- 1MAC版本 Intellij IDEA开发环境配置全流程_在 mac 中对 idea 进行配置
- 2关于python语句p p_关于Python语句P=-P,哪个选项的描述是正确的?_学小易找答案
- 3新手分享边爬文边写的 Django 用 admin 开发的简易进销存系统-5
- 4若依开源框架-微服务版本(ruoyi-Cloud)使用说明-超详细_若依cloud使用
- 5【docker11】docker安装常用软件_docker必装软件
- 6TCP协议的TIME_WAIT状态_tcp time wait状态
- 7Django全栈实验—仓库管理系统_django库存管理系统
- 8特殊字符大全-表情字符-指示符号-汉语拼音-希腊字母-俄文-注音-箭头-月日文-花心型-方形-排序-制表-单位,框内字,好看的字符,国际象棋-星座-货币-音乐-聊天表情昵称测试输入等[请勿转载抄袭]_4##:一要一↙←一一↙……。 -美车这、,心一二一一一↖一一…的罕一一一
- 9h-swish激活函数及TensorFlow实现
- 10DICOM标准及应用
Photoshop 合并序列帧图片单张多帧图片_ps如何把序列帧拼到一张图上
赞
踩
原文链接https://blog.csdn.net/yongh701/article/details/78157391
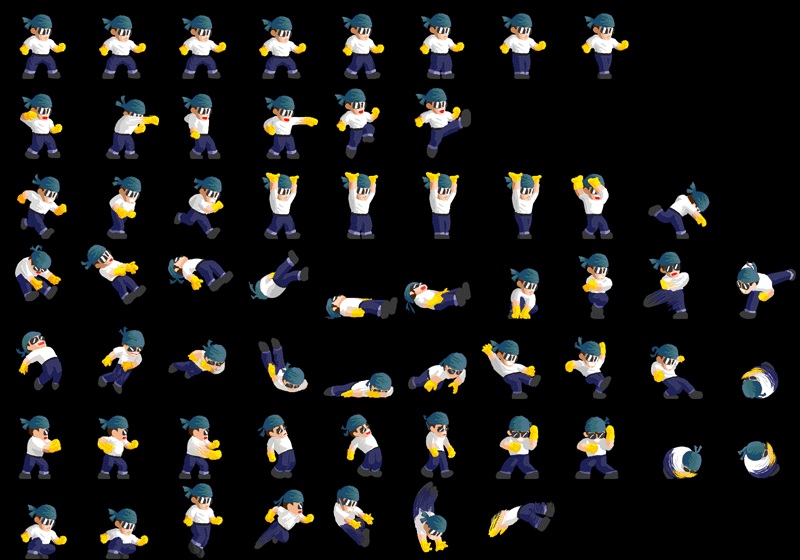
在2D游戏中,序列帧图片的大图是很常见很常用的东西,他用于记录游戏主角的所有动作。比如上图,就是lf2中的一张序列帧大图。
其实大部分软件都不支持gif或者直接拉个视频进去这样,序列帧图片来完成游戏主角的动作表现这项技术一直很经典。所以我们需要学会利用Photoshop合并一系列序列帧图片成序列帧大图。
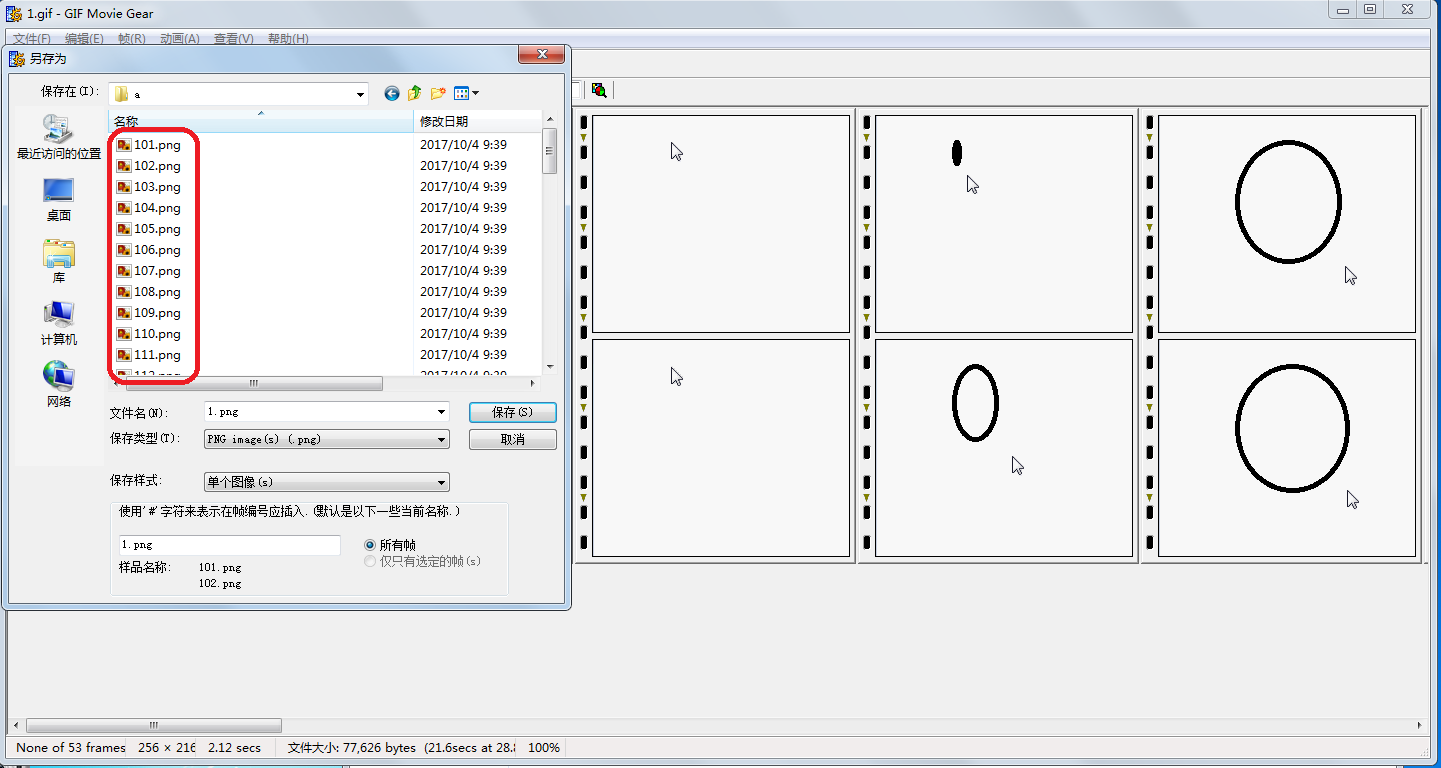
一般用视频软件或者Gif处理软件导出来的帧系列图片是这样的:
你不可能拿这多达100张图片,导入程序。一般在编程时候,图片的合并为一张序列帧大图。
肯定不可能一张张自己慢慢拼,就算你有这个心思,你未必能拼到鳞次栉比,符合游戏批量切割的要求。
无须什么工具,你只要用photoshop cc以上的版本即可完成序列帧大图的拼接。
具体如下操作:
通过“文件”->“自动”->"联系表II"打开序列帧大图的批处理。
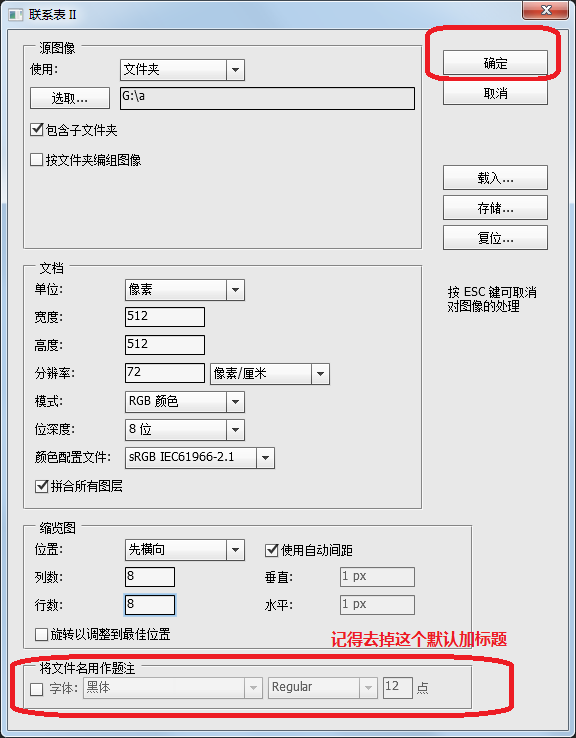
选择源文件夹,最终的序列帧大图的大小,序列帧中的缩览图排序方式。最好先批量修改缩略图分辨率的大小。具体可以参考《【Photoshop】批量修改图片分辨率》(点击打开链接)。
序列帧大图的大小和缩览图的排序方式应该根据缩览图的数量来定。缩览图也就是序列帧中的每一帧的小图。你要算一下,帧的数量,比如我这里有53个帧图。那就取一个近似的2次幂,也就是64。预计进行8x8的点阵排列这些序列帧图片成序列帧大图。所以缩览图的列数与行数都应该修改8x8。
比如我这里缩览图分辨率已经修改为32x32,因此这里的序列帧大图宽高,都应该修改为32x8=256。
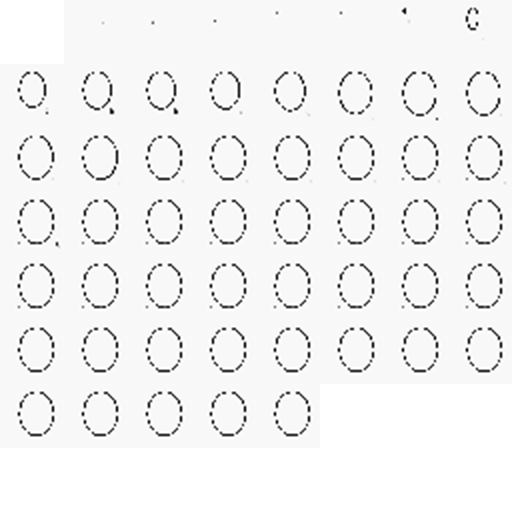
设置好按确定,等待photoshop处理完成即可。最终效果如下图所示。
一张gif:
就被我弄成这样,当然,原本256x216的gif给我弄成每一张都是32x32帧图失真太严重了,现在技术发展了,一帧图弄成256x256也行。32x32一张帧图是以前VC6时代的做法~
原文作者yongh701