否为3D地图模式
zoom: 10, //初始化地图级别
center: [83.28636635754393, 45.44533368853938], //初始化地图中心点位置
mapStyle: 'amap://styles/normal'
});
- 1
- 2
- 3
- 4
- 5
- 6
搞一个点标记,就用这句话:

处理数据之前(最关键的思路)
声明个变量,来将接口中的数据放进去
const arrmap = ref([])
- 1
这一步还为了将多个点对应的经纬度获取到,并放在position:[ 经度,纬度 ]里。
因为从高德地图api里得到是如下代码:
marker = new AMap.Marker({
icon: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",
position: [116.406315, 39.908775],
offset: new AMap.Pixel(-13, -30)
});
- 1
- 2
- 3
- 4
- 5
这里面的position就是放点的经纬度的。
除了把接口中的点的经纬度数据放在position里,我们还需要给不同的点设置相应的文本提示。这个时候我们需要用这句话。
marker.setLabel({
direction: 'right',
offset: new AMap.Pixel(10, 0), //设置文本标注偏移量
content: arrmap.value.tab[key].name, //设置文本标注内容
});
- 1
- 2
- 3
- 4
- 5
很明显,点标记,以及对应的文字提示,都应该是来自接口的数组中。所以我们必须把这两段代码写在循环里面。这样下去,接口有多少点,都将会渲染到到地图上。
至此,vue3高德地图多点标注功能完成
效果

完整代码
⭐按照上面的思路,我们一步步去完成了这个功能。最终我将完整代码放在这里,可以直接用。
但需要根据自己的需求改接口路径,数组名称
⭐⭐⭐vue文件中template部分:
<template>
<div class="app-container">
<div style="background-color: #ffffff;">
<div id="container"></div>
</div>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
⭐⭐⭐vue文件中script部分:
<script setup>
import axios from "axios";
import AMapLoader from '@amap/amap-jsapi-loader';
/*在Vue3中使用时,需要引入Vue3中的shallowRef方法(使用shallowRef进行非深度监听,
因为在Vue3中所使用的Proxy拦截操作会改变JSAPI原生对象,所以此处需要区别Vue2使用方式对地图对象进行非深度监听,
否则会出现问题,建议JSAPI相关对象采用非响应式的普通对象来存储)*/
import { shallowRef } from '@vue/reactivity';
import { ref } from "vue";
const arrmap = ref([])
axios({
url: "api/science/map", // url
params: {
scienceid: 1,
tabid: id
},
})
.then(function (res) {
console.log(res.data);
arrmap.value = res.data;
console.log(arrmap.value);
initMap()
})
// 异常回调函数
.catch(function (err) {
console.log(err);
});
const initMap = () => {
let map = shallowRef(null);
window._AMapSecurityConfig = {
securityJsCode: '147869e22d52319ca59be97dc09cb84e', //安全密钥
}
AMapLoader.load({
key: "0aec037b51a31b2825942cb307e4d0a2", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
map = new AMap.Map("container", { //设置地图容器id
viewMode: "2D", //是否为3D地图模式
zoom: 10, //初始化地图级别
center: [83.28636635754393, 55.44533368853938], //初始化地图中心点位置
// mapStyle: 'amap://styles/whitesmoke'
mapStyle: 'amap://styles/normal'
});
console.log(arrmap.value.tab[0].lat); //随便打印一下,看能不能获取到
console.log(arrmap.value.tab[0].lng);
// 循环接口中的点的经纬度数组,目的是为了将经纬度放在点标记中,让这个点变成活的。数据变,点的位置也变。有几个点,地图上显示几个点
for (const key in arrmap.value.tab) { //arrmap.value.tab是存放点的数组
console.log(arrmap.value.tab[key].lng);
if (arrmap.value.tab[key].lat != null && arrmap.value.tab[key].lat != '' && arrmap.value.tab[key].lng != null) {
var marker = new AMap.Marker({
position: new AMap.LngLat(arrmap.value.tab[key].lng, arrmap.value.tab[key].lat),//不同标记点的经纬度
map: map
});
}
marker.setLabel({
direction: 'right',
offset: new AMap.Pixel(10, 0), //设置文本标注偏移量
content: arrmap.value.tab[key].name, //设置文本标注内容
});
}
// -------------------------------
// 将创建的点标记添加到已有的地图实例:
map.add(marker);
}).catch(e => {
console.log(e);
})
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73


