热门标签
热门文章
- 1Linux环境下搭建 Jmeter+Ant+Jenkins 接口自动化持续集成平台_linux系统jdk+jmeter+ant+jenkins+git接口持续自动化平台搭建
- 2jenkins修改国内镜像_修改jenkins默认更新镜像
- 3Git更新远端分支到本地_git 更新远程分支
- 4DS18B20温度传感器代码(stm32)_stm32ds18b20完整代码
- 5git 报错:git@github.com: Permission denied (publickey).fatal: 无法读取远程仓库。
- 6大学生php实训总结_php实训报告.doc
- 74.网络爬虫—Post请求(实战演示)_爬虫post
- 8线性神经网络-线性回归_神经网络线性回归
- 9应用安全系列之二十八:随机数_那些属于不安全的随机数接口
- 10openstack云计算平台(6)--Dashboard(提供web图形化管理界面)
当前位置: article > 正文
Vue组件中data的使用方式_vue data function
作者:我家自动化 | 2024-04-16 14:19:18
赞
踩
vue data function
全局组件中的data使用方式:
js中写法:
Vue.component("mycom1",{
template:'<h1>这是全局组件--{{msg}}</h1>',
data:function () {
return {
msg:'这是全局组件中的data定义的数据'
}
}
});
var vm = new Vue({
el:"#newBrand",
data:{},
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
html中写法:
<div id="newBrand">
<mycom1></mycom1>
</div>
- 1
- 2
- 3
- 4
- 5
效果:

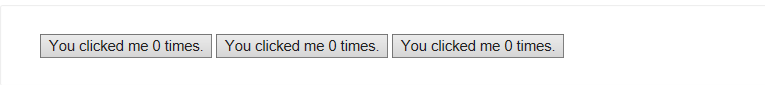
注:为什么组件中的data一定是一个function?
为了每个实例可以维护一份被返回对象的独立的拷贝,如果 Vue 没有这条规则,点击一个按钮就可能会整体同时更新,如:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/434694
推荐阅读
相关标签


