热门标签
热门文章
- 1美团发布VisionLLaMA,为视觉生成和理解提供新基线
- 2linux学习笔记(实验楼) 挑战2:备份日志_使用一次性计划任务在明天凌晨3点备份文件
- 3新手教程:如何安装Windows 11 安卓子系统_windows装安卓
- 4Java异常(异常体系 、try catch finally 、Exception ) Exception和RuntimeException区别_try catch runtimeexception
- 5深度学习-批标准化(批归一化,Batch Normalization)_批归一化 梯度
- 6Oracle DBMS_STATS.SET_TABLE_STATS 模拟大数据量进行 SQL 调试和优化
- 7在 M1/M2 Mac 上,让 Windows 11 免费“跑”起来!_mac m2 win11arm usb
- 8Android 4.4 以下,OkHttp访问Https报错,设置了sslSocketFactory仍无效的解决方法_external/openssl/ssl/s23_clnt.c:744 0x5294dcfc:0x0
- 9【Linux-磁盘管理】
- 10MyBatis语法(一)总述_
com.iflytek
当前位置: article > 正文
uni-app:实现背景渐变效果_uinapp导航栏背景渐变颜色设置
作者:我家自动化 | 2024-03-16 03:47:29
赞
踩
uinapp导航栏背景渐变颜色设置
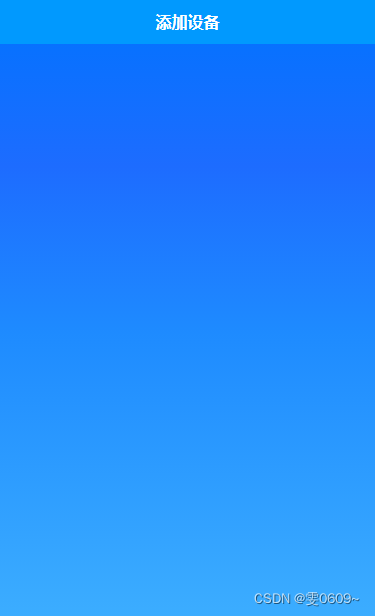
效果

代码
单个渐变色
background-image: linear-gradient(to top right, #f00, #00f);
多个渐变色
background-image: linear-gradient(to bottom, #0073ff 0%, #1d6cff 25%, #1e8bff 50%, #41b3ff 100%); /* 多个渐变色 */
- <template>
- <view>
-
- </view>
- </template>
-
- <script>
- export default {
- data() {
- return {
-
- }
- },
- methods: {
-
- }
- }
- </script>
-
- <style>
- page{
- background-image: linear-gradient(to bottom, #0073ff 0%, #1d6cff 25%, #1e8bff 50%, #41b3ff 100%); /* 多个渐变色 */
- }
- </style>
linear-gradient常用的一些属性值:
1、方向参数:用于指定渐变的方向,比如to bottom表示从上到下的垂直渐变,to right表示从左到右的水平渐变,还可以使用角度值来指定斜向渐变。常用的方向参数有:
to top :从下到上的垂直渐变to bottom:从上到下的垂直渐变to left:从右到左的水平渐变to right:从左到右的水平渐变to top right:从左下到右上的渐变to top left:从右下到的左上渐变to bottom right:从左上到右下的渐变to bottom left:从右上到左下的渐变
2、颜色参数:用于指定渐变的颜色和位置,可以设置多个颜色和位置来生成多段颜色渐变。常用的颜色参数包括:
<color>:可以使用任何有效的CSS颜色值,比如#ff0000表示红色、rgb(255, 0, 0)表示红色等。<percentage>:表示颜色在渐变中的位置百分比,取值范围是0%~100%。
3、重复参数:用于控制渐变是否重复出现,常用的重复参数有:
no-repeat:不重复,默认值。repeat:沿着渐变方向重复出现。repeat-x:在水平方向上重复出现。repeat-y:在垂直方向上重复出现。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/246833
推荐阅读
相关标签



