- 1Python导入csv数据画对比柱状图_python导入csv数据画柱状图
- 2使用YouTube API V3视频的完整描述- Google YouTube API V3 - Get Video Durations
- 3Redis的持久化
- 4机器学习笔记(3)—多变量线性回归
- 5sed,n,N,d,D,p,P,h,H,g,G,x,解析_linux sed h;n;x;h;x
- 6git使用中的常见操作_git上的reply
- 7qt添加资源文件_qt怎么将resource files中的图像资源设置为图标
- 8全国媒体公关服务资源分析,媒体邀约资源包括哪些?
- 9C语言 第十章 指针_#include
int main(){ float x,y,opr(float - 10H3C FAT AP、AC+FIT AP案例
【新知实验室 TRTC&IM】腾讯云产品实时音视频(WebRTC)0费操作和快速入门教程指南_腾讯云实时音视频流程
赞
踩
【新知实验室 5分钟入门】web方案快速实践
一、前言
1. 什么是webrtc
WebRTC (Web Real-Time Communications) 是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。
2、腾讯云的 TRTC
TRTC 是腾讯云主打全平台互通的多人音视频通话和低延时互动直播解决方案。
其中 TRTC Web SDK 基于 WebRTC 实现,基于腾讯云成熟的音视频积累, 解决p2p模型对于多对多通信同时,还能保证 低延时 低卡顿 。
最主要的是实时音视频全平台互通,小程序端、桌面浏览器端、PC 端、原生APP、electron等等都是互通的。
3、使用场景
实时音视频(TRTC)主打低延时互动直播和多人音视频两大解决方案,支持低延时直播观看、实时录制、屏幕分享、美颜特效、立体声等能力,还能和直播 CDN 无缝对接,适用于互动连麦、跨房 PK、语音电台、K 歌、小班课、大班课、语音聊天、视频聊天、在线会议等业务场景,本文将简述低延时互动直播和多人音视频两大解决方案所能触达的业务场景。
比如,如果你想在自己的app、网页、小程序中也能实现在微信中的语言视频聊天,就可以用这个产品。
二、如何0元得(baipiao)
1、准备工作
首先得拥有腾讯云账号,且已经实名注册,然后点击下方链接免费购买,首次购买即可获得长达10000分钟的免费时长(相当于是连续不断免费用7天7夜!)
https://console.cloud.tencent.com/trtc?fromSource=gwzcw.6855498.6855498.6855498&utm_medium=cpm&utm_id=gwzcw.6855498.6855498.6855498
![[(img-pSEfd3IT-1669282484354)(https://image.imqd.cn/image-20221124164357360.png)]](https://img-blog.csdnimg.cn/6f637f2cfa424813937b10ec30879e98.png)
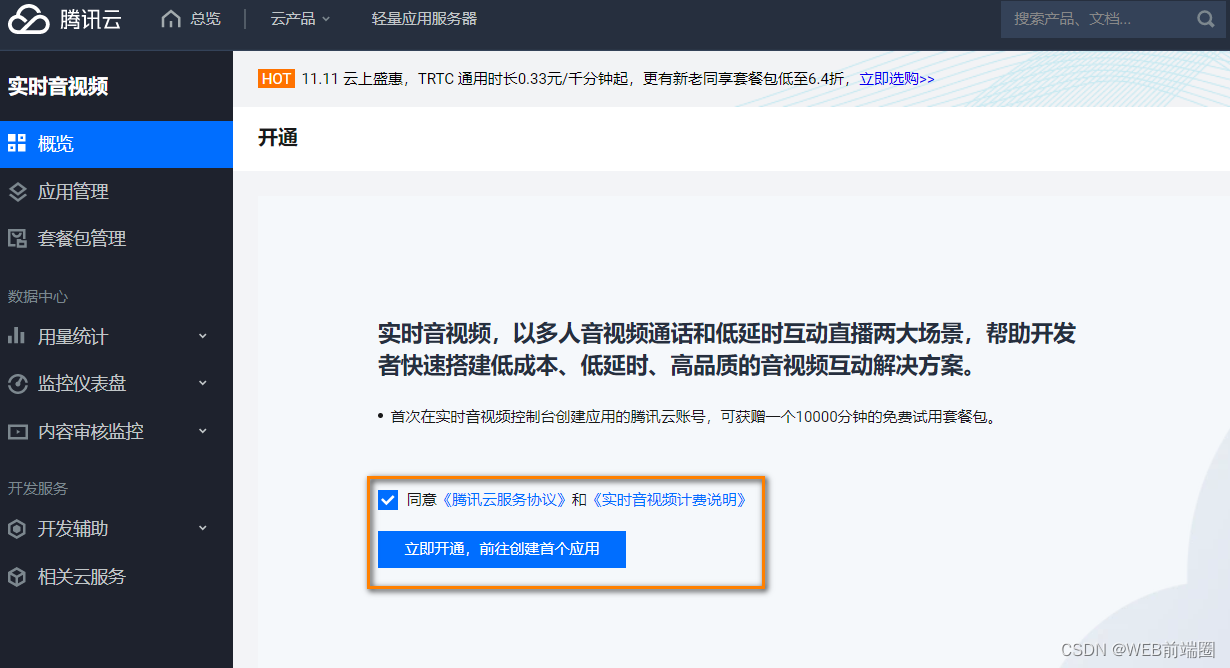
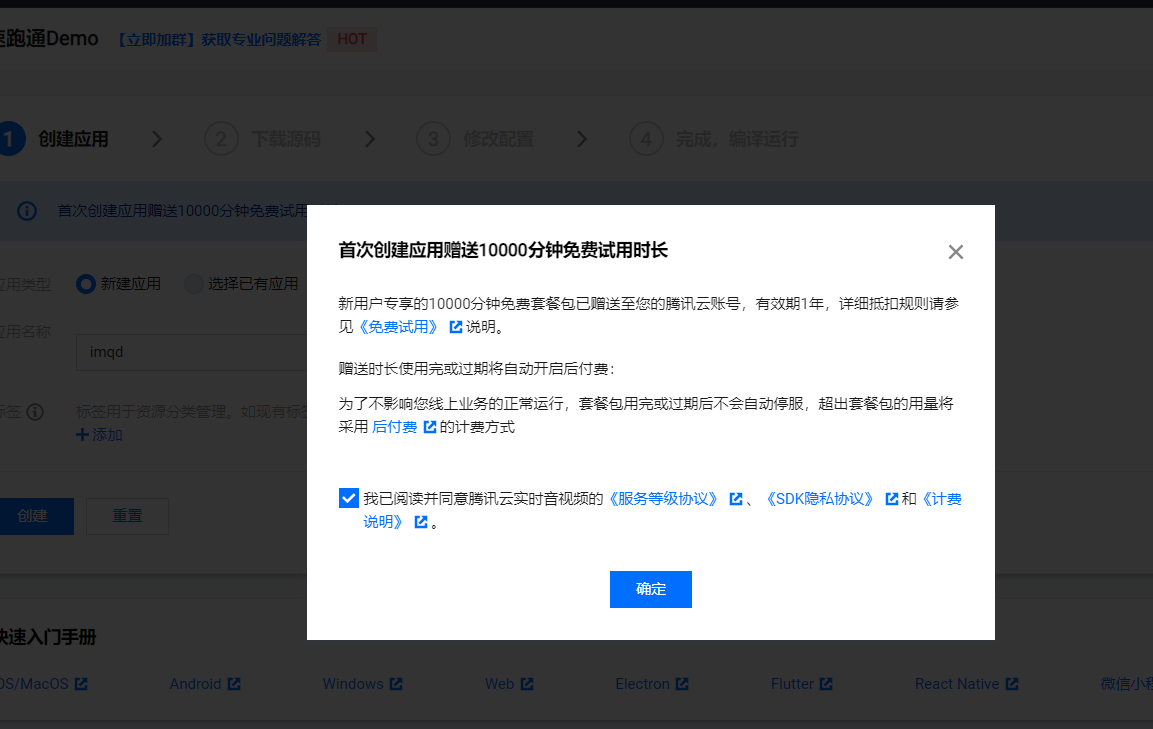
2、开通应用


3、全平台使用
开通后,就可以用于如下语言框架平台
- 安卓
- IOS/MacOS
- C++
- C#
- Web(包括PC端、H5移动端、vue、react、纯JS、TS)
- 微信小程序
- electron
- flutter
- react Native
三、新手指南-如何快速用于web开发-只需5分钟即可上手
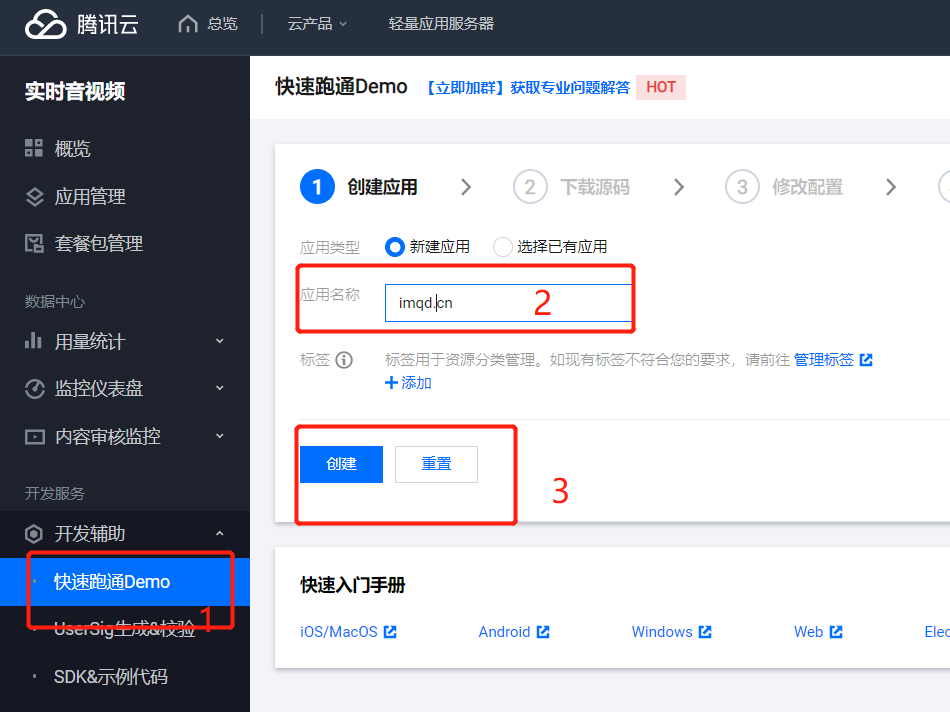
1、创建应用

2、下载官方提供的示例代码
可以按需下载

3、下载后,解压

这里,可以看到在web版这两个,已经有5套解决方案,如果想快速在浏览器打开,而不需要构建使用,可以选择base-js或quick-demo-js
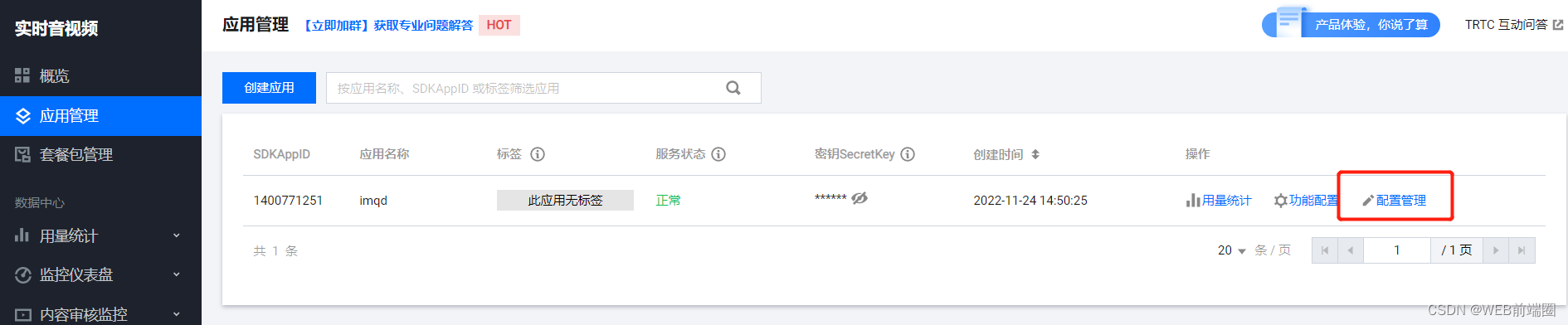
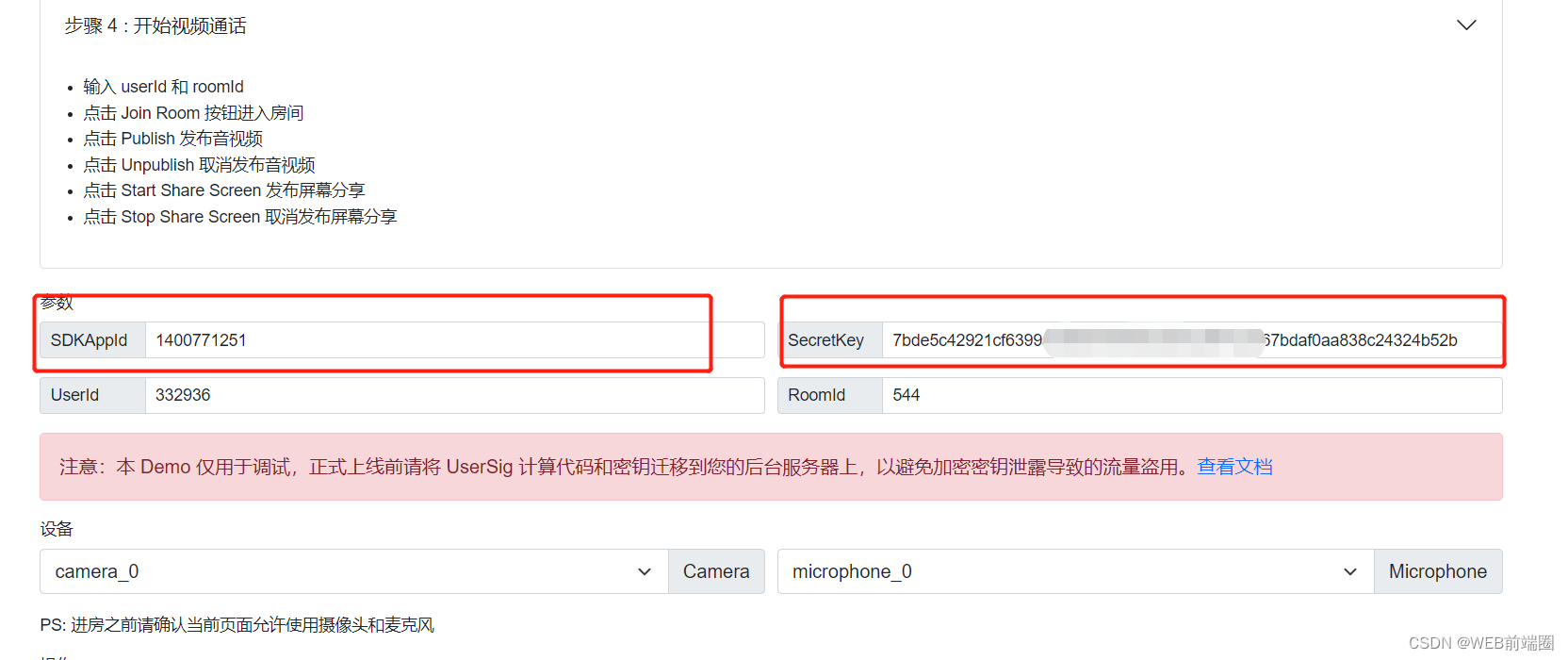
4、获取密钥和应用id备用


一)、base-js快速上手
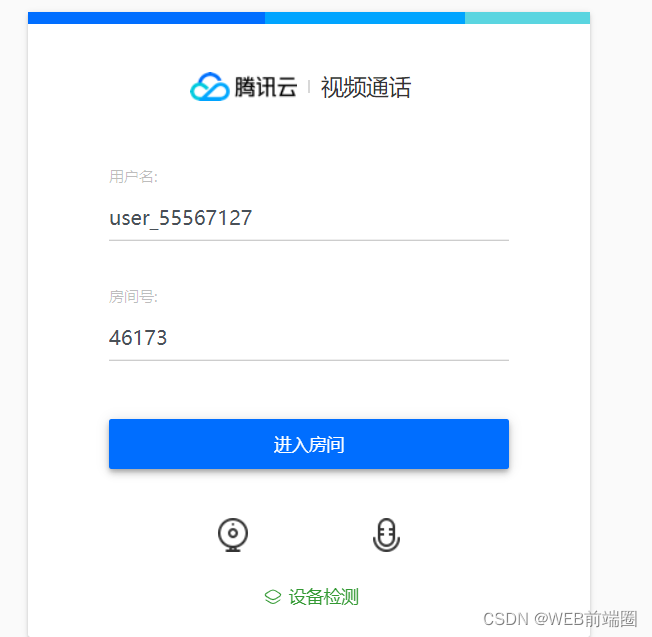
1、先使用base-js来试试



2、回到base-js目录下,找到并打开Web\base-js\js\debug\GenerateTestUserSig.js文件
大约在第26行,输入SDKAPPID:
function genTestUserSig(userID) {
/**
* 腾讯云 SDKAppId,需要替换为您自己账号下的 SDKAppId。
*
* 进入腾讯云实时音视频[控制台](https://console.cloud.tencent.com/rav ) 创建应用,即可看到 SDKAppId,
* 它是腾讯云用于区分客户的唯一标识。
*/
const SDKAPPID = 0; //这里输入SDKAPPID
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
大约在第46行输入SDKSecretKey:
const SECRETKEY = ''; //这里输入SDKSecretKey
// a soft reminder to guide developer to configure sdkAppId/secretKey
if (SDKAPPID === '' || SECRETKEY === '') {
alert(
'请先配置好您的账号信息: SDKAPPID 及 SECRETKEY ' +
'\r\n\r\nPlease configure your SDKAPPID/SECRETKEY in js/debug/GenerateTestUserSig.js'
);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
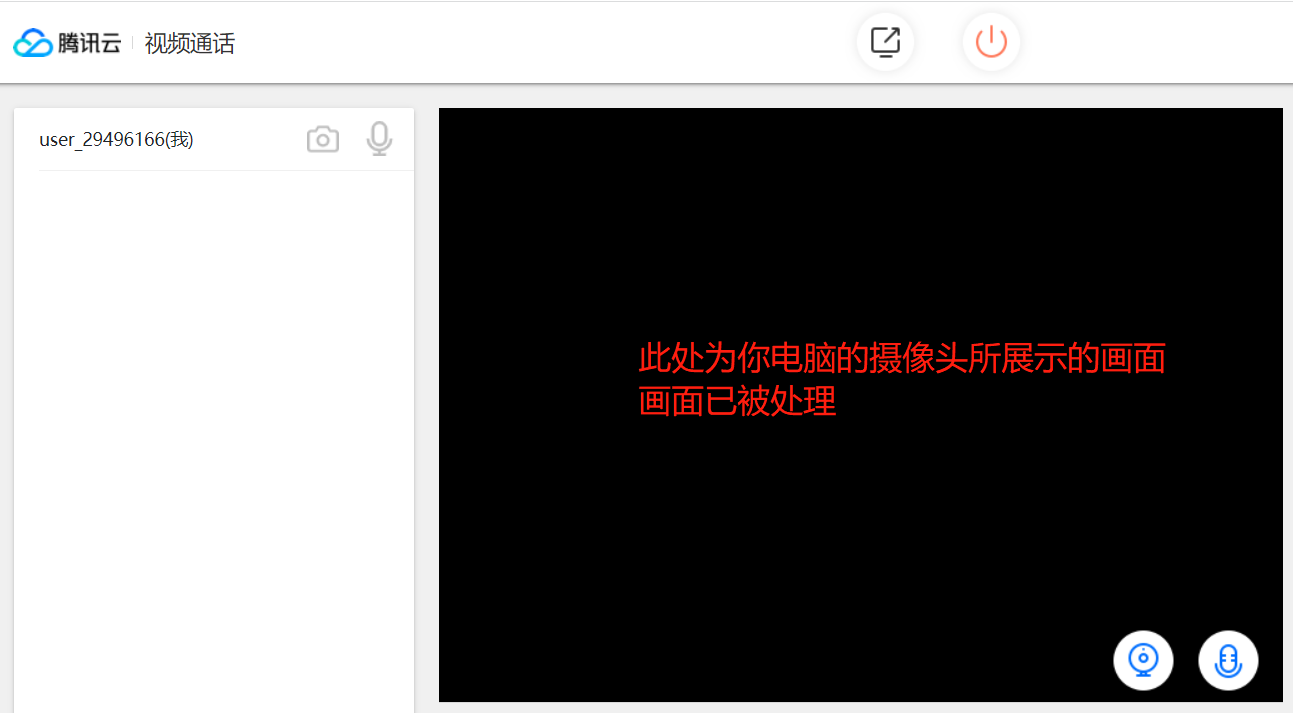
3、愉快的体验吧!


4、方案缺点
这种方式只能看到自己的画面,没法多人共享,如果要多人实时音视频,可以使用quick-demo-js方式!
二)、quick-demo-js快速上手
1、直接打开quick-demo-js文件夹里的index.html,然后在输入框中输入刚刚的SDKAPPID和SDKSecretKey!

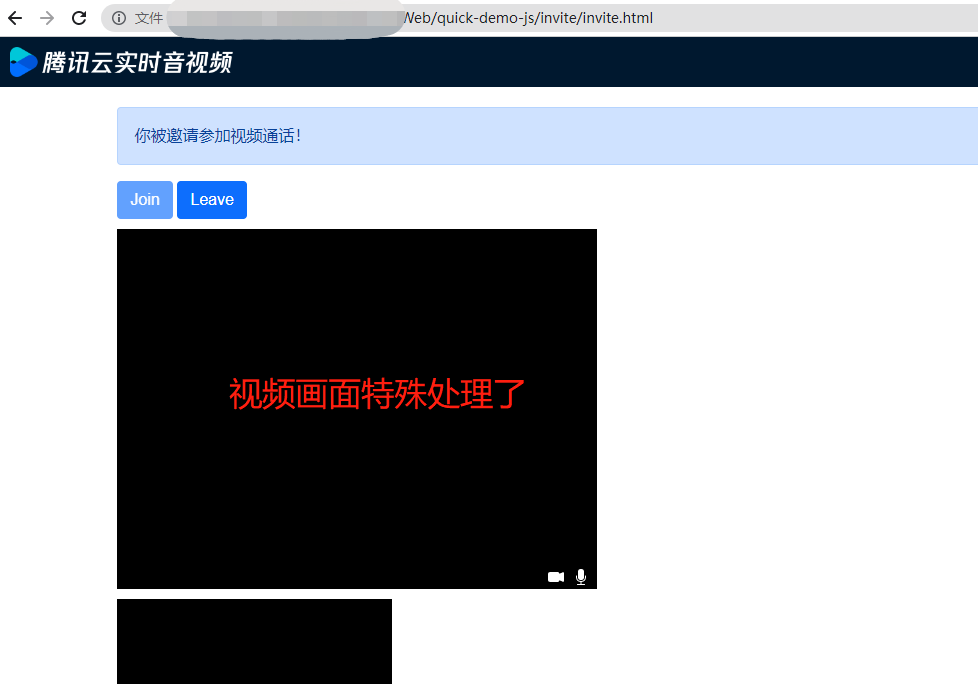
2、可以分享给其他朋友一起视频语音聊天,还可以分享屏幕!

3、朋友看到的画面

四、常见问题
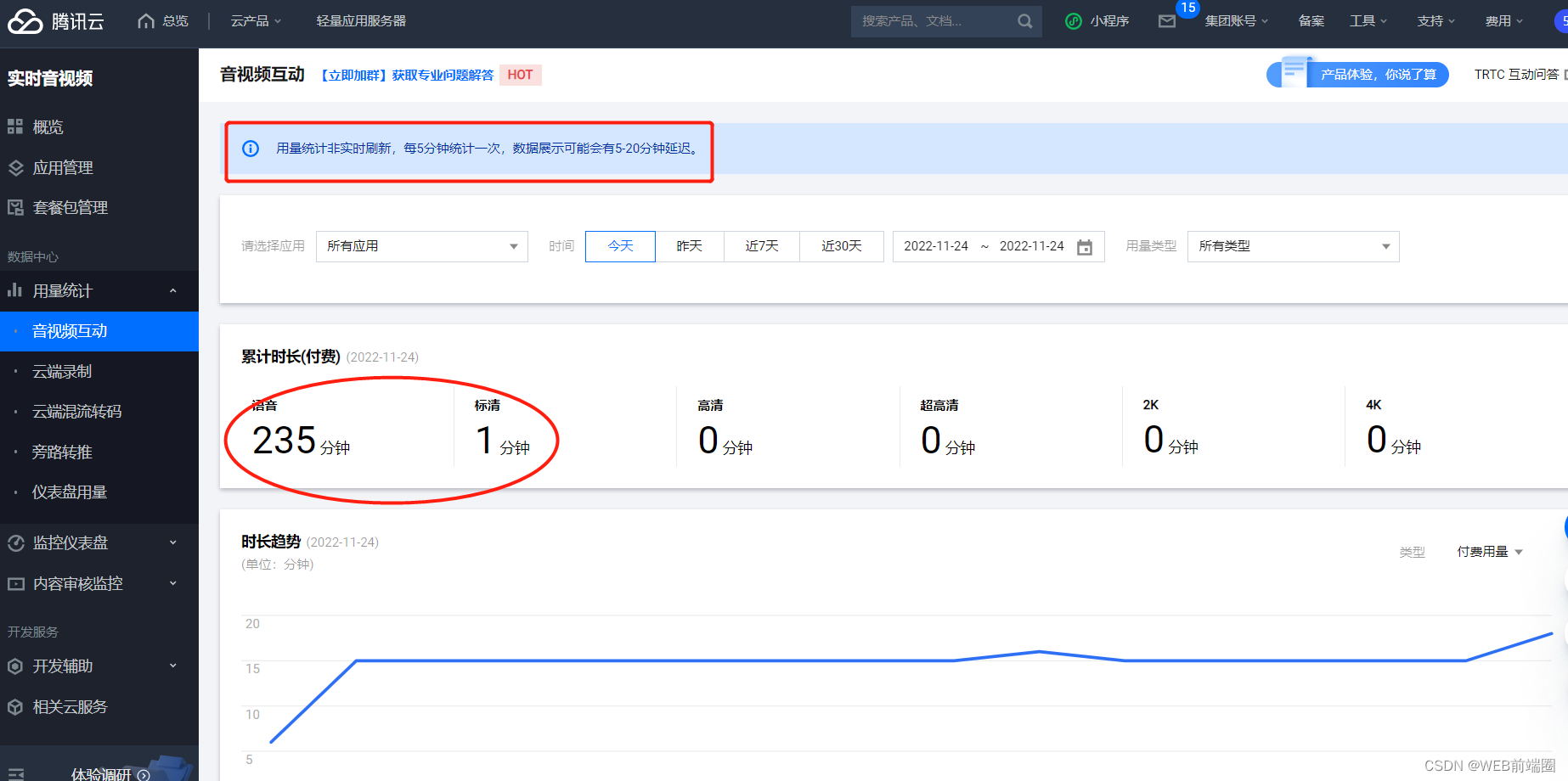
如何查看消费额度
答:在腾讯云RTC后台,概览或用量统计即可看到:

**注意:**用量统计非实时刷新,每5分钟统计一次,数据展示可能会有5-20分钟延迟。
刚刚在本地测试的也算哦!
五、在线文档和活动链接
CSDN活动链接:https://marketing.csdn.net/p/637c852aedd21c0ef20754a7d7635e6d?utm_medium=ad.590
腾讯云实时音视频在线文档:https://cloud.tencent.com/document/product/647


