热门标签
热门文章
- 1pytorch与深度学习_pytorch是由谁研发的
- 22018华东赛区无线节能组—经验总结_lm2940工作时很烫
- 3【短学期】菜谱类数据库设计-ER图设计_菜谱小程序er图
- 4(STM32)MPU6050_mpu6050代码
- 5《Developing and maintaining clients’ trust through institutional mechanisms in online...》中英文对比文献翻译_这一领域已有研究的共识英文
- 6杂记六:Java IO之字节流、字符流、缓冲流_缓冲字符流和字符流的区别
- 7基于改进A*算法融合DWA算法的机器人路径规划MATLAB仿真程序(含注释)_bi-rrt*与dwa算法相结合matlab程序应如何编写
- 8在亚马逊云科技Amazon SageMaker上部署构建聊天机器人的开源大语言模型_openchatkit本地部署
- 9Android Studio配置国内镜像源和HTTP代理/解决:Android Studio下载gradle速度慢的问题_android studio 国内代理
- 10【Python爬虫】彼岸桌面 1080P 壁纸爬虫_1080p桌面壁纸
当前位置: article > 正文
vscode开发 vue3+ts 的 uni-app 微信小程序项目
作者:我家自动化 | 2024-04-16 13:58:26
赞
踩
vscode开发 vue3+ts 的 uni-app 微信小程序项目
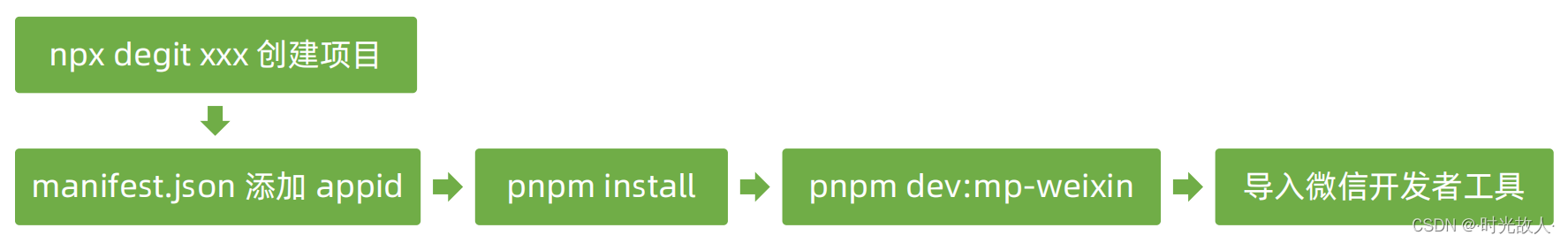
创建uni-app项目:
# 创建用ts开发的uni-app
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称
# 创建用js开发的uni-app
npx degit dcloudio/uni-preset-vue#vite 项目名称
- 1
- 2
- 3
- 4
VS Code 配置
为什么选择 VS Code ?
- HbuilderX 对 TS 类型支持暂不完善
- VS Code 对 TS 类型支持友好,熟悉的编辑器
1.将创建好的项目用vscode打开
2.安装uni-app插件:

3.安装类型声明文件
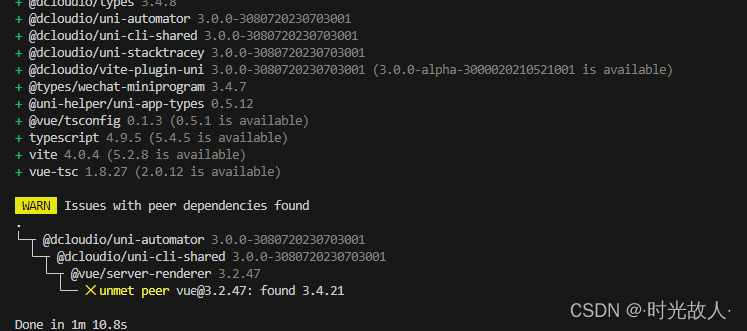
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
- 1
如下表示安装完成:

4.配置tsconfig.json
{ "extends": "@vue/tsconfig/tsconfig.json", "compilerOptions": { "sourceMap": true, "baseUrl": ".", "paths": { "@/*": ["./src/*"] }, "lib": ["esnext", "dom"], "types": ["@dcloudio/types", "@types/wechat-miniprogram", // 配置1 "@uni-helper/uni-app-types"] // 配置2 }, "vueCompilerOptions": { "nativeTags": ["block", "component", "template", "slot"] // 配置3 }, "include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
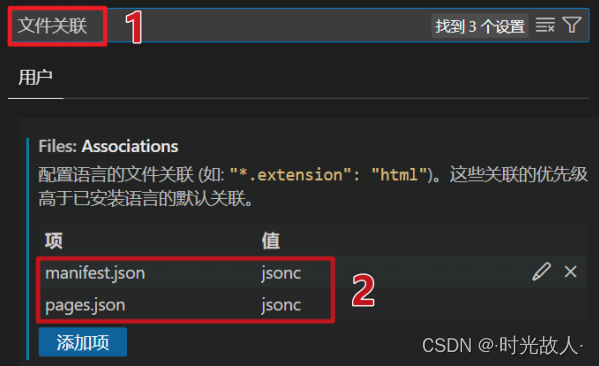
5.解决vscode中json文件注释报错问题
在vscode设置中搜索文件关联,点击添加项,然后配置如下两项

编译和运行 uni-app 项目

1.在manifest.json中添加微信小程序appid
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "XXXXXX",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.安装依赖
pnpm install
- 1
3.编译
pnpm dev:mp-wexin
- 1
编译完成后项目中多了一个dist目录
4.导入微信开发者工具
打开 微信开发者工具, 导入 dist\dev\mp-weixin 运行。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/434574?site
推荐阅读
相关标签



