热门标签
热门文章
- 1项目经理应该具备的技能和素质是什么?_作为智能家居项目经理,我们需要具备哪些知识、技能和职业素养?
- 2Python:基于Python爬虫技术的抢票程序及其实现_python抢票程序代码
- 3常见的 NoSQL 数据库有哪些?一篇详尽(图表展示)_nosql有哪些
- 4Oracle分页查询:优化大数据集的结果集返回_oracle大数据分页查询
- 5详述GPS原理及RTK技术应用_rtk与gps数据的融合过程
- 6微软如何打造数字零售力航母系列科普01 --- Azure顾问(AZURE Advisor)简介
- 7Typecho主题 - 一款视频ZeVideo开源主题
- 8机器学习系统的设计
- 9从零开始!Jupyter Notebook的安装教程(附带pip和Python的安装教程)_jupyter notebook安装教程
- 10数据库SQL Server实验报告 之 SQL语言进行复杂查询(4/8)_1. 查找cs系所有女生的信息; n 2. 列出所有不姓王的学生的学号和姓名;
当前位置: article > 正文
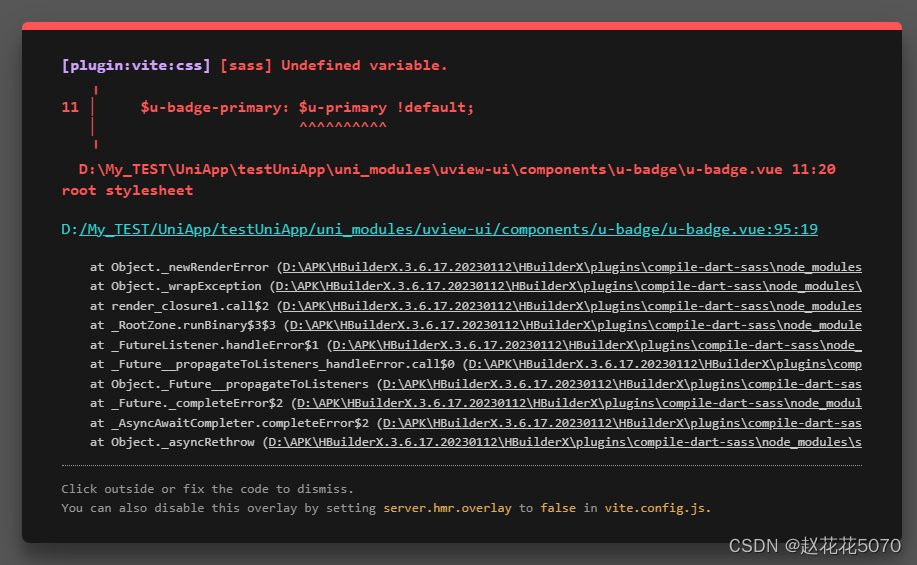
uniapp引入uview-ui 报错:$u-badge-primary: $u-primary !default;_$u-icon-primary: $u-primary !default;
作者:我家自动化 | 2024-04-15 18:05:11
赞
踩
$u-icon-primary: $u-primary !default;

解决方法
上面这个问题是在引入uview-ui这个ui框架后出现的,那么具体的解决方法是在项目根目录下的uni.scss文件中引入uview对应的样式文件:
@import "@/uni_modules/uview-ui/theme.scss";
- 1
插件地址
uni-app 插件地址(可以搜索一些其他的可用插件):
https://ext.dcloud.net.cn/
uView2.0重磅发布,利剑出鞘,一统江湖:
https://ext.dcloud.net.cn/plugin?id=1593
最后
最后说一下,即使安装,样式引入都成功了,但是还是会报错提示不能使用的情况,建议重新创建一个uni项目,再次添加uview-ui,最后引入样式。
之所以不成功的大概率是版本不支持。
我这里的版本是好久好久以前创建的一个uni基础架子,后面就直接给拿过来使用,结果就出现问题,然后新创建一个就没问题了,如果你看到这篇文章希望对你有所帮助。
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


