热门标签
热门文章
- 1人性的弱点_免费人马大战csdn
- 2ARPA x 京东数科:隐私计算如何赋能未来金融数据共享_京东数科 机密计算
- 3自然语言处理:人机交流的桥梁
- 4Postgresql 分布式事务JTA实现Atomikos与Spring集成实践_整合atomikos postgresql
- 5【python学习】pickle文件和csv文件读取速度、内存大小对比
- 62015年认证杯SPSSPRO杯数学建模B题(第二阶段)替换式密码全过程文档及程序
- 7Kali Linux结合cpolar内网穿透实现公网环境SSH远程访问
- 8华为云云耀云服务器L实例评测|Java常见开发环境实操部署_云服务器安装java
- 930个Python代码,10分钟get常用技巧
- 10JAVA五子棋的实现(三)——人机对战(权值法)_java五子棋人机逻辑
当前位置: article > 正文
CSS+HTML静态网页——小米官网(附源代码)_小米商城html免费源码
作者:我家自动化 | 2024-04-02 19:51:26
赞
踩
小米商城html免费源码
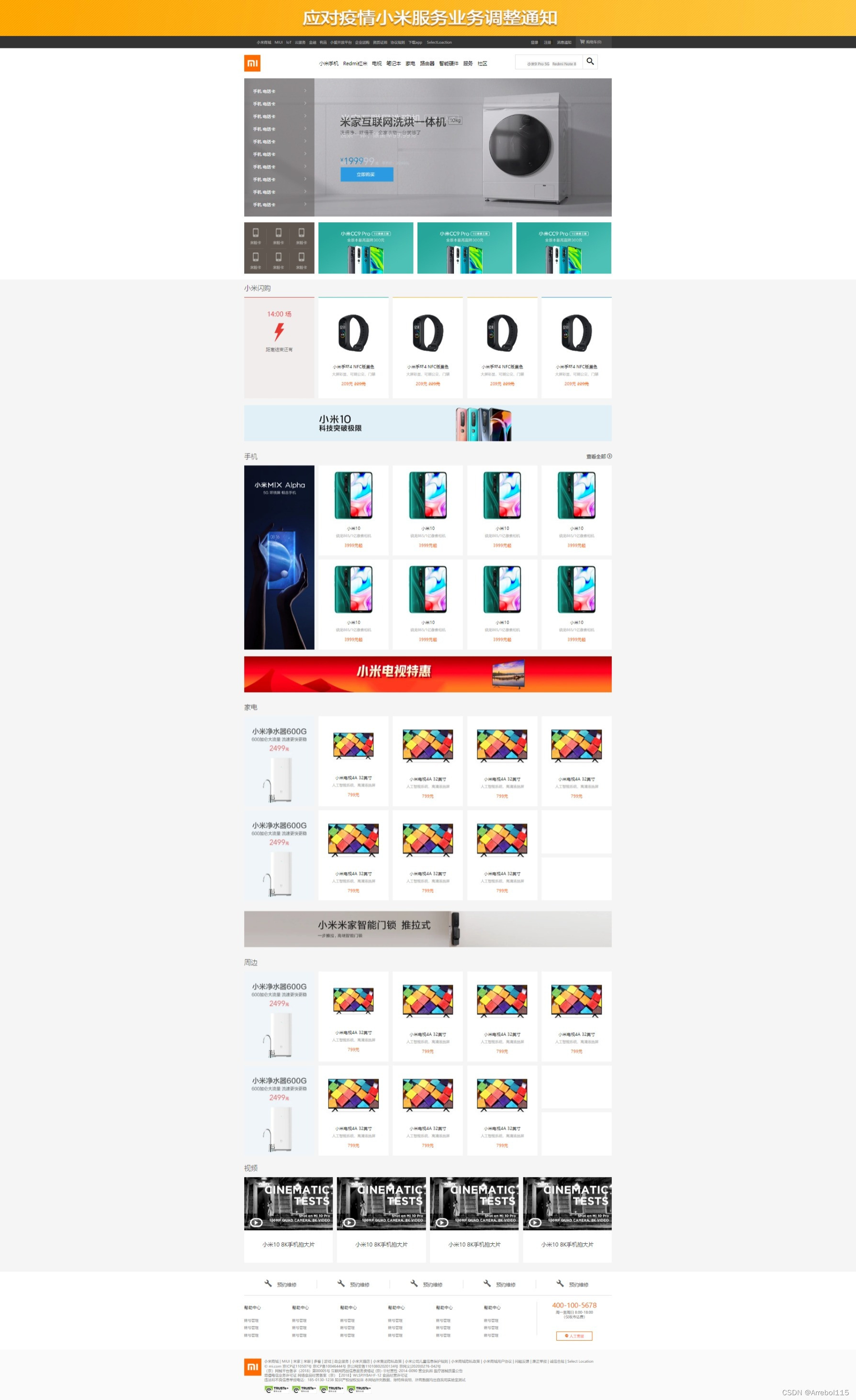
效果图如图所示 :
 html代码:
html代码:
-
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <link rel="shortcut icon" href="/fonts/" />
- <link rel="stylesheet" href="css/reset.css">
- <link rel="stylesheet" href="css/style.css">
- <link rel="stylesheet" href="css/common.css">
- </head>
- <body>
- <!-- 广告 s-->
- <div class="ad_top">
- <img src="images/ad_top.jpg" alt="">
- </div>
- <!-- 广告 e -->
-
- <!-- 导航栏 s -->
- <div class="nav">
- <div class=" w">
- <div class="nav_l">
- <ul>
- <li><a href="javascript:;">小米商城</a><span>|</span></li>
- <li><a href="javascript:;">MIUI</a><span>|</span></li>
- <li><a href="javascript:;">loT</a><span>|</span></li>
- <li><a href="javascript:;">云服务</a><span>|</span></li>
- <li><a href="javascript:;">金融</a><span>|</span></li>
- <li><a href="javascript:;">有品</a><span>|</span></li>
- <li><a href="javascript:;">小爱开放平台</a><span>|</span></li>
- <li><a href="javascript:;">企业团购</a><span>|</span></li>
- <li><a href="javascript:;">资质证照</a><span>|</span></li>
- <li><a href="javascript:;">协议规则</a><span>|</span></li>
- <li>
- <a href="javascript:;">下载app</a>
- <span>|</span>
- <div class="download">
- <img src="images/erweima.png" alt="">
- <p>小米商城APP</p>
- </div>
- </li>
- <li><a href="javascript:;">SelectLoaction</a></li>
-
-
- </ul>
- </div>
- <div class="nav_r">
- <ul>
- <li><a href="#">登录</a><span>|</span></li>
- <li><a href="#">注册</a><span>|</span></li>
- <li><a href="#">消息通知</a></li>
- <li class="cart">
- <a href="#">购物车(0)</a>
- <div class="c_list">购物车中还没有商品,赶紧选购吧!</div>
- </li>
- </ul>
-
- </div>
- </div>
- </div>
- <!-- 导航栏 e -->
-
- <!-- 导航2 s -->
- <div class="t_nav">
- <div class="w">
- <div class="logo ">
- <div class="logo_box">
- <a href="javascript:;">
- <img src="images/logo.png" alt="" class="mi">
- <img src="images/logo2.png" alt="" class="house">
- </a>
- </div>
- </div>
- <div class="t_nav_list ">
- <ul>
- <li>
- <a href="javascript:;">小米手机</a>
- <div class="p_style">
- <div class="w">
- <ul>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </li>
- <li>
- <a href="javascript:;">Redmi红米</a>
- <div class="p_style">
- <div class="w">
- <ul>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone2.jpg" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="img_box">
- <img src="images/phone1.png" alt="">
- </div>
- <p class="img_box_name">小米10</p>
- <p class="img_box_price">4999元起</p>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </li>
- <li><a href="#">电视</a></li>
- <li><a href="#">笔记本</a></li>
- <li><a href="#">家电</a></li>
- <li><a href="#">路由器</a></li>
- <li><a href="#">智能硬件</a></li>
- <li><a href="#">服务</a></li>
- <li><a href="#">社区</a></li>
- </ul>
- </div>
- <div class="search">
- <form action="">
- <input type="text">
- <button></button>
- <div class="hotwords">
- <a href="#">小米9 Pro 5G</a>
- <a href="#">Redmi Note 8</a>
- </div>
- </form>
- </div>
- </div>
- </div>
- <!-- 导航2 e -->
-
- <!-- 第一个大box s -->
- <div class="box">
- <div class="w">
- <div class="banner_box">
- <div class="box_slide">
- <ul>
- <li>
- <a href="#">手机 电话卡</a>
- <div class="slide_list">
- <ul>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- </ul>
- <ul>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- </ul>
- <ul>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- </ul>
- <ul>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- <li>
- <a href="#">
- <img src="images/phone3.jpg" alt="">
- <span>小米10 Pro</span>
- </a>
- </li>
- </ul>
- </div>
- </li>
- </ul>
- <ul>
- <li><a href="#">手机 电话卡</a></li>
- </ul>
- <ul>
- <li><a href="#">手机 电话卡</a></li>
- </ul>
- <ul>
- <li><a href="#">手机 电话卡</a></li>
- </ul>
- <ul>
- <li><a href="#">手机 电话卡</a></li>
- </ul>
- <ul>
- <li><a href="#">手机 电话卡</a></li>
- </ul>
- <ul>
- <li><a href="#">手机 电话卡</a></li>
- </ul>
- <ul>
- <li><a href="#">手机 电话卡</a></li>
- </ul>
- <ul>
- <li><a href="#">手机 电话卡</a></li>
- </ul>
- <ul>
- <li><a href="#">手机 电话卡</a></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- <!-- 第一个大box e -->
-
- <!-- 第二个box s -->
- <div class="ad">
- <div class="w">
- <div class="ad_left">
- <ul>
- <li class="row">
- <a href="#" class="col">
- <p>米粉卡</p>
- </a>
-
- </li>
- <li class="row">
- <a href="#" class="col">
- <p>米粉卡</p>
- </a>
-
- </li>
- <li class="row">
- <a href="#">
- <p>米粉卡</p>
- </a>
-
- </li>
- </ul>
- <ul>
- <li >
- <a href="#" class="col">
- <p>米粉卡</p>
- </a>
-
- </li>
- <li >
- <a href="#" class="col">
- <p>米粉卡</p>
- </a>
-
- </li>
- <li>
- <a href="#">
- <p>米粉卡</p>
- </a>
-
- </li>
- </ul>
- </div>
- <div class="ad_right">
- <a href="#">
- <img src="images/ad2.jpg" alt="">
- </a>
- <a href="#">
- <img src="images/ad2.jpg" alt="">
- </a>
- <a href="#">
- <img src="images/ad2.jpg" alt="">
- </a>
- </div>
- </div>
- </div>
- <!-- 第二个box e -->
-
- <!-- main s -->
- <div class="main">
- <div class="w">
- <!-- 小米闪购 s -->
- <div class="flash">
- <div class="flash_hd">
- <h4>小米闪购</h4>
- </div>
- <div class="flash_bd">
- <div class="f_one items">
- <p>14:00 场</p>
- <img src="images/flash.png" alt="" >
- <h4>距离结束还有</h4>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/watch.png" alt="" class="watch">
- <p class="name">小米手环4 NFC版黑色</p>
- <p class="c">大屏彩显,可刷公交、门禁</p>
- <p class="price">
- 209元
- <del>229元</del>
- </p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/watch.png" alt="" class="watch">
- <p class="name">小米手环4 NFC版黑色</p>
- <p class="c">大屏彩显,可刷公交、门禁</p>
- <p class="price">
- 209元
- <del>229元</del>
- </p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/watch.png" alt="" class="watch">
- <p class="name">小米手环4 NFC版黑色</p>
- <p class="c">大屏彩显,可刷公交、门禁</p>
- <p class="price">
- 209元
- <del>229元</del>
- </p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/watch.png" alt="" class="watch">
- <p class="name">小米手环4 NFC版黑色</p>
- <p class="c">大屏彩显,可刷公交、门禁</p>
- <p class="price">
- 209元
- <del>229元</del>
- </p>
- </a>
- </div>
- </div>
- </div>
- <!-- 小米闪购 e -->
-
- <!-- 大广告1 -->
- <div class="bd_box">
- <a href="#">
- <img src="images/bd-box.webp" alt="">
- </a>
- </div>
-
- <!-- 手机模块 s -->
- <div class="miphone">
- <div class="miphone_hd">
- <h4>手机</h4>
- <a href="#" class="more">
- 查看全部
- </a>
- </div>
- <div class="miphone_bd">
- <div class="miphone_bd_l">
- <a href="#">
- <img src="images/mi1.webp" alt="">
- </a>
- </div>
- <div class="miphone_bd_r">
- <div>
- <a href="#">
- <img src="images/mi2.jpg" alt="">
- <p class="name">小米10</p>
- <p class="c">骁龙865/1亿像素相机</p>
- <p class="price">3999元起</p>
- </a>
- </div>
- <div>
- <a href="#">
- <img src="images/mi2.jpg" alt="">
- <p class="name">小米10</p>
- <p class="c">骁龙865/1亿像素相机</p>
- <p class="price">3999元起</p>
- </a>
- </div>
- <div>
- <a href="#">
- <img src="images/mi2.jpg" alt="">
- <p class="name">小米10</p>
- <p class="c">骁龙865/1亿像素相机</p>
- <p class="price">3999元起</p>
- </a>
- </div>
- <div>
- <a href="#">
- <img src="images/mi2.jpg" alt="">
- <p class="name">小米10</p>
- <p class="c">骁龙865/1亿像素相机</p>
- <p class="price">3999元起</p>
- </a>
- </div>
- <div>
- <a href="#">
- <img src="images/mi2.jpg" alt="">
- <p class="name">小米10</p>
- <p class="c">骁龙865/1亿像素相机</p>
- <p class="price">3999元起</p>
- </a>
- </div>
- <div>
- <a href="#">
- <img src="images/mi2.jpg" alt="">
- <p class="name">小米10</p>
- <p class="c">骁龙865/1亿像素相机</p>
- <p class="price">3999元起</p>
- </a>
- </div>
- <div>
- <a href="#">
- <img src="images/mi2.jpg" alt="">
- <p class="name">小米10</p>
- <p class="c">骁龙865/1亿像素相机</p>
- <p class="price">3999元起</p>
- </a>
- </div>
- <div>
- <a href="#">
- <img src="images/mi2.jpg" alt="">
- <p class="name">小米10</p>
- <p class="c">骁龙865/1亿像素相机</p>
- <p class="price">3999元起</p>
- </a>
- </div>
- </div>
- </div>
- </div>
- <!-- 手机模块 e -->
- <!-- 大广告2 -->
- <div class="bd_box">
- <a href="#">
- <img src="images/bd-box2.webp" alt="">
- </a>
- </div>
-
- <!-- 家电 s -->
- <div class="elec">
- <div class="elec_hd">
- <h4>家电</h4>
- </div>
- <div class="elec_bd">
- <div class="goods1 items">
- <a href="#">
- <img src="images/elec1.webp" alt="">
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods2">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="goods1 items">
- <a href="#">
- <img src="images/elec1.webp" alt="">
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="last">
- <div></div>
- <div></div>
- </div>
- </div>
- </div>
- <!-- 家电 e -->
- <!-- 大广告3 -->
- <div class="bd_box">
- <a href="#">
- <img src="images/bd-box3.webp" alt="">
- </a>
- </div>
-
- <!-- 周边 s 布局差不多-->
- <div class="elec">
- <div class="elec_hd">
- <h4>周边</h4>
- </div>
- <div class="elec_bd">
- <div class="goods1 items">
- <a href="#">
- <img src="images/elec1.webp" alt="">
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods2">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="goods1 items">
- <a href="#">
- <img src="images/elec1.webp" alt="">
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="items">
- <a href="#">
- <img src="images/elec2.jpg" alt="" class="goods">
- <p class="name">小米电视4A 32英寸</p>
- <p class="c">人工智能系统,高清液晶屏</p>
- <p class="price">799元</p>
- </a>
- </div>
- <div class="last">
- <div></div>
- <div></div>
- </div>
- </div>
- </div>
- <!-- 周边 e -->
-
- <!-- 视频模块 s -->
- <div class="vedio">
- <div class="vedio_hd">
- <h4>视频</h4>
- </div>
- <div class="vedio_bd">
- <ul>
- <li>
- <img src="images/vedio.webp" alt="">
- <div class="btn"><div class="btn1"></div></div>
- <p class="name">小米10 8K手机拍大片</p>
- </li>
- <li>
- <img src="images/vedio.webp" alt="">
- <div class="btn"><div class="btn1"></div></div>
- <p class="name">小米10 8K手机拍大片</p>
- </li>
- <li>
- <img src="images/vedio.webp" alt="">
- <div class="btn"><div class="btn1"></div></div>
- <p class="name">小米10 8K手机拍大片</p>
- </li>
- <li>
- <img src="images/vedio.webp" alt="">
- <div class="btn"><div class="btn1"></div></div>
- <p class="name">小米10 8K手机拍大片</p>
- </li>
- </ul>
- </div>
- </div>
- <!-- 视频模块 e -->
- </div>
-
- </div>
- <!-- main e -->
-
- <!-- footer模块 s -->
- <div class="footer">
- <div class="w clearfix">
- <div class="footer_hd">
- <ul>
- <li>
- <a href="#">
- <span>预约维修</span>
- </a>
- </li>
- <li>
- <a href="#">
- <span>预约维修</span>
- </a>
- </li>
- <li>
- <a href="#">
- <span>预约维修</span>
- </a>
- </li>
- <li>
- <a href="#">
- <span>预约维修</span>
- </a>
- </li>
- <li>
- <a href="#">
- <span>预约维修</span>
- </a>
- </li>
- </ul>
- </div>
- <div class="footer_center ">
- <ul>
- <li>帮助中心</li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- </ul>
- <ul>
- <li>帮助中心</li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- </ul>
- <ul>
- <li>帮助中心</li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- </ul>
- <ul>
- <li>帮助中心</li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- </ul>
- <ul>
- <li>帮助中心</li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- </ul>
- <ul>
- <li>帮助中心</li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- <li>
- <a href="#">账号管理</a>
- </li>
- </ul>
- <div class="contact">
- <p class="tel">400-100-5678</p>
- <p class="week">周一至周日 8:00-18:00<br>
- (仅收市话费)</p>
- <a href="#" class="kefu">
- 人工客服
- </a>
- </div>
- </div>
- </div>
- <div class="footer_bd">
- <div class="w">
- <div class="footer_bd_l">
- <img src="images/logo.png" alt="" class="bd_logo">
- <div class="info">
- <p class="p1">
- 小米商城 | MIUI | 米家 | 米聊 | 多看 | 游戏 | 政企服务 | 小米天猫店 | 小米集团隐私政策 | 小米公司儿童信息保护规则 | 小米商城隐私政策 | 小米商城用户协议 | 问题反馈 | 廉正举报 | 诚信合规 | Select Location
- </p>
- <p>
- © mi.com 京ICP证110507号 京ICP备10046444号 京公网安备11010802020134号 京网文[2020]0276-042号 <br>
- (京)网械平台备字(2018)第00005号 互联网药品信息服务资格证 (京)-非经营性-2014-0090 营业执照 医疗器械质量公告 <br>
- 增值电信业务许可证 网络食品经营备案(京)【2018】WLSPJYBAHF-12 食品经营许可证 <br>
- 违法和不良信息举报电话:185-0130-1238 知识产权侵权投诉 本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
- </p>
- <p class="p3">
- <img src="images/truste.png" alt="">
- <img src="images/truste.png" alt="">
- <img src="images/truste.png" alt="">
- <img src="images/truste.png" alt="">
-
- </p>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- footer模块 e -->
-
-
- </body>
- </html>

css中的style.css:
其它的都在下面
链接:https://pan.baidu.com/s/1ZzmGNa8tZjahVoDADDbJ9A?pwd=mtql
提取码:mtql
7.30 后面用flex布局重新写了一下
链接:https://pan.baidu.com/s/1z5wJyddWpklrUgX6VUMpBw?pwd=lur0
提取码:lur0
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/353556
推荐阅读
相关标签


