- 1如何在微软官网下载win10镜像文件
- 2Installation failed due to: ‘-28‘_installation failed the application could not be i
- 3华为Android更改文件位置,华为C8812改变Android手机软件安装位置方法
- 4vue过滤富文本标签提取富文本内容_vue3 富文本过滤
- 5括号表示法字符串构造二叉树_6-9 括号表示法构造二叉树
- 6MatrixOne混沌测试之道
- 7QT快速开发自定义标题栏_qt如何把标题栏重新绘制
- 8ERROR: Could not install Gradle distribution from ‘https://services.gradle.org/distributions/gradle
- 9人工智能(AI)-机器学习-深度学习-大语言模型LLM(chatgtp)
- 10前端防止用户重复提交请求的方案_前端防止重复提交
vue的路由的使用_vue 路由 子目录
赞
踩
路由,router。

SPA应用。页面不重新刷新。
浏览器的路径发生变化,router就会检测到,就会切换组件。

vue-router的理解

对SPA应用的理解

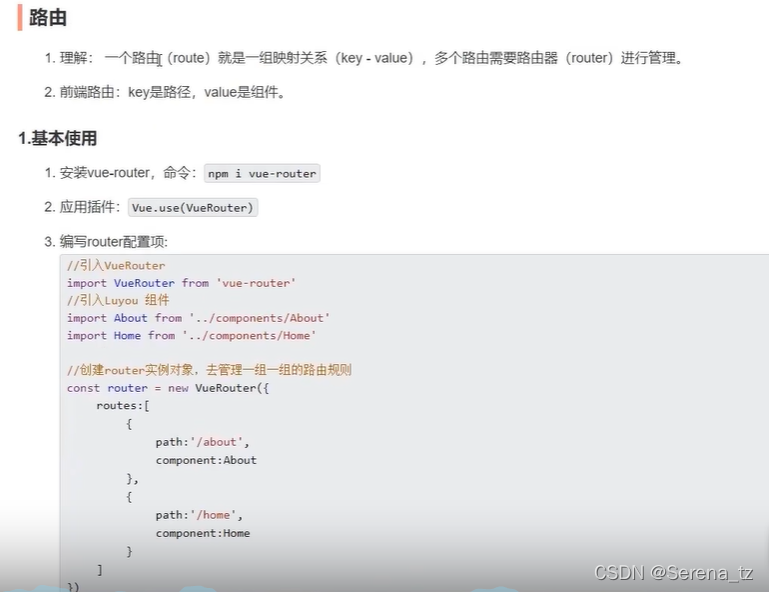
路由的理解


vue-router的使用

注意vue2中应该使用vue-router3,不然会报错。


创建文件。



标签页。

增加点击样式。


总结


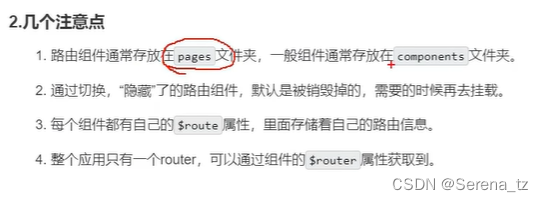
文件分类
前者放一般组件,后者放路由组件。

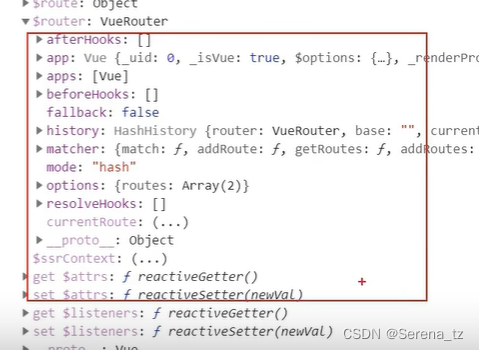
vm实例。


总结

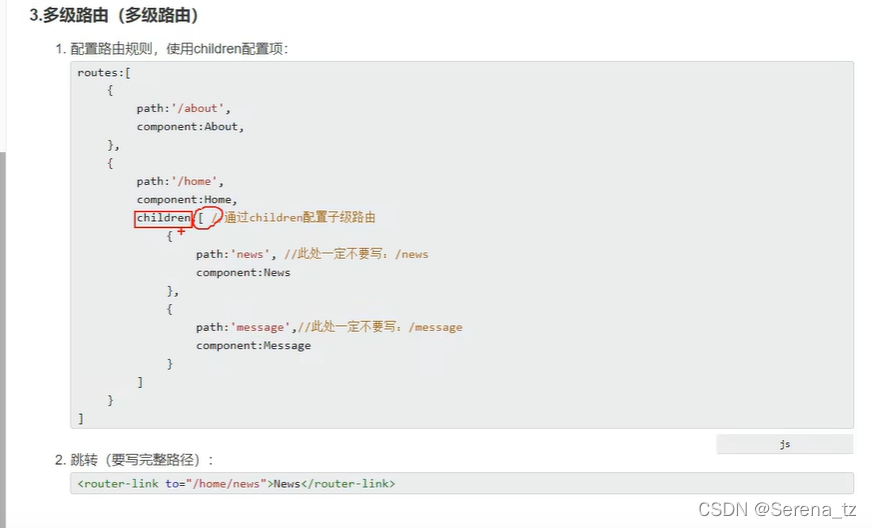
嵌套路由


总结

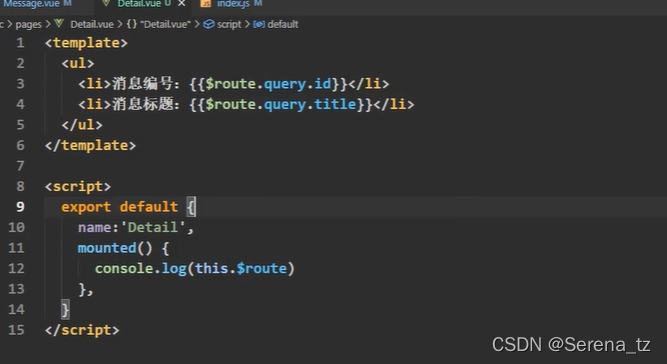
query参数

拿到对应的数据。

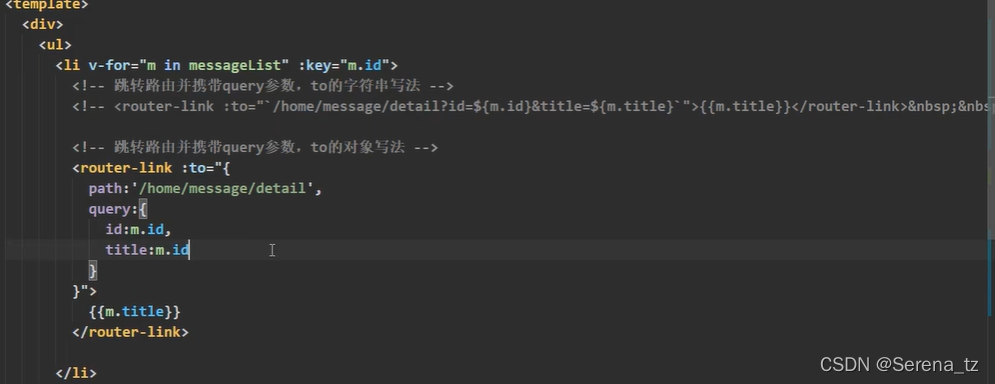
使用模块字符串。

两种写法:

总结

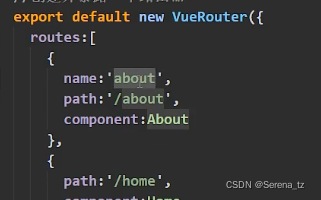
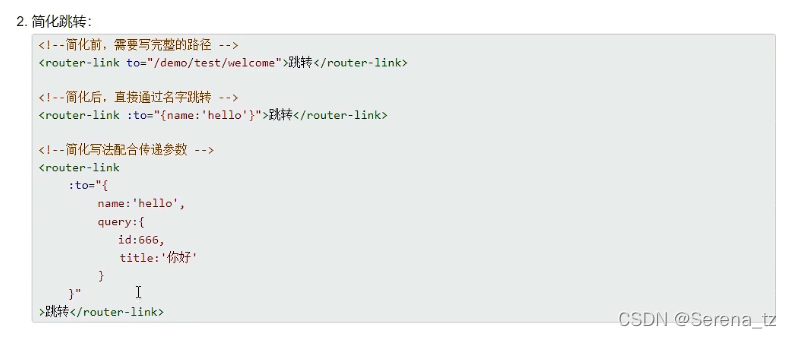
命名路由
配置name属性。

直接写名字。

使用name跳转路由。

总结


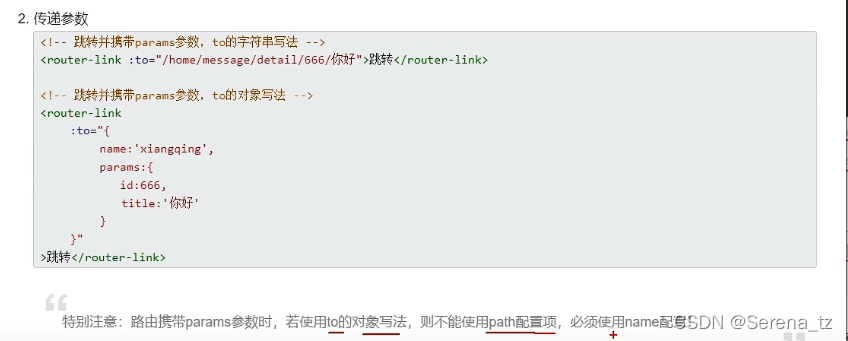
params参数

路由需要设置参数。



params参数只能和name一起,不能是路径。
总结



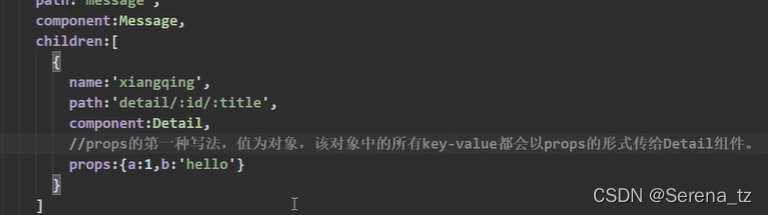
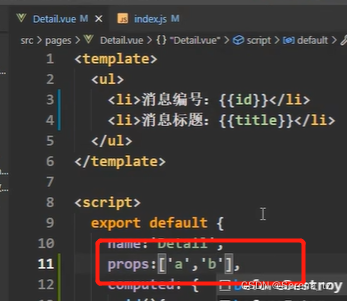
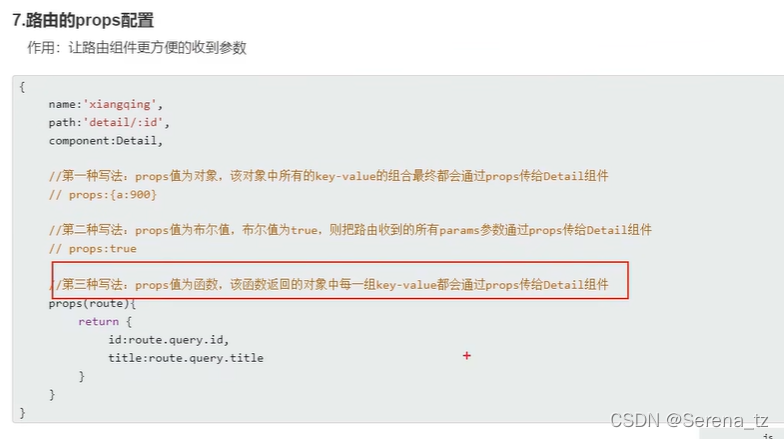
路由的props配置





解构赋值。

解构赋值的连续写法。

总结

router-link的replace属性
push方式和replace方式。
默认就是push模式。
开启replace模式。

编程式路由导航
写在方法里。

回退和前进。


总结

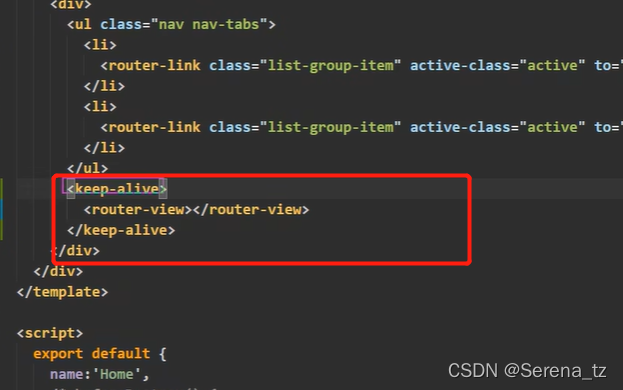
缓存路由组件
全部都被缓存。

没有必要,我们只需要缓存有数据的组件,写的是组件名,不是路由名。


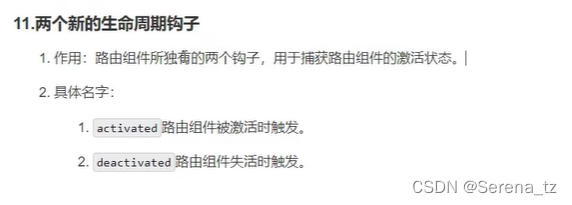
两个新的生命周期钩子
写多个组件的名字。

路由组件独有的生命周期钩子。


总结

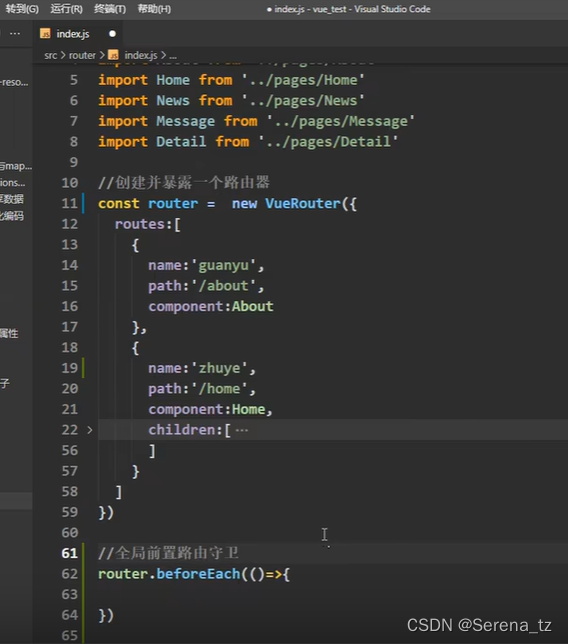
全局前置-路由守卫
路由守卫:保护路由的权限。
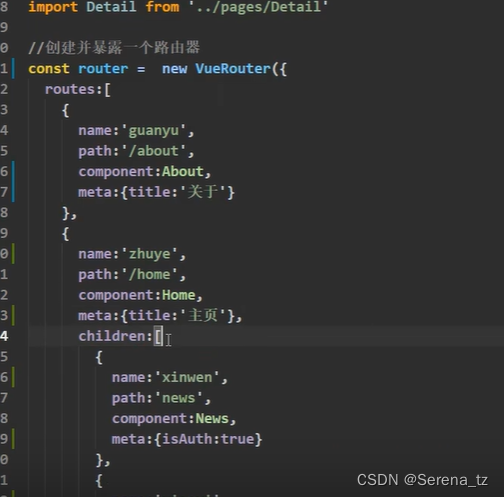
在路由中配置。



meta。路由元信息。


全局后置-路由守卫


不点的时候也显示名字。

上面的是有bug的,比较麻烦。我们使用后置路由守卫。

独享路由守卫
配置在每个路由里面。

没有独享的后置路由守卫。
总结


组件内路由守卫




总结

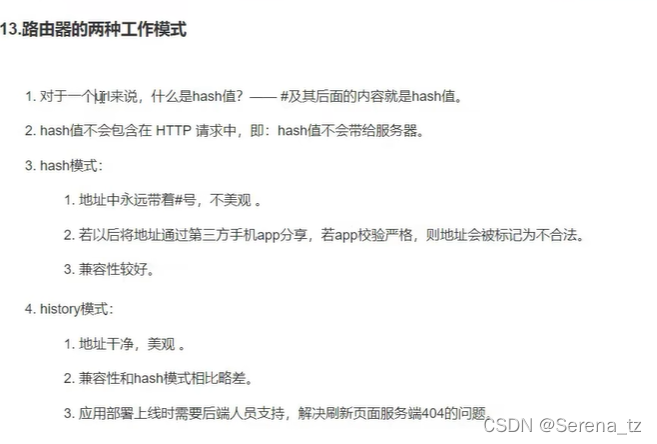
history模式和hush模式

默认的模式是hash模式。我们可以修改模式。

hash模式的兼容性比较好。
项目需要上线,我们需要打包,生成原始的.html,.js,.css等文件,使用npm run build进行打包。生成一个dist文件。打包出来的文件,必须放在服务器上面进行部署才能看见我们的页面。
使用node、express搭建一个服务器

选一个名字。

之后进行回车就可以。


创建一个微型的服务器,然后我们启动服务器。

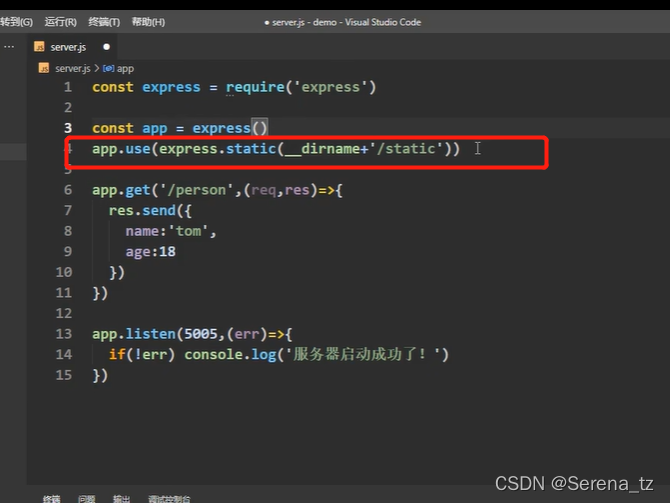
前端静态资源的放置位置。也可以叫public。

静态资源让服务器认识,指定静态资源。

history模式下出现404问题,因为这个模式会将地址栏的所有路径当做路径去请求数据,但是在后端服务器我们找不到数据。一刷新的话,需要后端人员配合。
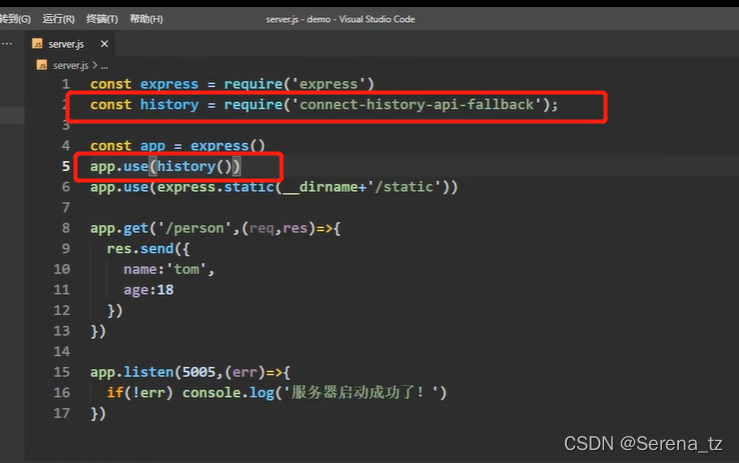
使用服务器的中间件。

安装一下。

使用一下这个中间件。

总结