热门标签
热门文章
- 1k8s 部署集群遇到的“一丢丢”问题_the object provided is unrecognized (must be of ty
- 2Unity UGUI事件输入,点击UI无反应_ugui按钮无响应的原因
- 3VMware17虚拟机安装macos Sonoma 14.2.1 23C71教程以及镜像CDR/ISO下载_vmware mac镜像
- 4SuperEdge 云边隧道新特性:从云端SSH运维边缘节点
- 5黑马学Docker(三)_黑马程序员docker-compose
- 6Qt——Qt实现数据可视化之QChart的使用总结(使用QChart画出动态显示的实时曲线)
- 7Docker详解:如何创建运行Memcached的Docker容器_docker memcached
- 8如何在自定义数据集上训练 YOLOv9
- 9数据库的魅力:深入探索与应用
- 10CVPR 2021 审稿意见出了,你也许需要这份学术论文投稿与返修指南
当前位置: article > 正文
HTML-CSS学成在线案例 | pink老师讲解思路 | 完整源代码
作者:菜鸟追梦旅行 | 2024-03-31 20:54:53
赞
踩
HTML-CSS学成在线案例 | pink老师讲解思路 | 完整源代码
目录
学成在线案例
效果图:



1.学成在线案例准备工作
采取结构和样式相分离思想:

- 新建images文件夹,用于保存图片;
- 新建首页文件index.html;
- 新建style.css样式文件。我们本次采用外链样式表;
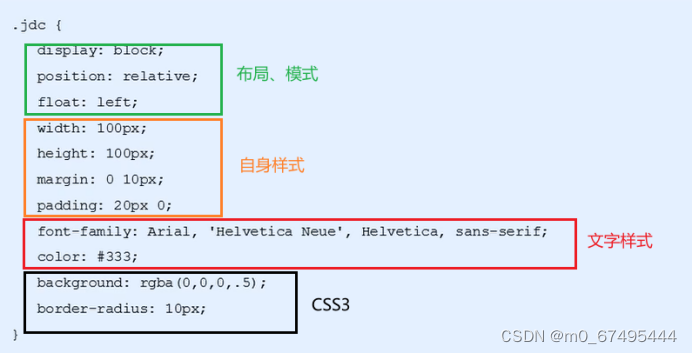
2.CSS属性书写顺序
建议遵循以下顺序:
- 布局定位属性:display/position/float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式);
- 自身属性:width/height/margin/padding/border/background;
- 文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word;
- 其他属性(CSS3): content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradienr...;

3.页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 必须确定页面的版心(可视区),我们测量可得知;
- 分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则;
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,页面布局第二准则;
- 制作HTML结构,现有街都,后样式原则。结构永远最重要;
- 所以,先理清楚布局结构,再写代码尤为重要;
4.确定版心
这个页面的版心是1200像素,每个版心都要水平居中对齐,可以定义版心为公共类:
.w{
width:1200px;
margin:auto;
}
5.学成在线-header区域制作

- 1号是版心盒子header 1200*42的盒子水平居中对齐,上下给一个margin值就可以;
- 版心盒子里面包含2号盒子logo;
- 版心盒子里面包含3号盒子nav导航栏;
- 版心盒子里面包含4号盒子search搜索框;
- 版心盒子里面包含5号盒子user个人信息;
- 注意:要求里面的4个盒子必须都是浮动;
导航栏注意点:
实际开发中,我们不会直接用链接a而是用li包含链接(li+a)的做法;
- li+a语义更清晰,一看这就是有条理的列表型内容;
- 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名;

注意:
- 让导航栏一行显示,给li加浮动,应为li是块级元素,需要一行显示;
- 这个nav导航栏可以不给宽度,将来可以继续添加其余文字;
- 因为导航栏里面的文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定宽度;

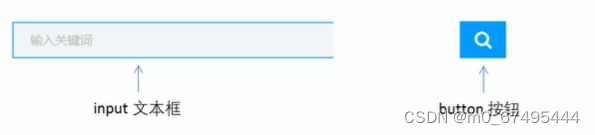
search搜索框:
一个search大盒子里面包含2个表单

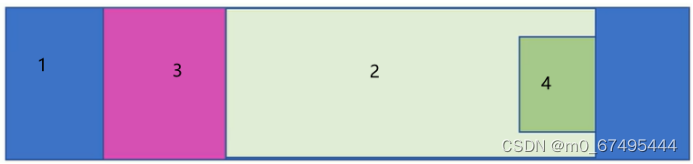
6.Banner模块


- 1号盒子是通栏的大盒子banner,不给宽度,给高度,给一个蓝色背景;、
- 2号盒子是版心,要水平居中对齐;
- 3号盒子版心内,左对齐subnav侧导航栏;
- 4号盒子版心内,右对齐course课程;
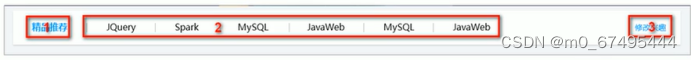
7.精品推荐小模块

- 大盒子水平居中goods精品,注意此处有个盒子阴影;
- 1号盒子是标题H3左侧浮动;
- 2号盒子里面放链接左侧浮动,goods-item距离可以控制链接的左右外边距(注意行内元素只给左右内外边距);
- 3号盒子右浮动mod修改;
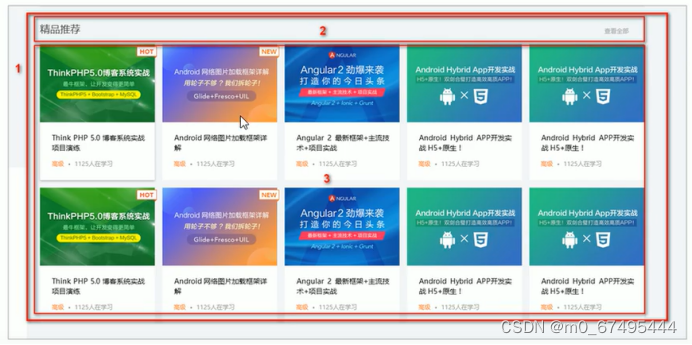
8.精品推荐大模块


- 1号盒子为最大的盒子,box版心水平居中对齐;
- 2号盒子为上面,box-hd -- 里面左侧标题H3左浮动,右侧链接a右浮动;
- 3号盒子为底下部分,box-bd -- 里面是无序列表,有10个小li组成;
- 小li外边距的问题,这里有个小技巧:给box-hd宽度为1215就可以一行装开5个li;
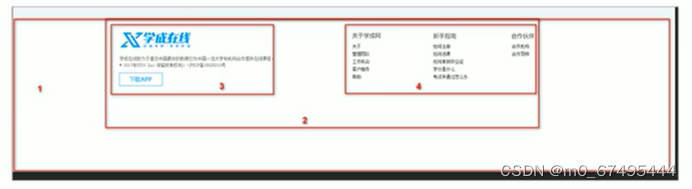
9.底部模块

- 1号盒子是通栏大盒子,底部footer给高度,底色是白色;
- 2号盒子版心水平居中;
- 3号盒子版权copyright左对齐;
- 4号盒子链接组links右对齐;
10.完整源代码
index.html
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <link rel="stylesheet" href="style.css">
- </head>
-
- <body>
- <!-- 头部开始 -->
- <div class="header w">
- <!-- logo部分 -->
- <img src="images/logo.png" alt="加载失败">
- <!-- 导航栏部分 -->
- <div class="nav">
- <ul>
- <li>
- <a href="#">首页</a>
- <a href="#">课程</a>
- <a href="#">职业规划</a>
- </li>
- </ul>
- </div>
- <!-- 搜索部分 -->
- <div class="search">
- <input type="text" value="输入关键词">
- <button></button>
- </div>
- <!-- 用户信息 -->
- <div class="user">
- <img src="images/user.png">
- qq-leishui
- </div>
- </div>
- <!-- 头部结束 -->
- <!-- banner开始 -->
- <div class="banner">
- <div class="w">
- <div class="subnav">
- <ul>
- <li><a href="#">前端开发<span>></span></a></li>
- <li><a href="#">后端开发<span>></span></a></li>
- <li><a href="#">移动开发<span>></span></a></li>
- <li><a href="#">人工智能<span>></span></a></li>
- <li><a href="#">商业预测<span>></span></a></li>
- <li><a href="#">与计算&大数据<span>></span></a></li>
- <li><a href="#">运维&从测试<span>></span></a></li>
- <li><a href="#">UI设计<span>></span></a></li>
- <li><a href="#">产品<span>></span></a></li>
- </ul>
- </div>
- <div class="course">
- <h3>我的课程表</h3>
- <div class="bd">
- <ul>
- <li>
- <h6>继续学习</h6> <span>程序语言设计</span>
- <p>正在学习-使用对象</p>
- </li>
- <li>
- <h6>继续学习</h6> <span>程序语言设计</span>
- <p>正在学习-使用对象</p>
- </li>
- <li>
- <h6>继续学习</h6> <span>程序语言设计</span>
- <p>正在学习-使用对象</p>
- </li>
- </ul>
- <a href="#">全部课程</a>
- </div>
- </div>
- </div>
- </div>
- <!-- banner结束 -->
- <!-- 精品推荐小模块 开始-->
- <div class="goods w">
- <h3>精品推荐</h3>
- <ul>
- <li><a href="#">JQuery</a></li>
- <li><a href="#">Spark</a></li>
- <li><a href="#">MySQL</a></li>
- <li><a href="#">JavaWeb </a></li>
- <li><a href="#">MySQL</a></li>
- <li><a href="#">JavaWeb </a></li>
- </ul>
- <div class="mod">
- 修改兴趣
- </div>
- </div>
- <!-- 精品推荐小模块 结束 -->
- <!-- 精品推荐大模块 开始 -->
- <div class="box w clearfix">
- <div class="box-hd">
- <h3>精品推荐</h3>
- <a href="#">查看全部</a>
- </div>
- <div class="box-bd">
- <ul>
- <li>
- <em><img src="images/hot.png"></em>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
- <li>
- <em><img src="images/hot.png"></em>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
- <li>
- <em><img src="images/hot.png"></em>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
- <li>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
- <li>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
- <li>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
- <li>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
- <li>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
- <li>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
- <li>
- <img src="images/pic.png">
- <h4>Think PHP 5.0 博客系统实战项目演练</h4>
- <div class="info">
- <p><span>高级</span> • 1125人在学习</p>
- </div>
- </li>
-
- </ul>
- </div>
- </div>
- <!-- 精品推荐大模块 结束 -->
- <!-- 编程入门模块 开始 -->
- <div class="biancheng w clearfix">
- <div class="biancheng-hd">
- <h3>编程入门</h3>
- <ul>
- <li><a href="#"><span>热门</span></a></li>
- <li><a href="#">初级</a></li>
- <li><a href="#">中级</a></li>
- <li><a href="#">高级</a></li>
- </ul>
- <a href="#">查看全部</a>
- </div>
- <div class="biancheng-bd">
- <div class="left">
- <img src="images/bc-left.png">
- </div>
- <div class="right">
- <div class="top">
- <img src="images/bc-top.png">
- </div>
- <ul>
- <li>
- <img src="images/bc-pic01.png">
- <h4>Android Hybrid APP开发实战 H5+原生!</h4>
- <p><span>高级</span> • 1125人在学习</p>
- </li>
- <li>
- <img src="images/bc-pic01.png">
- <h4>Android Hybrid APP开发实战 H5+原生!</h4>
- <p><span>高级</span> • 1125人在学习</p>
- </li>
- <li>
- <img src="images/bc-pic01.png">
- <h4>Android Hybrid APP开发实战 H5+原生!</h4>
- <p><span>高级</span> • 1125人在学习</p>
- </li>
- <li>
- <img src="images/bc-pic01.png">
- <h4>Android Hybrid APP开发实战 H5+原生!</h4>
- <p><span>高级</span> • 1125人在学习</p>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <!-- 编程入门模块结束 -->
- <!-- footer模块开始 -->
- <div class="footer">
- <div class="w">
- <div class="copyright">
- <img src="images/logo.png">
- <p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
- © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
- <a href="#">下载APP</a>
- </div>
- <div class="links">
- <dl>
- <dt>关于学成网</dt>
- <dd><a href="#">关于</a></dd>
- <dd><a href="#">管理团队</a></dd>
- <dd><a href="#">工作机会</a></dd>
- <dd><a href="#">客户服务</a></dd>
- <dd> <a href="#">帮助</a></dd>
- </dl>
- <dl>
- <dt>新手指南</dt>
- <dd><a href="#">如何注册</a></dd>
- <dd><a href="#">如何选课</a></dd>
- <dd><a href="#">如何拿到毕业证</a></dd>
- <dd><a href="#">学分是什么</a></dd>
- <dd> <a href="#">考试未通过怎么办</a></dd>
- </dl>
- <dl>
- <dt>合作伙伴</dt>
- <dd><a href="#">合作机构</a></dd>
- <dd><a href="#">合作导师</a></dd>
- </dl>
- </div>
- </div>
-
- </div>
- <!-- footer模块结束 -->
- </body>
-
- </html>

style.css
- * {
- margin: 0;
- padding: 0;
- }
-
- body {
- background-color: #f3f5f7;
- }
-
- /* 整体版心 */
- .w {
- width: 1200px;
- margin: auto;
- }
-
- /* 清除浮动 */
- .clearfix:before,
- .clearfix:after {
- content: "";
- display: table;
- }
-
- .clearfix:after {
- clear: both;
- }
-
- .clearfix {
- *zoom: 1;
- }
-
- li {
- list-style: none;
- }
-
- /* 头部开始 */
- .header {
- height: 42px;
- padding: 30px 0;
- /* background-color: aqua; */
- }
-
- /* 学成在线logo */
- .header img {
- float: left;
- }
-
- /* 导航栏 */
- .nav {
- float: left;
- }
-
- .nav ul {
- display: inline-block;
- margin-left: 70px;
- }
-
- .nav ul li {
- float: left;
- }
-
- .nav ul li a {
- margin-left: 37px;
- text-decoration: none;
- font-size: 18px;
- color: #050505;
- line-height: 42px;
- }
-
- .nav ul li a:hover {
- border-bottom: 2px solid #00a4ff;
- color: #00a4ff;
- }
-
- /* 搜索 */
- .search {
- float: left;
- margin-left: 95px;
- width: 411px;
- height: 42px;
- /* background-color: antiquewhite; */
- }
-
- .search input {
- display: inline-block;
- float: left;
- padding-left: 19px;
- width: 341px;
- height: 40px;
- border: 1px solid #00a4ff;
- font-size: 14px;
- color: #bfbfbf;
-
- }
-
- .search input {
- display: inline-block;
- border-right: none;
- }
-
- .search button {
- width: 50px;
- height: 42px;
- float: right;
- background: url(images/fa-search.png);
- border: 0;
- }
-
- /* 用户信息 */
- .user {
- float: left;
- margin-left: 30px;
- height: 42px;
- /* background-color: aquamarine; */
- font-size: 14px;
- color: #666;
- line-height: 42px;
- }
-
- /* 头部结束 */
-
- /* banner开始 */
- .banner {
- height: 420px;
- background-color: #1c036c;
- }
-
- .banner .w {
- height: 420px;
- background: url(images/banner2.png);
- }
-
- .subnav {
- float: left;
- width: 190px;
- height: 420px;
- background-color: rgba(0, 0, 0, 0.3);
- }
-
- .subnav ul {
- list-style: none;
- }
-
- .subnav ul li {
- height: 45px;
- line-height: 45px;
- padding: 0 20px;
- }
-
- .subnav ul li a {
- font-size: 14px;
- color: #fff;
- text-decoration: none;
- }
-
- .subnav ul li a span {
- float: right;
- }
-
- .subnav ul li a:hover {
- color: #00a4ff;
- }
-
- .course {
- margin-top: 50px;
- float: right;
- width: 230px;
- height: 300px;
- background-color: #fff;
- }
-
- .course h3 {
- height: 48px;
- background-color: #9bceea;
- line-height: 48px;
- text-align: center;
- font-size: 18px;
- color: #fff;
- }
-
- .course .bd ul {
- margin: 20px 20px 0 18px;
- }
-
- .course .bd li {
- width: 190px;
- height: 50px;
- margin-top: 15px;
- border-bottom: 1px solid #efefef;
- }
-
- .course .bd li h6 {
- display: inline-block;
- font-size: 16px;
- font-weight: 400;
- color: #4e4e4e;
- }
-
- .course.bd li span {
- font-size: 14px;
- color: #4e4e4e;
- }
-
- .course .bd li p {
- font-size: 12px;
- color: #a5a5a5;
- }
-
- .course .bd a {
- margin: 5px 12px 0 12px;
- display: inline-block;
- width: 200px;
- height: 40px;
- border: 1px solid #00a4ff;
- line-height: 40px;
- text-align: center;
- text-decoration: none;
- font-size: 16px;
- color: #00a4ff;
- }
-
- /* 精品推荐小模块 开始 */
- .goods {
- margin-top: 8px;
- width: 1200px;
- height: 60px;
- background-color: #fff;
- box-shadow: 0 3px 5px 3px rgba(0, 0, 0, 0.3);
- }
-
- .goods h3 {
- float: left;
- margin-left: 35px;
- line-height: 60px;
- font-size: 16px;
- color: #00a4ff;
- }
-
- .goods ul {
- float: left;
- margin: 22px 0 0 34px;
- }
-
- .goods ul li {
- float: left;
- border-left: 1px solid #bfbfbf;
-
- }
-
- .goods ul li a {
- padding: 0 35px;
- text-decoration: none;
- font-size: 16px;
- color: #050505;
- }
-
- .goods .mod {
- line-height: 60px;
- float: right;
- margin-right: 26px;
- font-size: 14px;
- color: #00a4ff;
- }
-
- /* 精品推荐小模块 结束 */
-
- /* 精品推荐大模块 开始 */
- .box {
- margin-top: 35px;
- }
-
- .box-hd {
- height: 25px;
- /* background-color: #9bceea; */
- }
-
- .box-hd h3 {
- float: left;
- font-weight: 400;
- font-size: 20px;
- color: #494949;
- }
-
- .box-hd a {
- float: right;
- margin: 10px 32px 0 0;
- text-decoration: none;
- font-size: 12px;
- color: #a5a5a5;
- }
-
- .box-bd ul {
- /* height: 555px; */
- width: 1225px;
- margin-top: 20px;
- /* background-color: #9bceea; */
- }
-
- .box-bd ul li {
- /* 子绝父相 */
- position:relative;
- float: left;
- width: 228px;
- height: 270px;
- margin-right: 15px;
- margin-bottom: 15px;
- background-color: #fff;
- }
-
- .box-bd ul li:hover {
- box-shadow: 0 2px 5px 2px rgba(0, 0, 0, 0.3);
- }
-
- .box-bd ul li > img {
- width: 100%;
- }
-
- /* 子绝父相 */
- .box-bd ul li em {
- position: absolute;
- right: -4px;
- top: 5px;
- }
- .box-bd ul li h4 {
- font-weight: 400;
- font-size: 14px;
- color: #050505;
- margin: 20px;
- }
-
- .box-bd .info p {
- font-size: 12px;
- color: #999;
- margin-left: 25px;
- }
-
- .box-bd .info p span {
- color: #ff7c2d;
- }
-
- /* 精品推荐大模块结束 */
- /* 编程入门模块开始 */
- .biancheng {
- margin-top: 20px;
- width: 1200px;
- }
-
- .biancheng-hd {
- height: 25px;
- /* background-color: pink; */
- }
-
- .biancheng-hd h3 {
- float: left;
- font-weight: 400;
- font-size: 20px;
- color: #494949;
- }
-
- .biancheng-hd ul {
- float: left;
- margin-left: 350px;
- }
-
- .biancheng-hd ul li {
- float: left;
- margin-right: 70px;
- padding-top: 2px;
- }
-
- .biancheng-hd ul li a {
- text-decoration: none;
- font-size: 16px;
- color: #868686;
- }
-
- .biancheng-hd ul li a span {
- color: #00a4ff;
- }
-
- .biancheng-hd ul li a:hover {
- color: #00a4ff;
- }
-
- .biancheng-hd a {
- float: right;
- margin-right: 20px;
- text-decoration: none;
- font-size: 12px;
- color: #a5a5a5;
- line-height: 25px;
- }
-
- .biancheng-bd {
- margin-top: 20px;
- }
-
- .biancheng-bd .left img {
- float: left;
- }
-
- .biancheng-bd .right .top img {
- margin-left: 15px;
- }
-
- .biancheng-bd .right ul {
- margin-top: 22px;
- }
-
- .biancheng-bd .right ul li {
- margin-left: 15px;
- float: left;
- width: 228px;
- height: 266px;
- background-color: #fff;
- }
-
- .biancheng-bd .right ul li img {
- width: 100%;
- }
-
- .biancheng-bd .right ul li h4 {
- margin: 25px 20px 20px 20px;
- font-weight: 400;
- font-size: 14px;
- color: #050505;
- }
-
- .biancheng-bd .right ul li p {
- margin: 0 20px;
- font-size: 12px;
- color: #999;
- }
-
- .biancheng-bd .right ul li span {
- color: #ff7c2d;
- }
-
- /* 编程入门模块结束 */
- /* footer模块开始 */
- .footer {
- margin-top: 40px;
- width: 100%;
- height: 417px;
- background-color: #fff;
- }
-
- .copyright {
- float: left;
- margin-left: 20px;
- }
-
- .copyright img {
- padding-top: 34px;
- }
-
- .copyright p {
- margin-top: 25px;
- font-size: 12px;
- color: #666666;
- }
-
- .copyright a {
- margin-top: 15px;
- display: inline-block;
- width: 120px;
- height: 35px;
- border: 1px solid #00a4ff;
- text-decoration: none;
- line-height: 35px;
- text-align: center;
- font-size: 16px;
- color: #00a4ff;
- }
-
- .links {
- float: right;
- margin-right: 30px;
- margin-top: 35px;
- }
-
-
- .links dl {
- float: left;
- margin-left: 145px;
- }
-
- .links dt {
- font-size: 16px;
- color: #333;
- margin-bottom: 15px;
- }
-
- .links dd a {
- font-size: 12px;
- color: #333;
- text-decoration: none;
- line-height: 20px;
- }
-
- /* footer模块结束 */

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/346065
推荐阅读
相关标签


