热门标签
热门文章
- 1maven项目创建可执行jar的6种方法_mvn命令构建jar包
- 2CMake与vs的配置对应(常规->附加包含目录,链接器->输入)_cmake如何对应到vs链接器输入中.lib
- 3【opencv】教程代码 —ImgProc (10)图像平滑处理
- 49. 什么是 SAP ABAP 为 Fiori 专门设计的编程模型(Programming Model)_abapfiori开发模式有哪些
- 5ChatGPT丨使用tiktoken计算tokens
- 6计算机领域国际会议分区表_sdm24是什么会议
- 7论文笔记:ShuffleNet v1_shufflenetv1论文
- 8postcss的安装与使用
- 9Could not allocate CursorWindow size due to error -12 错误解决方法
- 10incredbuild,msbuild 命令行调用实现自动化编译_incredibuild命令行
当前位置: article > 正文
Github copilot几个使用技巧,自动补全代码_copilot怎么设置tab键自动补全
作者:我家自动化 | 2024-04-09 04:58:44
赞
踩
copilot怎么设置tab键自动补全
上一篇文章介绍了如何在vscode 中引入 Github Copilot,这一张我们介绍一下Github Copilot 的使用技巧
一·、常用快捷键
| 快捷键 | 含义 |
|---|---|
| tab | 应用提示代码 |
| esc | 拒绝提示代码 |
| ctrl+enter | 打开提示面板选用10个意见代码中的一个 |
| Alt+] | 切换建议代码 |
| Alt+ -> | 逐个应用代码 |
这些快捷键其实就是红色框的功能,也可以通过鼠标点击操作

下面具体介绍一下常用的三个功能:
1. tab自动补全
灰色代码就是copilot提示的代码,按tab键就可以自动补全如下:

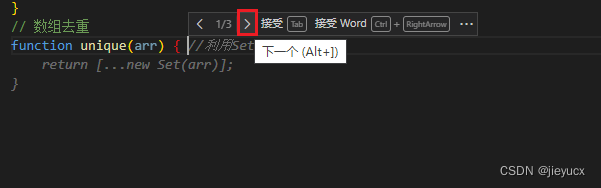
2. ctrl+enter 意见面板
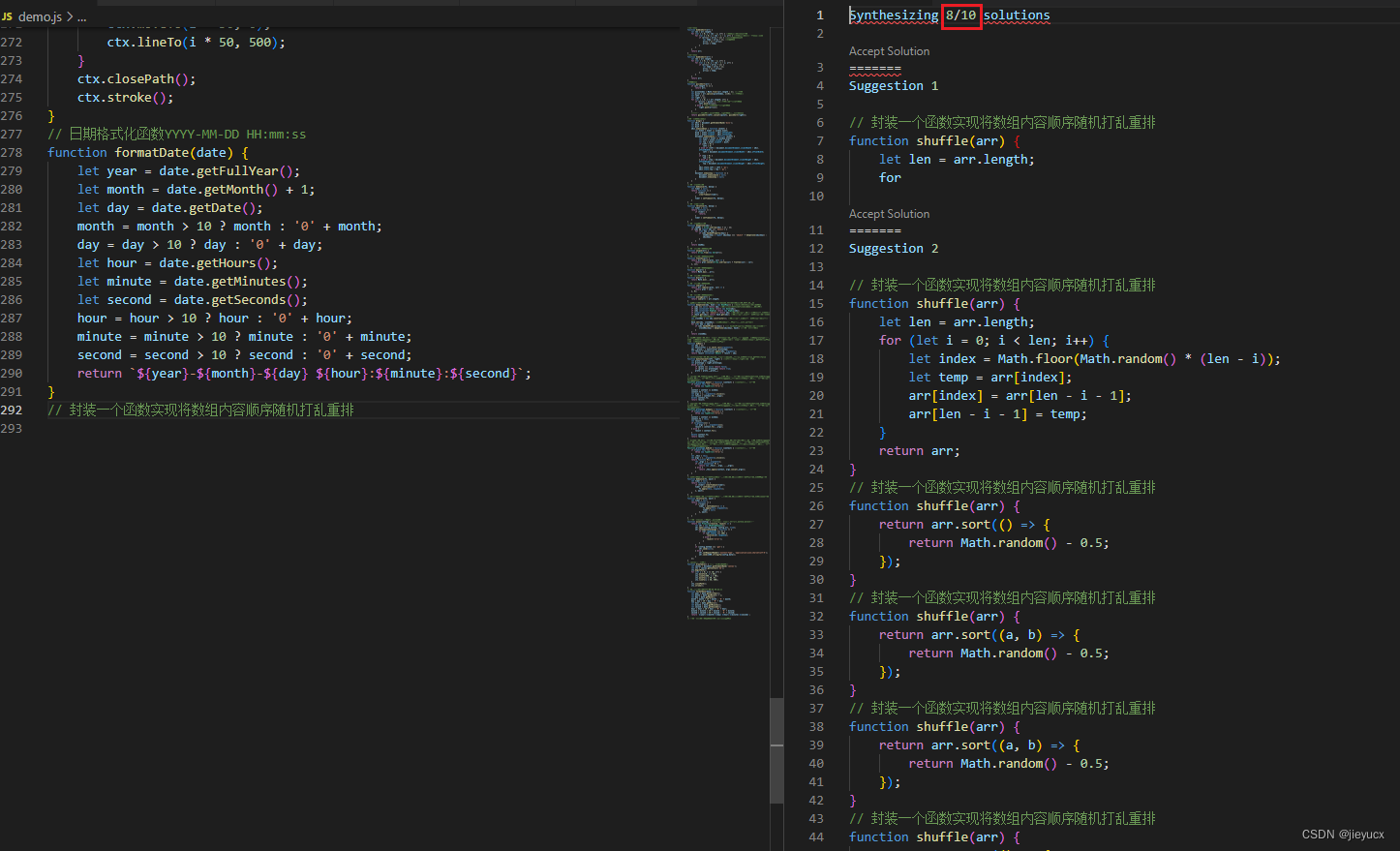
输入注释之后按下 ctrl + enter 会出现意见代码块面板如图:
你可以从这些代码中选择你认为符合你需求的代码

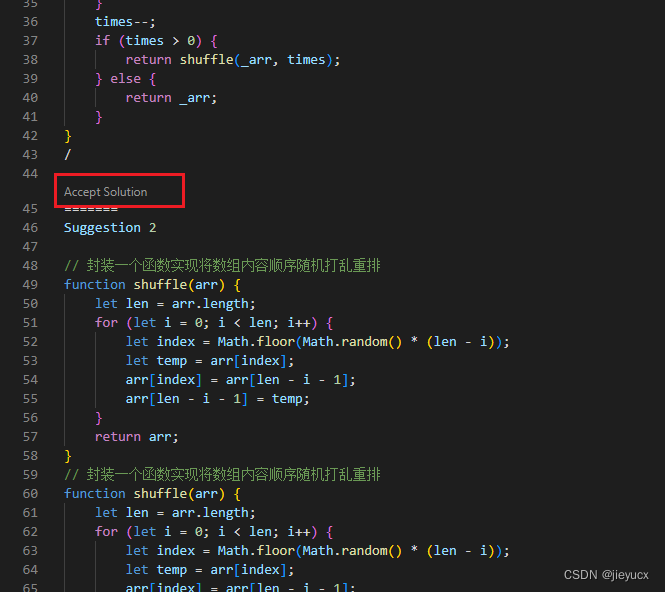
最多一次会给出10个意见,这次给出了8个,点击Accept Solution应用当前意见下的提示代码

3. alt+] 切换意见代码
输入注释或者自己写一些代码之后copilot都会给出意见代码,按alt+]就能切换不同意见的代码

二、根据上下文代码风格自动补全代码
代码风格这个东西,没个人的编程习惯都不一样,一些缩进和命名习惯因人而异
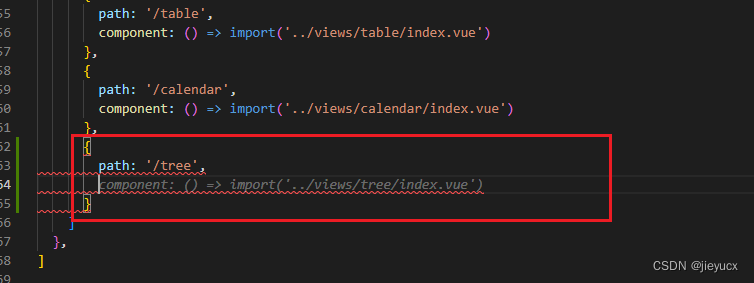
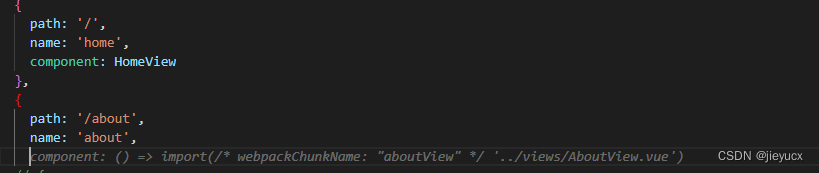
这一点copilot 也有考虑到,它会根据上下文的风格来自动补全代码,如下图:


我在两个不同的项目中要新添加一个路由,可以看到两边的写法上一个有name属性一个没有,copilot会根据上下文来提示代码。
三、注释写的完整一些,需求描述清楚,可以得到更加符合期望的代码提示
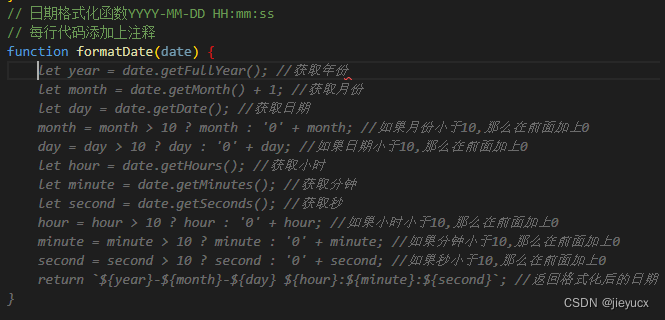
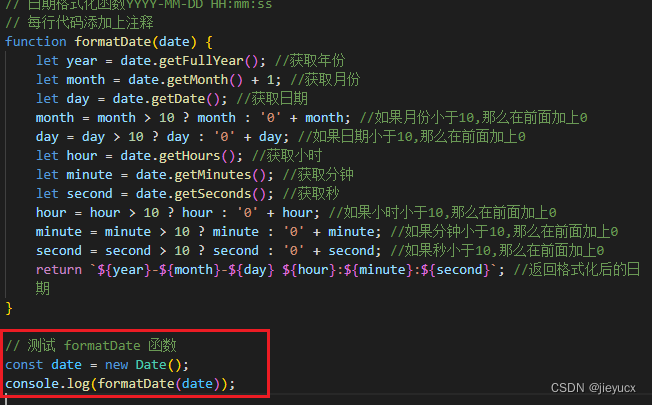
如下,我上copilot封装一个日期格式化函数,并且每行代码添加上注释

它就会根据需求生成你期望的代码
四、写测试用例

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/390476
推荐阅读
相关标签


