热门标签
热门文章
- 1学生类-构造函数
- 2yolo学习之各版本网络结构_yolo网络结构
- 3Invalid file name: must contain only [a-z0-9_.]_invalid file name:must contain only[a-z0-9_.]
- 4鸿蒙OS开发sdk,鸿蒙开发之基础环境搭建
- 5简述什么是计算生态?
- 6npm run build打包产生的build文件夹通过nginx部署到服务器上访问(centos8)_npm run build 带路径
- 7C++实现的五子棋_c++五子棋
- 8app上架-经检测发现,您的应用存在收集用户的个人信息或权限的行为....但未在应用内的隐私政策/在AppGallery Connect上提交的隐私政策网址中_应用获取加速度传感器个人信息
- 9Android Canvas : 1 基础介绍_android canvas原理
- 10macOS - 获取硬件设备信息
当前位置: article > 正文
Vue组件中的scoped属性
作者:我家自动化 | 2024-03-13 04:58:15
赞
踩
Vue组件中的scoped属性
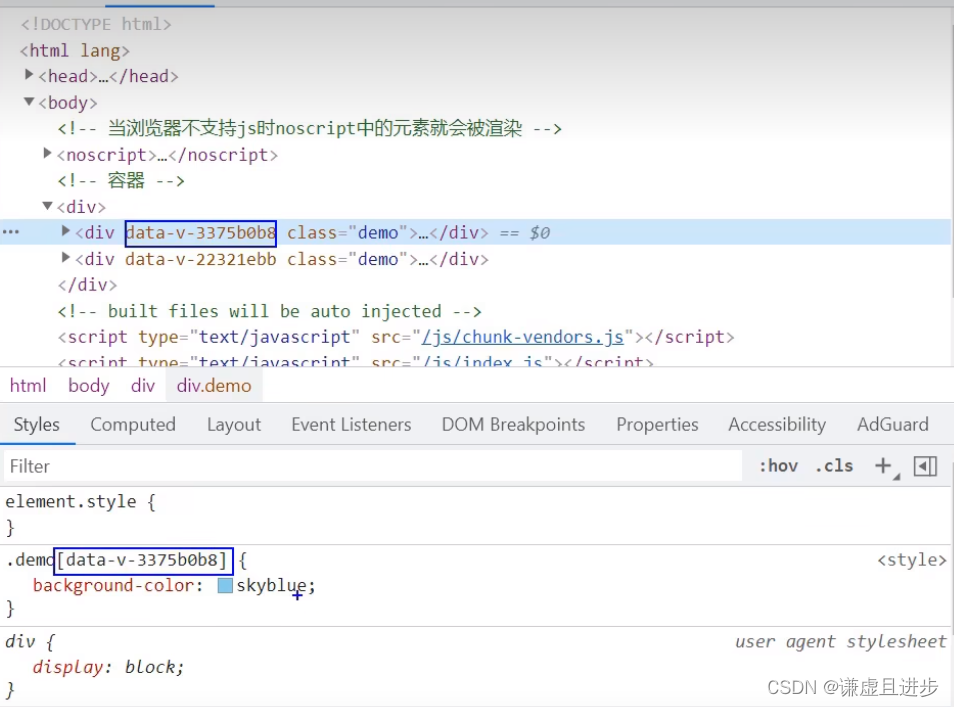
Vue组件中的scoped属性的作用是:当前的单文件组件的css样式只用于当前组件的template模板,在Vue脚手架汇总组件间关系时避免样式命名重复的情况。
原理:使用data-*属性在template模板中使用样式的HTML元素上添加额外属性,再利用标签的属性选择器选定改模板中的html元素节点。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/227902
推荐阅读
相关标签


