热门标签
热门文章
- 1浅谈深度学习泛化能力
- 2SpringBoot中 Cannot find method ‘value‘报错解决_cannot find method 'value
- 3uniapp运行到IOS真机提示 错误:请查看是否设备未加入到证书列表或者确认证书类型是否匹配
- 4VSCode 初次写vue项目并一键生成.vue模版_vscode新建了一个vue文件,里面什么都没有
- 5Mybatis 代码生成器_mybatis代码生成器
- 6多益网络春招笔试题收集_已知有一个关键字序列27 23 34
- 7uniapp授权登陆操作_uniapp登录
- 8AndroidStudio模拟器被terminated或报错的解决方案_the emulator process for avd pixel_4_api_33 has te
- 9单页面和多页面的区别_web一个页面四个页面有什么区别
- 10鸿蒙OS电脑配置,华为公布鸿蒙OS 2.0硬件要求:只要128K内存就能跑
当前位置: article > 正文
鸿蒙开发之页面与组件生命周期_鸿蒙开发中在第二个页面如何删除第一个页面
作者:盐析白兔 | 2024-03-17 02:04:37
赞
踩
鸿蒙开发中在第二个页面如何删除第一个页面
一、页面间的跳转
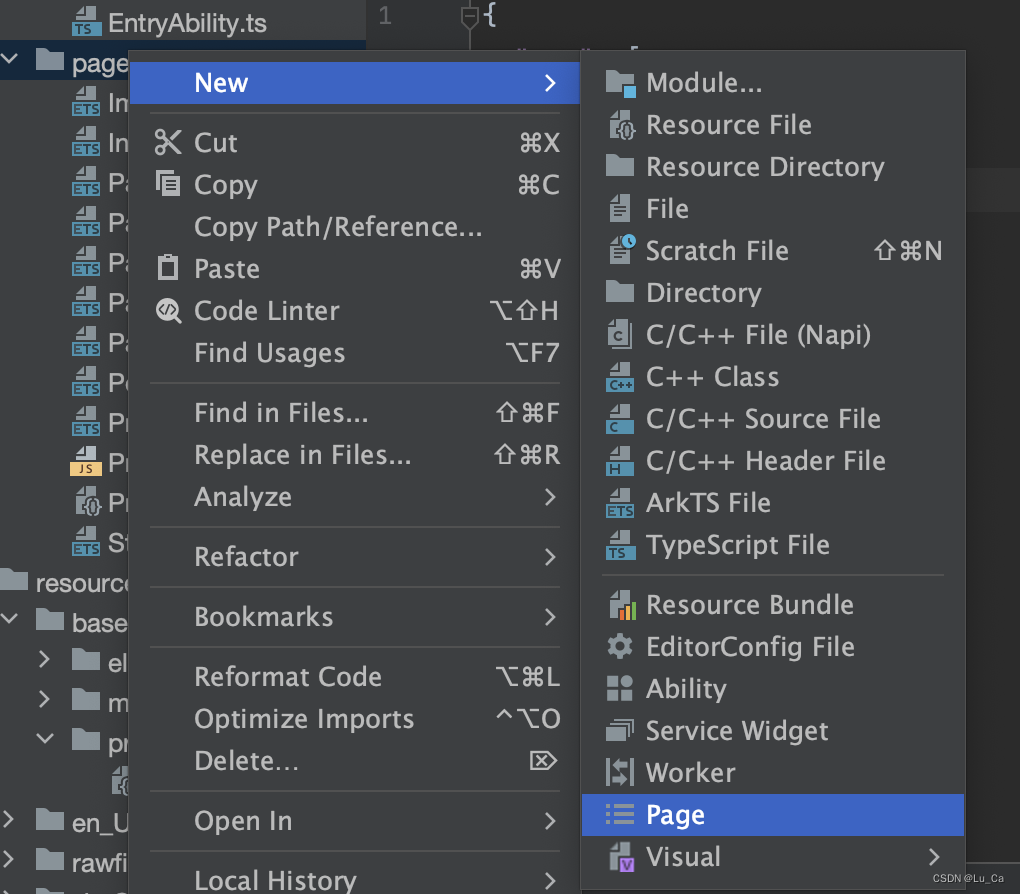
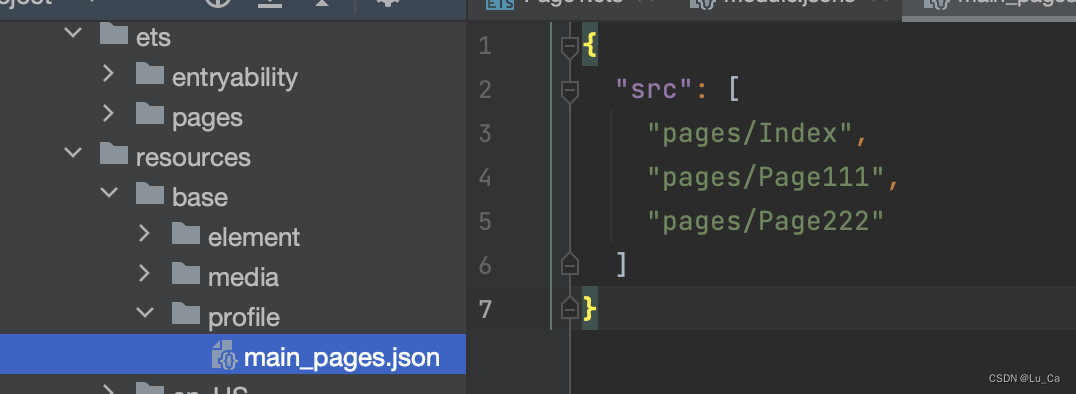
创建文件的时候记得选择创建page文件,这样就可以在main->resources->profile->main_pages.json中自动形成页面对应的路由了。如果创建的时候你选择了ArkTS文件,那么需要手动修改main_pages.json文件中,添加相应的键值对。


在json文件中我们看到第二个页面的路由是"pages/Page222"。那么,我们在要执行跳转的地方使用如下代码完成跳转
- router.pushUrl({url: "pages/Page222",
- //params是可选参数,可以做路由传值
- params:{
- 'key1':'value1'
- }})
我们在Page222页面想要回到第一个页面,可以执行
router.back()想要获取路由传递过来的参数可以这样
- //其中key1是路由传递参数的key
- let value1 = router.getParams()['key1'] as string
二、页面的生命周期函数
- //当页面出现的时候调用
- onPageShow() {
- console.log('page1--onPageShow')
- }
-
- //当页面销毁的时候调用
- onPageHide() {
- console.log('page1--onPageHide')
- }
-
- //当手机的物理按键返回点击的时候调用
- onBackPress() {
- console.log('page1--onBackPress')
- }
所以,当我们开启预览的时候,第一个页面加载会先调用第一个页面的onPageShow。
当我们在点击跳转的时候,会先调用第一个页面的onPageHide,然后调用第二个页面的onPageShow。
当通过路由返回的时候先调用第二个页面的onPageHide,然后第一个页面的onPageShow。
三、被@Component修饰的组件
- //组件出现的时候调用
- aboutToAppear() {
- console.log('page1----son --aboutToAppear')
- }
-
- //组件消失的时候调用
- aboutToDisappear() {
- console.log('page1----son --aboutToDisappear')
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/253382


