热门标签
热门文章
- 1深入理解SOAP协议:基于XML的分布式通信协议
- 2北京大学&快手发布统一的图文视频生成大模型Video-LaVIT
- 3javaSE基础篇------String,StringBuffer,StringBuilder
- 4P8707 [蓝桥杯 2020 省 AB1] 走方格
- 5..." to discard change" href="/w/花生_TL007/article/detail/458084" target="_blank">Git之git checkout再理解及用法汇总_(use "git checkout --
..." to discard change - 6Windows下部署Appium教程(Android App自动化测试框架搭建)_appium-windows
- 7第二章 单片机的硬件结构_mcs51能够运行的最基本配置是什么
- 8基于Xtrabackup的mysql物理备份详解_xtrabackup --slave-info
- 9【数据结构】排序算法(三)—— 希尔排序_希尔排序法是怎么排的
- 10shiro反序列化检测工具_Shiro rememberMe反序列化攻击检测思路
当前位置: article > 正文
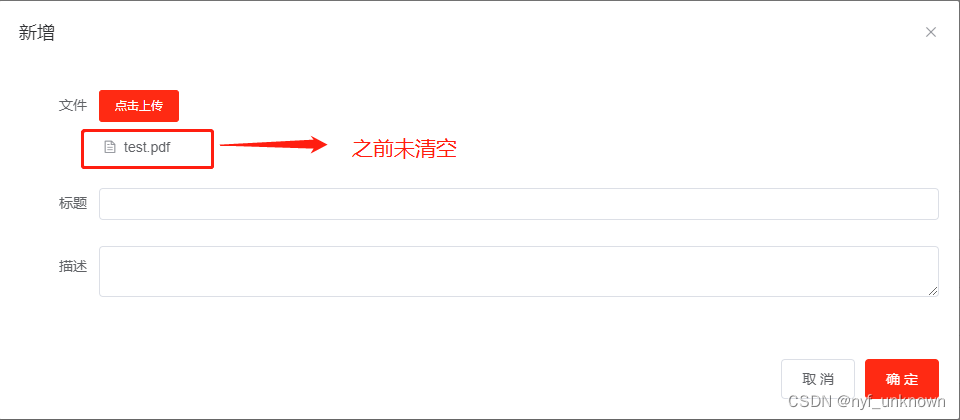
(vue)el新增弹窗关闭清空文件上传列表_关闭弹窗销毁上传组件的文件
作者:我家自动化 | 2024-04-23 08:38:54
赞
踩
关闭弹窗销毁上传组件的文件
(vue)el新增弹窗关闭清空文件上传列表 :
// 1.绑定ref <el-upload ref="mYupload"> // 2.清空列表方法 clearFiles() { this.$refs["mYupload"].clearFiles(); //延伸-清空表单 //this.$refs["ruleForm"].resetFields(); }, // 3.成功后调用 addDocument(this.uploadForm, fd).then((res) => { if (res.data.code == 200) { this.clearFiles(); } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
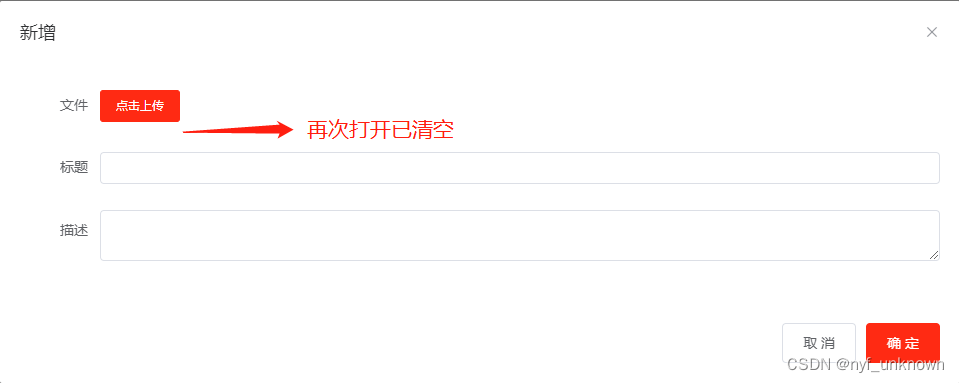
效果 :

修改后:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/473021
推荐阅读
相关标签



