- 1《Ubuntu20.04环境下的ROS学习笔记13》
- 2(四)部署k8s dashboard web端管理界面_k8s单机部署 web管理页面
- 3学习笔记:Linux入门到进阶_linux系统 从入门到进阶-2023全新版
- 4深度学习笔记 —— 批量归一化_x.mean
- 5总结:网络访问流程_从北京1台笔记本,登录访问github网站,描述一下整个过程的各层级涉及到的网络
- 6简单图像处理_同态滤波和维纳滤波
- 7服务器信息安全协议,安全设备、服务器及服务器信息安全实现方法
- 8麒麟V10 kylin v10服务器版yum软件源官方源亲测可用_kylin v10 yum源
- 9《UNIX环境高级编程 3rd》笔记(1 / 21):UNIX基础知识_program 3rd是有效程序名
- 10基于SpringBoot+Vue的汽车销售网站(源码+文档+包运行)_springbootvue项目源码网站
node-red:环境搭建及使用
赞
踩
node-red-环境搭建及使用
一、node-red简介
Node-RED是一个构建物联网应用的开源可视化界面开发工具,提供了一个基于浏览器的流程编辑器,通过拖拽连接节点的编程方式,快速连接硬件和设备到Web服务和其他软件,可以一键部署运行,创建好的流程还可以通过导出导入JSON文件轻松实现程序移植。
它是基于Node.js构建的轻量级开源工具,非常适合运行在Raspberry Pi等低成本边缘设备以及云端。兼容的运行环境如下:
- 本地服务器:包括任何基于 Debian 的操作系统(Ubuntu、Diet-Pi)、RedHat、Fedora 、CentOS、Windows、Docker、KylinOS(国产银河麒麟)等
- 设备:Raspberry Pi、BeagleBone Boards、Arduino、Android
- 云环境:IBM Cloud、SenseTecnic FRED、Amazon Web Services、Microsoft Azure、阿里云等
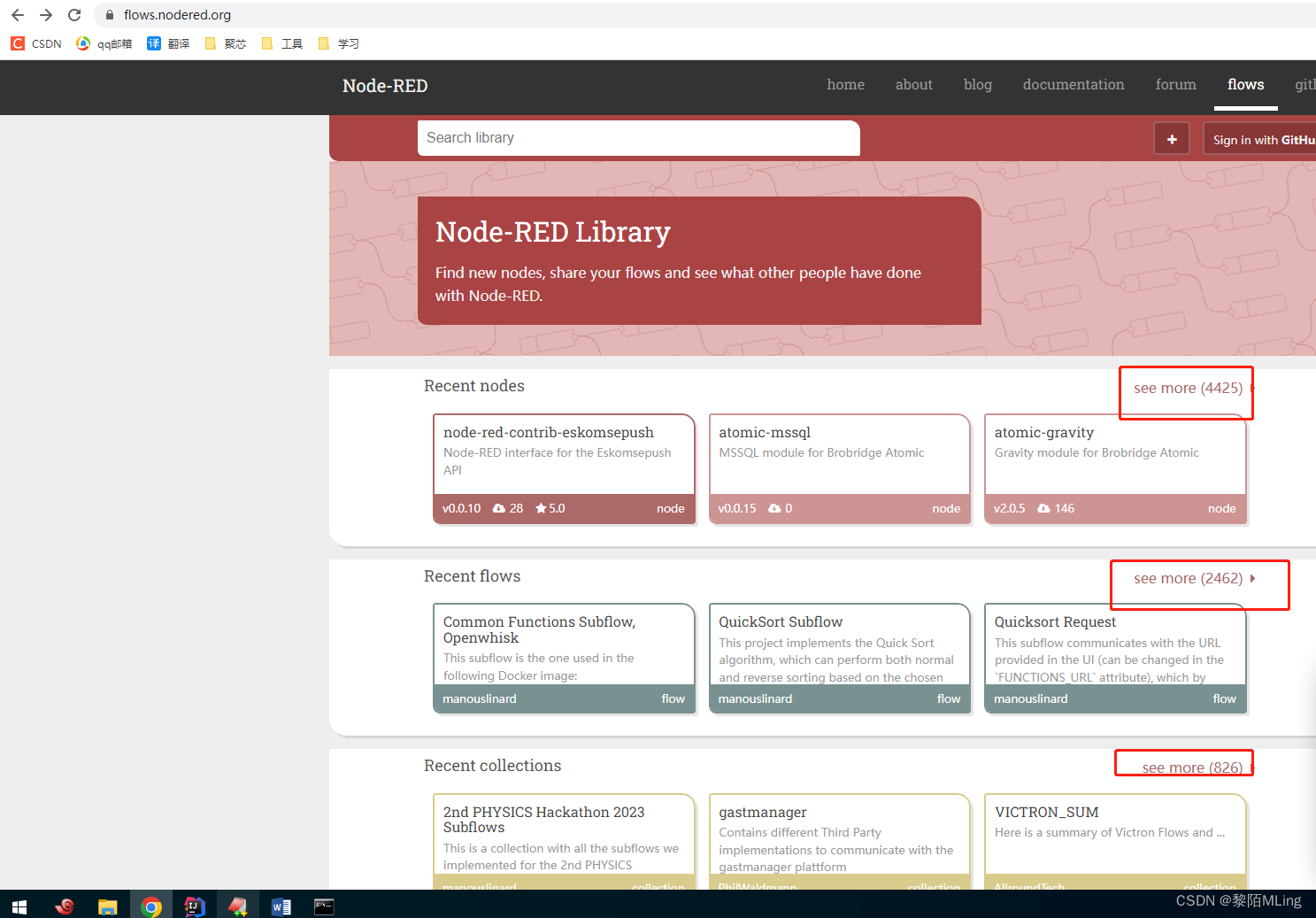
Node-RED特点:图形化编程、丰富的API库(更多内容:https://nodered.org/docs/api/)、高度扩充性,已存在大量的Library\Flow\Node可下载使用(更多内容:https://flows.nodered.org/)
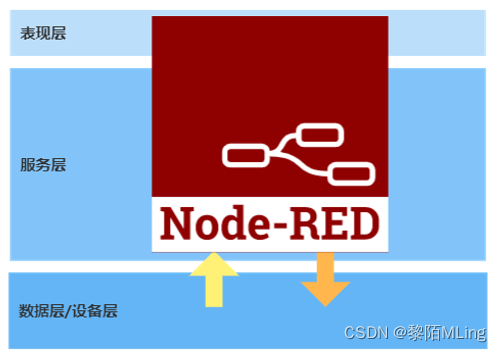
node-red所在层:

Node-RED通过安装存储库中的模块,可以获取数据层或者设备层的采集数据,同时可以对采集数据进行处理加工转化为自定义json格式,进行页面展示或入库存储。
二、准备工作 - 安装node.js
- node验证
由于node-red是基于node.js的,首先要确保机器上是否安装,使用指令查询node版本:node -v

如果没有版本信息,请先安装:node.js卸载、安装、配置详解
如果已经安装,可点击跳转到下一步
三、 nodered安装
3.1 windows10环境下安装
- 将Node-RED安装为全局模块有两种方式:
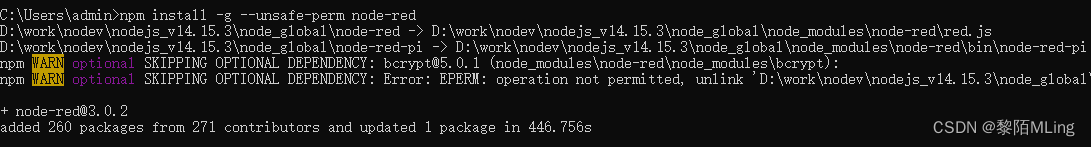
(1)在cmd下执行以下命令:npm install -g --unsafe-perm node-red

使用该种方式安装的为系统默认的版本。
(2)指定安装的版本:npm install -g --unsafe-perm node-red@版本号
#示例
npm install -g node-red@2.2.2
- 1
- 2
- 安装完成后,运行node-red的简单方法是在命令提示符下使用命令:
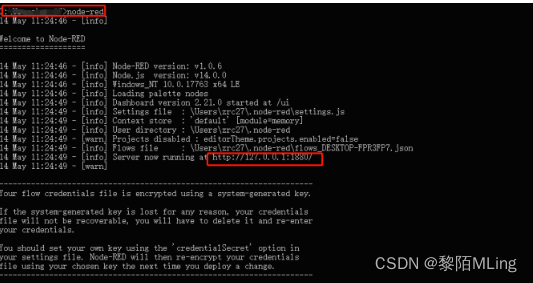
node-red

- 键入后,在浏览器地址栏中输入http://127.0.0.1:1880/即可进入nodered

3.2 linux环境下安装
linux环境搭建实战链接: centos通过源文件的方式安装node-red
四、 nodered使用
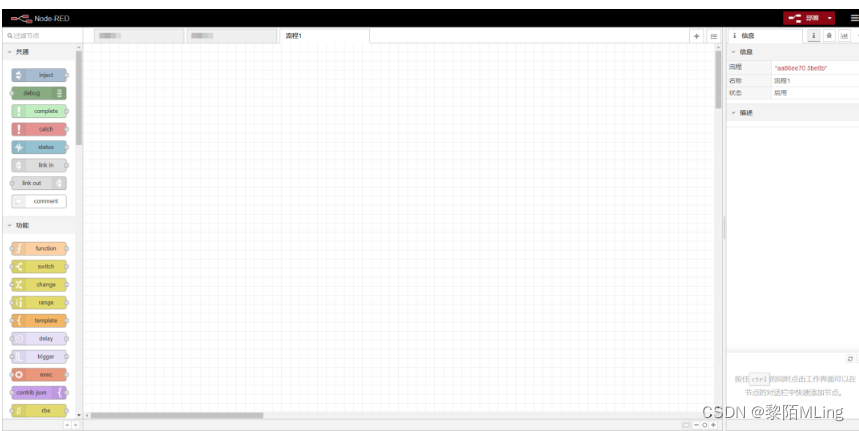
4.1 面板操作
4.2 公共节点的使用
4.3 上下文、全局变量
nodered在节点在节点之间传递msg 对象,然而,这个对象被下一个msg 对象替换。那么如何在节点调用之间存储数据呢?
Node-Red 提供了三种机制:
- 所属上下文对象-stores数据的节点 - conext
- 该流对象-针对流存储数据 - flow
- 在全局对象-stores数据画布 - global
在 Function 节点中,可以使用三个预定义的变量来访问上下文:
- context- 节点的本地上下文:只能在一个节点流中使用,用于存储函数变量。
如:inject - function - debug 构成的一个流。
取值和存储的过程是使用对象的get方法取值和set方法存储值:
name =context.get("name"); //检索变量
context.set("name",name); // 存储变量
- 1
- 2
- 3
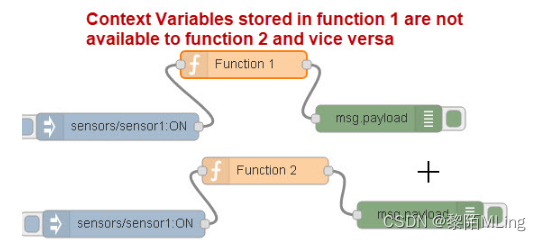
在上下文对象中为函数 1 存储的变量对函数 2 不可用,反之亦然。

- flow- 流范围上下文:只能在一个流程范围,在node-red编辑界面中为一个页面;
flow.set("flow-topic","flow-1");
var topic = flow.get("flow-topic");
- 1
- 2
- global- 全局范围上下文:可以在不同流程中使用
global.set("all-topic","test-1");
var topic = global.get("all-topic");
global.keys(..) :返回所有全局作用域上下文属性键的列表
- 1
- 2
- 3
存储在 context、flow 和 glbal 变量中的数据称为上下文数据,通常存储在内存中。这意味着如果重新启动流程,则数据将丢失。然而,从 0.19 版本开始,可以将上下文数据存储在文件系统中。
为此,您需要修改设置文件并添加以下条目:
上下文存储:{
默认值:“仅内存”,
仅内存:{ 模块:‘内存’},
文件:{ 模块:‘本地文件系统’}
},
您将它放在设置文件中的哪个位置并不重要,并且根据您开始使用的 node-red 版本,您可能已经有一个被注释掉的条目。上面的设置将 node-red 配置为使用内存中的默认存储以及文件存储的文件系统。将数据保存到上下文变量或从中检索数据时,您需要指定它们所在的存储。默认值在内存中。
4.4 节点管理
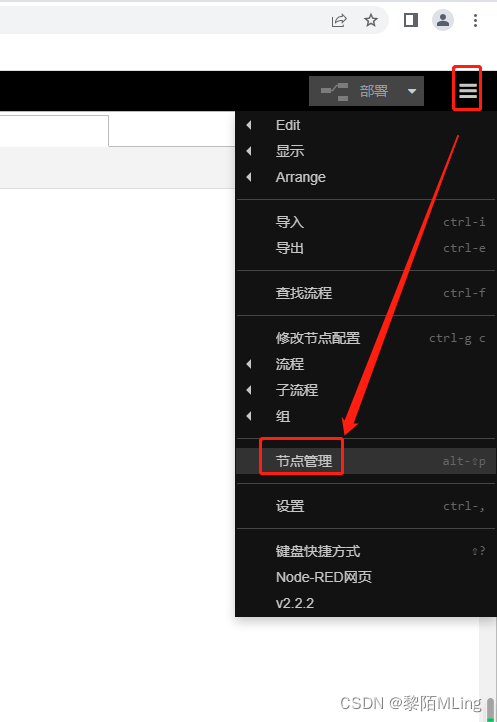
点击右上角的设置,选择“节点管理”:

4.4.1 查看节点
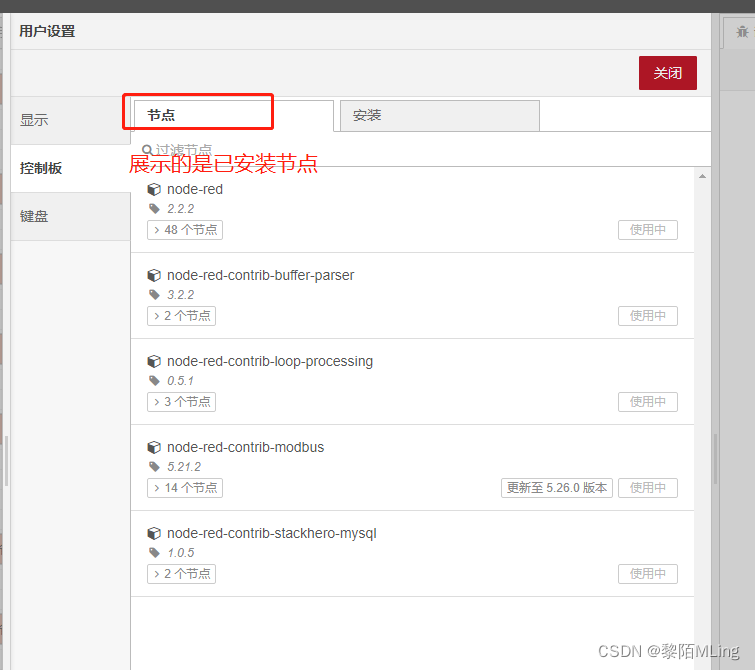
查看已安装节点:

4.4.2 安装新节点
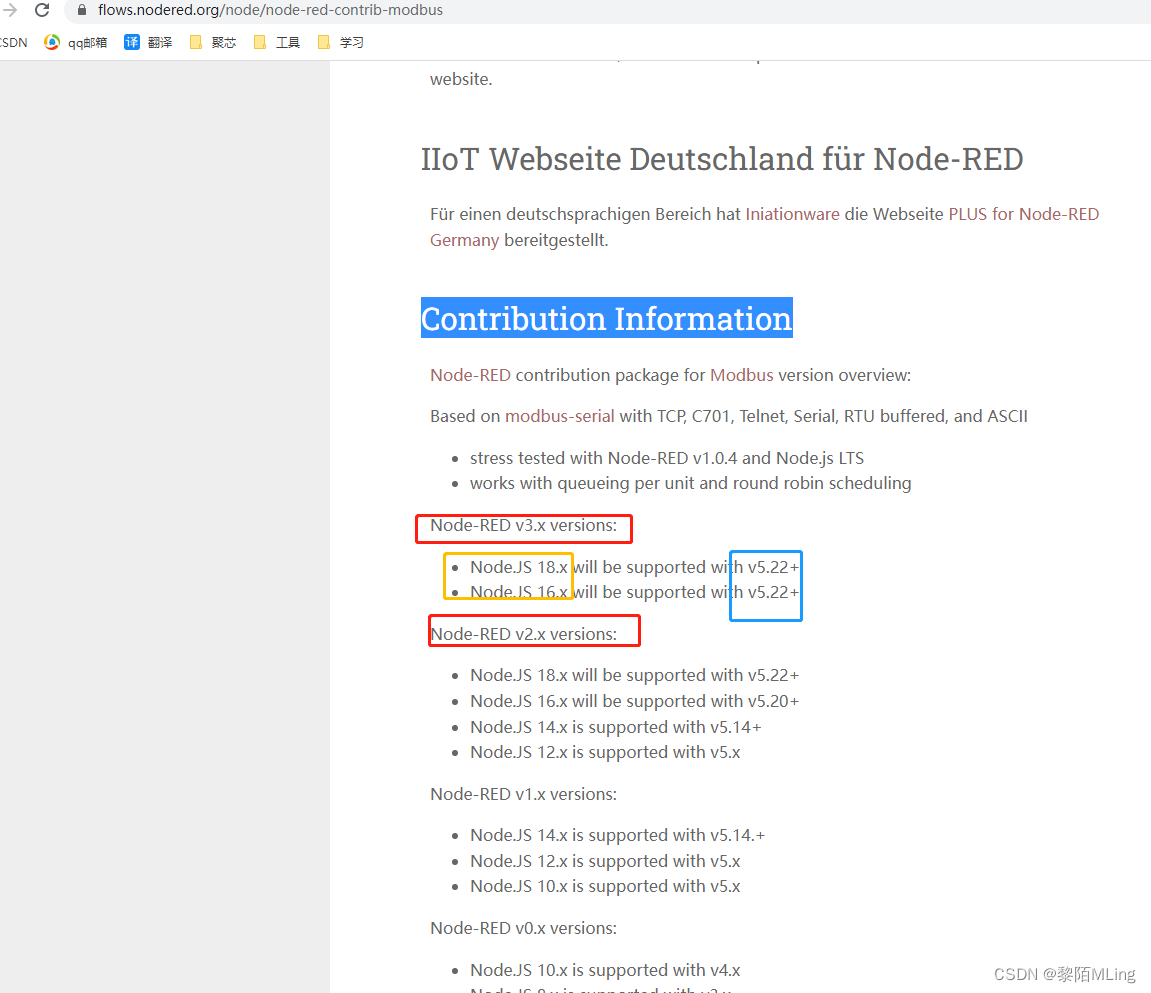
注意:* 节点版本与nodered、node.js版本要保持兼容:*
以modebus节点为例,nodered官网-节点-modbus介绍中有兼容信息,上面说明了不同版本需要的节点版本,这里一定要注意,如果版本不兼容,后期开发时会出一些莫名的问题。
安装新节点有两种方式:
- 通过界面安装:

如果能在界面找到对应的包及版本,一般第一种方式较为简单。但是界面一般只显示最近版本,如果找不到版本的话,可以用第二种放方式。
- npm安装:
进入cmd命令,通过npm命令安装:npm install -g 节点名称@版本号
#示例
npm install -g node-red-contrib-modbus@5.21.2
- 1
- 2
如果不知道节点对应的详细名称,可以进入nodered官网 找到对应的包及版本。
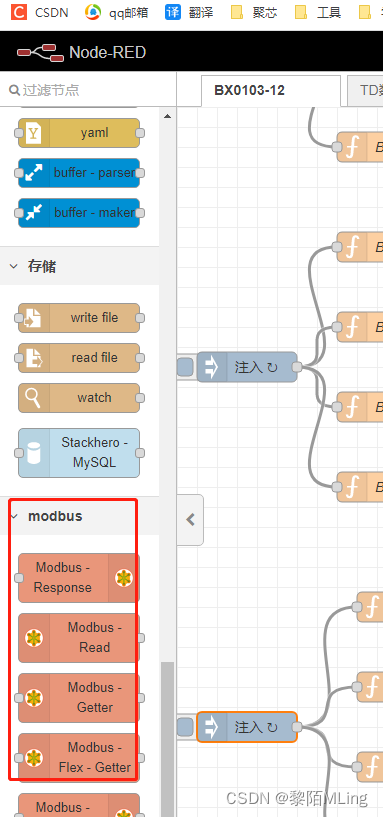
安装成功后,浏览器刷新node-red界面http://localhost:1880/,在对应栏目看节点是否已成功添加:

如果刷新后没出现节点,建议保存当前nodered数据后,重启nodered服务。
4.5 node-red modbus
五、node缓存
5.1 缓存清理
执行命令清理:npm cache clean --force

5.2 node内存泄漏耗尽
在使用最新Vue脚手架vue-cli搭建的项目开发时,因为频繁修改代码,导致内存溢出,出现:
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed
(致命错误:使用任何“NPM”命令时JavaScript堆将耗尽内存)
三种解决方法:
- 需要增加节点允许的内存量。
(1)打开一个cmd窗口
(2)执行命令:setx NODE_OPTIONS --max_old_space_size=10240
(3)关闭所有cmd /代码编辑器
(4)重新打开cmd并再次运行节点命令(npm等) - 直接覆盖,在package.json替换scripts下的serve指令内容:
serve" : "node --max_old_space_size=4096 node_modules/.bin/vue-cli-service serve --open
- 1
开发时运行npm run serve或yarn serve即可。
- 优雅的覆盖:
和以上的方法唯一的不同,就是不需要编写vue-cli-service包的路径,代码更优雅,也不受包地址 的影响。
全局安装npx: npm i -g npx
- 1
直接在package.json替换scripts下的serve指令内容:
serve": "npx --max_old_space_size=4096 vue-cli-service serve
- 1
开发时运行npm run serve或yarn serve即可。
六、后台运行
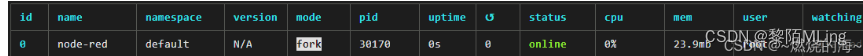
为了防止node-red在X-shell关闭后也跟着关闭,可以通过pm2启动
pm2是一个进程管理工具,可以用它来管理你的node进程,并查看node进程的状态,当然也支持性能监控,进程守护,负载均衡等功能。
使用快捷键: Ctrl + c 退出之前的node-red。
npm install -g pm2
pm2 start node-red
- 1
- 2
七、 nodered卸载
nodered卸载运行命令:npm uninstall -g node-red

[回到目录] [回到末尾]
八、node-red部署: 一机多实例
【本人实战记录 - node-red环境搭建 : 一机多实例】