- 1Llama-2 多轮对话prompt构建_llama2 prompt构建
- 2Bert、GPT、ELmo对比解析及文本分类应用_使用gpt进行数据分类
- 32019年线上销量翻倍!立白如何用数智化刷新自己?
- 4OnlyOffice运行官网JAVA示例遇到的坑_onlyoffice官网
- 5org.springframework.beans.factory.xml.XmlBeanDefinitionStoreException
- 6外包干了30天,技术明显退步。。_二线城市会要一线外包程序员吗
- 7Android Studio 通过 WIFI 调试手机 app
- 8NeuS(隐式重建)自制数据集流程(LLFF、DTU)_自建数据集如何处理才能进行重建带入
- 9【Python进阶(五)】——模块搜索及工作目录
- 10动手学深度学习之一一配置环境_no module named 'd21
如何快速搭建springboot+前后端分离(vue),客户端实现微信小程序+ios+app使用uniapp(一处编写,处处编译)_vue uni-app搭建实战 微信 h5 安卓 ios
赞
踩
kxmall 针对中小商户、企业和个人学习者开发。使用Java编码,采用SpringBoot、Mybatis-Plus等易用框架,适合个人学习研究。同时支持单机部署、集群部署,用户与店铺范围动态定位,中小商户企业可根据业务动态扩容。kxmall使用uniapp前端框架,可同时编译到 微信小程序、H5、Android App、iOS App等几个平台,可为中小商户企业节约大量维护成本。也可支撑中小商户企业前期平台横扩需求。
QQ讨论群:838613833 (进群前,请在网页右上角点star)
数据库初始化sql文件,请进入讨论交流群,群文件自行下载,欢迎讨论与交流
优先更新地址
kxmall项目结构:
-
Java 后端服务
- kxmall-admin: 启动器(打包打这个就行)
- kxmall-admin-api: 提供管理员管理系统的WebApi
- kxmall-app-api: 提供APP、小程序、H5用户请求的WebApi
- kxmall-rider-api: 提供骑手APP、小程序、H5用户请求的WebApi
- kxmall-framework: 提供通用业务代码
- kxmall-system: 提供数据模型以及数据访问层封装
- kxmall-common: 提供注解、工具类等
- kxmall-generator: 代码生成器
-
Vue 前端页面
- kxmall-admin-ui: 基于element-ui的后台管理页面
- kxmall-app-ui: 基于uniapp的小程序、H5、APP前端代码
- kxmall-rider-ui: 基于uniapp的小程序、H5、APP骑手代码
-
常见问题汇总(持续更新中)
- 常见问题总体解决方案
- 点我进入
-
sql: 数据库初始化SQL脚本
数据库初始化sql文件,请进入讨论交流群,群文件自行下载,欢迎讨论与交流
优先更新地址
01-kxmall源码地址 生鲜商城kxmall-小程序 + App + 公众号H5: kxmall-生鲜商城+APP+小程序+H5。同时支持微信小程序、H5、安卓App、苹果App。支持集群部署,单机部署。可用于B2C商城,O2O外卖,社区超市,生鲜【带配套骑手端配送系统】。kxmall使用uniapp编码。使用Java开发,SpringBoot 2.1.x框架,MyBatis-plus持久层框架、Redis作为缓存、MySql作为数据库。前端vuejs作为开发语言。![]() https://gitee.com/zhengkaixing/kxmall.git
https://gitee.com/zhengkaixing/kxmall.git
项目定制开发服务
若需要软件需求外包,小程序、App、网站、微信定制开发,请联系微信:kaixing87V5(请备注意图)
用户端系统演示
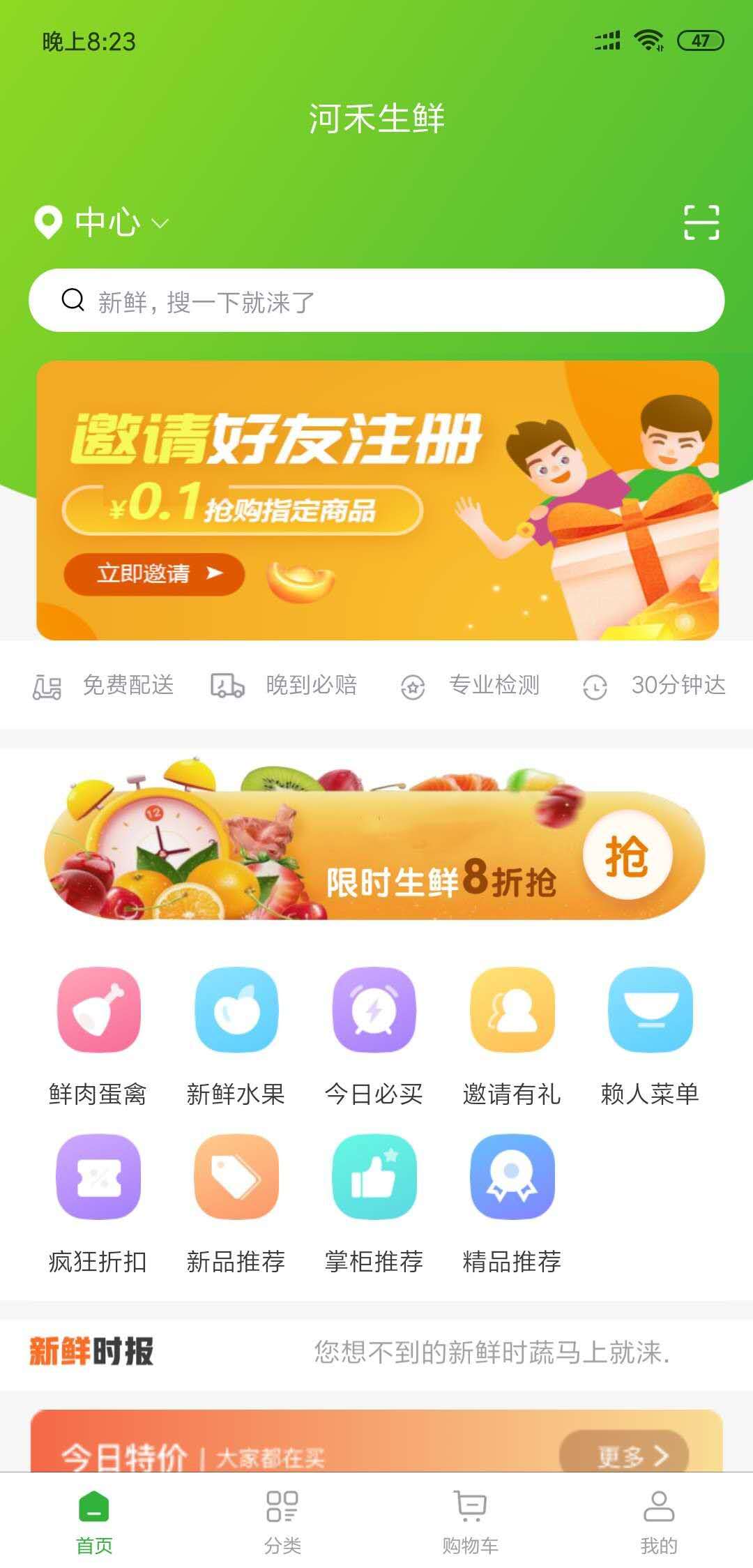
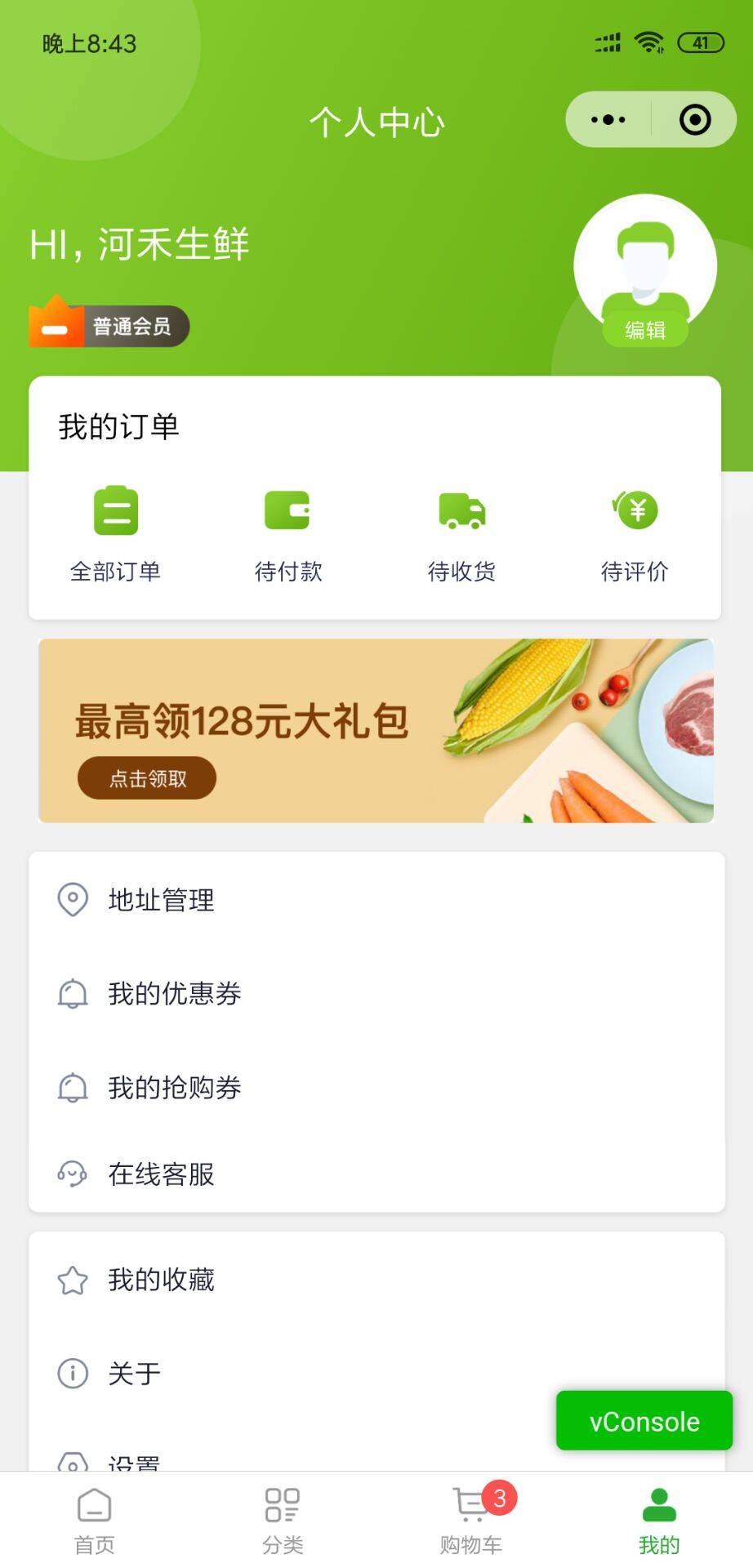
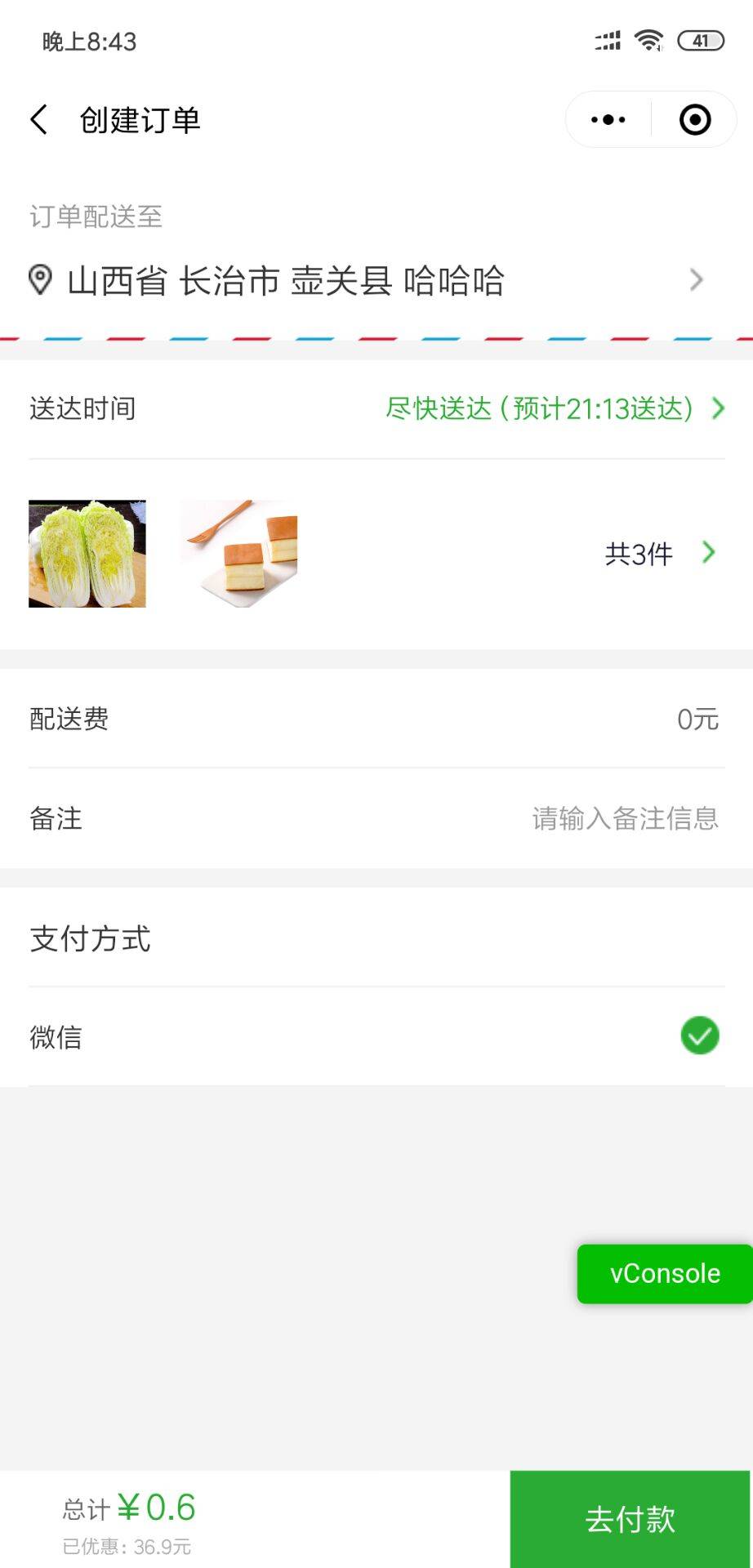
下面是微信小程序真机模式调试的界面,可Android安装Apk,也可同时支持苹果。 在这基础上,还增加了H5。可内置到微信公众号上,变成公众号商城!尽情体验!
- H5客户端(可打包成小程序、APP)
- 演示地址: https://h5.kxmall.vip
- 登录名:13333333333 验证码:666666 (访问请打开浏览器F12开发模式,使用手机模式进行操作)
- 客户端由于调用地图需要https,所以程序目前固定id为11仓库
- 已跳过支付模块,可正常体验操作流程
- 微信小程序-体验(可打包成小程序、APP)
- 已跳过支付模块,可正常体验操作流程(注意:需要自己手动获取一下定位,方可正常使用。)
-

- Pages
| 河禾生鲜 | 河禾生鲜 | 河禾生鲜 |
|---|---|---|
|
|
|
|
|
|
|
|
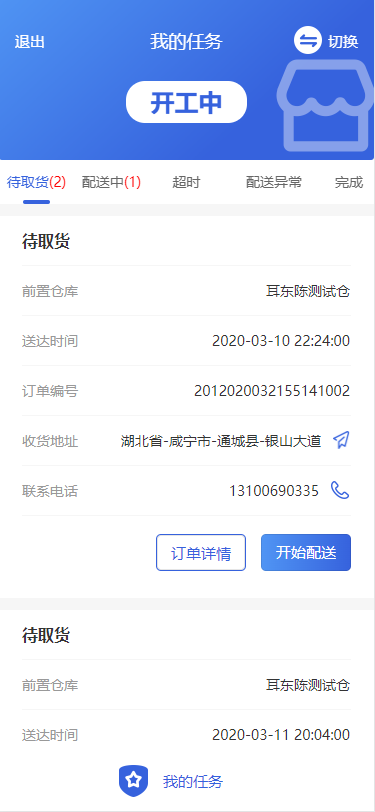
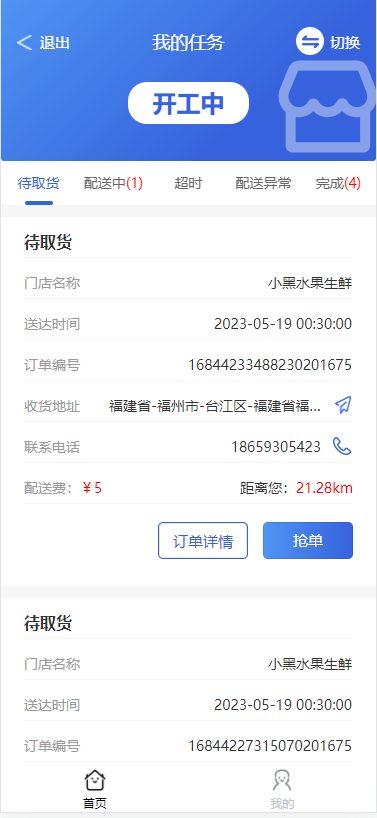
| 商家订单推送 | 骑手订单推送 |
|---|---|
|
|
|
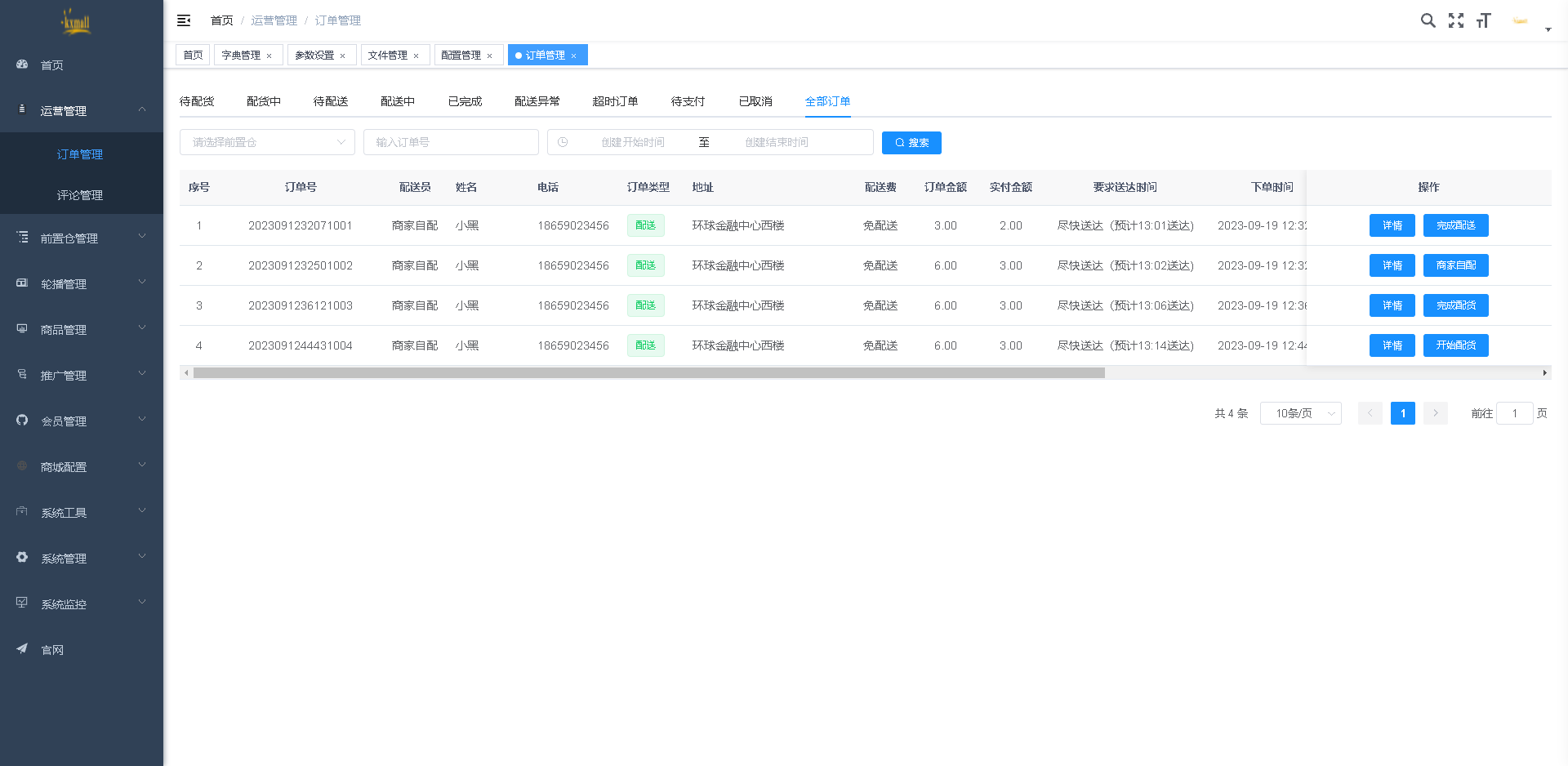
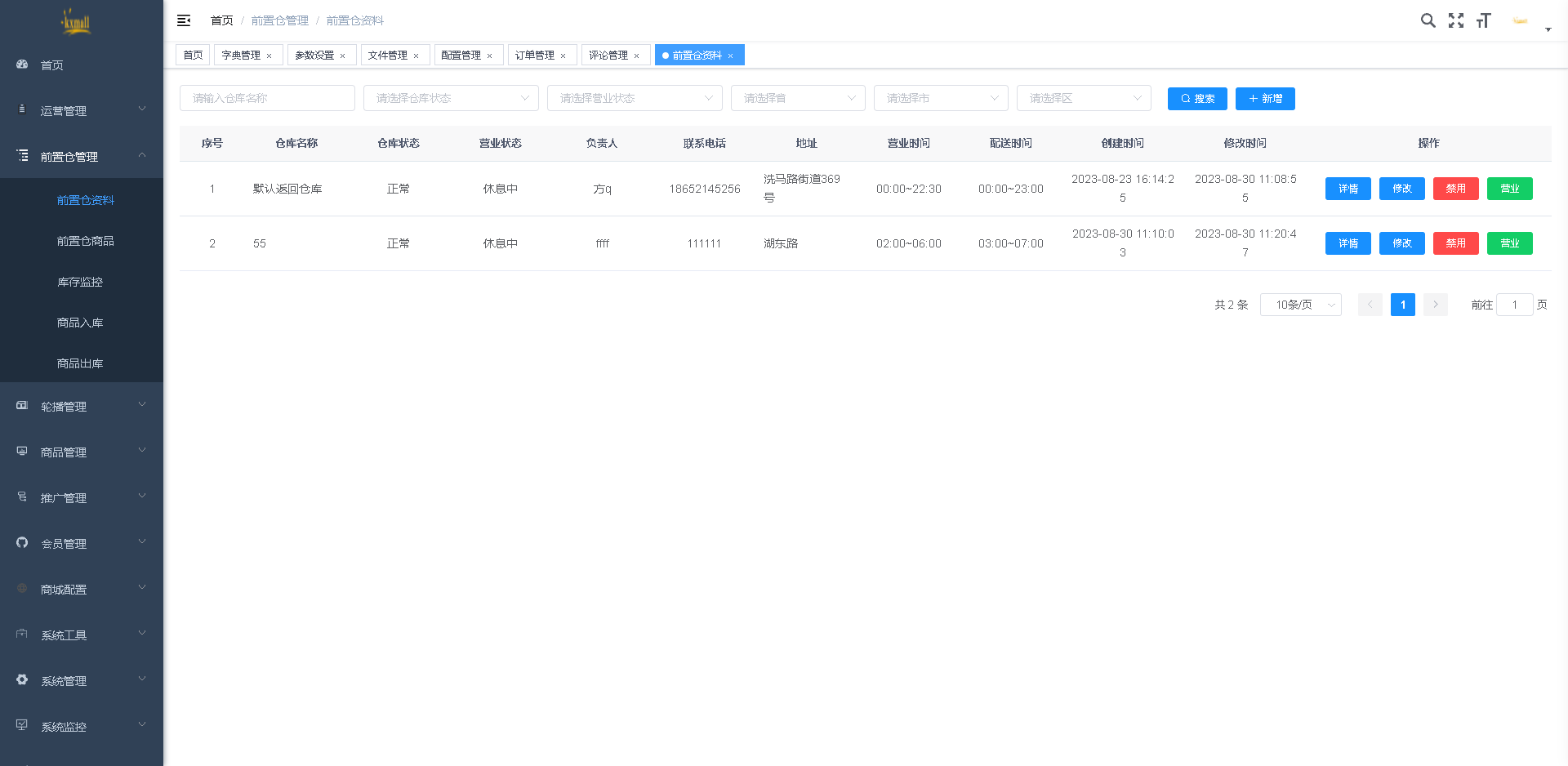
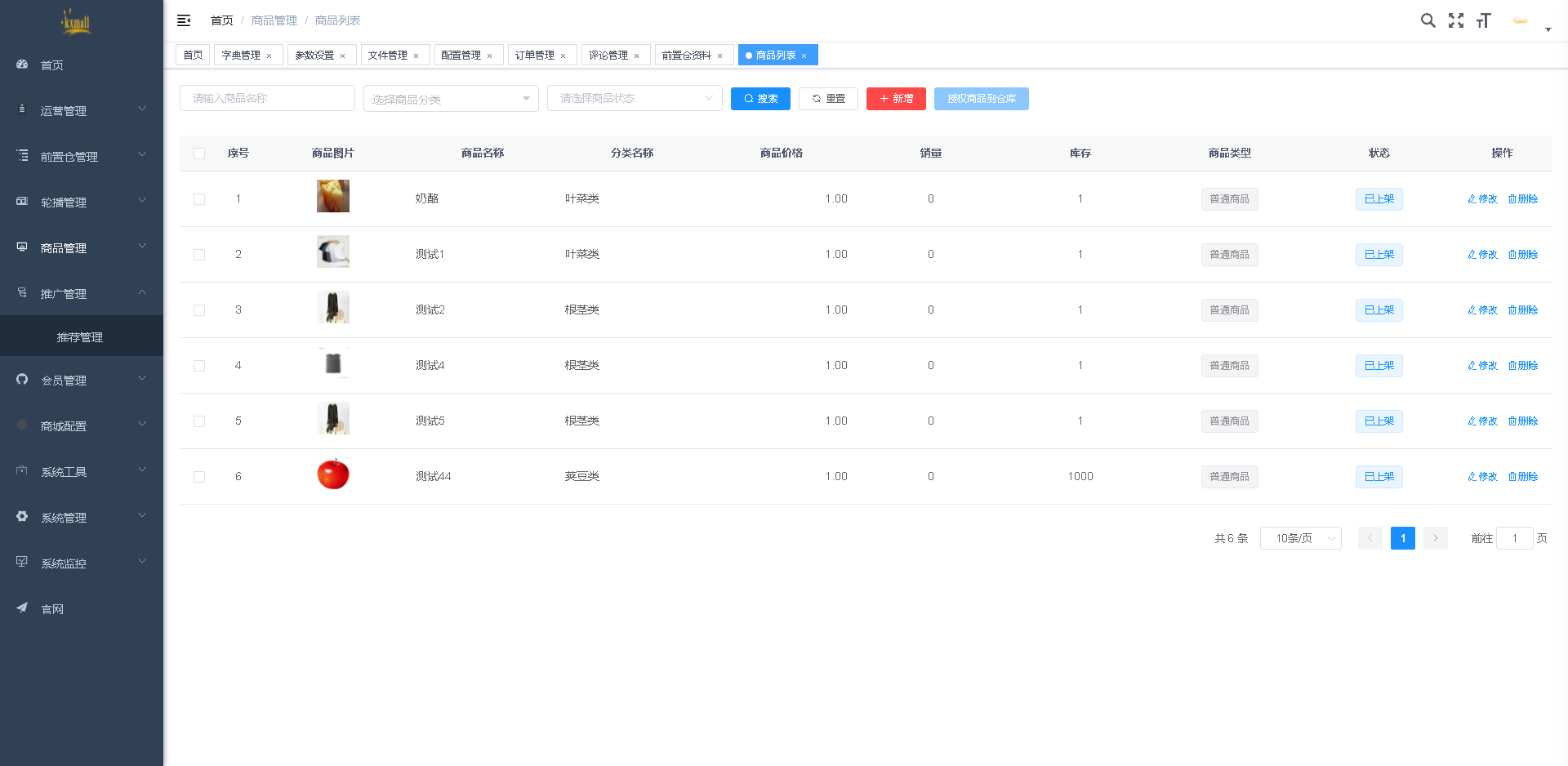
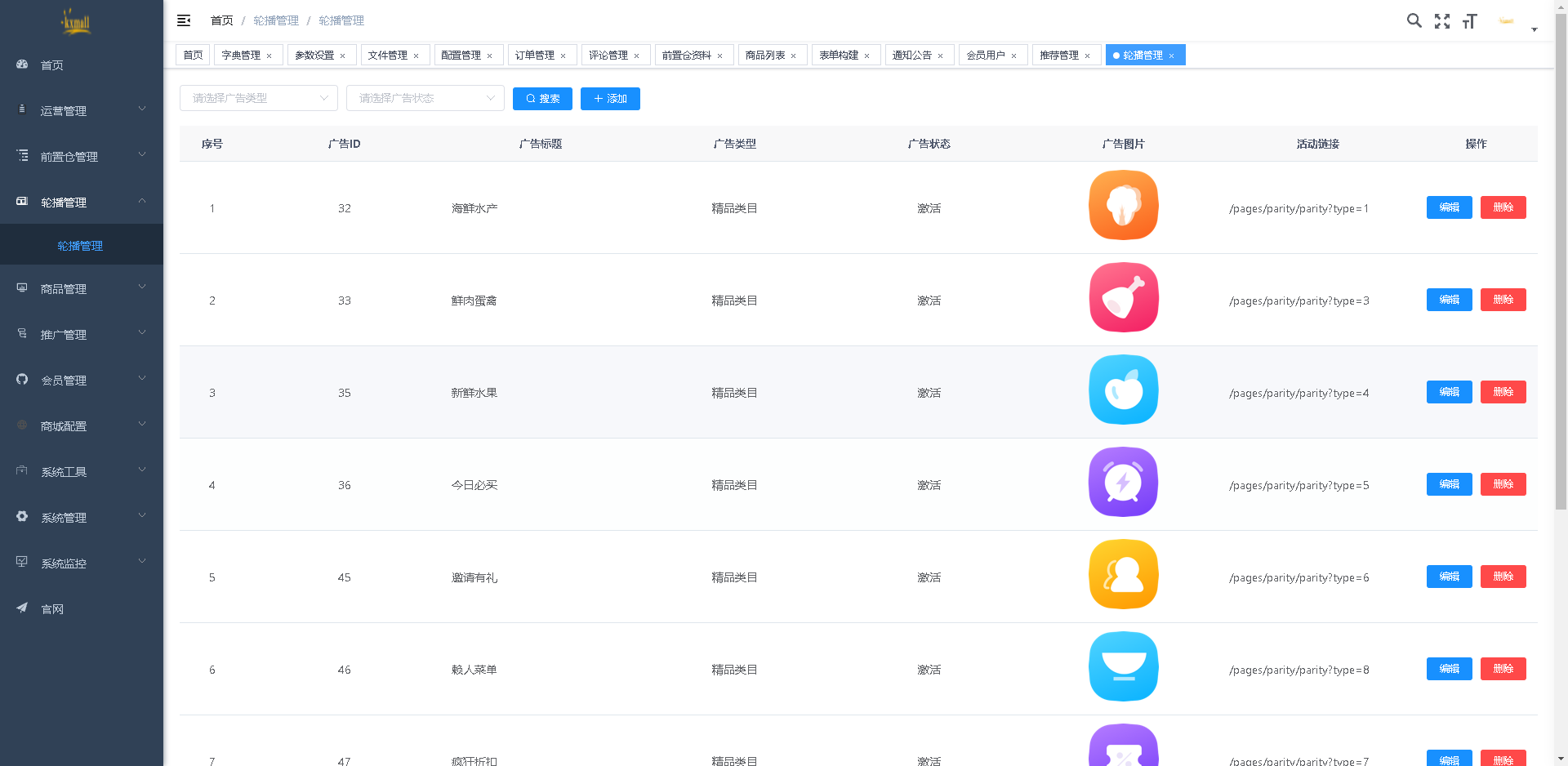
后台端系统演示
使用免费开源框架vue-element-admin,基于element-ui的后台管理页面!尽情体验!
- Admin后台
- 演示地址: http://www.kxmall.vip
- 登录名:guest 密码:123456 (guest仅有只读权限,无读配置权限)
- 登录名(超级管理员):admin (需要体验的,密码可以关注公众号,回复:2)
-

- Pages




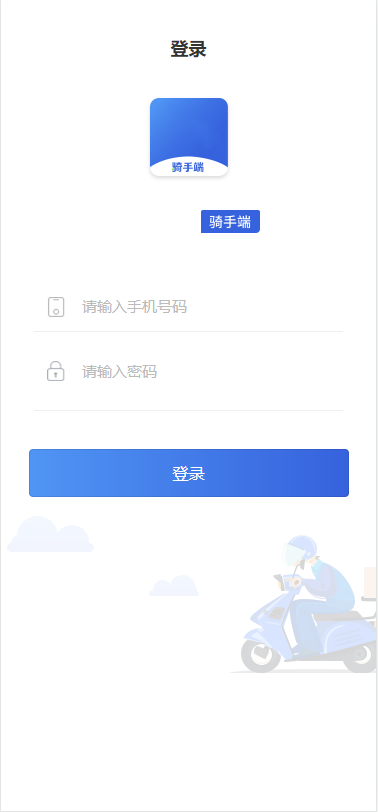
骑手端系统演示
- h5骑手后台(可打包成小程序、APP)
- 演示地址: http://rider.kxmall.vip
- 登录名:16666666666 验证码:123456 (访问请打开浏览器F12开发模式,使用手机模式进行操作)
- 微信小程序-体验(可打包成小程序、APP)
- 微信一键登录(注意:需要进入管理后台进行审核,方可正常使用。)
-

- Pages
| 河禾生鲜 | 河禾生鲜 | 河禾生鲜 |
|---|---|---|
|
|
|
|
项目部署方式
项目部署
⓪ 服务器推荐
服务器可根据自身业务来选购,单机环境推荐2C4G
① 基础运行环境
| 运行环境 | 版本号 |
|---|---|
| MySQL | 5.7(推荐) |
| JDK | 1.8(推荐) |
| Redis | 4.0.1(其他也可以) |
| Nginx | 只要Web容器就可以了 |
Redis安装可直接使用yum安装
yum install redis
安装完成后使用 redis-cli 命令,若能进入,则表示redis安装完成
1.服务器安装必备软件[JDK | mysql | Redis | Nginx]
本地部署文档
========================分割线===========================
生鲜多商户商城上线拉!!!!!
| kxmalls客户端 | kxmalls骑手端 |
|---|---|
|
|
|
kxmalls源码地址 外卖生鲜多商户商城kxmalls-小程序 + App + 公众号H5: kxmalls-外卖生鲜多商户商城+APP+小程序+H5。同时支持微信小程序、H5、安卓App、苹果App。支持集群部署,单机部署。可用于B2C商城,O2O外卖,社区超市,生鲜【带配套骑手端配送系统】。kxmall使用uniapp编码。使用Java开发,SpringBoot 2.1.x框架,MyBatis-plus持久层框架、Redis作为缓存、MySql作为数据库。前端vuejs作为开发语言。![]() https://gitee.com/zhengkaixing/kxmalls.git
https://gitee.com/zhengkaixing/kxmalls.git
体验账号(了解加QQ群:qq群 )(体验流程,可使用余额支付)
商家账号 账号:小黑水果生鲜 密码: 123456
超级管理员 admin 账号密码 (私聊群主)
客户端 http://h5.kxmalls.vip 账号 16666666666 密码 123456
骑手端 http://rider.kxmalls.vip 账号 13333333333 密码 123456