- 1ant design vue 组件中经常会出现 label过长被盖住的情况_design vue 的from表单中label文本换行
- 2Android中的Messenger的原理及基本用法_android messagelistener用法
- 3小程序自制自带滑动条的表格组件_show-scrollbar
- 4逃脱只会部署集群系列 —— Istio实现微服务流量治理以及envoy剖析_istio envoy
- 5MediaPipe plugin for Unity_mediapipeunityplugin 驱动模型
- 6从 SOCKS5、代理IP 到 HTTP 的趣味解读
- 7实现前后端交互的几种方法_前后端怎么实现交互
- 8酷早报:2023年1月6日全球Web3加密行业重大资讯大汇总
- 9Kafka架构原理(超级详细)
- 10vue2+three.js实现宇宙(进阶版)_vue2 three.js
HTML+CSS+JavaScript入门教程(万字)_html+css+js
赞
踩
前言
- 作为一名后端开发人员,开发过程中,必不可少的与前端进行对接,因此尽管是后端开发者,也需要一定的前端知识,因此写下HTML+CSS+JavaScript入门知识,着重介绍了JavaScript,方便自己复习,也各位小伙伴参考。
一、HTML
1.1什么是HTML
- HTML是一门语言,所有的网页都是用HTML这门语言编写出来的
- HTML(HyperText Markup Language):超文本标记语言
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
- 标记语言:由标签构成的语言
- HTML运行在浏览器上,HTML标签由浏览器来解析
- HTML标签都是预定义好的。例如:使用展示图片
- W3C标准:网页主要由三部分组成
- 结构:HTML
- 表现:CSS
- 行为:JavaScipt
1.2 基础标签

1.3 转义字符

1.4 图片、音频、视频标签

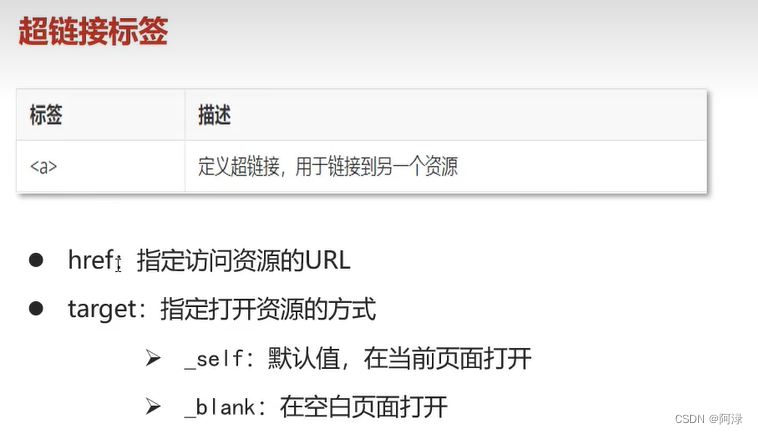
1.5 超链接标签

1.6 列表标签

1.7 表格标签

1.8 布局标签

布局标签用来设置css样式,相当于两张白纸提供给你,你自己可以在上面设置任意样式。
- div占满一整行。(一行)
- span占自己所占的位置。(一块)
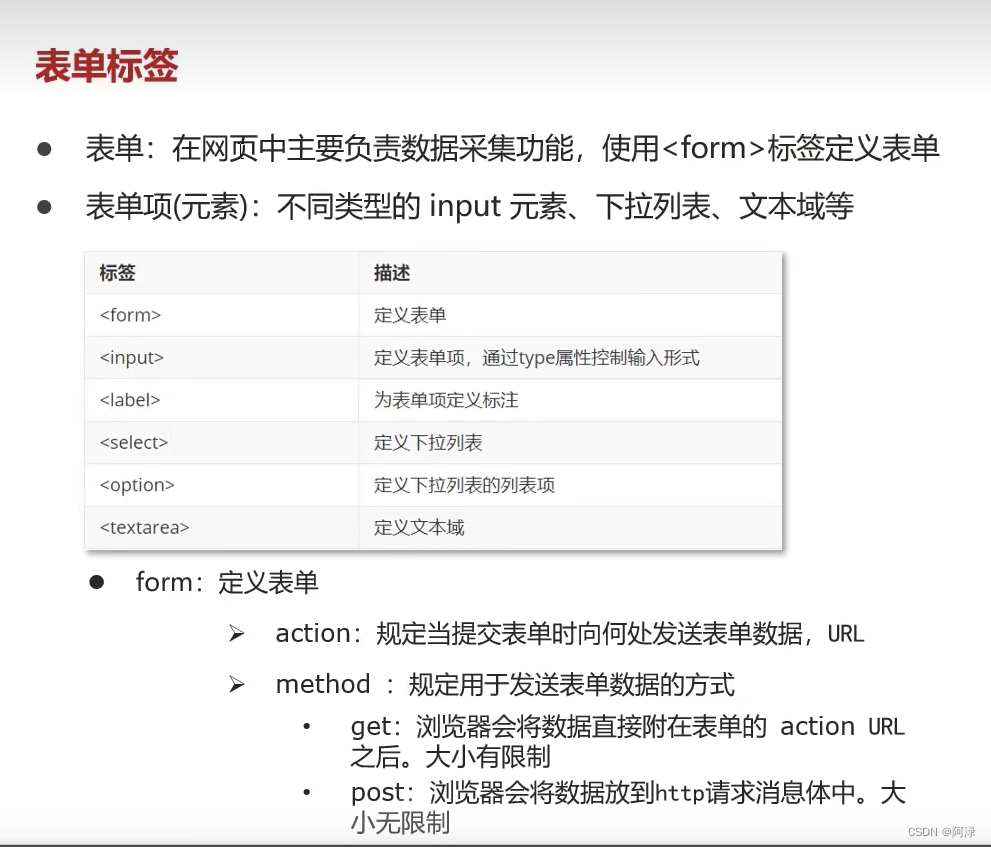
1.9 表单便签

- method:指定表单的请求方式
- 1 get:默认值
- 请求的参数会拼接在URL后面
- url的长度会有限制 4kb
- post:
- 请求的参数会在http请求协议的请求体系中
- 请求参数无限制的
- 1 get:默认值
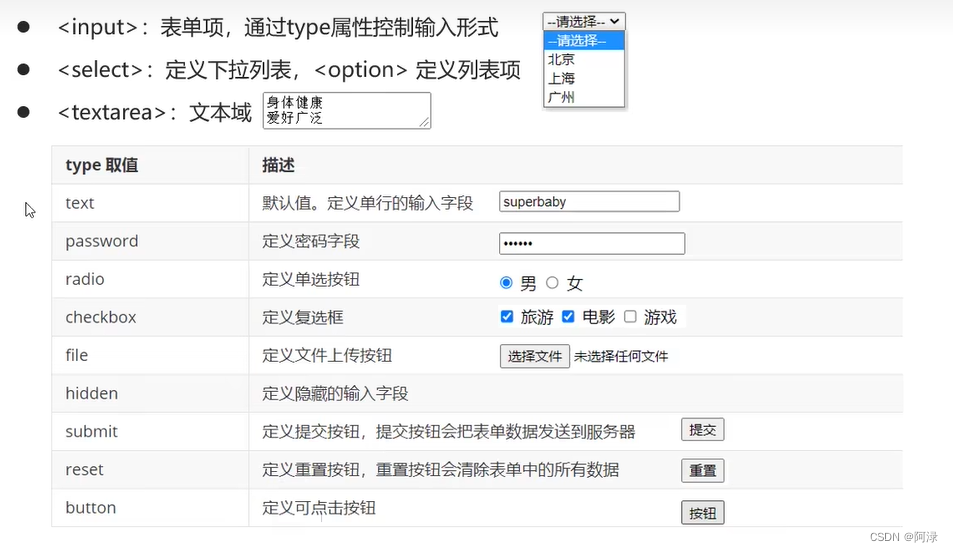
表单项

二、CSS
2.1 什么是CSS

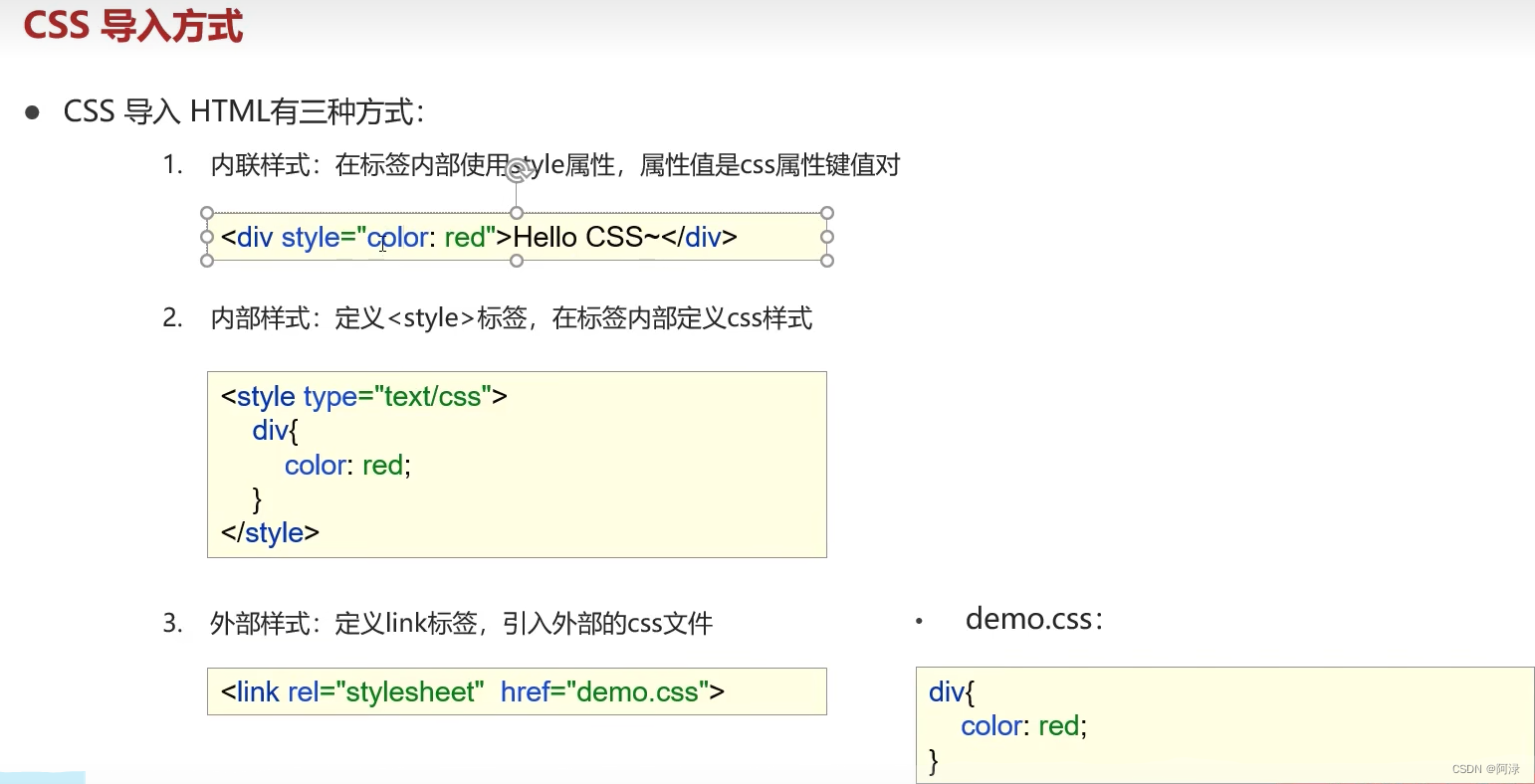
2.2 CSS导入方式

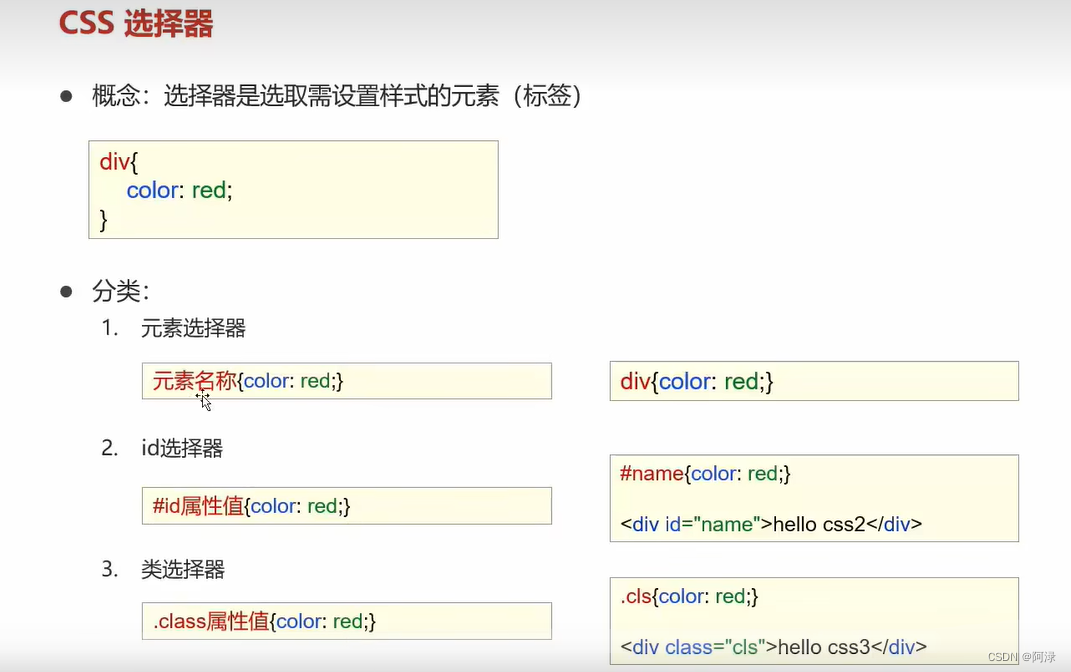
2.3 CSS选择器

三、JavaScript
3.1 什么是JavaScript
- JavaScipt是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互
- W3C标准:网页主要由三部分组成
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
- JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。
- JavaScript(简称JS)在1995年由Brendan Eich发明,并于1997年成为一部ECMA标准。
- ECMAScriot 6(ES6)是在最新的JavaScript版本(发布于2015年)。
3.2 JavaScript的引入方式
- 内部脚本:将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位于标签之间
<script>
alert("hello JS-")
</script>
- 1
- 2
- 3
提示
-
在HTML文档中可以在任意地方,放置任意数量的
3.3 基础语法
3.3.1 输出语句
- 使用
window.alert()写入警告框 - 使用
document.write()写入HTML输出 - 使用
console.log()写入浏览器控制台
3.3.2 变量
var
- JavaScript中使用
var关键字(variable的缩写)来声明变量
var test = 20;
test = "张三",
- 1
- 2
var是全局变量,一处定义,全局可用- var可以重复声明,取最后的赋值为变量的值
let
- ECMAScript 6新增了
let关键字来定义变量,它的用法类似于var,但是:- 它是局部变量,只在所在代码块内有效
- 不允许重复声明
const
const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
3.3.3 数量类型和转换
数量类型
JavaScript中分为:原始类型和引用类型
五种原始类型:
- number:数字(整数、小数、NAN(Not a Number))
- string:字符、字符串、单双引皆可
- boolean:布尔。(true、false)
- null:对象为空
- undefined:当声明的变量没有进行初始化的时候,该变量的默认值为undefined
使用typeof运算法可以获取数据类型
var age = 3;
//此处打印出来是age的数据类型为:number
alert(typeof age);
- 1
- 2
- 3
类型转换
-
其他类型转换为number:
- String:按照字符的字面值,转换为数字,如果字面值不是数字,则转为NaN,一般使用
parseInt() - boolean:
true转换为1,false转为0。
- String:按照字符的字面值,转换为数字,如果字面值不是数字,则转为NaN,一般使用
-
其他类型转换为boolean:
- number:
0和NaN转为false,其他的数字转换true - string:空字符串转为
false,其他的字符转为true。 - null:转为
false - undefined:转为
false
- number:
注意在JavaScript下列代码1和2的写法等价
var flag = ""
if(flag != null && flag.length >0) //1
if(flag)//2
//在JavaScript中1和2的写法等价
- 1
- 2
- 3
- 4
- 5
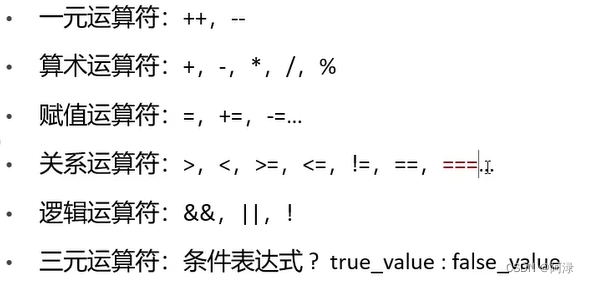
3.3.4运算符
这里与java运算符一样,不过多赘述。

需要注意==和===的区别
==先判断类型是否一样,如果不一样,则进行类型转换后,再比较===先判断类是否一样,不一样直接返回FALSE,若一样才再进行比较
var age1 = 20; //number
var age2 = "20";//String
alert(age1 == age2); //true
alert(age1 === age2);//false
- 1
- 2
- 3
- 4
- 5
3.3.5 流程控制语句
JavaScript的流程控制语句和Java的一样,这里不再赘述,需要注意的是,在使用流程控制语句的时候,变量的定义建议使用let关键字,局部定义
- if
- for
- switch
- while
- do…while
3.3.6 函数
函数(方法)是被设计为执行特定任务的代码块
- 定义:JavaScript函数通过
function关键字进行定义,有两种方式
方式一
/**
function functionName(参数1,参数2...){
函数体
}
*/
//函数定义
function add(a,b){
return a+b;
}
//调用函数
let result = add(1,2);//返回值为3
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
注意与Java不同的是
- 形式参数不需要数据类型,因为JavaScript是弱类型语言
- 返回值也不需要定义类型,直接return即可
方式二
/** var functionName = function(参数1,参数2...){ 函数体 } */ //函数定义 var add= function(a,b){ return a+b; } //调用函数 let result = add(1,2);//返回值为3 //此外函数调用中可以传递任意个参数 let result = add(1,2,3);//返回值仍然为3 //只传递了一个参数 let result = add(1);//返回值为1+NaN = NaN
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
3.4 JavaScript对象
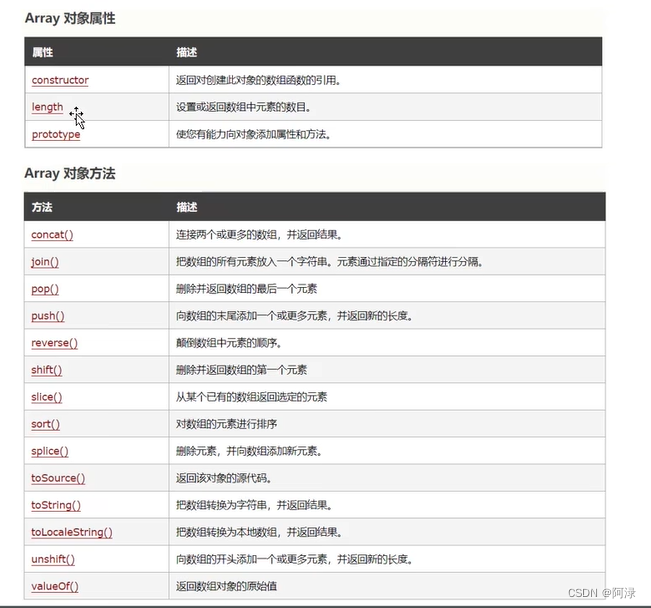
-
Array
-
定义
var 变量名 = new Array(元素列表);//方式一 var 变量名 = [元素列表];//方式二- 1
- 2
var arr = new Array(1,2,3);//方式1 var arr = [1,2,3];//方式2 //使用 arr[0] = 1;- 1
- 2
- 3
- 4
- 5
-
注意,JavaScript中数组是变长和变类型的,即声明了数组长度为3的数组,也可使用超过三的下标
//变长 var arr3 = [1,2,3]; arr[10] = 3;//这里也不会报错,正常执行 //变类型 var arr3 = [1,2,3]; arr[1] = "abc";//这里也不会报错,正常执行- 1
- 2
- 3
- 4
- 5
- 6
-
Array也是一个对象

-
-
String
-
定义
var 变量名 = new String(s);//方式一 var 变量名 = s;//方式二- 1
- 2
var str= new Array("hello");//方式1 var str= "hello";//方式2 var str= 'hello';//方式3- 1
- 2
- 3
-
属性

-
-
自定义对象
-
格式
var 变量名 = { 属性名称1:属性值1, 属性名称2:属性值2, ... 函数名称:function(形参列表){} ... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
var person = { name:"zhangsan", age:23, eat:function(){ alert("干饭") } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
3.5 BOM
Browser Object Model 浏览器对象模型
JavaScript 将浏览器的各个组成部分封装为对象
下面逐一介绍
-
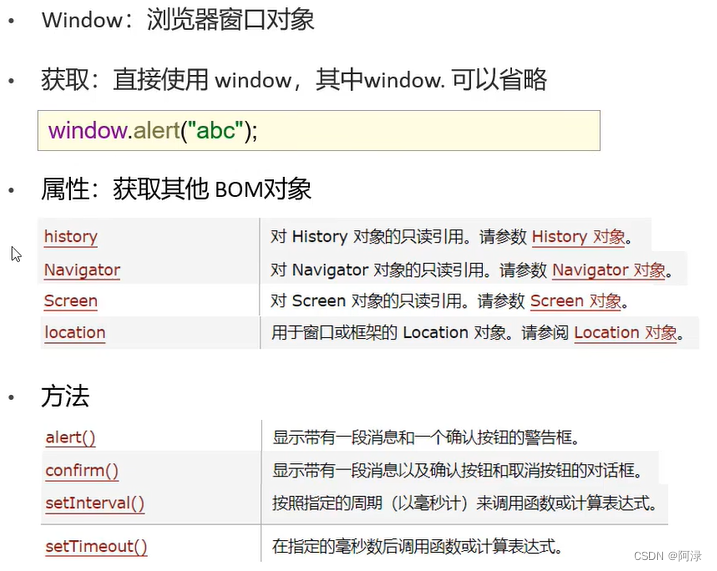
Window 浏览器窗口对象(是其他四个的包含,大范围)
- 获取:直接使用window,其中window。可以省略
window.alert("abc");

1.alert()//不再赘述 2.confirm()//其同样弹出一个windows框吗,但是有确认和取消按钮,可以接收两个值,true和false 3.setTimeout(function,毫秒值)//在指定的时间间隔后执行传入的函数,只执行一次 setTimeout(function(){ alert("只执行一次"); },2000) 4.setInterval(function,毫秒值)//在指定的时间间隔后执行传入的函数,重复执行 setInterval(function(){ alert("重复执行"); },2000)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 获取:直接使用window,其中window。可以省略
-
Navigator:浏览器对象,不常用,可以上官方文档查阅,不赘述
-
Screen:屏幕对象,不常用,可以上官方文档查阅,不赘述
-
History:历史记录对象
-
获取 :使用
window.history获取,其中window.可以省略window.history.方法(); history.方法();- 1
- 2
-
方法

-
-
Location:地址栏对象(网址)
-
-
获取 :使用
window.location获取,其中window.可以省略window.location.方法(); location.方法();- 1
- 2
-
方法

-
3.6 DOM
3.6.1 基本介绍
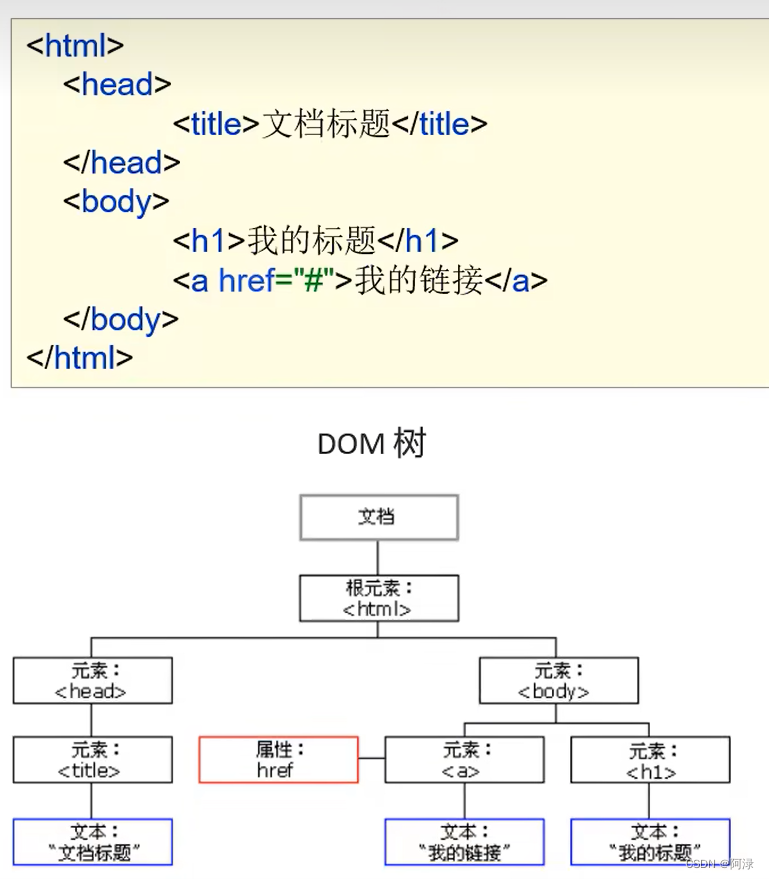
- Document Object Model 文档对象模型
- 将标记语言的各个组成部分分装为对象
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- 如下图所示

- JavaScript通过DOM,就能够对HTML进行操作了
- 改变HTML元素的内容
- 改变HTML元素的样式(CSS)
- 对HTML DOM事件做出反应
- 添加和删除HTML元素
- DOM是W3C(万维网联盟)的标准
- DOM定义了访问HTML和XML文档的标准
- W3C DOM标准被分为3个不同的部分:
- 1.核心DOM:针对任何结构化文档的标准模型
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- 2.XML DOM:针对XML文档模型(XML是核心DOM的子集)
- 3.HTML DOM:针对HTML文档的标准模型(HTML是核心DOM的子集)
- Image:
<img> - Button:
<input type = 'button'>
- Image:
- 1.核心DOM:针对任何结构化文档的标准模型
3.6.2 获取Element对象
- 获取:使用Document对象的方法来获取
-
getElementById:根据id属性值获取,返回一个Element对象<img id="light" src = "../imgs/off.gif" > var img = document.getElementById("light")- 1
- 2
-
getElementByTagName:根据标签名称获取,返回一个Element对象数组<div class="cls">xiaowang</div> <div class="cls">xiangli</div> var divs= document.getElementByTagName("div") for(let i = 0; i<divs.length; i++){ alert(divs[i]); }- 1
- 2
- 3
- 4
- 5
- 6
-
getElementByName:根据name属性值获取,返回一个Element对象数组<imput type="checkbox" name="hobby">电影 <imput type="checkbox" name="hobby">旅游 <imput type="checkbox" name="hobby">邮箱 var hobbys= document.getElementByTagName("hobby") for(let i = 0; i<hobbys.length; i++){ alert(hobbys[i]); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
getElementByClassName:根据class属性值获取,返回一个Element对象数组<div class="cls">xiaowang</div> <div class="cls">xiangli</div> var clss= document.getElementByTagName("cls") for(let i = 0; i<clss.length; i++){ alert(clss[i]); }- 1
- 2
- 3
- 4
- 5
- 6
-
3.6.3 常见HTML Element对象的使用
注:非常多,因此查看文档使用

3.7 事件监听
- 事件:HTML事件是发生在HTML元素上的”事情“。比如:
- 按钮被点击
- 鼠标移动到元素之上
- 按下键盘按键
- 事件监听:JavaScript可以在事件被侦测到时执行代码
3.7.1 事件绑定
- 事件绑定有两种方式
-
方式1:通过HTML标签中的时间属性进行绑定
<input type = "button" onclick='on()'> function on(){ alert("我被点了") }- 1
- 2
- 3
- 4
-
方式2通过DOM元素属性绑定
<input type = "button" id="btn"> document.getElementByld("btn").onclick = funciton(){ alert("我被点了") }- 1
- 2
- 3
- 4
-
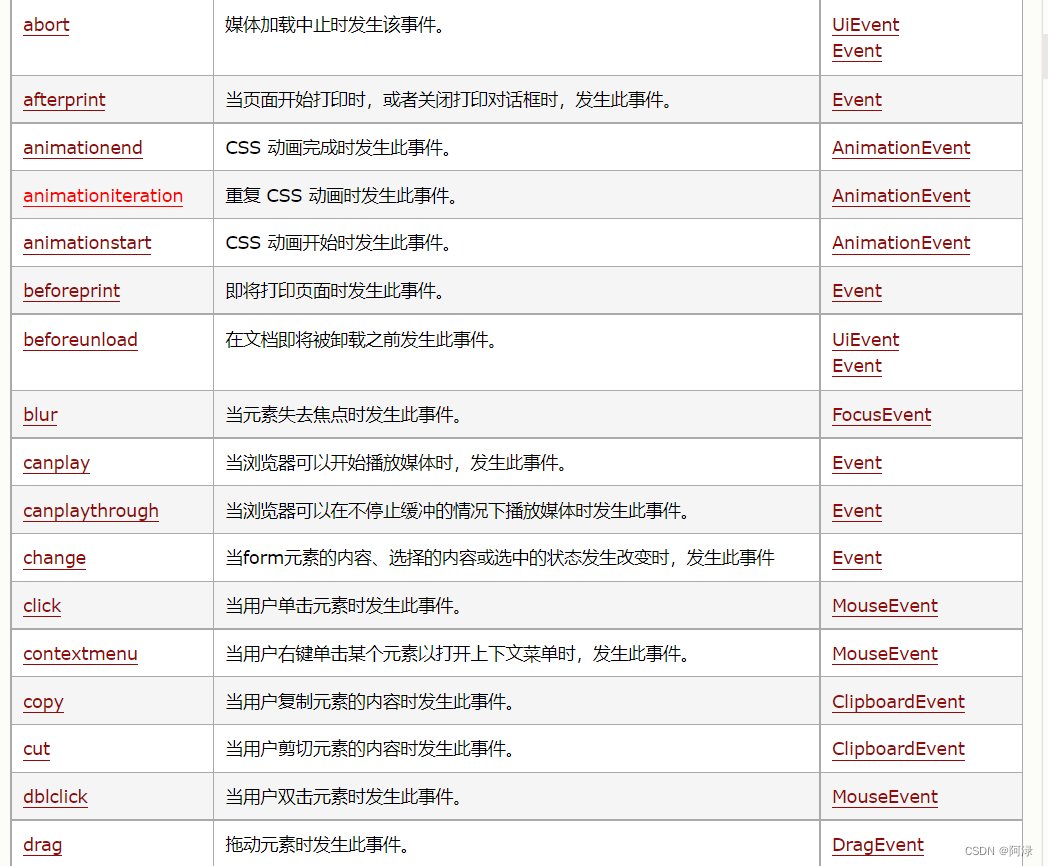
3.7.2 常见事件
此处只是给出查询地方,需要用请自行到官方文档查找查找

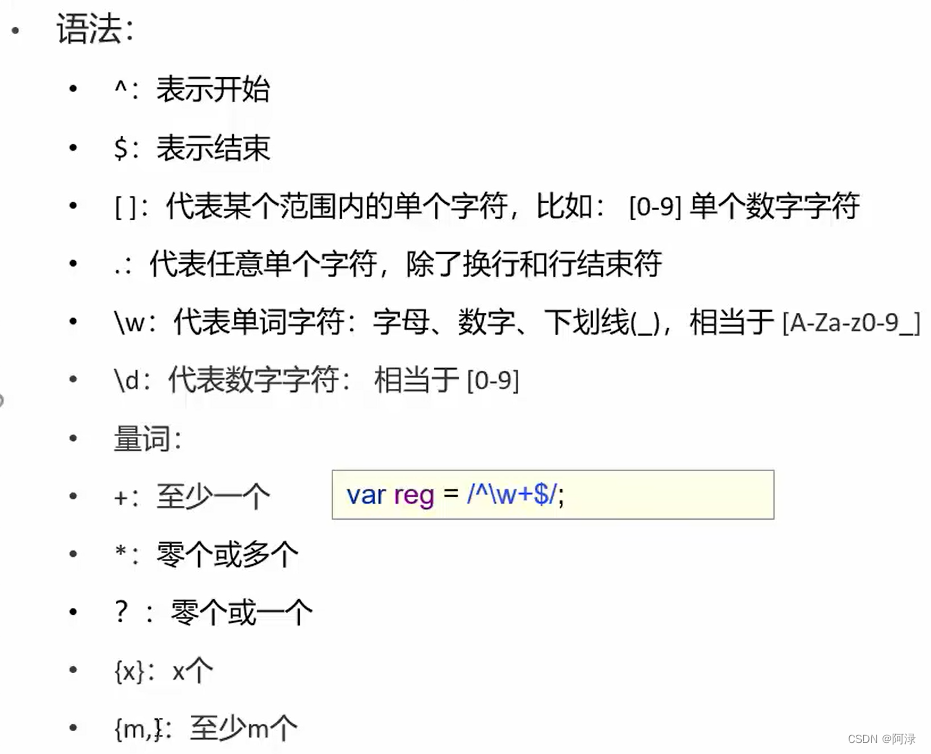
3.8 正则表达式
- 概念:正则表达式定义了字符串的组成的规则
- 定义:
- 直接量:注意不要加引号
var reg = /^\w{6,12}$/;- 1
- 创建RegExp对象
var reg = new RegExp(/^\w{6,12}$/);- 1
- 直接量:注意不要加引号
- 方法:
- test(str):判断指定字符串是否符合规则,返回true或false
- 语法:


四、总结
以上包含了基础的HTML+CSS+JavaScript入门,前端还有大量知识需要学习,这里知识作为以为后端程序员,至少需要了解的前端知识,有了这些基础,在实际开发中遇到其他前端问题,查阅官方文档即可,文档地址:W3C
以上仅是个人在学习中的学习笔记,供自己复习使用,也供大家参考,欢迎各位小伙伴提出问题和不足,互相交流,如果对你有帮助,请多多点赞,收藏,关注,谢谢!!!



