热门标签
热门文章
- 1http、https、ftp、talnet的默认端口号_talent协议默认使用的服务端口号是
- 2Python学习笔记—-把.py程序转化成.exe完美在windows上运行_py.exe在哪
- 3【音视频开发FFmpeg】适合新手入门,Linux OS 环境下 FFmpeg 操作指南_ffmpeg image2pipe
- 4SpringCloud(part11) Spring Security详解_spring-cloud-starter-security
- 5window.open()用法详解_window.open 在当前窗口
- 6「Verilog学习笔记」使用握手信号实现跨时钟域数据传输
- 7【Python】 —— Bisect模块学习笔记_import bisect
- 8基于Python母婴用品商城系统设计与实现(Django框架)毕业设计论文提纲大纲参考
- 9shell - 遍历目录函数实现
- 10没有my.ini文件时,修改MySQL服务端口号详解_如何没有找到my文件修改mysql端口号
当前位置: article > 正文
【elementUi】与【elementPlus】图标引入的区别,elementPlus图标引入不成功_elementui和elementplus
作者:我家自动化 | 2024-02-20 22:34:48
赞
踩
elementui和elementplus
elementui图标官网
elementui中以类的名字与标签绑定即可引入
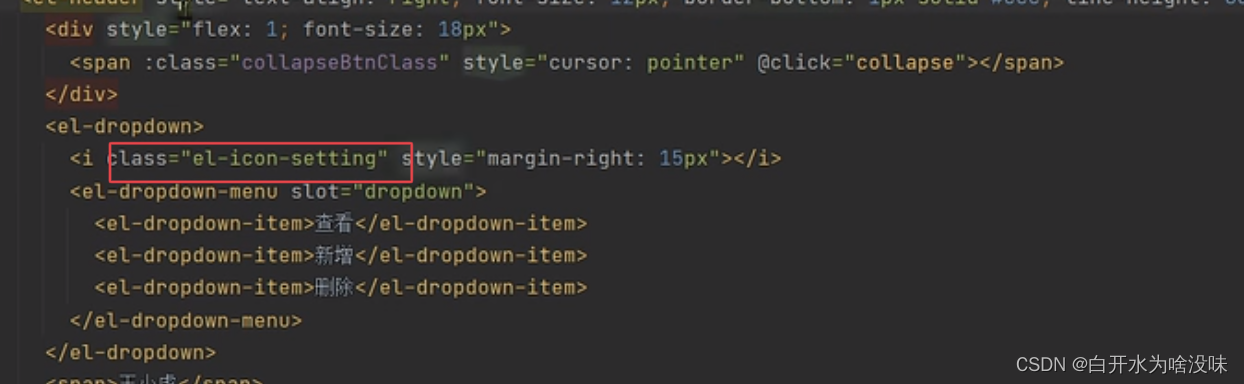
elementPlus图标官网:
Icon 图标 | Element Plus (element-plus.org)
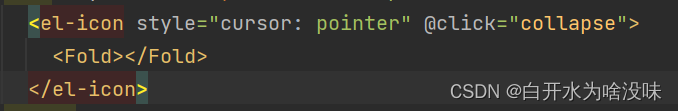
elementplus中要自己成为一个标签的形式引入

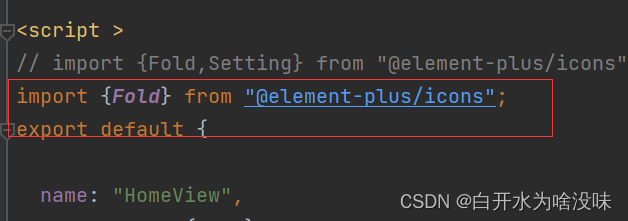
如果引入不成功
最好在使用标签之前安装elementplus
npm install --save @element-plus/icons
然后重新启动idea,并且重新书写标签代码,这个时候它会帮你自动引入

效果:

对于输入框图标不能显示的问题:
最好用注册而不是component
- setup(){
- return {
- Expand,
- Setting,
- Menu,
- Message,
- ArrowDownBold,
- Fold
- }
- },
- // components: { Expand, Setting, Menu, Message, ArrowDownBold, Fold},
(108条消息) 【已解决】Vue3+Element-plus中input输入框中图标不显示_vue3登录输入框小图标_慢热型网友.的博客-CSDN博客
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/121048
推荐阅读
相关标签


