热门标签
热门文章
- 1使用jsonschema2pojo根据JSON文件自动生成Java POJO类(Java Bean)源文件
- 2鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:List)_arkts中如何让list滑动到指定分组
- 3(小白全过程记录)Ubuntu下伪分布式Hadoop环境搭建_ubuntu hadoop 伪分布
- 4字节跳动前端实习一面二面(凉面)_实习面试一面和二面
- 5CarSim与Simulink联合仿真
- 6探索STM32:利用SPI读写串行FLASH存储器_闪存连接stm32的哪个口?
- 7【Hadoop-HDFS】HDFS的读写流程 & SNN的数据写入流程_请简述一下hdfs的读写流程
- 8vue自定义实现icon选择器_vue图标选择器
- 9Bugku CTF---where is flag 2_where is flag?
- 10【阿里云云计算工程师 ACP 认证】01、弹性计算 ECS_阿里云计算认证
当前位置: article > 正文
Nextjs学习入门 - 创建第一个项目
作者:我家自动化 | 2024-04-21 15:58:48
赞
踩
Nextjs学习入门 - 创建第一个项目
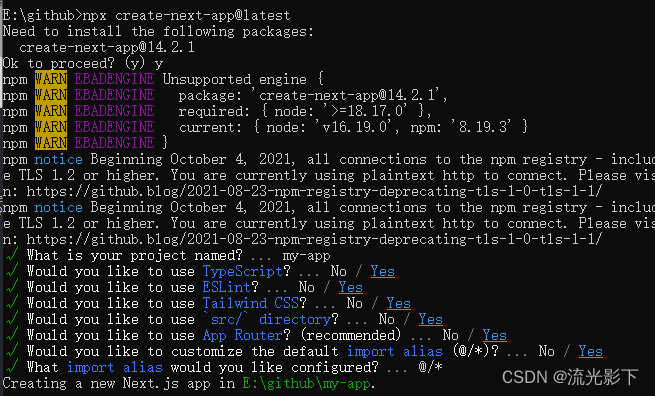
1 通过npx创建一个nextjs项目
通过命令创建:
npx create-next-app@latest
得到如下项目结构图:
- my-app
- - src //源代码目录
- - app //引用目录
- - favicon.ico //网站图标
- - globals.css //全局css
- - layout.tsx //布局文件
- - page.tsx //页面 路径"/"
- - next.config.mjs //next配置
- - package.json //包配置
- - tailwind.config.ts //tailwind配置
- - postcss.config.mjs //postcss配置
- - tsconfig.json //项目配置文件,包括编译选项、代码检查
2 项目结构
目录:
根文件
| next.config.js | Next.js的配置文件 |
| package.json | 项目依赖项和脚本 |
| instrumentation.ts | OpenTelemetry and Instrumentation 文件 |
| middleware.ts | Next.js请求中间件 |
| .env | 环境变量 |
| .env.local | 局部环境变量 |
| .env.production | 生产环境变量 |
| .env.development | 开发环境变量 |
| .eslintrc.json | ESLint 的配置文件 |
.gitignore | 要忽略的 Git 文件和文件夹 |
next-env.d.ts | 用于 Next.js 的 TypeScript 声明文件 |
tsconfig.json | TypeScript 的配置文件 |
jsconfig.json | JavaScript 的配置文件 |
2.1 app目录
dev:运行next dev以开发模式启动Next.js。build:运行next build构建用于生产的应用程序。start:运行以启动Next.js生产服务器。lint:运行next lint设置Next.js的内置 ESLint 配置。
app/layout.tsx:
- export default function RootLayout({
- children,
- }: {
- children: React.ReactNode
- }) {
- return (
- <html lang="en">
- <body>{children}</body>
- </html>
- )
- }
app/page.tsx:(这是页面)
- export default function Page() {
- return <h1>Hello, Next.js!</h1>
- }
2.2 pages目录(可选)
如果您更喜欢使用 Pages Router 而不是 App Router,则可以在项目的根目录下创建一个pages目录。
主页pages/index.tsx:
- export default function Page() {
- return <h1>Hello, Next.js!</h1>
- }
布局pages/_layout.tsx:
- import type { AppProps } from 'next/app'
-
- export default function App({ Component, pageProps }: AppProps) {
- return <Component {...pageProps} />
- }
自定义文档pages/_document.tsx(在里面添加一个文件来控制服务器的初始响应)
- import { Html, Head, Main, NextScript } from 'next/document'
-
- export default function Document() {
- return (
- <Html>
- <Head />
- <body>
- <Main />
- <NextScript />
- </body>
- </Html>
- )
- }
2.3 public目录
创建一个文件夹来存储静态资产,例如图像、字体等。然后,代码可以从基 URL () 开始引用目录中的文件。public public/
3 项目启动
- yarn install
- yarn dev

参考文章:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/463915
推荐阅读
相关标签


