- 1android modem架构,Telephony解析之整体架构简介
- 220240329 每日AI必读资讯
- 3RabbitMQ入门案例-Java_rabbitmq java
- 4非关系型数据库(缓存数据库)redis的高可用(持久化)
- 5ChatGPT文献综述撰写教程--【数字化转型与企业创新】(附结果数据)_chatgpt写综述
- 6基于JAVA+Springboot+Thymeleaf前后端分离项目:水产品纯净水配送系统设计与实现
- 7web元件库、axure元件库、元件库、web组件、控件、表单、框架、数据表单、导航栏、边框、图标、列表、日期时间选择器、评分组件、穿梭框、输入框、步骤条、图表组件、数据可视化、后台模板、时间轴_axure制作时间线
- 8Lua脚本操作redis_lua 写hset
- 9Rocky Linux 9.3 下载安装及配置静态IP地址_rocky9.3
- 10小米系列通用刷入第三方Rec+第三方ROM+Magisk_小米第三方rom
【鸿蒙开发】第十七章 Web组件(一)_鸿蒙 web组件 nweb
赞
踩
1 Web概述
Web组件用于在应用程序中显示Web页面内容,为开发者提供页面加载、页面交互、页面调试等能力。
-
页面加载:
Web组件提供基础的前端页面加载的能力,包括:加载网络页面、本地页面、html格式文本数据。 -
页面交互:
Web组件提供丰富的页面交互的方式,包括:设置前端页面深色模式,新窗口中加载页面,位置权限管理,Cookie管理,应用侧使用前端页面JavaScript等能力。 -
页面调试:
Web组件支持使用Devtools工具调试前端页面。
2 Web使用
页面加载是Web组件的基本功能。根据页面加载数据来源可以分为三种常用场景,包括加载网络页面、加载本地页面、加载HTML格式的富文本数据。
页面加载过程中,若涉及网络资源获取,需要配置ohos.permission.INTERNET网络访问权限。
2.1 加载网络页面
可以在Web组件创建时,指定默认加载的网络页面 。在默认页面加载完成后,如果需要变更此Web组件显示的网络页面,可以通过调用loadUrl()接口加载指定的网页。
在下面的示例中,在Web组件加载完“www.example.com”页面后,可通过loadUrl接口将此Web组件显示页面变更为“www.example1.com”。
// xxx.ets import web_webview from '@ohos.web.webview'; import business_error from '@ohos.base'; @Entry @Component struct WebComponent { webviewController: web_webview.WebviewController = new web_webview.WebviewController(); build() { Column() { Button('loadUrl') .onClick(() => { try { // 点击按钮时,通过loadUrl,跳转到www.example1.com this.webviewController.loadUrl('www.example1.com'); } catch (error) { let e: business_error.BusinessError = error as business_error.BusinessError; console.error(`ErrorCode: ${e.code}, Message: ${e.message}`); } }) // 组件创建时,加载www.example.com Web({ src: 'www.example.com', controller: this.webviewController}) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
2.2 加载本地页面
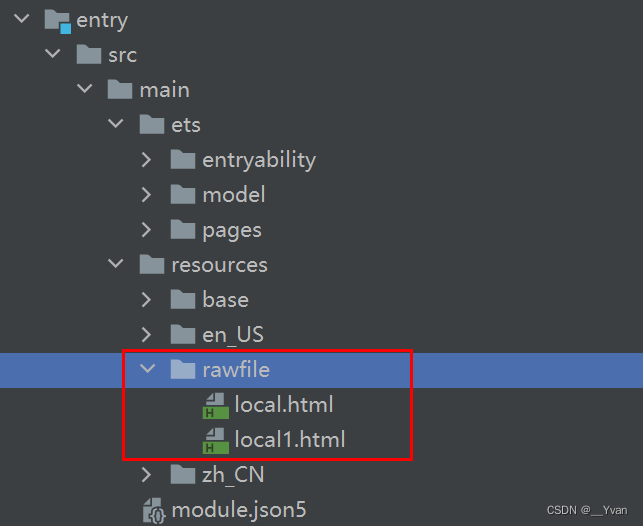
将本地页面文件放在应用的rawfile目录下,开发者可以在Web组件创建的时候指定默认加载的本地页面 ,并且加载完成后可通过调用loadUrl()接口变更当前Web组件的页面。
在下面的示例中展示加载本地页面文件的方法:
- 将资源文件放置在应用的
resources/rawfile目录下。
- 应用侧代码
// xxx.ets import web_webview from '@ohos.web.webview'; import business_error from '@ohos.base'; @Entry @Component struct WebComponent { webviewController: web_webview.WebviewController = new web_webview.WebviewController(); build() { Column() { Button('loadUrl') .onClick(() => { try { // 点击按钮时,通过loadUrl,跳转到local1.html this.webviewController.loadUrl($rawfile("local1.html")); } catch (error) { let e: business_error.BusinessError = error as business_error.BusinessError; console.error(`ErrorCode: ${e.code}, Message: ${e.message}`); } }) // 组件创建时,通过$rawfile加载本地文件local.html Web({ src: $rawfile("local.html"), controller: this.webviewController }) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- local.html页面代码。
<!-- local.html -->
<!DOCTYPE html>
<html>
<body>
<p>Hello World</p>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.3 加载HTML格式的文本数据
Web组件可以通过loadData()接口实现加载HTML格式的文本数据。当不需要加载整个页面,只需要显示一些页面片段时,可通过此功能来快速加载页面。
// xxx.ets import web_webview from '@ohos.web.webview'; import business_error from '@ohos.base'; @Entry @Component struct WebComponent { controller: web_webview.WebviewController = new web_webview.WebviewController(); build() { Column() { Button('loadData') .onClick(() => { try { // 点击按钮时,通过loadData,加载HTML格式的文本数据 this.controller.loadData( "<html><body bgcolor=\"white\">Source:<pre>source</pre></body></html>", "text/html", "UTF-8" ); } catch (error) { let e: business_error.BusinessError = error as business_error.BusinessError; console.error(`ErrorCode: ${e.code}, Message: ${e.message}`); } }) // 组件创建时,加载www.example.com Web({ src: 'www.example.com', controller: this.controller }) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
3 Web基本属性与事件
3.1 设置深色模式
Web组件支持对前端页面进行深色模式配置。
通过darkMode()接口可以配置不同的深色模式,WebDarkMode.Off模式表示关闭深色模式。WebDarkMode.On表示开启深色模式,并且深色模式跟随前端页面。WebDarkMode.Auto表示开启深色模式,并且深色模式跟随系统。 在下面的示例中, 通过darkMode()接口将页面深色模式配置为跟随系统。
// xxx.ets import web_webview from '@ohos.web.webview'; @Entry @Component struct WebComponent { controller: web_webview.WebviewController = new web_webview.WebviewController(); @State mode: WebDarkMode = WebDarkMode.Auto; build() { Column() { Web({ src: 'www.example.com', controller: this.controller }) .darkMode(this.mode) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
通过forceDarkAccess()接口可将前端页面强制配置深色模式,且深色模式不跟随前端页面和系统。配置该模式时候,需要将深色模式配置成WebDarkMode.On。 在下面的示例中, 通过forceDarkAccess()接口将页面强制配置为深色模式。
// xxx.ets import web_webview from '@ohos.web.webview'; @Entry @Component struct WebComponent { controller: web_webview.WebviewController = new web_webview.WebviewController(); @State mode: WebDarkMode = WebDarkMode.On; @State access: boolean = true; build() { Column() { Web({ src: 'www.example.com', controller: this.controller }) .darkMode(this.mode) .forceDarkAccess(this.access) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
3.2 上传文件
Web组件支持前端页面选择文件上传功能,应用开发者可以使用onShowFileSelector()接口来处理前端页面文件上传的请求。
下面的示例中,当用户在前端页面点击文件上传按钮,应用侧在onShowFileSelector()接口中收到文件上传请求,在此接口中开发者将上传的本地文件路径设置给前端页面。
- 应用侧代码。
// xxx.ets import web_webview from '@ohos.web.webview'; @Entry @Component struct WebComponent { controller: web_webview.WebviewController = new web_webview.WebviewController() build() { Column() { // 加载本地local.html页面 Web({ src: $rawfile('local.html'), controller: this.controller }) .onShowFileSelector((event) => { // 开发者设置要上传的文件路径 let fileList: Array<string> = [ 'xxx/test.png', ] if (event) { event.result.handleFileList(fileList) } return true; }) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- local.html页面代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
<!-- 点击上传文件按钮 -->
<input type="file" value="file"></br>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
3.3 在新窗口中打开页面
Web组件提供了在新窗口打开页面的能力,开发者可以通过multiWindowAccess()接口来设置是否允许网页在新窗口打开。当有新窗口打开时,应用侧会在onWindowNew()接口中收到Web组件新窗口事件,开发者需要在此接口事件中,新建窗口来处理Web组件窗口请求。
- 说明:
allowWindowOpenMethod()接口设置为true时,前端页面通过JavaScript函数调用的方式打开新窗口。
如果开发者在onWindowNew()接口通知中不需要打开新窗口,需要将ControllerHandler.setWebController()接口返回值设置成null。
如下面的本地示例,当用户点击“新窗口中打开网页”按钮时,应用侧会在onWindowNew()接口中收到Web组件新窗口事件。
- 应用侧代码。
// xxx.ets import web_webview from '@ohos.web.webview' //在同一page页有两个web组件。在WebComponent新开窗口时,会跳转到NewWebViewComp。 @CustomDialog struct NewWebViewComp { controller?: CustomDialogController webviewController1: web_webview.WebviewController = new web_webview.WebviewController() build() { Column() { Web({ src: "", controller: this.webviewController1 }) .javaScriptAccess(true) .multiWindowAccess(false) .onWindowExit(()=> { console.info("NewWebViewComp onWindowExit") if (this.controller) { this.controller.close() } }) } } } @Entry @Component struct WebComponent { controller: web_webview.WebviewController = new web_webview.WebviewController() dialogController: CustomDialogController | null = null build() { Column() { Web({ src:$rawfile("window.html"), controller: this.controller }) .javaScriptAccess(true) //需要使能multiWindowAccess .multiWindowAccess(true) .allowWindowOpenMethod(true) .onWindowNew((event) => { if (this.dialogController) { this.dialogController.close() } let popController:web_webview.WebviewController = new web_webview.WebviewController() this.dialogController = new CustomDialogController({ builder: NewWebViewComp({webviewController1: popController}) }) this.dialogController.open() //将新窗口对应WebviewController返回给Web内核。 //如果不需要打开新窗口请调用event.handler.setWebController接口设置成null。 //若不调用event.handler.setWebController接口,会造成render进程阻塞。 event.handler.setWebController(popController) }) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- window.html页面代码。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>WindowEvent</title> </head> <body> <input type="button" value="新窗口中打开网页" onclick="OpenNewWindow()"> <script type="text/javascript"> function OpenNewWindow() { let openedWindow = window.open("about:blank", "", "location=no,status=no,scrollvars=no"); openedWindow.document.write("<p>这是我的窗口</p>"); openedWindow.focus(); } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
3.4 管理位置权限
Web组件提供位置权限管理能力。开发者可以通过onGeolocationShow()接口对某个网站进行位置权限管理。Web组件根据接口响应结果,决定是否赋予前端页面权限。获取设备位置,需要开发者配置ohos.permission.LOCATION权限,并同时在设备上打开应用的位置权限和控制中心的位置信息。
在下面的示例中,用户点击前端页面"获取位置"按钮,Web组件通过弹窗的形式通知应用侧位置权限请求消息。
- 前端页面代码。
<!DOCTYPE html> <html> <body> <p id="locationInfo">位置信息</p> <button onclick="getLocation()">获取位置</button> <script> var locationInfo=document.getElementById("locationInfo"); function getLocation(){ if (navigator.geolocation) { <!-- 前端页面访问设备地理位置 --> navigator.geolocation.getCurrentPosition(showPosition); } } function showPosition(position){ locationInfo.innerHTML="Latitude: " + position.coords.latitude + "<br />Longitude: " + position.coords.longitude; } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 应用代码。
// xxx.ets import web_webview from '@ohos.web.webview'; @Entry @Component struct WebComponent { controller: web_webview.WebviewController = new web_webview.WebviewController(); build() { Column() { Web({ src:$rawfile('getLocation.html'), controller:this.controller }) .geolocationAccess(true) .onGeolocationShow((event) => { // 地理位置权限申请通知 AlertDialog.show({ title: '位置权限请求', message: '是否允许获取位置信息', primaryButton: { value: 'cancel', action: () => { if (event) { event.geolocation.invoke(event.origin, false, false); // 不允许此站点地理位置权限请求 } } }, secondaryButton: { value: 'ok', action: () => { if (event) { event.geolocation.invoke(event.origin, true, false); // 允许此站点地理位置权限请求 } } }, cancel: () => { if (event) { event.geolocation.invoke(event.origin, false, false); // 不允许此站点地理位置权限请求 } } }) }) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
H5与端侧交互、Cookies以及Web调试等我们下一章节继续学习:【鸿蒙开发】第十八章 Web组件(二)
参考文献:
[1]OpenHarmoney应用开发文档



