- 1Flutter(十五) 屏幕适配_flutter同样的组件怎么适配多端
- 2鸿蒙公布源码了吗,编码会馆-华为开源鸿蒙2.0来了!!源码放在gitee上
- 3这几款图片格式转换器帮助你轻松解决图片转换难题_相机拍的照片转格式
- 4QtPropertyBrowser(QtTreePropertyBrowser)改变Qss样式的几种方法!_qttreepropertybrowser 样式
- 5Thinkphp+workman+redis实现多进程异步任务处理_thinkphp 用redis 做异步
- 6基于卷积神经网络-长短期记忆网络结合多头注意力机制CNN-LSTM-multihead-Attention多维时序预测,多变量输入模型。matlab代码,2021b及其以上。评价指标包括:R2、M
- 7C#/Java 动态生成电子发票_发票代码规则 c#
- 8verilog 握手机制学习记录
- 9LangChain简明指南,LangChain是什么?可以用来做什么?
- 10一文看懂内存池原理及创建(C++实现)_内存池的工作原理
最新 Node 初始化 vue 项目报错(npm init vue@latest)以及配置淘宝镜像(cnpm)
赞
踩
最新 Node 初始化 vue 项目报错(npm init vue@latest)以及配置淘宝镜像(cnpm)
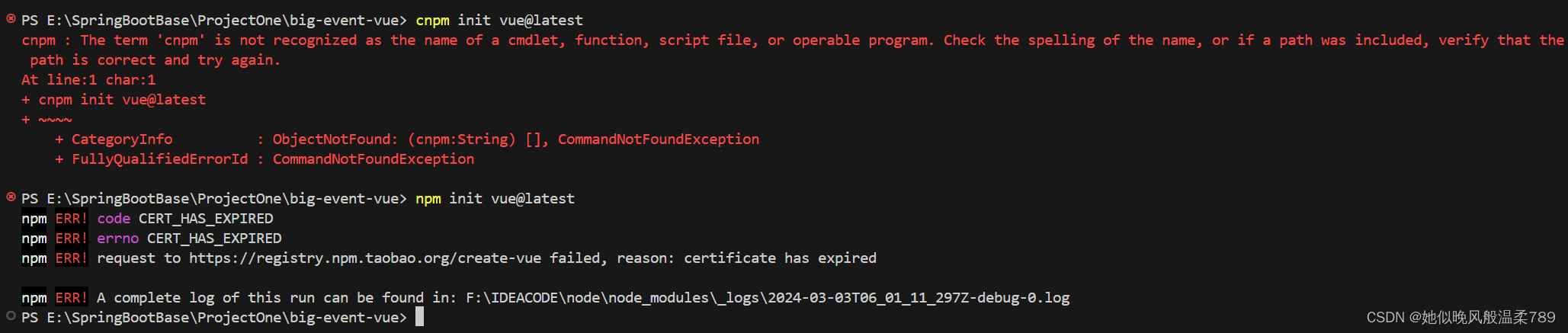
PS E:\SpringBootBase\ProjectOne\big-event-vue> cnpm init vue@latest
cnpm : The term ‘cnpm’ is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, verify that the
path is correct and try again.
At line:1 char:1
+ cnpm init vue@latest
+ ~~~~
+ CategoryInfo : ObjectNotFound: (cnpm:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundExceptionPS E:\SpringBootBase\ProjectOne\big-event-vue> npm init vue@latest
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/create-vue failed, reason: certificate has expirednpm ERR! A complete log of this run can be found in: F:\IDEACODE\node\node_modules_logs\2024-03-03T06_01_11_297Z-debug-0.log
PS E:\SpringBootBase\ProjectOne\big-event-vue>

解决方法
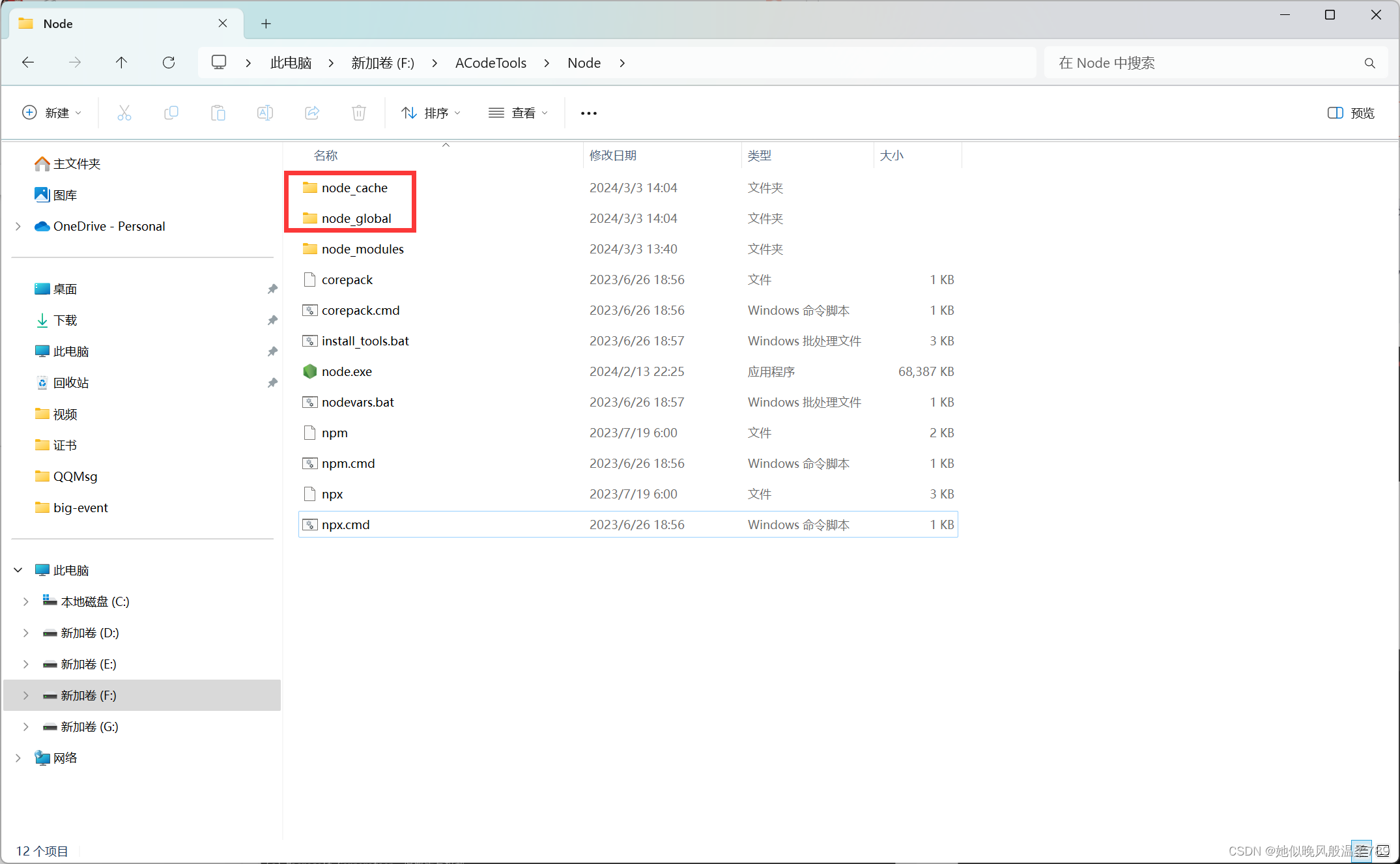
- 1、node 根目录新建文件夹
node_cache
- 1
node_global
- 1

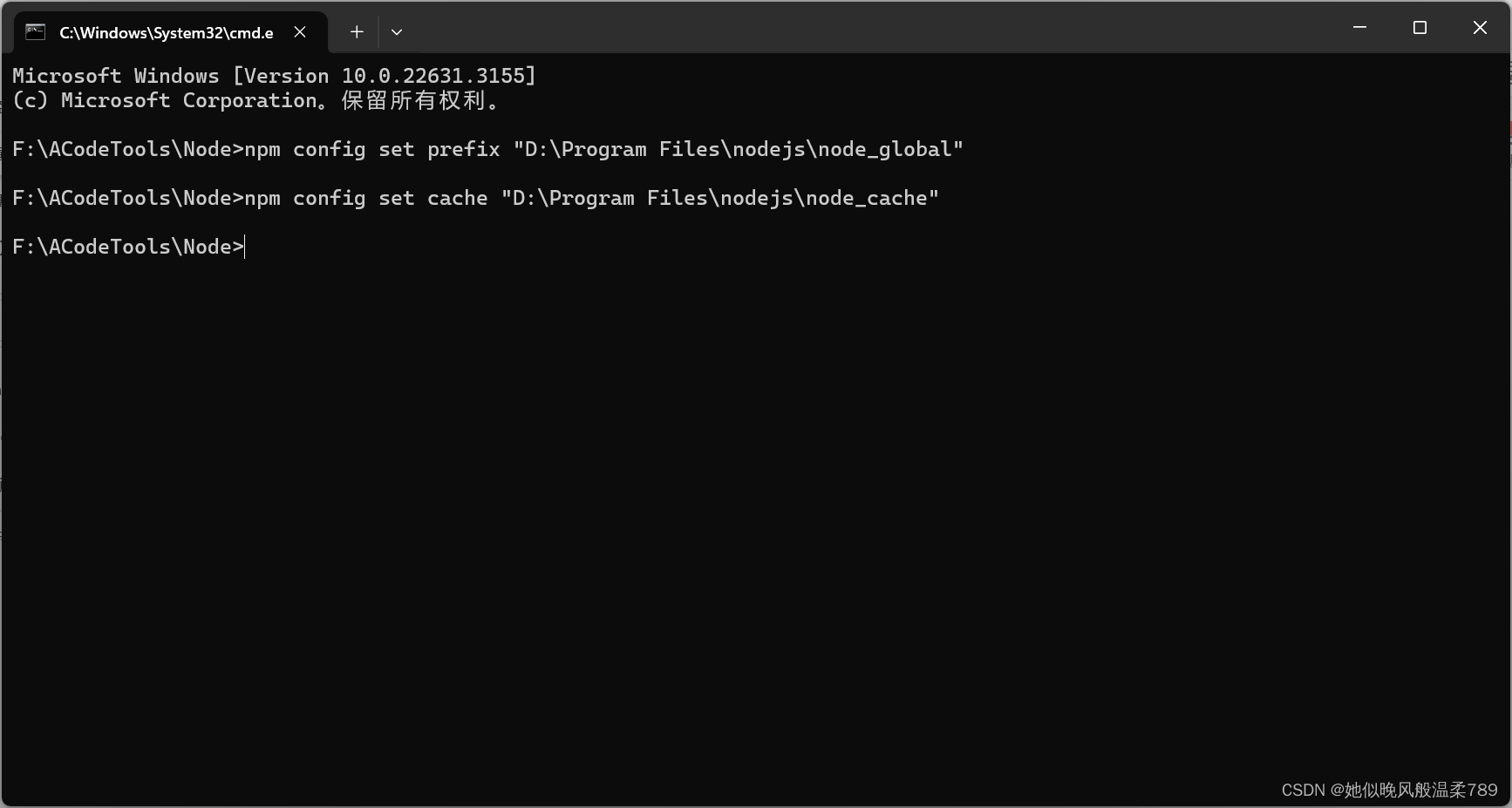
- 配置路径
npm config set prefix "你的 node_global 文件夹"
- 1
npm config set cache "你的 node_cache 文件夹"
- 1

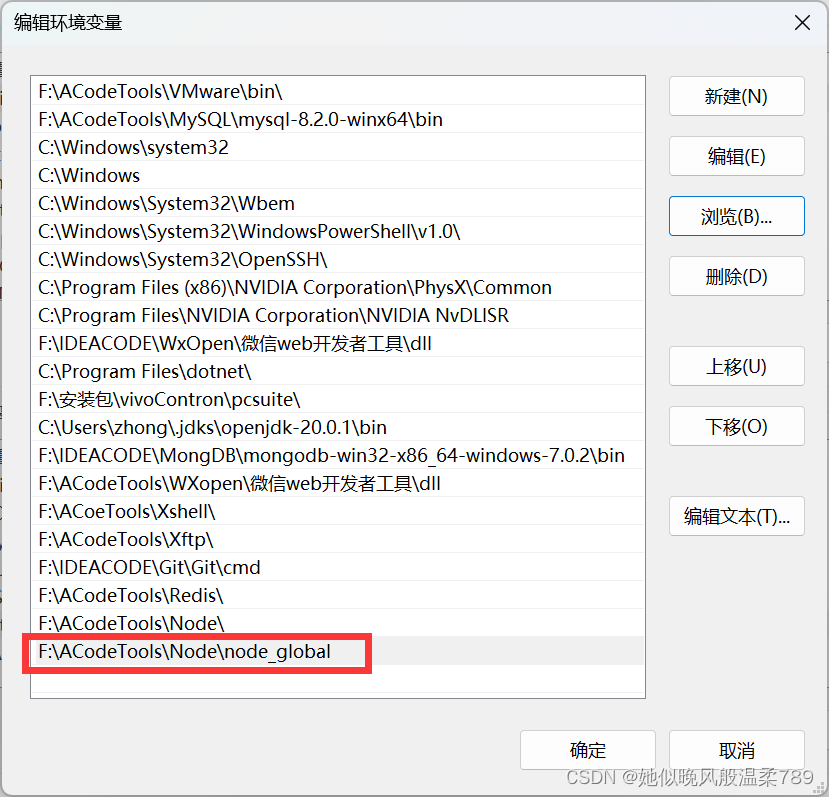
- 新增环境变量

- 更换镜像
npm淘宝镜像的设置(2024.2.2:因为1 月 22 日,淘宝原镜像域名(registry.npm.taobao.org)的 HTTPS证书正式到期。如果想要继续使用,需要将 npm 源切换到新的源(registry.npmmirror.com),否则会报错。
切换镜像
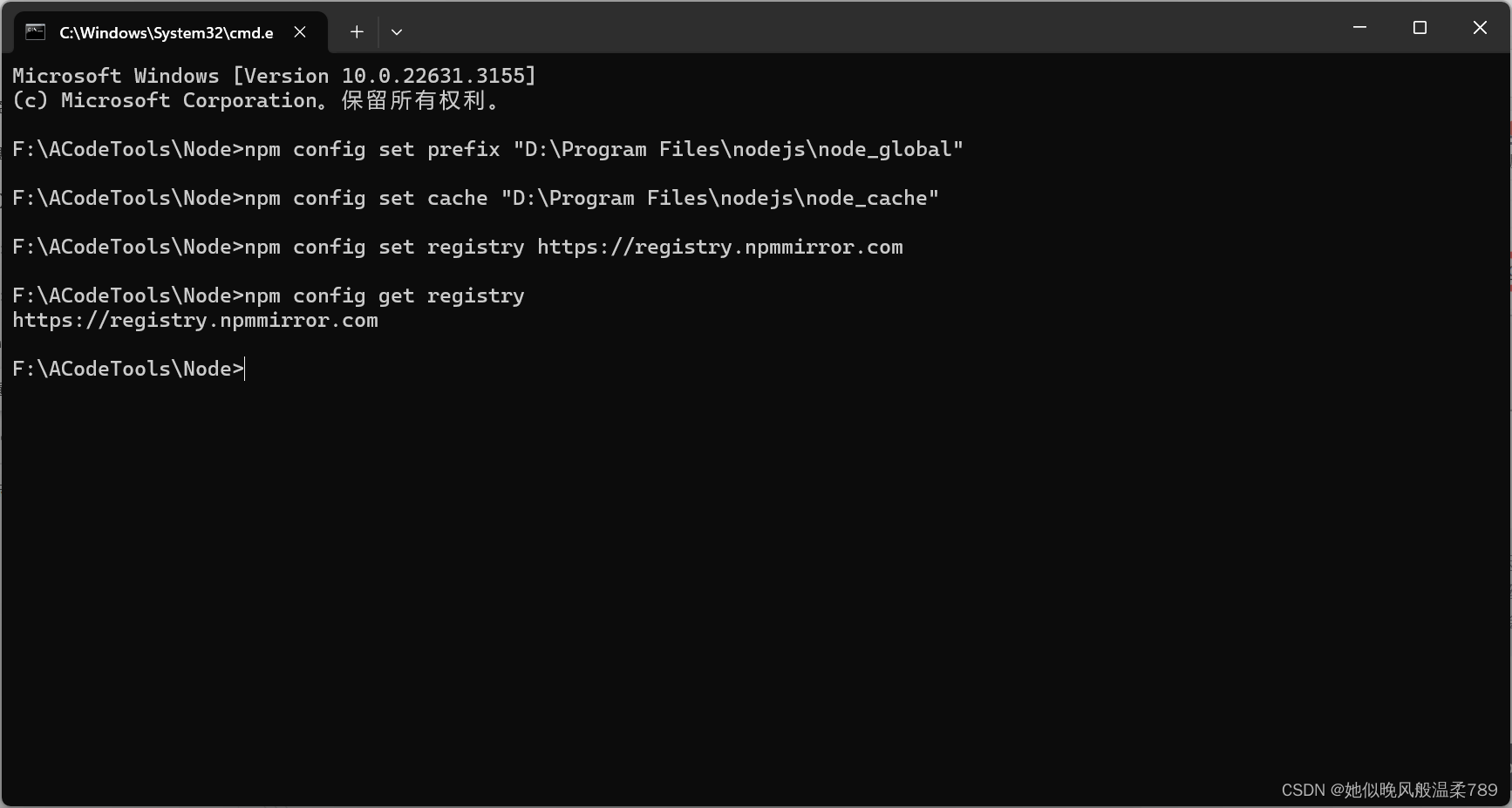
npm config set registry https://registry.npmmirror.com
- 1
检查镜像
npm config get registry
- 1

测试npm,安装cnpm淘宝镜像
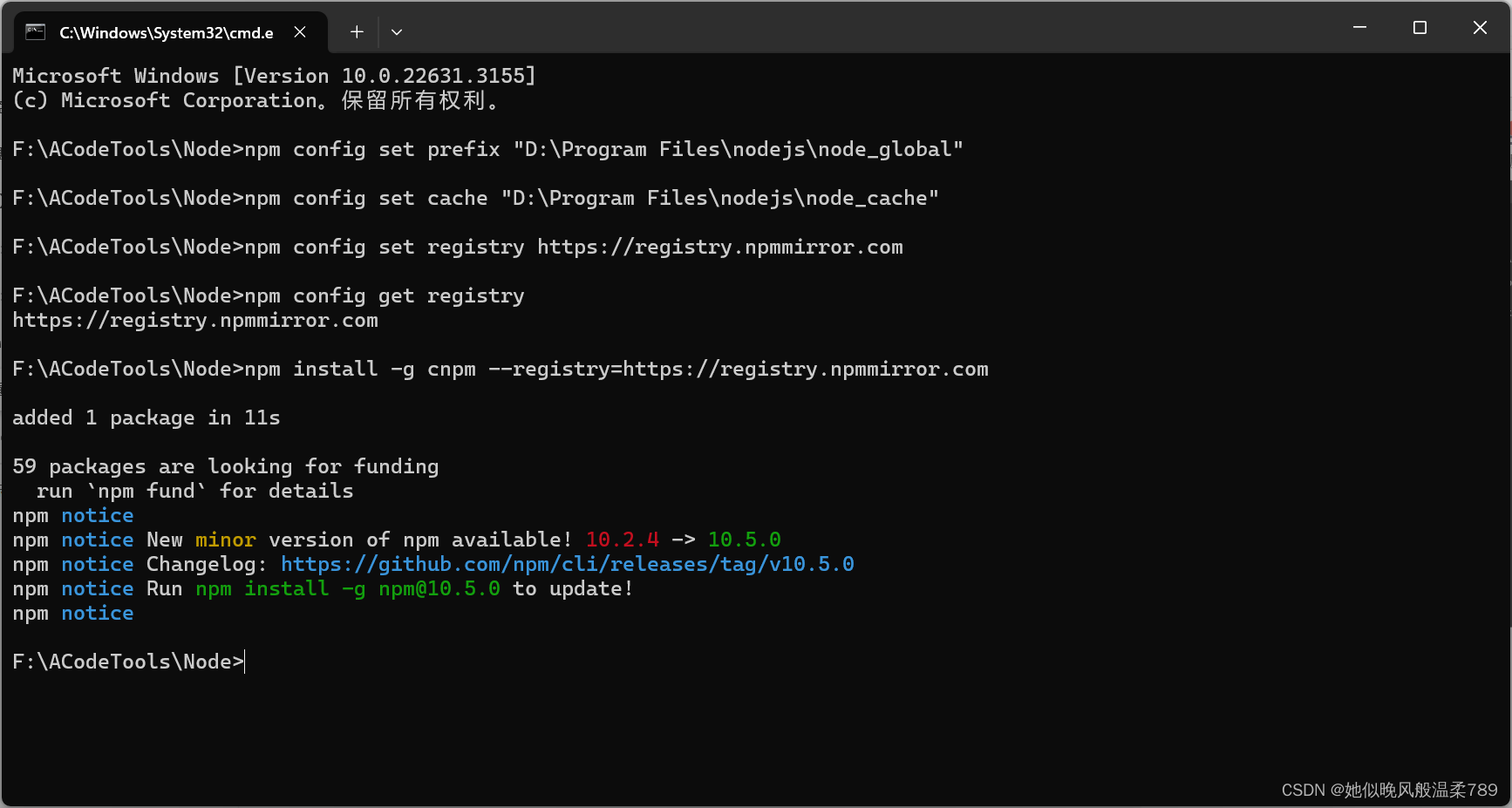
npm install -g cnpm --registry=https://registry.npmmirror.com
- 1
出现

更新 npm 版本
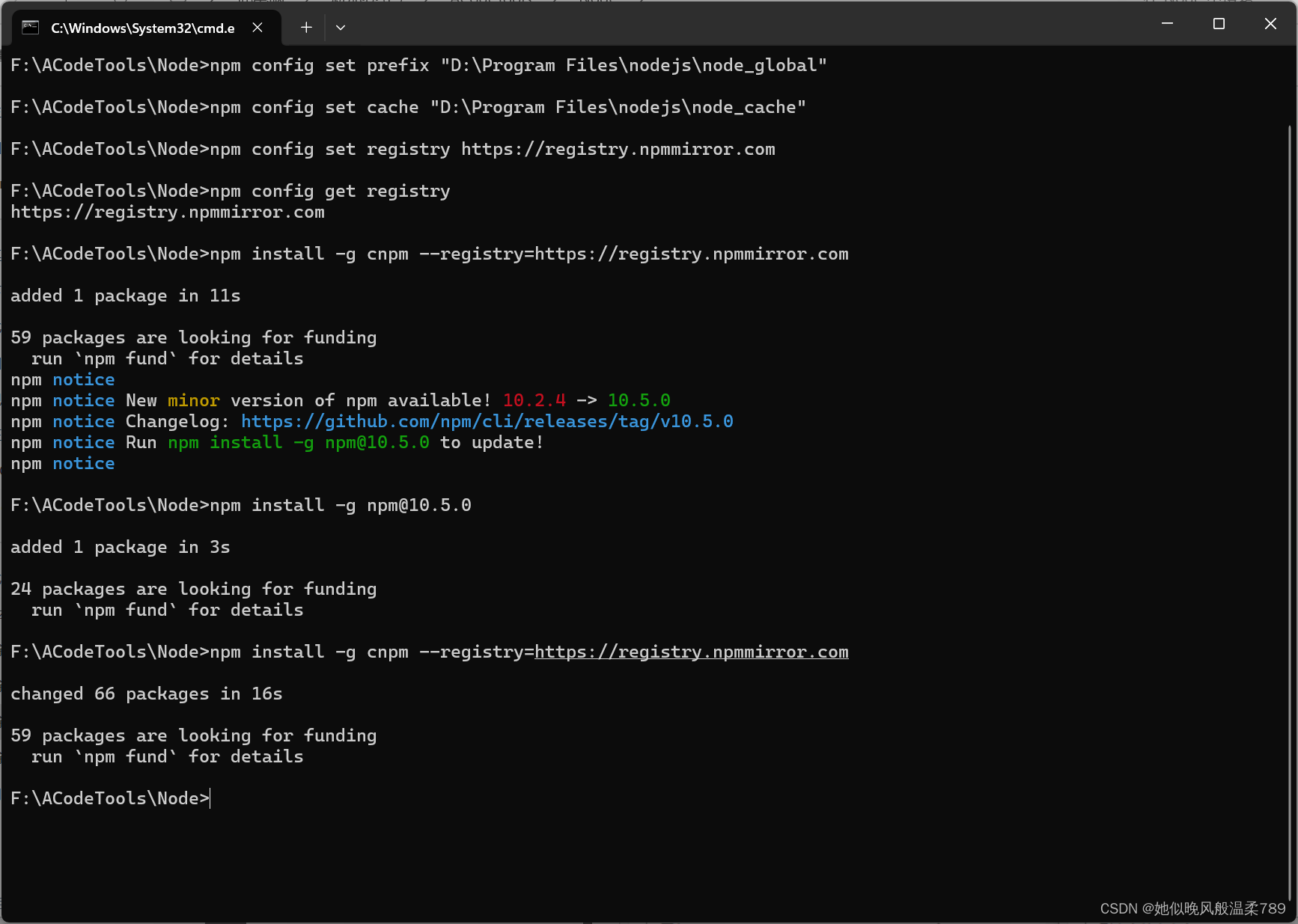
npm install -g npm@10.5.0
- 1
继续安装
npm install -g cnpm --registry=https://registry.npmmirror.com
- 1

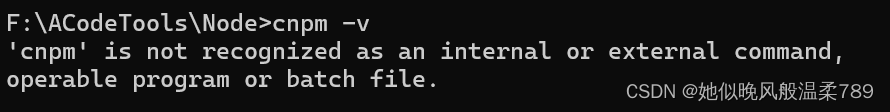
出现问题

解决方法

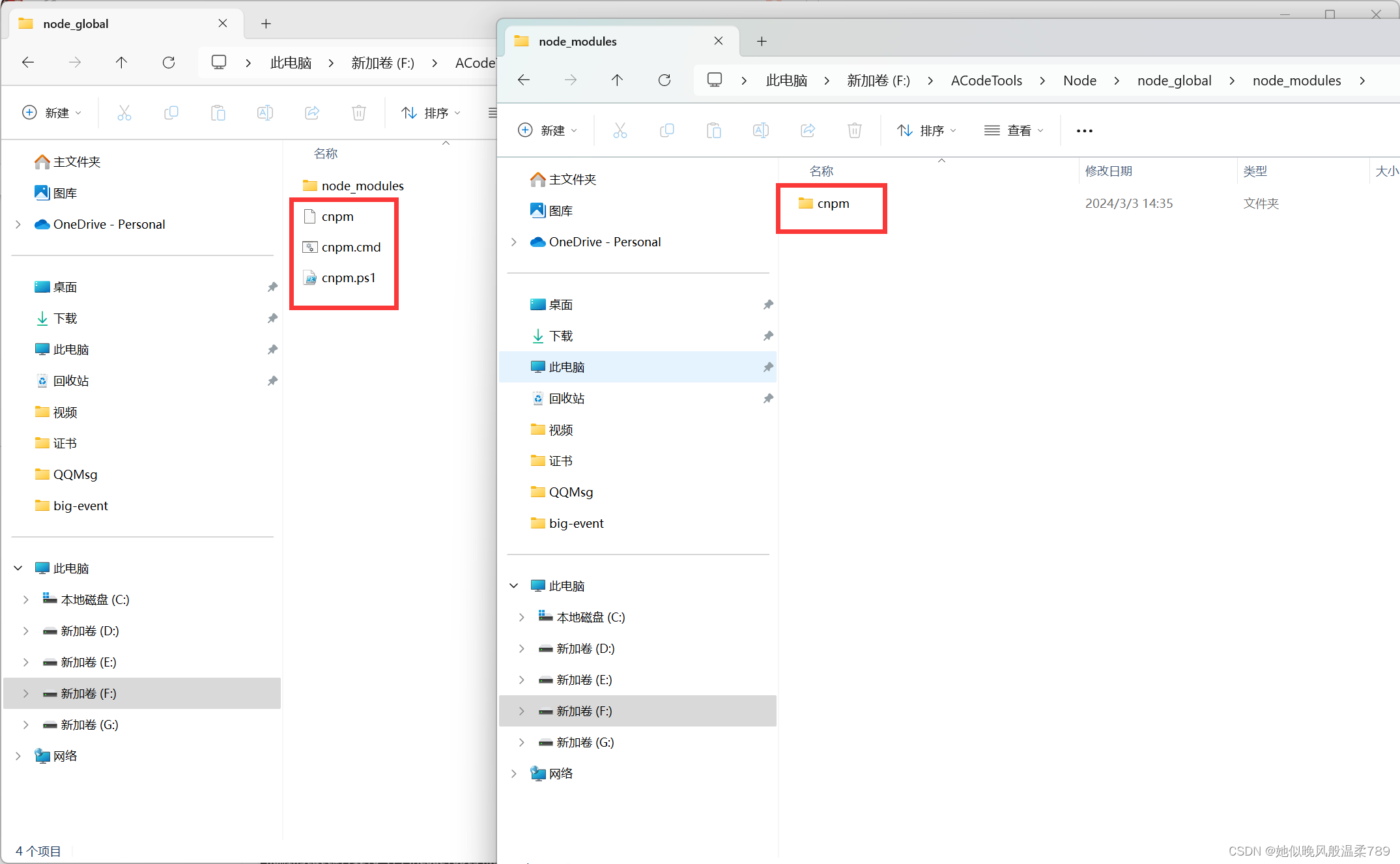
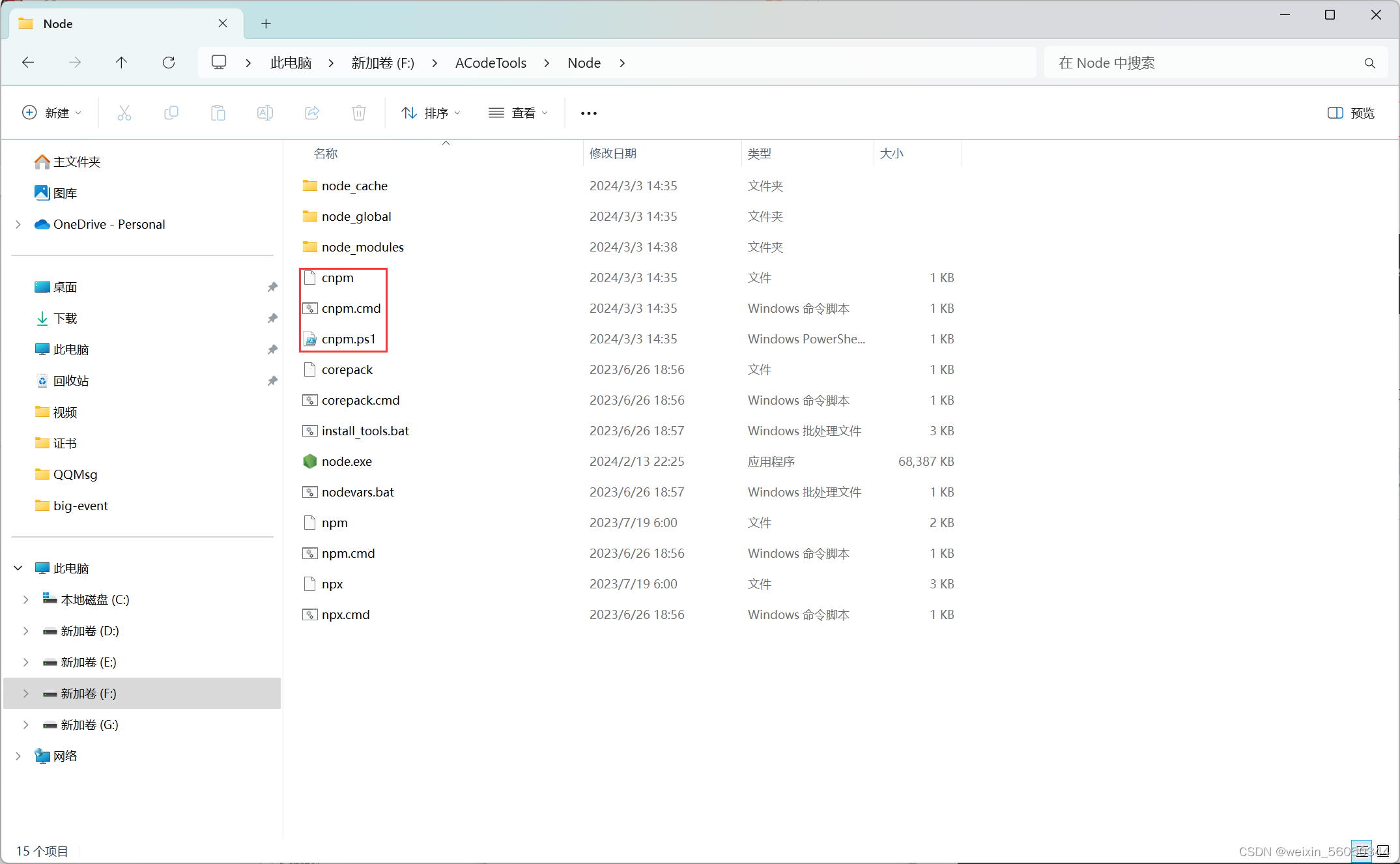
1、将 node_global 文件夹中的 cnpm、cnpm.cmd、cnpm.ps1 移动到 Node 根目录

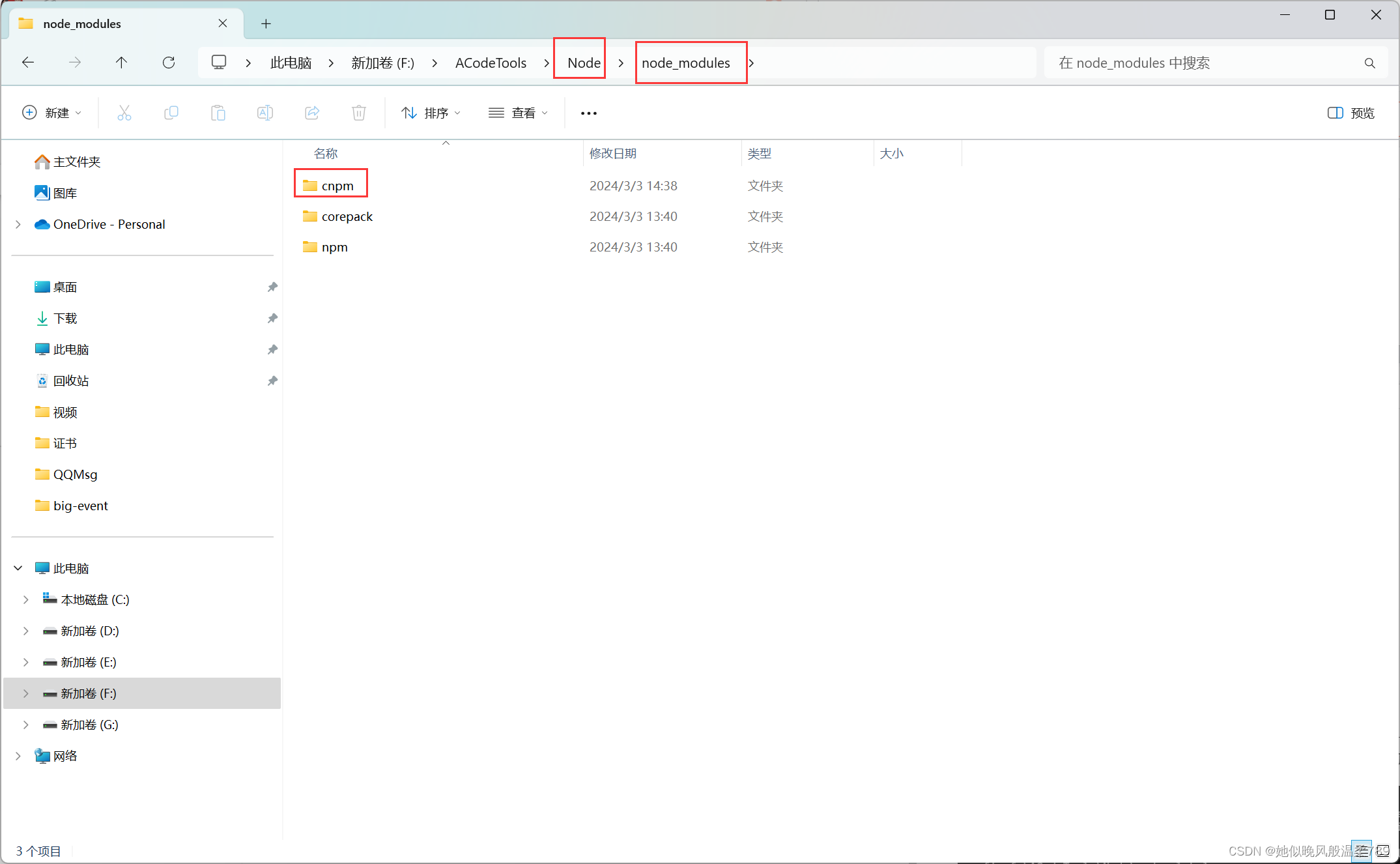
2、将 node_global 文件下的node_modules 文件下的 cnpm 移动到根目录的node_modules目录里面

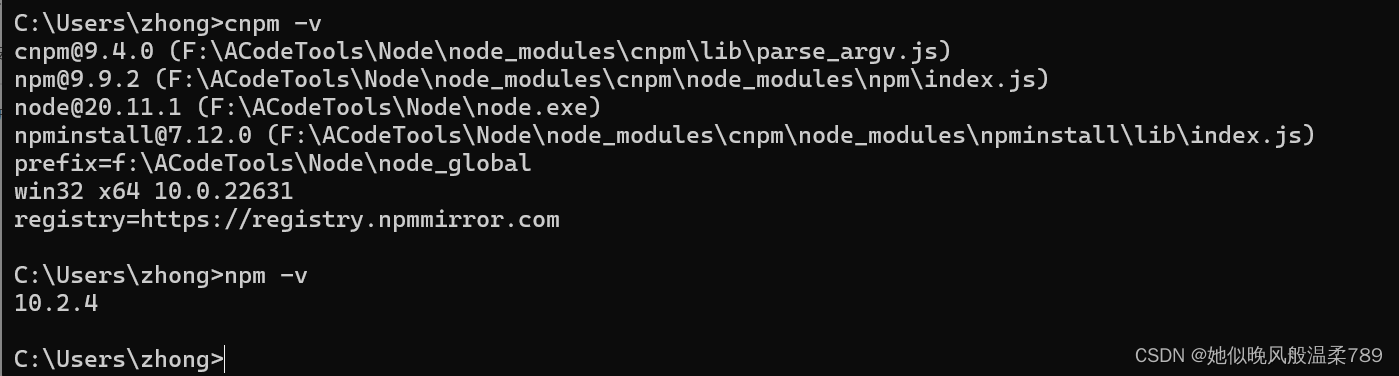
测试是否成功
cnpm -v
- 1
npm -v
- 1


- 都没问题,解决。


