- 1VAE——重构数字(Pytorch+mnist)
- 2Arm架构Ubuntu使用Docker安装Gitlab并使用
- 3CentOS 7离线安装Keepalived_cenos7安装keepalive离线安装
- 4JDB调试Android程序(通过JDB进行代码注入)_adb forward tcp:23456 jdwp:目标进程id
- 511.7 背包问题(01背包)——测试用例_01背包问题测试用例
- 6ubuntu部署samba文件服务(公网访问)_samba公网访问
- 7【卷积神经网络实例 实现数字图像分类】_vgg卷积神经网络做图像分类
- 8NLP基础任务的极限在哪里?一文告诉你工业界是如何做NER的
- 9mac pro安装java1.7_mac x Yosemide(10.10) 下安装 jdk 1.7 (jdk 1.8)的方法
- 10语义计算、知识图谱与智能问答(医药常识问答实例)_医疗智能问答csdn
零基础入手Django(二):url路由配置及渲染方式_django urls配置
赞
踩
今天,小叮当来为大家继续分享Django的干货。

一、url基本概念及格式
想要掌握url不妨回想下我们平时的上网经历。我们平常是怎样访问百度的呢?

你很定会说“那还不简单,只要在浏览器里输个网址,不就行了?”

妥了,你只要知道这个,url便不难理解了,url可类似的看作是一种网址。

1.url基本概念
URL全称为(UniformResoureLocator)意为“统一资源定位符”。URL是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。

互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
2.url格式
url的格式如下:
schema://host[:port#]/path/.../[?query-string][#anchor]
- schema:指定使用的协议(例如:http, https, ftp)
- host:Http服务器的IP地址或者域名
- port:端口号,http默认是80端口
- path:访问资源的路径
- query-string:发送给http服务器的数据
- anchor:锚点#
看到这儿,你可能有点懵,没关系,我们举个例子,你就会有豁然开朗的感觉。

就以我们上次配置的django项目中的hello网址为例:
“http://192.168.255.130:8000/hello/”
(1)schema(协议):http
(2)host(主机,常指服务器主机):192.168.255.130
(3)port(端口):8000
(4)path(路径):hello/
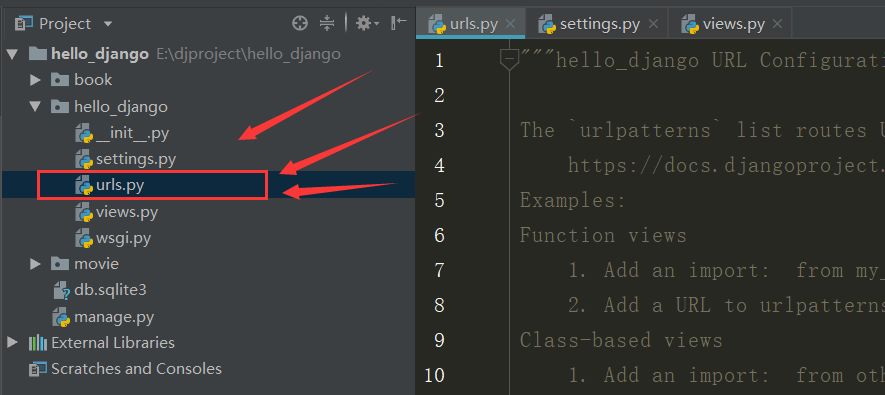
3.urls.py的作用
经过上次的hello_django配置,相必大家已基本了解urls.py的作用,简单来说就是配置url,以供用户访问。

URL配置(URLconf)就像是Django所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表。

以这样的方式告诉Django,对于那个URL调用那段代码。url的加载就是从配置文件中开始的。

要上述内容不易理解,不妨这样认为,“urls.py就是为url定义路径,并调用视图函数以返回页面,呈现给用户。”
二、path和re_path
1.path传参
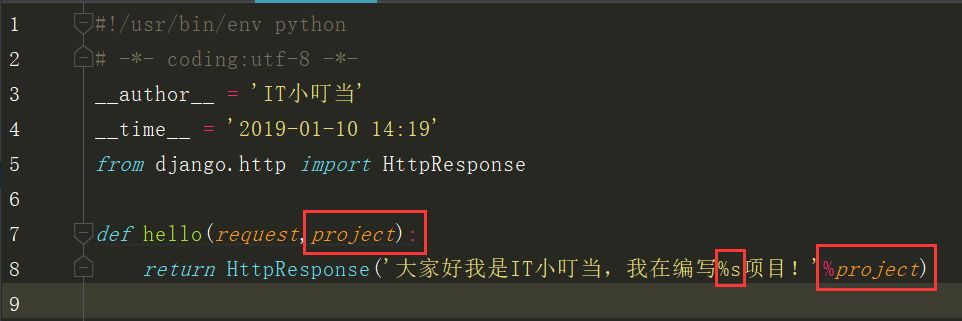
例如,我的视图函数返回的是
大家好我是IT小叮当,我在编写django项目!
当我想显示python、tornado、flask项目时该怎么办?难道要再写3个视图函数吗?这么麻烦,我是绝对不会写的。。。

这时,就需要path传参来帮助我们了。
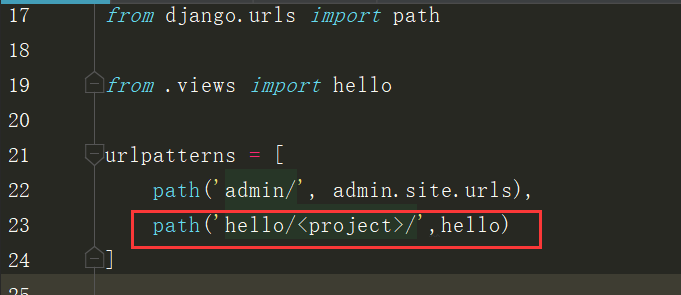
(1)在urls.py中设置参数
path的基本规则如下:
使用尖括号(<>)从url中捕获值。包含一个转化器类型(convertertype)
没有转化器,将匹配任何字符串,包括/ 字符
参数规则为/<参数名称>/,如下/<project>/
path('hello/<project>/',hello)
当前面的url匹配成功后就会调用后面的视图函数hello

(2)在views.py的对应视图函数中,写入相应的参数,并应用

值得注意的是,视图函数中的名称要与urls.py中配置的一致。
(3)服务启动后,在浏览器中输入对应项目名称以查看
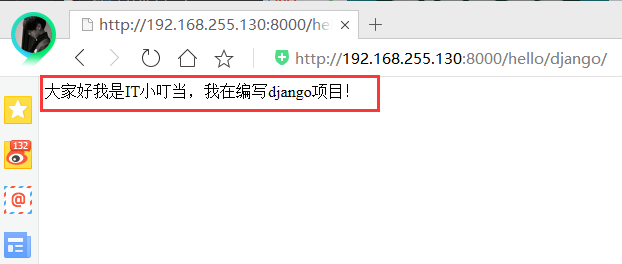
输入"http://192.168.255.130:8000/hello/django/"
结果显示为

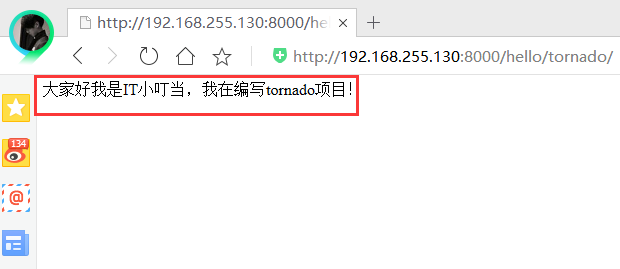
输入"http://192.168.255.130:8000/hello/tornado/"
结果显示为

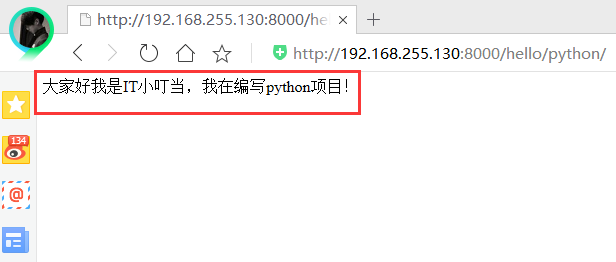
输入”http://192.168.255.130:8000/hello/python/“
结果显示为

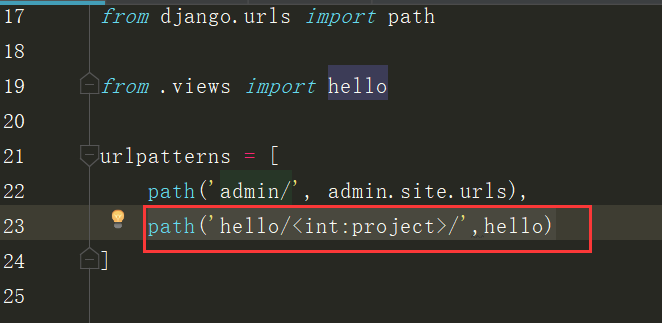
其中值得注意的是,参数默认的是字符类型,若要限定参数为纯数字,在参数前加上int转换器,用冒号隔开即可。
path('hello/<int:project>/',hello)
如下所示

我们再次运行,在浏览器中查看,
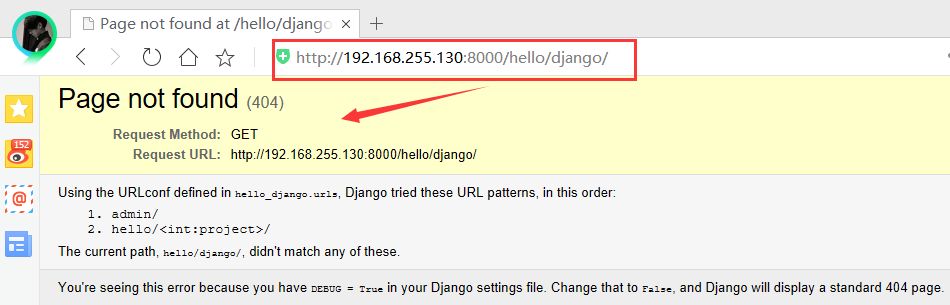
仍输入”http://192.168.255.130:8000/hello/django/“
此时发现,页面寻找不到,报错为当前路径不匹配。这说明只有当你输入的url跟后台配置的url一致时,才会调用url对应的视图函数。

我们运行数字,
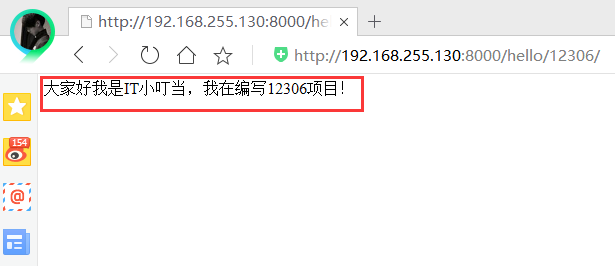
仍输入”http://192.168.255.130:8000/hello/12306/“
此时,页面成功运行

除了int转换器外,Django2.0默认支持的常用转换器还有
- str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
- int,匹配正整数,包含0。
- slug,匹配字母、数字以及横杠、下划线组成的字符串。
- uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
- path,匹配任何非空字符串,包含了路径分隔符
2.re_path正则匹配
值得注意的是,Django2.0的re_path和Djano1.11的urls是相同的。
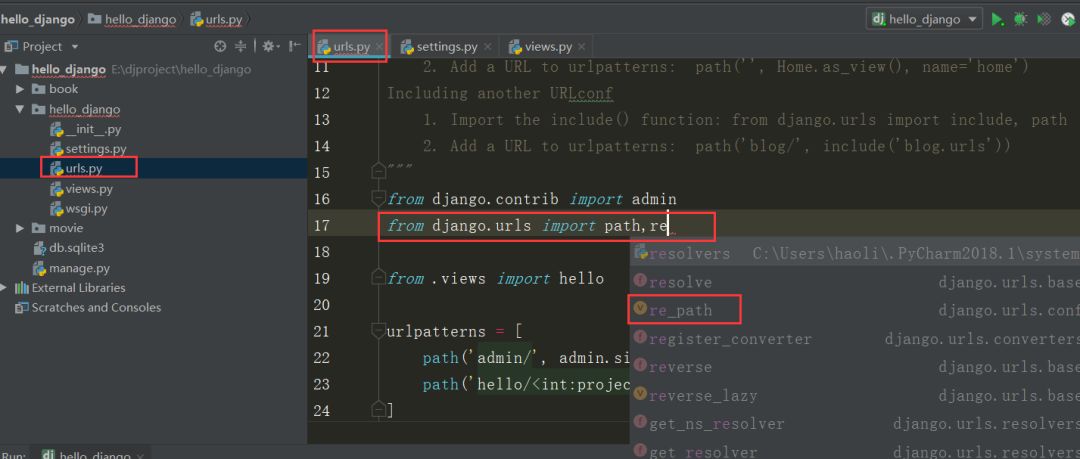
我们首先在urls.py的django.urls包中导入re_path

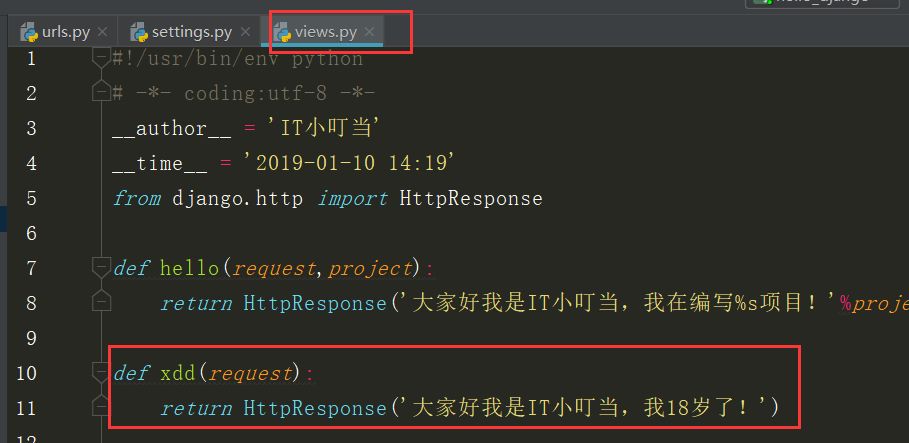
在views.py中定义新的视图函数,供re_path调用

代码如下:
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- __author__ = 'IT小叮当'
- __time__ = '2019-01-10 14:19'
- from django.http import HttpResponse
-
- def hello(request,project):
- return HttpResponse('大家好我是IT小叮当,我在编写%s项目!'%project)
-
- def xdd(request):
- return HttpResponse('大家好我是IT小叮当,我18岁了!')
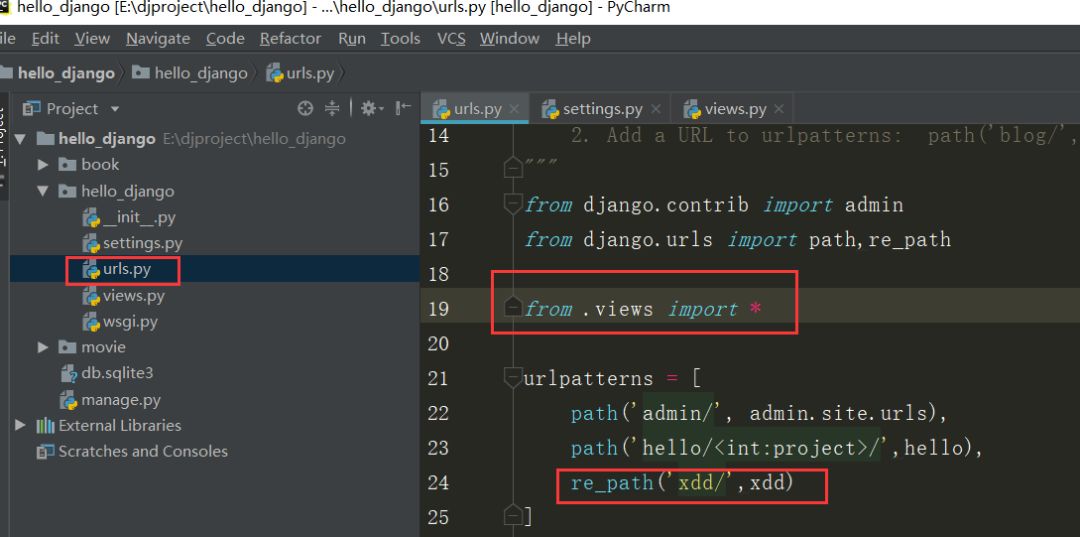
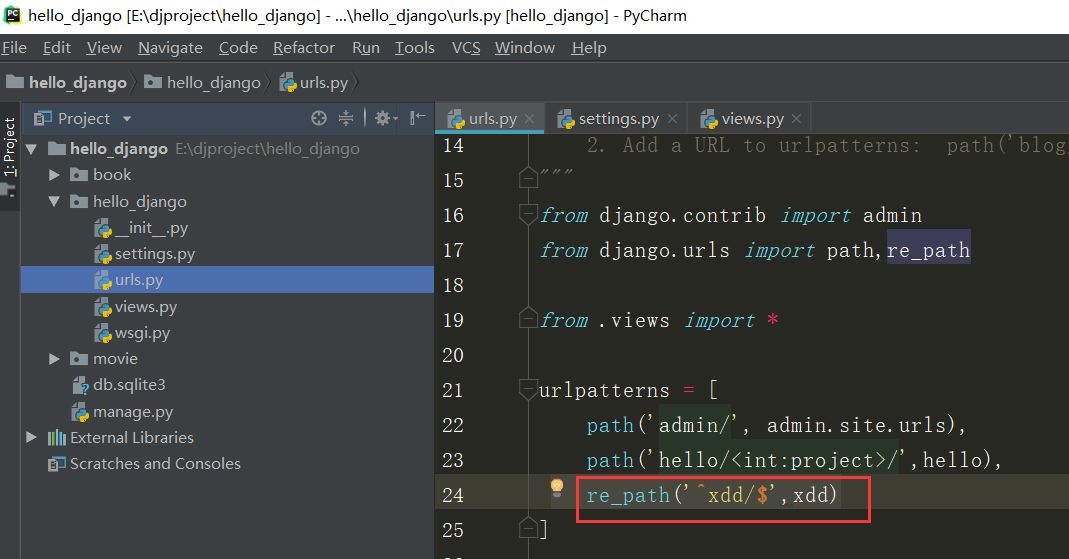
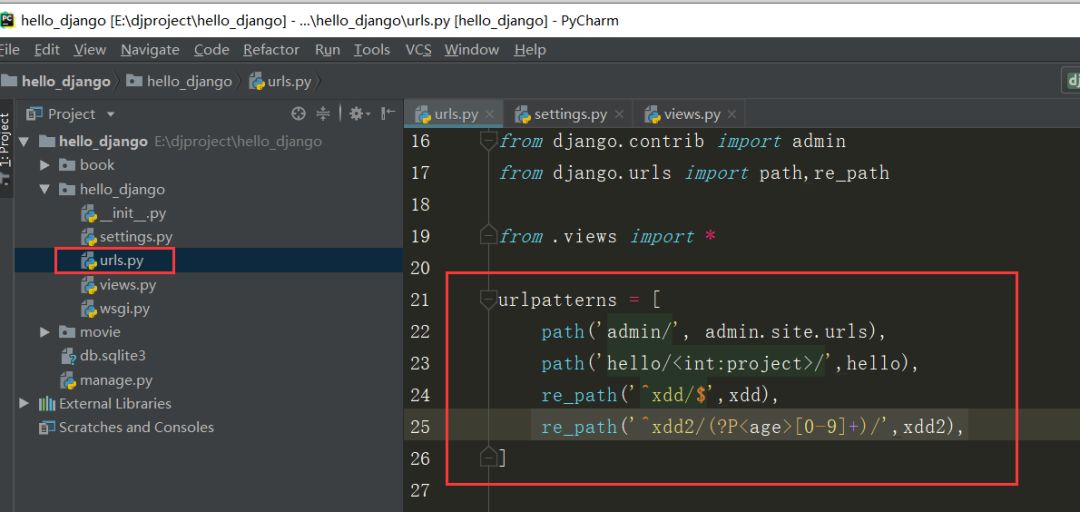
在urls.py中使用re_path调用新建的视图函数xdd

代码如下:
- from django.contrib import admin
- from django.urls import path,re_path
-
- from .views import *
-
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('hello/<int:project>/',hello),
- re_path('xdd/',xdd)
- ]
启动服务器后
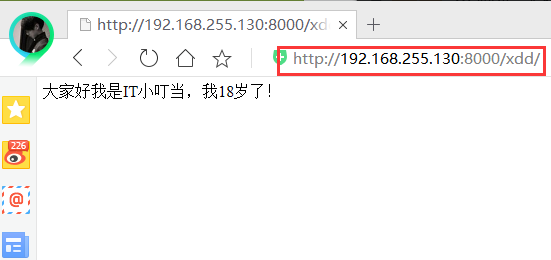
在浏览器中输入“http://192.168.255.130:8000/xdd/”进行访问

貌似一切正常,但,当我们在xdd前输入乱码时,竟也可以访问!
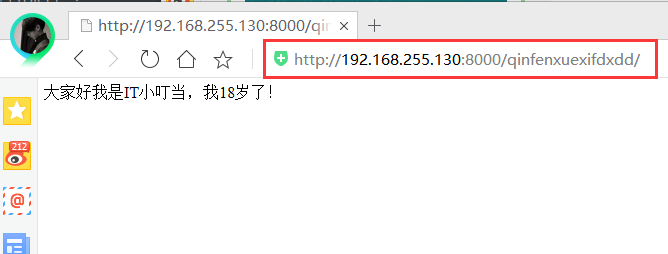
输入的网址为”http://192.168.255.130:8000/qinfenxuexifdxdd/“

我们在xdd/后输入乱码时,也可访问!!
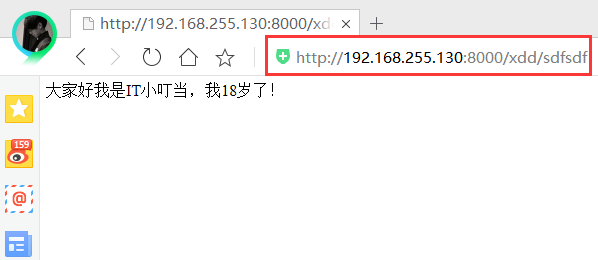
输入的网址为” http://192.168.255.130:8000/xdd/sdfsdf “

这是因为,正则匹配时,只写一个字符串,表示的是包含关系。当我们使用re_path时,只写了”xdd/",所以只要地址中包含“xdd/”的均可就返回视图函数。
当我们需要限定访问路径为“xdd/”时,就需要加上正则表达式来进行规范。
将urls.py中的路径修改为
re_path('^xdd/$',xdd)
正则表达式中“^”表示,以某某开头;”$“表示以某某结尾。

在浏览器中验证
输入”http://192.168.255.130:8000/xdd/“,显示为

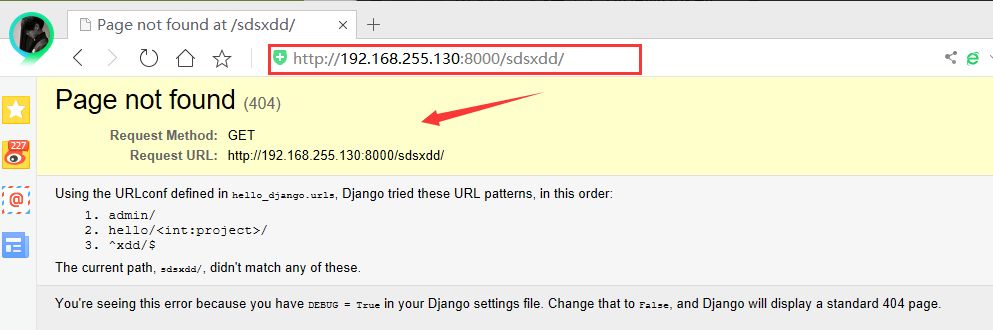
输入”http://192.168.255.130:8000/sdsxdd/ “,结果显示为

输入” http://192.168.255.130:8000/xdd/sd“,结果显示为

可见此时,通过正则表达式,已达到我们的需求。但也足以可见此过程,十分复杂!这也就是许多人喜欢Django2.0而不喜欢Django1.11的缘故了。
re_path传参
当我们需要用re_path传参时,仍需要正则表达式。
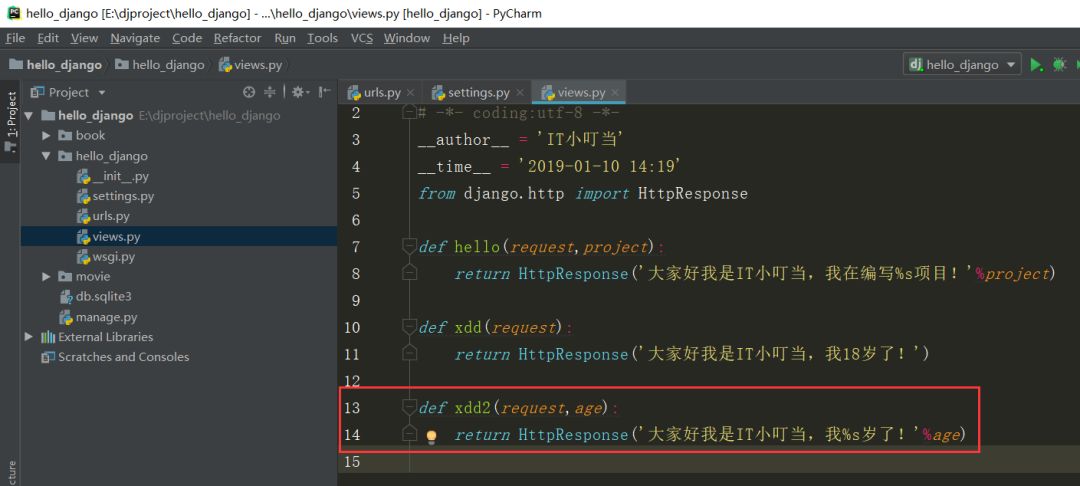
首先,定义视图函数xdd2

代码如下:
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- __author__ = 'IT小叮当'
- __time__ = '2019-01-10 14:19'
- from django.http import HttpResponse
-
- def hello(request,project):
- return HttpResponse('大家好我是IT小叮当,我在编写%s项目!'%project)
-
- def xdd(request):
- return HttpResponse('大家好我是IT小叮当,我18岁了!')
-
- def xdd2(request,age):
- return HttpResponse('大家好我是IT小叮当,我%s岁了!'%age)
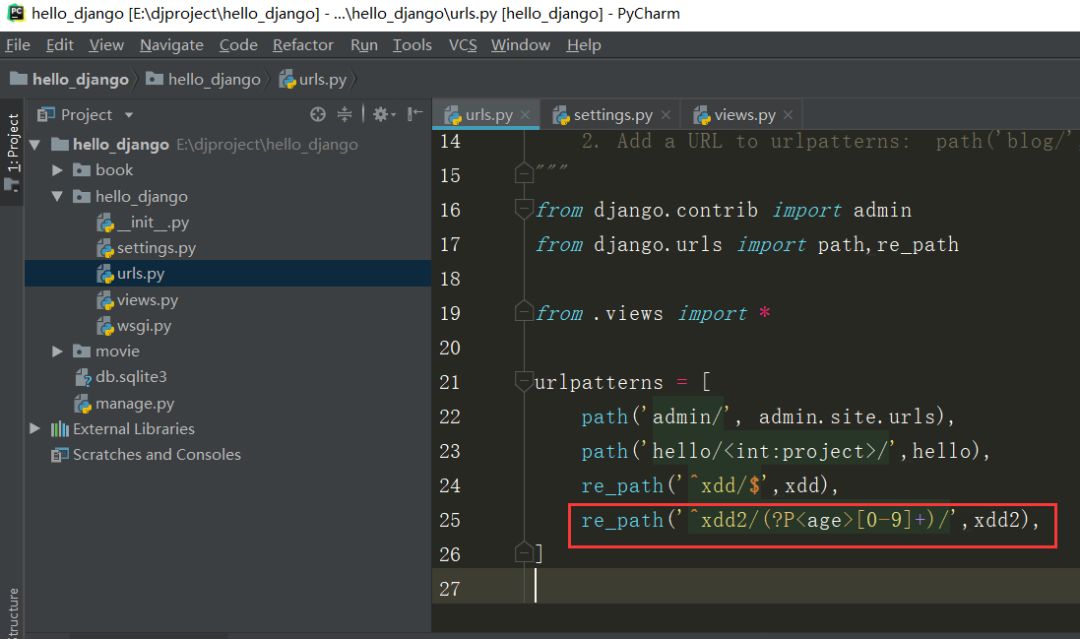
在urls.py中用正则表达式配置路径

代码如下:
- from django.contrib import admin
- from django.urls import path,re_path
-
- from .views import *
-
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('hello/<int:project>/',hello),
- re_path('^xdd/$',xdd),
- re_path('^xdd2/(?P<age>[0-9]+)/',xdd2),
- ]
在正则表达式中
re_path('^xdd2/(?P<age>[0-9]+)/',xdd2),
"?p<age>"表示命名一个名字为age的组,匹配规符合后面的"[0-9]+"规则
”[0-9]+“表示[0-9]中的数字,至少取一个。
重启服务后,在浏览器中检验
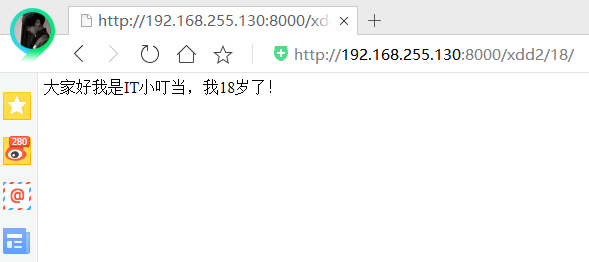
输入” http://192.168.255.130:8000/xdd2/18/”,结果显示为

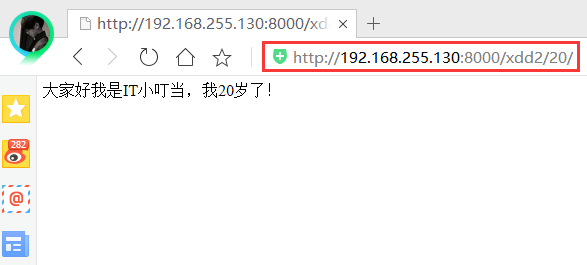
输入“http://192.168.255.130:8000/xdd2/20/ ”,结果显示为

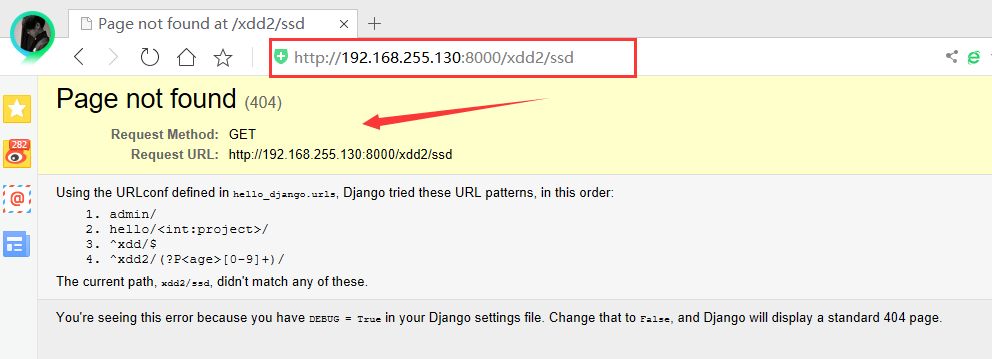
输入非数字“http://192.168.255.130:8000/xdd2/ssd”,结果显示为

由此可说明,通过re_path方式的纯数字传参配置成功!
三、模板路径配置
1.include分配路由
当一个项目中,需要较多的视图时,urls.py中则需要配置很多的路径,如果都写在urls.py中时,不仅杂乱无章,而且不便于后期的维护管理。

这时,我们便可用include来进行“分路由”式的管理,来解决这个问题。我们以主路由管理“book"app下的分路由为例进行说明。
(1)在”book"app的视图views.py中新建视图函数

代码如下:
- from django.shortcuts import render
- from django.http import HttpResponse
- # Create your views here.
-
- def book_index(request):
- return HttpResponse('这是小叮当返回的book的主页')
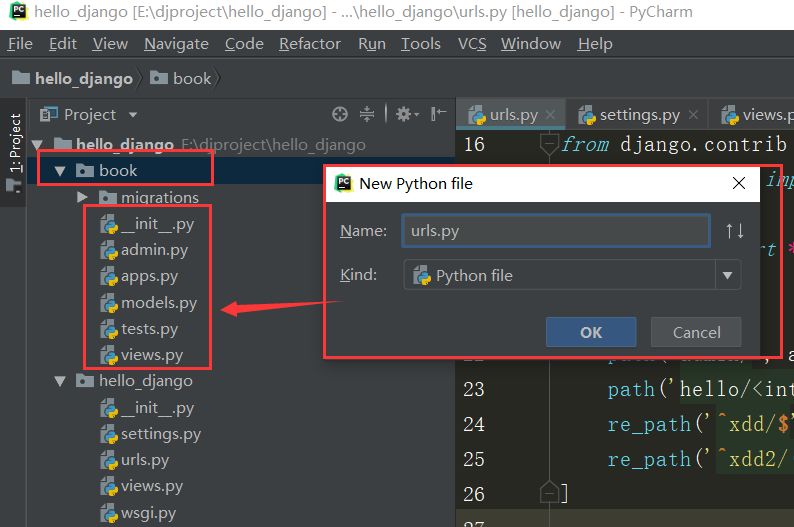
(2)在我们新建好的名为“book”的app中新建一个urls.py

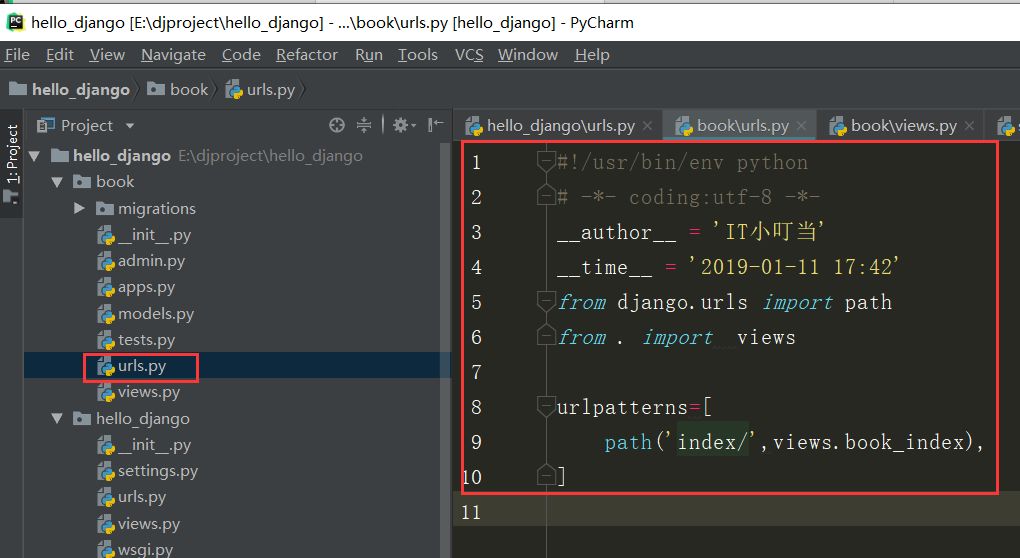
在“book”app的urls.py中输入以下代码
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- __author__ = 'IT小叮当'
- __time__ = '2019-01-11 17:42'
- from django.urls import path
- from . import views
-
- urlpatterns=[
- path('index/',views.book_index),
- ]
界面如下:

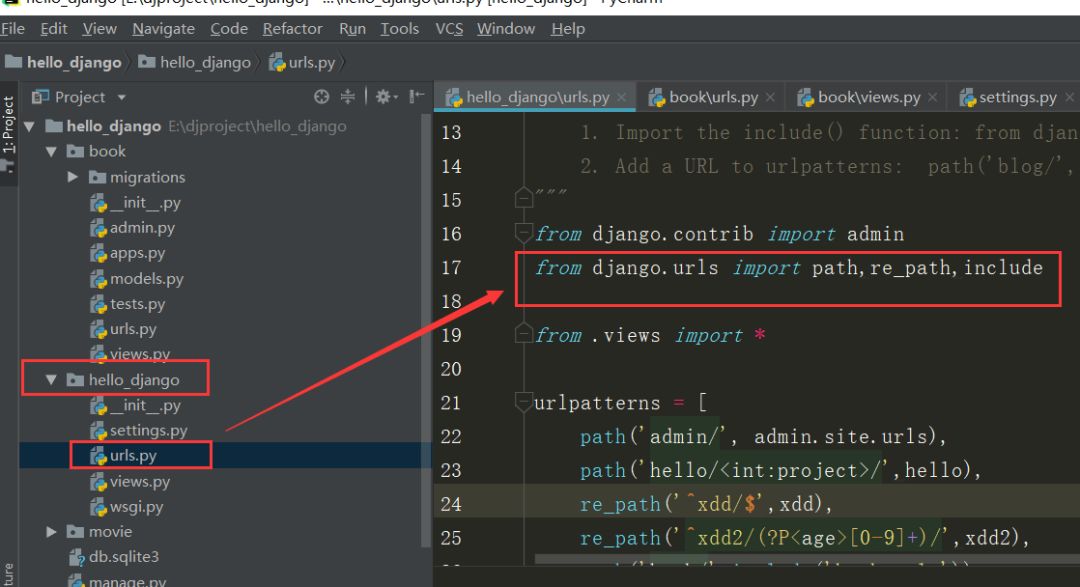
(3)在主目录下的urls.py中通过django.urls包导入include,设置分路由

如下:
from django.urls import path,re_path,include
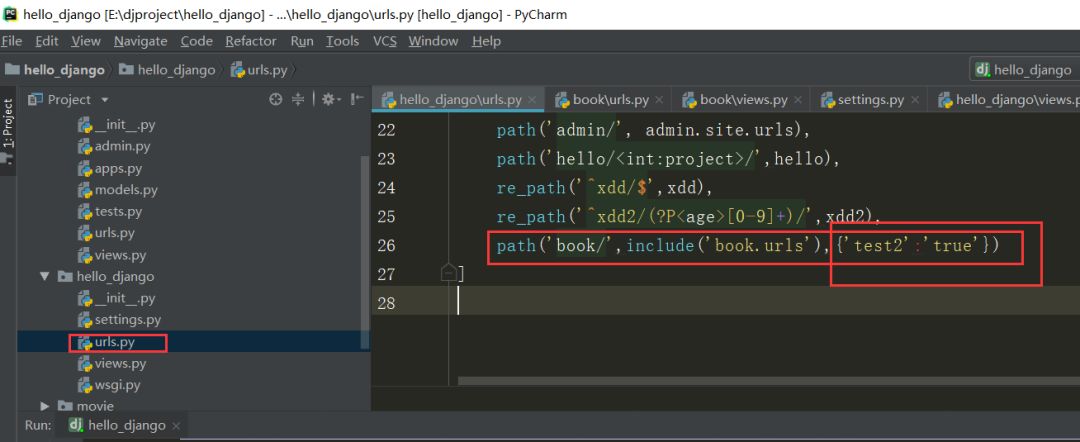
在路经中添加如下代码:
path('book/',include('book.urls'))
表示主路由分配的路径为"book/",通过include后,关联名为book的app
中的urls.py中的路由。
在浏览器中检查结果
输入:
“http://192.168.255.130:8000/book/index/”
结果显示为

这说明我们已通过include配置好了相应的分路由地址。
2.kwargs传参
经过前面的学习,我们已知道可以通过“/<>/”的方式在路由中传参,让视图函数进行接受。下面我们来了解一下另一中传参方式:kwargs
kwargs( 全称为 key word args),或关键字(键值对的形式)传参,亦可理解为“字典传参”
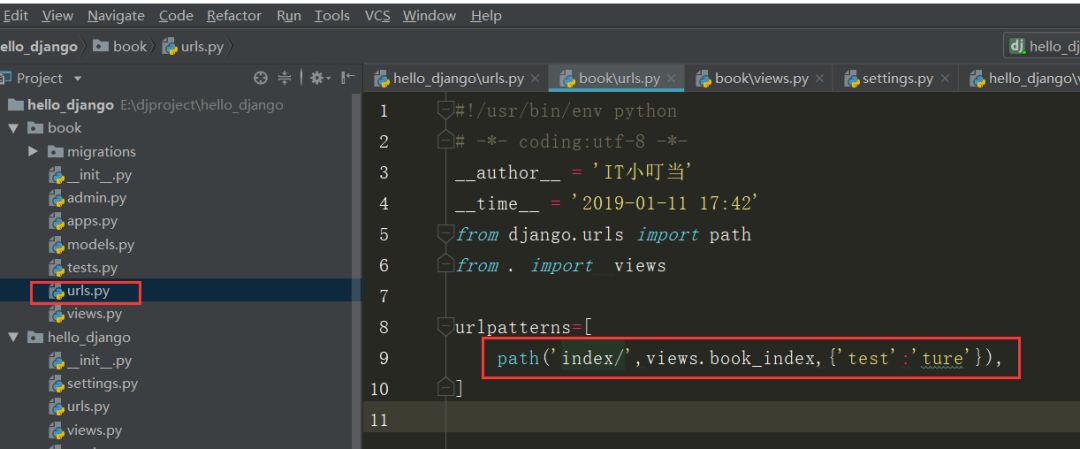
(1)我们在“book"app的urls.py的路径中传参如下:
path('index/',views.book_index,{'test':'ture'}),
向book_index视图函数传了一个字典参数{‘test’:'true'}

代码如下:
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- __author__ = 'IT小叮当'
- __time__ = '2019-01-11 17:42'
- from django.urls import path
- from . import views
-
- urlpatterns=[
- path('index/',views.book_index,{'test':'ture'}),
- ]
(2)在对应视图函数中,通过”**kwargs“进行接收。

具体代码如下:
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- __author__ = 'IT小叮当'
- from django.shortcuts import render
- from django.http import HttpResponse
- # Create your views here.
- #通过kwargs.get()的方法获取值
- def book_index(request,**kwargs):
- value=kwargs.get('test')
- return HttpResponse('这是小叮当返回的book的主页,我获取到参数是%s'%value)
在浏览器中检测
输入”http://192.168.255.130:8000/book/index/“
显示结果为

值得注意的是,当在”主路由“中,以这样的方式传参时,所有的分路由就被**kwargs批量传参了。.

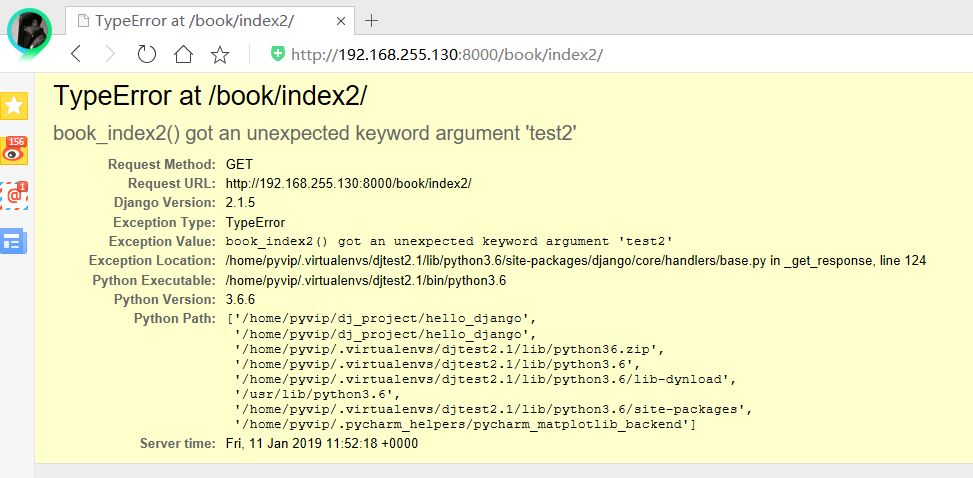
分路由的视图函数,均要加上”**kwargs“接受参数才行,否则便会报错。

报错为

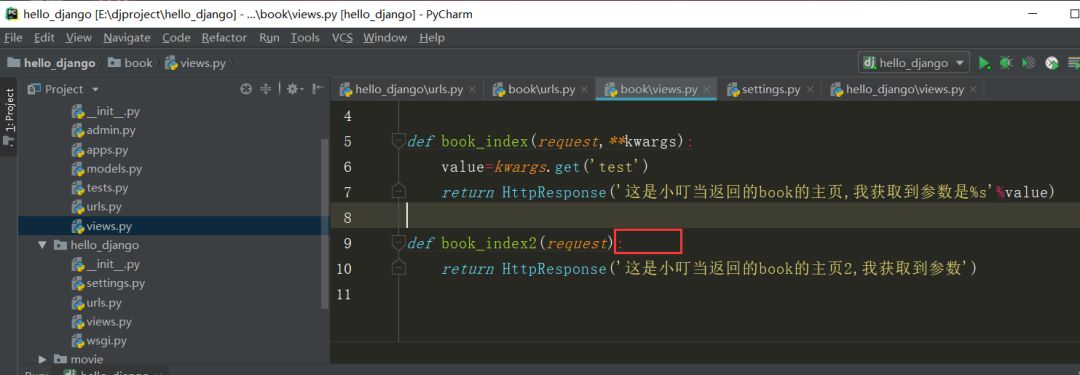
修改视图函数,加上”**kwargs“后

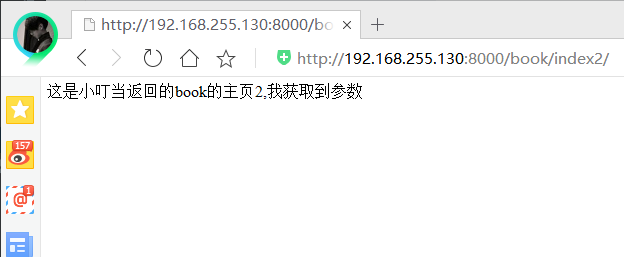
结果正常显示

3.使用name和reverse进行页面重定向
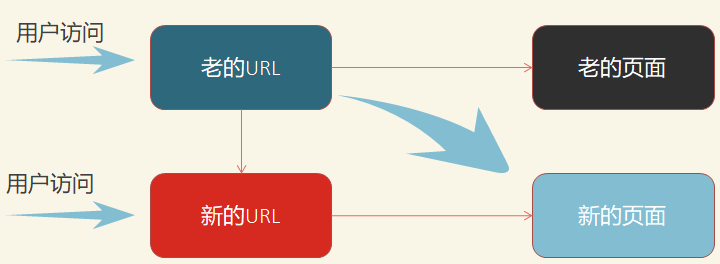
当我们制作了新的页面配置了新的url,并想使旧的url重定向到新的页面时,使用name和reverse可大大简化我们的步骤。
(1)关于重定向

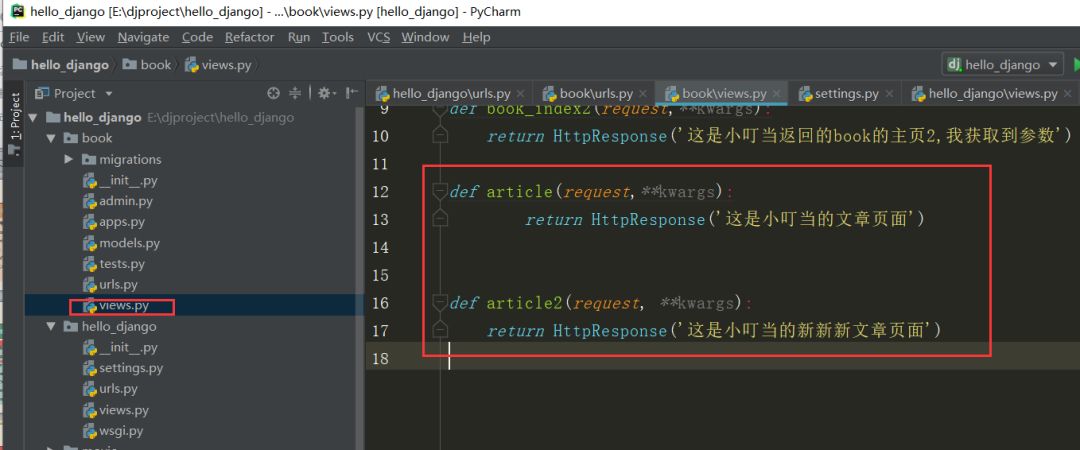
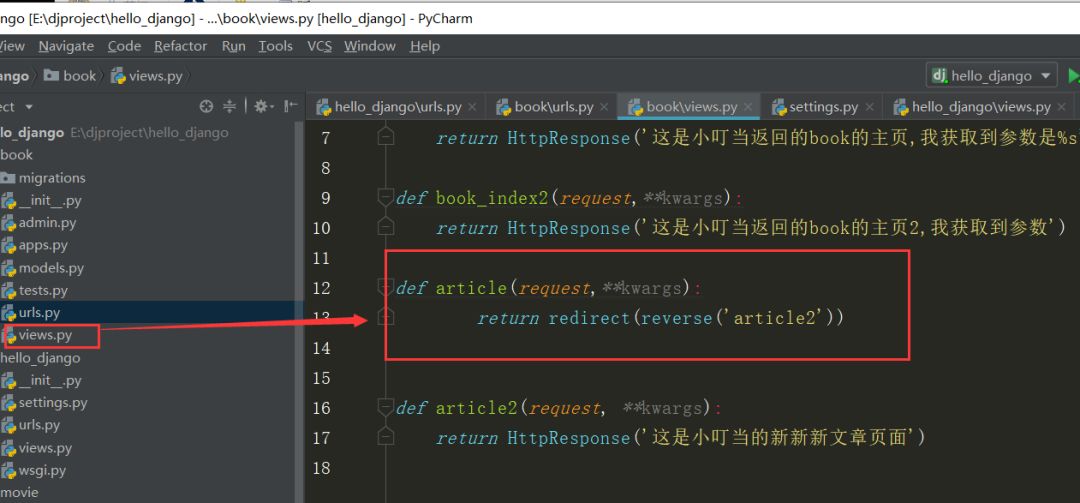
(2)在"book"app中新建两个视图函数atrticle1和article2

代码如下:
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- __author__ = 'IT小叮当'
- from django.shortcuts import render
- from django.http import HttpResponse
- # Create your views here.
-
- def book_index(request,**kwargs):
- value=kwargs.get('test')
- return HttpResponse('这是小叮当返回的book的主页,我获取到参数是%s'%value)
-
- def book_index2(request,**kwargs):
- return HttpResponse('这是小叮当返回的book的主页2,我获取到参数')
-
- def article(request,**kwargs):
- return HttpResponse('这是小叮当的文章页面')
-
-
- def article2(request, **kwargs):
- return HttpResponse('这是小叮当的新新新文章页面')

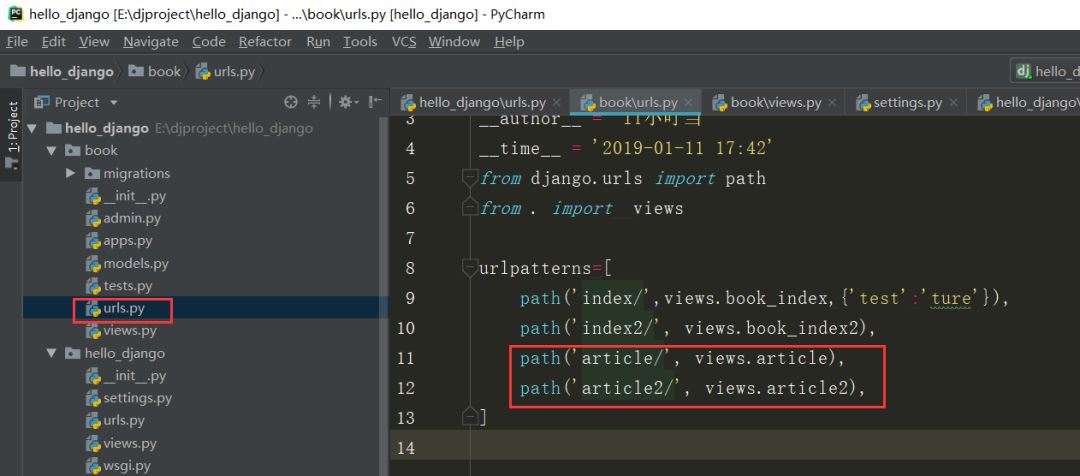
添加对应的路由

代码如下:
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- __author__ = 'IT小叮当'
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- __author__ = 'IT小叮当'
- __time__ = '2019-01-11 17:42'
- from django.urls import path
- from . import views
-
- urlpatterns=[
- path('index/',views.book_index,{'test':'ture'}),
- path('index2/', views.book_index2),
- path('article/', views.article),
- path('article2/', views.article2),
- ]

在浏览中访问如下
输入“http://192.168.255.130:8000/book/article/”,显示为

输入“http://192.168.255.130:8000/book/article2/”,显示为

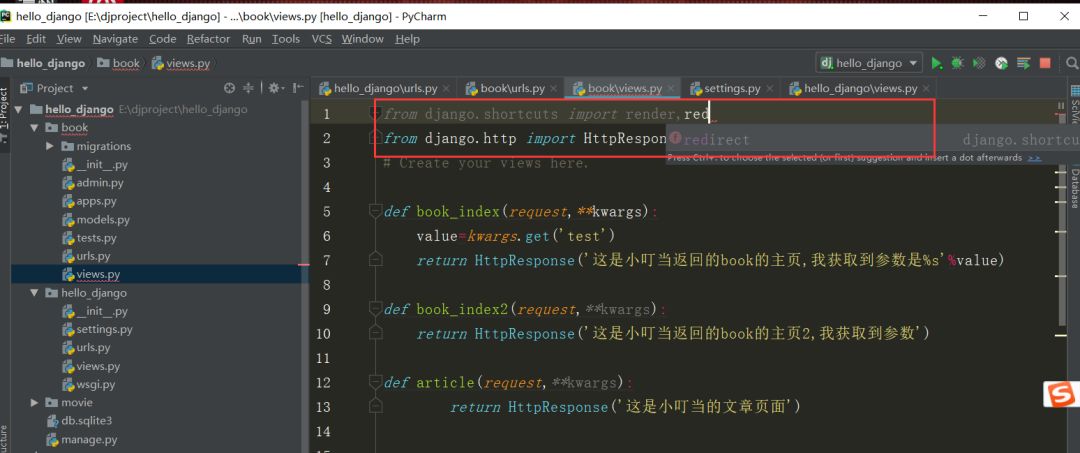
(3)在"book"app下的views.py中,通过django.shortcus导入redirect

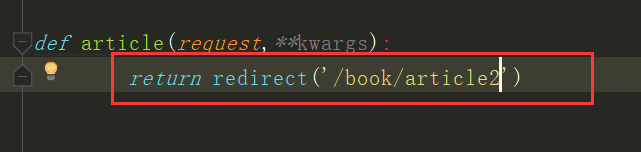
更改article视图函数

代码如下:
def article(request,**kwargs):
return redirect('/book/article2')
再次在浏览器中输入“http://192.168.255.130:8000/book/article/”

点击回车,便可发现其已自动重定向到新的article2页面

当我们在"book"app的urls中修改路径名称,而不想在redict中更改过多时,我们便会使用name和reverse
首先,在“book”app中的urls.py中为需要重定向的页面路径加上name属性,如下
path('article_new_new_new/', views.article2,name="article2"),
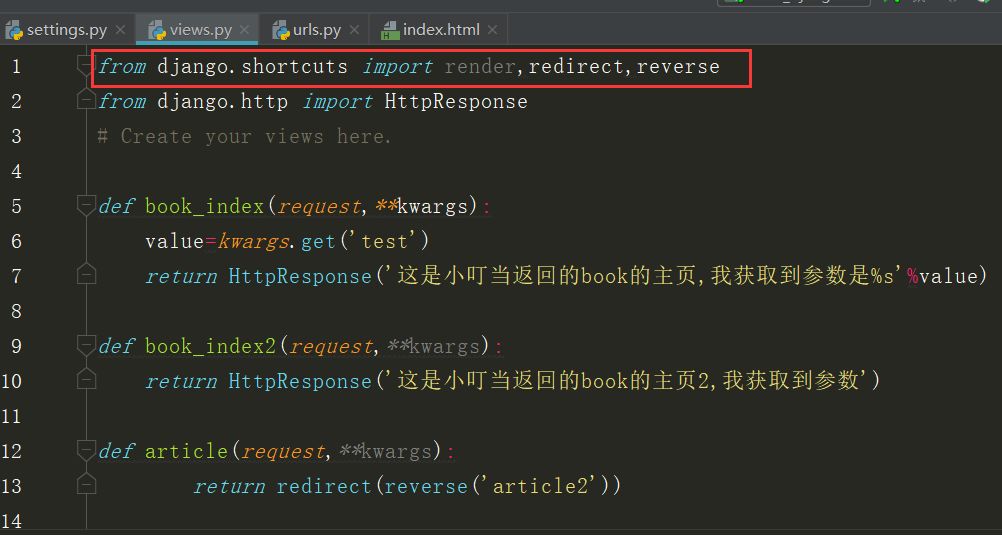
然后,在“book”app的views.py中导入reverse
from django.shortcuts import render,redirect,reverse
重新定义视图函数

代码如下
def article(request,**kwargs):
return redirect(reverse('article2'))
其中reverse函数的作用就是转化,就是将名字为“article2”的路由地址给转换出来。
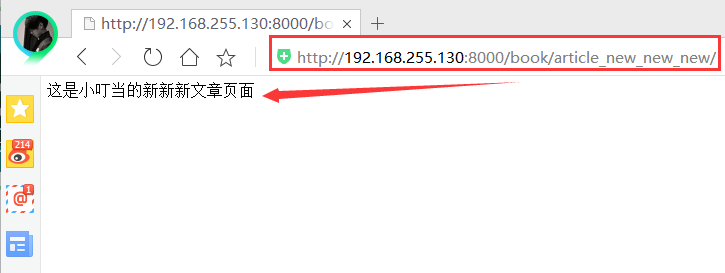
我们仍在浏览器中输入“http://192.168.255.130:8000/book/article/”

发现,其自动转到了新配置好的路由页面地址

当你真正了解原理后,你会发现,以上过程可总结为一句话:
利用name给url起名字,在视图函数中通过reverse使用name将路由还原出来。
四、模板渲染方式
所谓模板渲染,也就是模板显示,在django项目中显示html文件。
如果是以命令行创建的django项目,则不会带有templates模板文件目录,需要我们自己创建。(pycharm创建django项目可选择创建)

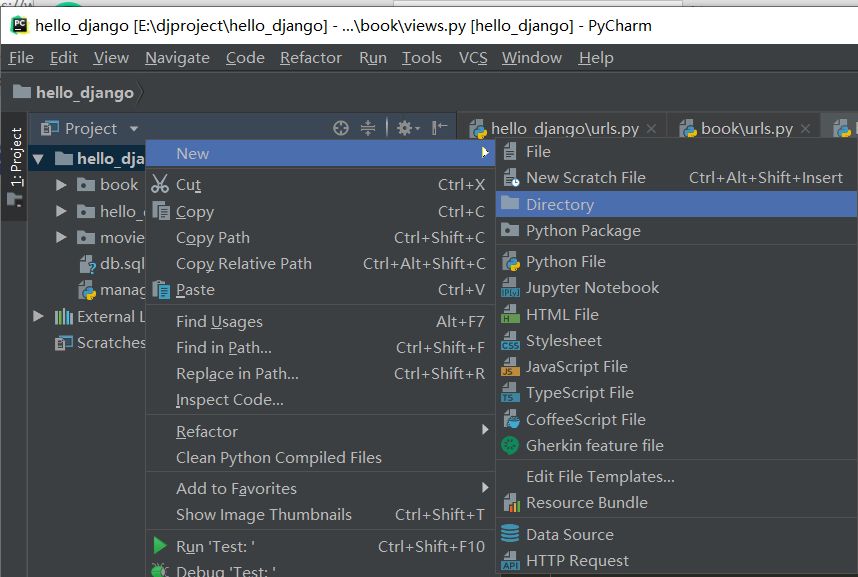
1.创建模板目录和对应项目html文件
首先,在项目目录下右键“new”--"Directory" (新建目录)

取名为“templates”(模板)

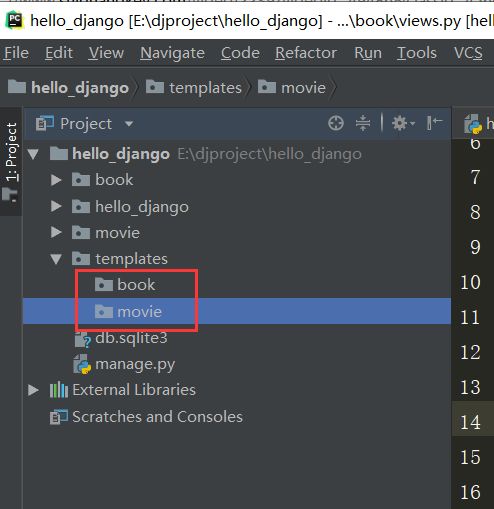
根据项目的app在templates下创建同名文件,例如“hello_django”项目中有“book”和“movie”这两个app,那么就在templates文件夹下创建“book”和“movie”文件夹,用来存放各自的模板文件。

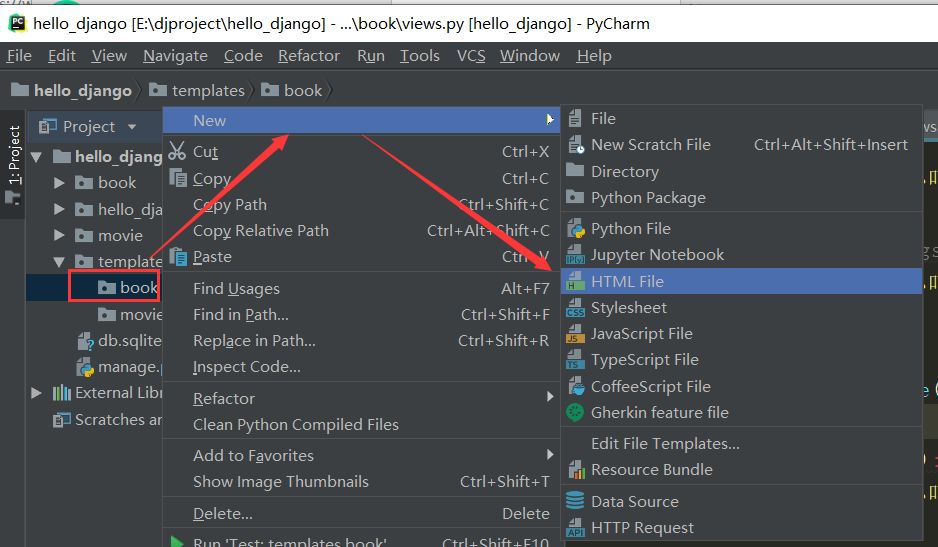
在templates下的book中新建html文件,用来作为“”book“app的主页。

起名为“index”

创建完成后,编辑index.html文件。
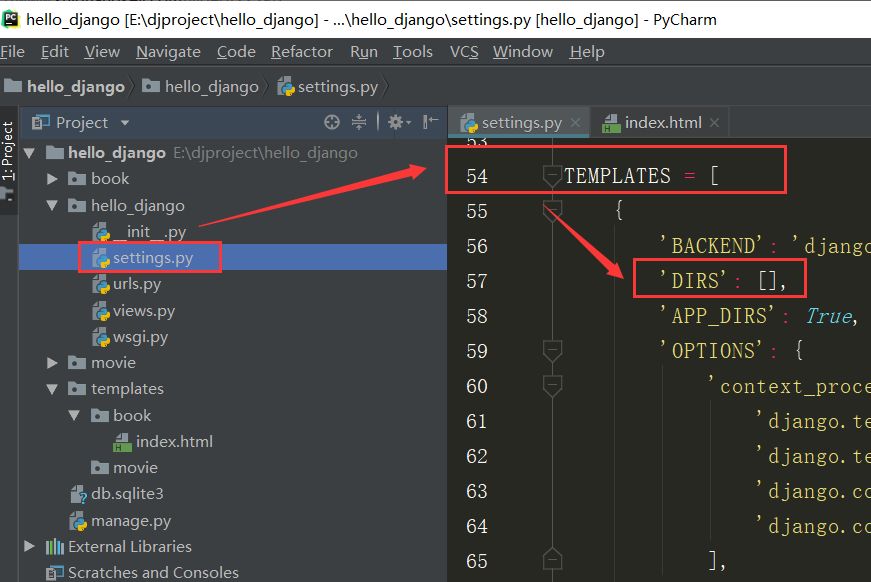
2.通过settings.py文件配置项目模板路径
在项目settings.py中找到"TEMPLATES"下的“DIRS”,将项目中的“templates”的文件位置放入其中。

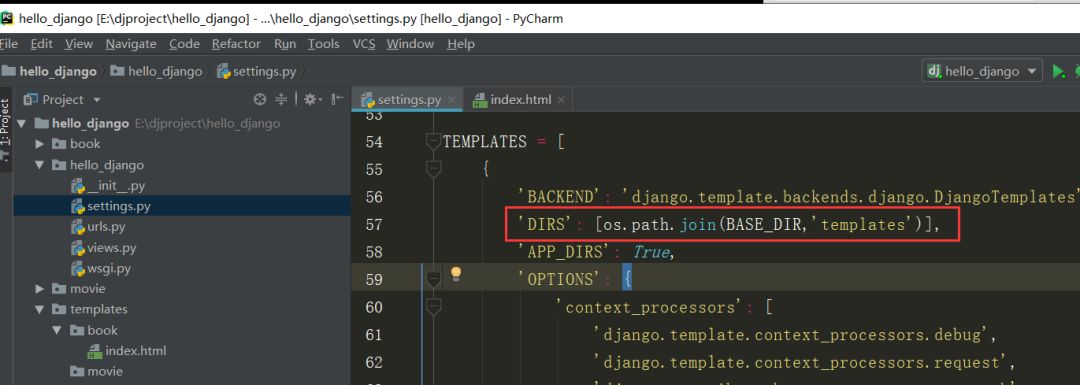
在其中输入“os.path.join(BASE_DIR,'templates')”即可。
'DIRS': [os.path.join(BASE_DIR,'templates')],
其界面如下

其中“BASE_DIR”指django项目的位置,在settings.py的开头部分,系统已自动定义好。

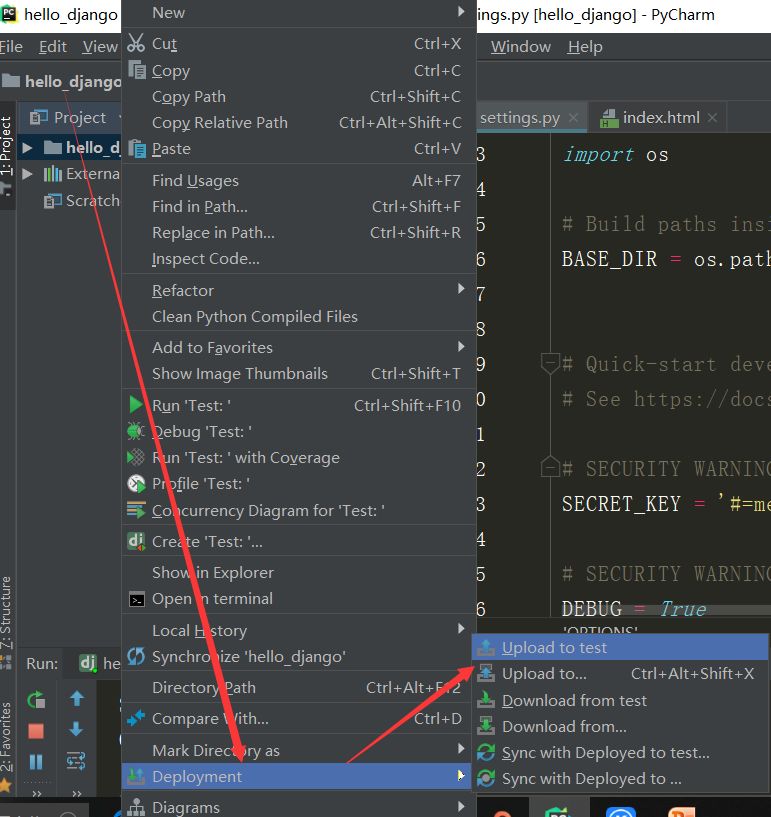
最后将配置好的项目文件,上传到ubuntu服务器

下方一般有上传成功的提示

3.渲染方式一
进入对应app的views.py中,导入get_template包,以”book"为例。
from django.template.loader import get_template
创建相应的视图函数
def index1(request,**kwargs):
t=get_template('book/index.html')
#通过render传参name
html=t.render({'name':'IT小叮当'})
return HttpResponse(html)
值得注意的是,get_template()中传的是index.html在templates文件夹下位置所在,因为我们为系统配置的路径只能识别到templates文件夹
对应的html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>book首页</title>
</head>
<body>
欢迎来到小叮当的book首页!
我是小叮当{{name }}
</body>
</html>
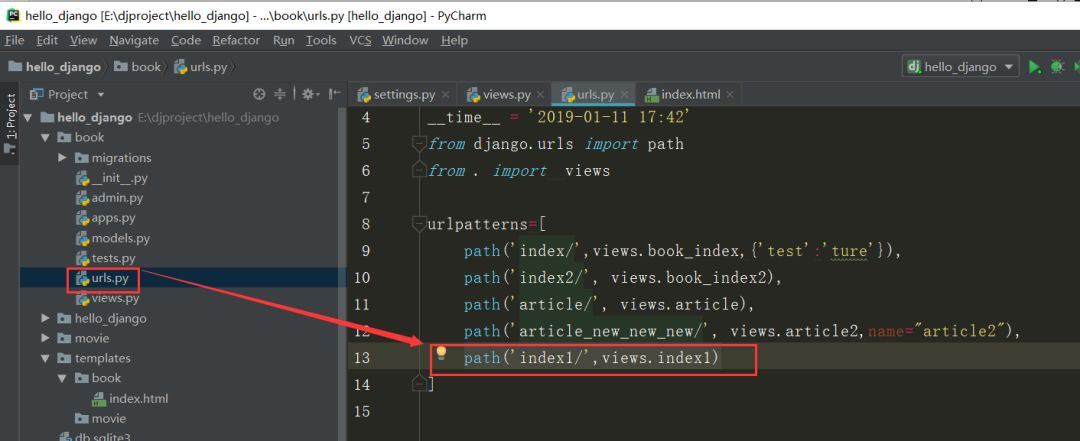
在urls.py中配置对应的path
path('index1/',views.index1)
如下

浏览器中查看

4.渲染方式二
直接使用系统导入的render函数

views.py中定义视图函数index3
- def index3(request,**kwargs):
- return render(request,'book/index.html',context={'name':'IT小叮当渲染方式二'})
值的注意的是,在模版(html)中向视图函数传参时,要使用到“context"
urls.py中配置路由
path('index3/',views.index3)
浏览器中查看



