热门标签
热门文章
- 1优维大模型解密:从提示词工程到场景应用 ,剑指AIOps的牛刀小试_大模型提示词工程和提供训练数据的先后顺序
- 2Spring,SpringMvc,SpringBoot三者之间有什么区别?_spring mvc和spring boot配置组件有何异同
- 3AI短视频制作一本通:文本生成视频、图片生成视频、视频生成视频_ai照片生成视频
- 4Vue中的数据操作_vue data里面用data的数据
- 5Docker - Docker安装MySql并启动_mysql docker 启动
- 6Hadoop之Hbase建表(详细步骤)_hbase创建表
- 7MySQL数据库索引的种类、创建、删除_mysql索引建立
- 8量子信息产业生态研究(一):关于《量子技术公司营销指南(2023)》的讨论
- 9泰迪智能科技携手洛阳理工学院共建“泰迪·洛阳理工数据智能工作室”
- 10【R】【支持向量机分类方法】_r语言svm-rfe怎么看
当前位置: article > 正文
IDEA工具SpringBoot项目中实现页面跳转(JSP、HTML)_idea的springboot项目如何从代码打开页面
作者:我家自动化 | 2024-04-19 09:17:07
赞
踩
idea的springboot项目如何从代码打开页面
在IDEA中开发Springboot项目很多环境配置都是已经配置好的,但是很多开发者还是喜欢自定义目录路径,BZ就喜欢在开发过程中建立一个与JAVA目录同级的Webapp目录来存放相关前端页面。不过开发过程中特别是使用JSP或者HTML页面会遇到很多坑
1.首先看目录,这里我创建一个与JAVA、resources同级的目录webapp


2.创建好以后要把webapp设置为web目录,当文件夹白点变蓝色就是设置成功【file->ProjectStructure 弹出这个窗口->选择你的项目下的Web->然后点击加号添加你需要设置为web目录文件夹】

3.接下来要导入JSP的相关依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!--<dependency>-->
<!--<groupId>org.springframework.boot</groupId>-->
<!--<artifactId>spring-boot-starter-thymeleaf</artifactId>-->
<!--</dependency>-->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
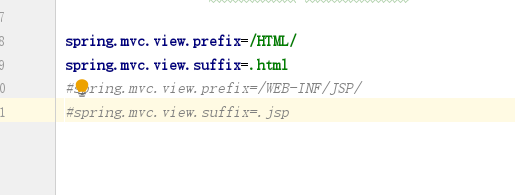
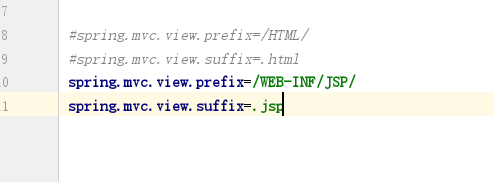
4.在配置文件application中配置
/**这个是HTML配置
spring.mvc.view.prefix=/HTML/
spring.mvc.view.suffix=.html
/**这个是JSP配置
#spring.mvc.view.prefix=/WEB-INF/JSP/
#spring.mvc.view.suffix=.jsp
- 1
- 2
- 3
- 4
- 5
- 6
这里有个坑:
在使用html的时候千万不要在WEB-INF中创建html文件,不然就是一顿404.不要问为什么,问就是不知道,试了很多遍这里面只有JSP可以调用,HTML应该是无法识别。还有thymeleaf的相关依赖记得移除。
5.Controller代码部分

6.测试 HTML 、JSP【配置文件中HTML与JSP的配置只可用其一】
HTML配置+测试


JSP配置+测试:


完美解决,JSP主要就是导入相关依赖,设置web目录文件,如果要自己创建目录就要移除thymeleaf相关依赖,HTML页面千万不要放在WEB-INF目录下。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/451013
推荐阅读
相关标签


